
Самая важная часть сайта: меню навигации. Я выбрал пример, в котором используется прозрачность и эффект неяркого цвета (пример взят из ).

Шаг 1
Откройте новый документ, с такими же размерами, как и в предыдущем примере. Создайте новый слой и залейте его градиентом Gradient Overlay с использованием цветов, которые указаны на рисунке.

Шаг 2
Для этого примера я добавил несколько облаков : )

Шаг 3
Рисуем прямоугольник, заливаем цветом #6bb9ec и устанавливаем непрозрачность 65%.

Шаг 4
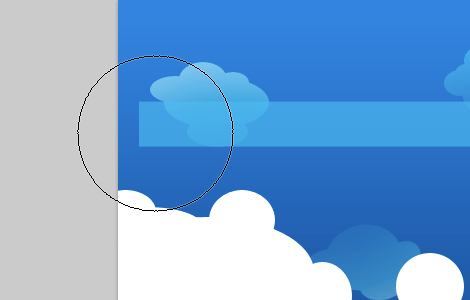
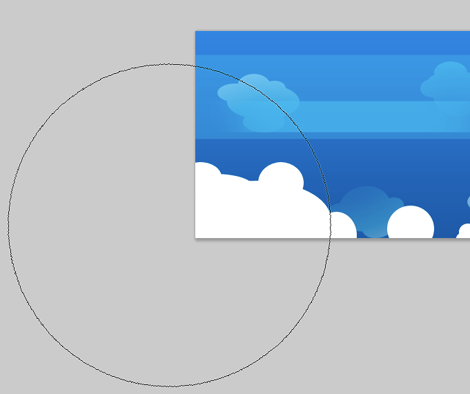
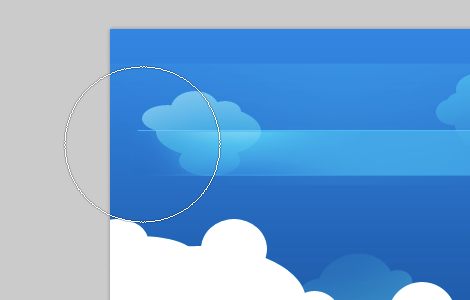
Добавляем Quick Mask для этого слоя. Выбираем инструмент Soft Brush с радиусом 200рх, выбираем черный цвет и накладываем маску на край прямоугольника, как Вы видите на рисунке:

Шаг 5
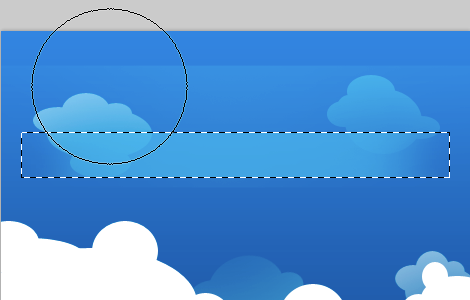
Рисуем другой прямоугольник, больше по высоте. Располагаем его под меньшим прямоугольником. Используем такой же цвет и непрозрачность. Снова накладываем Quick Mask на этот слой.

Шаг 6
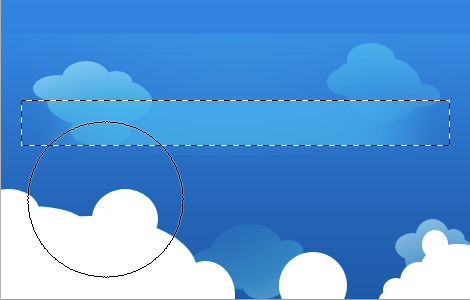
Выберите инструмент Soft Brush с радиусом 600px и аккуратно замаскируйте низ прямоугольника так, чтобы верхняя линия осталась видимой на всём документе.

Шаг 7
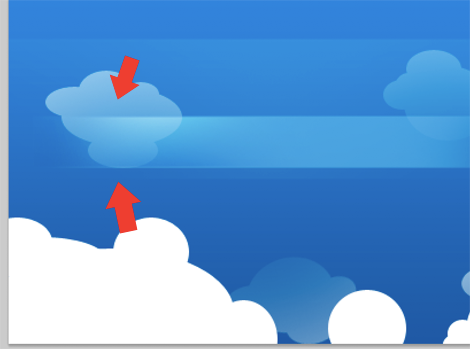
Теперь мы немного поиграем с маленьким прямоугольником посредством добавления света и теней. Зажмите Ctrl и кликните на маленьком прямоугольнике, чтобы выделить его. Переходим в меню Select>Modify>Contract и вводим 1 px. Создаем новый слой и устанавливаем режим слоя Overlay. Выбираем инструмент Soft Brush с радиусом 200px и белым цветом и кликаем несколько раз на верхней части прямоугольника так, как Вы видите на рисунке.

Шаг 8
Произведите те же операции с нижней частью, только поменяйте цвет кисти на черный.

Шаг 9
Здесь Вы можете посмотреть, как это должно выглядеть. Это действительно очень тонкий эффект света и тени, который Вы можете использовать везде, где захотите.

Шаг 10
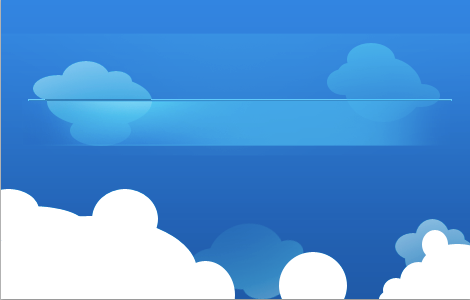
С помощью инструмента Line Tool рисуем линию такой же длины, как маленький прямоугольник. В качестве основного цвета для неё выбираем #8dd1fe.

Шаг 11
Замаскируйте конец линии так, как мы делали в Шаге 4. Скопируйте эту линию и переместите вниз маленького прямоугольника.

Шаг 12
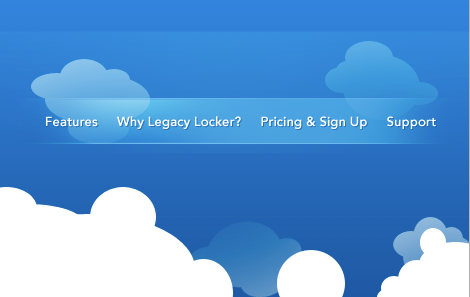
Наконец, я добавил некоторые элементы навигации, и это всё!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Размытие
• Отбрасывание тени
Оставить комментарий: