Выпадающий список

Выпадающий список представляет собой стандартный элемент графического интерфейса. Обычно его использование оправдано, когда необходимо предоставить возможность выбора одной ссылки из большого количества одноуровневых ссылок (когда они занимают слишком много места или вообще не помещаются на экран).
Достоинства
Можно поместить очень много одноуровневых элементов (в частности, благодаря использованию полосы прокрутки).
Недостатки
Возможно, выпадающий список несколько непривычен в качестве элемента навигации.
Пример

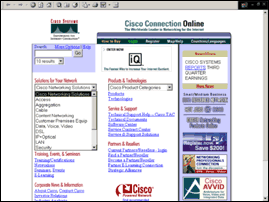
На сайте компании Cisco выпадающий список используется в качестве дополнительного элемента навигации.
Раскрывающийся список
Раскрывающийся список имеет много общего с вертикальной динамической панелью навигации. Разница в том, что подуровни раскрываются вниз, сдвигая другие элементы списка.

Обычно раскрывающийся список используется для отображения сложной структуры сайта, или, например, для перемещения по разделам большого документа.
Достоинства
С помощью раскрывающегося списка удобно отображать структуру очень больших документов.
Недостатки
Если раскрывающийся список используется для перемещения по сайту с очень большим числом страниц, список с такой структурой может занимать значительное количество памяти (при этом посетителю сайта придется очень долго ждать загрузки списка). Для обеспечения нормальной (быстрой) работы пользователя, используется технология динамического скачивания структуры списка, когда в начале закачивается структура нескольких верхних уровней, а загрузка подуровней, соответствующих выбору пользователя, производится по мере необходимости.
Пример

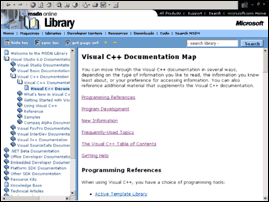
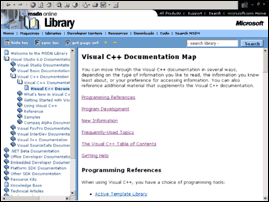
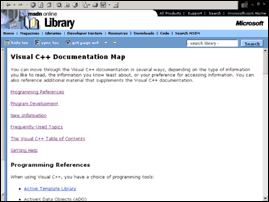
На сайте компании Microsoft в разделе “MSDN online Library” в качестве второстепенной панели навигации для перемещения по справочной библиотеке используется раскрывающийся список. Это позволяет достаточно быстро получить доступ к любому документу библиотеки, как бы глубоко он ни находился.
Расположение на странице
Ранее мы рассмотрели различные типы навигационных панелей. Сейчас перейдем к обсуждению вопроса о выборе оптимального места расположения панели навигации на странице.
Вертикальная панель — слева или справа?
Существует два варианта расположения вертикальной панели — либо справа, либо слева страницы.
Обычно вертикальная панель навигации располагается слева. Такое расположение управляющих элементов более привычно для пользователя. В частности, это объясняется тем, что при чтении взгляд двигается слева направо, поэтому все, что расположено слева, воспринимается как сущность более высокого уровня.
Когда вертикальная панель навигации расположена справа, она несколько хуже воспринимается как управляющая панель, однако при чтении на нее чаще попадает и задерживается взгляд посетителя сайта. Таким образом, правостороннее расположение панели навигации сильнее привлекает внимание пользователя и стимулирует его на дальнейшее ознакомление с материалами сайта.
Пример

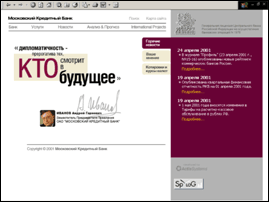
На сайте Московского Кредитного Банка второстепенная панель навигации расположена справа. Содержимое панели меняется в зависимости от активного в данный момент раздела. На панели располагаются ссылки на страницы раздела в виде обычных заголовков, первых строк новостей, небольших баннеров. Правостороннее расположение второстепенной панели навигации сильнее привлекает внимание посетителя, чем если бы она была расположена слева.
Горизонтальная панель — дизайн или функциональность?
Для панели навигации, расположенной горизонтально, одним из критичных параметров является размер. При прочих равных условиях, больший размер панели навигации предоставляет больше возможностей для дизайнерских изысков. Однако при большом размере горизонтальной панели пользователю практически каждую страницу приходится прокручивать вниз, чего при меньшем размере панели могло бы и не потребоваться.
В связи с этим часто используется следующее решение. На главной странице сайта горизонтальная панель имеет значительно больший размер, чем на всех остальных страницах сайта. При этом мы имеем возможность в полной мере представить фирменный стиль компании, а пользователь не будет испытывать неудобства при продолжительном знакомстве с материалами сайта.
Пример


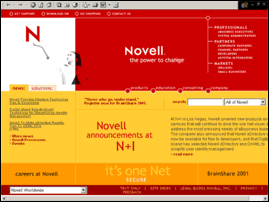
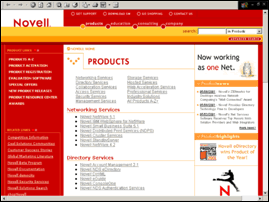
На заглавной страницы веб-сайта компании Novell главная панель навигации занимает 50% видимой области экрана (и страницы в целом). Это позволяет разместить интересный визуал, логотип компании и текст лозунга. На остальных страницах сайта главная панель навигации занимает значительно меньшее место, освобождая его под информационное наполнение.
Панели необычной формы
Панели необычной формы столь необычны (извините за каламбур), что невозможно дать им четкое определение. Как правило, это панели с небольшим количеством ссылок (часто одноуровневые), которые распложены в некотором нелинейном порядке и тесно сплетаются с другими графическими элементами оформления сайта.
Панели необычной формы часто используются на сайтах дизайнерских студий.
Достоинства
Позволяют сделать интересный дизайн (для этого они и предназначены).
Недостатки
- Как правило занимают неоправданно много места.
- Такие панели навигации как правило менее удобно использовать.
Пример

На сайте студии веб-дизайна Gnomist используется панель навигации необычной формы. Эта панель занимает много места и ее не очень удобно использовать. Зато смотрится очень красиво!
Фреймовый дизайн
Под фреймовым дизайном мы будем подразумевать не только дизайн с использованием технологии фреймов языка HTML, а любой дизайн, в котором используется несколько самостоятельных областей текста, одна или более из которых может прокручиваться независимо от остальных.
У сайтов с фреймовым дизайном меню обычно располагается в одном фрейме, а соответствующая страница с текстом — в другом. Поэтому при прокрутке текста меню остается на том же месте.
Подвижная или неподвижная граница?
При фреймовом дизайне можно разрешить пользователю перемещать границу между фреймами.
Подвижная граница
Достоинства
Пользователь может выбрать, сколько места будет занимать текст и, соответственно, панель навигации.
Недостатки
Лишние действия со стороны пользователя.
Пример


В разделе “MSDN online Library” сайта компании Microsoft граница между панелью навигации с содержанием библиотеки и областью документа может свободно перемещаться. Это делает библиотеку на сайте не менее удобной в использовании, чем версию, распространяемую на CD.
Неподвижная граница
Достоинства
Пользователь не отвлекается на различные манипуляции с границей фреймов.
Недостатки
Невозможно убрать или уменьшить размер панели навигации.
Пример

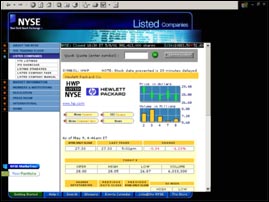
На сайте New York Stock Exchange используется фреймовый дизайн. Отчасти это продиктовано необходимостью отображать на экране результаты торгов на бирже. В любом случае, структура страниц внутренних фреймов хорошо спроектирована, поэтому у пользователя не возникает желания увеличить область фрейма.
Занимаемое пространство
Мы уже затрагивали вопрос о занимаемом пространстве ранее. Для фреймового дизайна этот вопрос имеет еще большее значение, т.к. фрейм с панелью навигации неизменного размера на таком сайте виден всегда и занимает отведенное место.
Заключение
В этой статье мы рассмотрели различные типы навигационный панелей, в том числе одноуровневый и многоуровневые списки (динамические, с фиксацией и развернутые); горизонтальные и вертикальные панели и особенности их размещения, а также панели необычной формы. Для каждого вида панели были приведены соответствующие примеры сайтов, на которых они использовались.
Рекомендуем почитать:
• Меню навигации
• Основы технического дизайна. Часть 1
• Панели навигации. Часть первая
Оставить комментарий: