В этой статье мы попытаемся привести классификацию основных типов панелей навигации и соображения по критериям выбора тех или иных навигационных панелей для сайта.
Начнем с определения
Навигационная панель веб-сайта — это область веб-страниц, на которой в некотором упорядоченном виде расположены ссылки на разделы и (или) страницы сайта, и единственная функция которой — предоставить пользователю удобное средство для перемещения по веб-сайту.
Далее приведена классификация элементарных видов панелей навигации. Элементарных в том смысле, что на базе этих основных типов строится любая навигационная панель.
1. Одноуровневый список
Одноуровневая панель навигации (или навигационная панель в виде одноуровневого списка ссылок) представляет собой панель навигации, на которой размещены равноправные ссылки на разделы ресурса.
Этот тип панелей навигации условно можно условно разделить на три подтипа:
- горизонтальный одноуровневый список;
- вертикальный одноуровневый список;
- одноуровневая панель необычной формы.
1.1. Горизонтальный одноуровневый список

Панель навигации в виде горизонтального одноуровневого списка располагается вверху страницы. На некоторых сайтах горизонтальную панель располагают в двух местах: вверху и внизу страницы.
Рекомендуемое количество ссылок на одноуровневой горизонтальной панели — 5-7 штук (именно такое количество ссылок посетитель может с легкостью держать в голове). При большем количестве ссылок одного уровня пользователю сложнее ориентироваться в них. К тому же, такое количество ссылок обычно приходится размещать в два ряда, что создает дополнительные проблемы при оформлении страниц.

Достоинства
- После загрузки страницы все элементы списка полностью размещаются в верхней части страницы. Когда пользователь читает основной текст, меню исчезает из поля зрения и не занимает лишнего места.
Недостатки
- На панели нельзя разместить много элементов.
- При большом количестве элементов списка их приходится размещать в несколько строк.
Пример

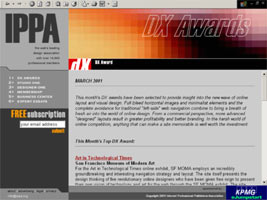
На сайте студии Артемия Лебедева в качестве панели навигации применяется горизонтальный одноуровневый список.
1.2. Вертикальный одноуровневый список
Панель навигации в виде вертикального одноуровневого списка чаще всего располагается в левой части страницы. При этом под панелью остается пустое место, которое часто используется под баннеры, формы опросов и т.п.

Рекомендуемое количество ссылок на панели все то же: 5-7 штук. Если ссылок все же больше, это не создает ощутимых проблем при дизайне страницы. Однако при слишком большом количестве ссылок часть их выходит за границу просматриваемой области, что вынуждает пользователя использовать полосу прокрутки.
Достоинства
- В вертикальной одноуровневой панели навигации можно безболезненно увеличивать количество ссылок, тогда как при горизонтальном расположении это приводит к проблемам верстки (для нового элемента может не хватить места).
Недостатки
- Под панелью навигации часто остается много неиспользованного пространства.
- При большом количестве элементов списка они не все видны на странице одновременно (для просмотра некоторых элементов необходимо прокручивать страницу по вертикали).
Пример

На сайте Ассоциации профессиональных Интернет-издателей можно увидеть хороший пример использования панели навигации в виде вертикального одноуровневого списка. В данном случае использование фреймов снимает ряд описанных мною возможных недостатков этого типа панели навигации.
2. Двухуровневый список
Двухуровневая панель навигации представляет собой панель, в которой каждой ссылке первого (корневого) уровня соответствует несколько ссылок второго уровня.
Все рассуждения относительно горизонтального или вертикального расположения панели навигации с многоуровневым списком аналогичны предшествующим.
2.1. Двухуровневый список с фиксацией
В данном виде навигационной панели в каждый момент времени отображаются все ссылки первого уровня (одна из них является активной), а также ссылки второго уровня, которые соответствуют активной (выбранной) ссылке из первого уровня.
Таким образом, для получения доступа к любому элементу второго уровня, не соответствующего выбранному элементу первого уровня, посетитель должен сначала выбрать соответствующий элемент первого уровня (при этом произойдет обновление веб-страницы), а затем выбрать нужный элемент второго уровня (еще одно обновление страницы).

По способу размещения на странице этот вид панели также делится на два подвида: вертикальные и горизонтальные. Все соображения по способу размещения аналогичны приведенным ранее для одноуровневого списка.
Достоинства
- Всегда видно, в какой части сайта мы находимся.
- По сравнению с одноуровневой панелью, позволяет разместить значительно большее количество ссылок.
Недостатки
- При активном перемещении по разделам сайта происходит слишком большое количество перезагрузок страниц.
Пример

На сайте компании Apple Computing можно увидеть очень хороший пример двухуровневого списка с фиксацией состояния. Этот тип панели навигации был выбран далеко не случайно. Когда пользователь выбирает элемент верхнего уровня, появляются страницы, на которых содержатся новости компании, информация о новой продукции, пресс-релизы и прочее, словом, то, на что компания обязательно хочет обратить внимание посетителя. При переходе по элементам меню второго уровня пользователь попадает на страницы с дополнительными панелями навигации, с помощью которых он легко может найти нужную информацию.
Одна из разновидностей двухуровневого списка с фиксацией — когда ссылки первого и второго уровня расположены подобно осям координат. Это расположение ссылок очень наглядное, но занимает много места на странице. Такую панель я назвал 2d-панелью навигации.

2.2. Динамический двухуровневый список

Панель навигации в виде динамического двухуровневого списка более всего напоминает стандартное меню графического интерфейса. При активации элемента верхнего уровня раскрывается подменю, состоящее из соответствующих элементов второго уровня.

Наиболее часто встречается горизонтальное и вертикальное расположение таких панелей навигации (соображения по этому поводу аналогичны приведенным ранее для панелей с одноуровневым списком), хотя иногда встречаются и другие решения.
Достоинства
- Позволяет быстро получить доступ к любому элементу.
- Занимает мало места на странице.
Недостатки
- Многие реализации динамических навигационных панелей не поддерживаются старыми (редкими) браузерами.
Примеры

Сайт компании Microsoft обладает очень разветвленной структурой, поэтому на нем используются целых две динамические панели. Верхняя панель навигации выглядит одинаково на всех страницах сайта и содержит ссылки на основные ресурсы компании Microsoft. Панель навигации, расположенная ниже, содержит ссылки, имеющие непосредственное отношение к текущему разделу сайта. При переходе по многочисленным разделам сайта Microsoft, содержимое этой панели меняется.

На главной странице сайта компании Porshe можно увидеть двухуровневую динамичную панель навигации, которая интересна своим исполнением. В качестве ссылок верхнего уровня используются изображения с текстом, при указании на которые открывается соответствующее подменю второго уровня.
2.3. Развернутый двухуровневый список

Идея применения развернутого двухуровневого списка — показать на странице все ссылки второго уровня. При этом ссылки первого уровня могут играть роль заголовков (иногда они не являются ссылками).
Достоинства
- Посетитель сразу видит все ссылки панели навигации.
- Т.к. ссылки сгруппированы, это облегчает посетителю поиск нужного элемента.
- Данными типом навигационной панели так же просто пользоваться, как и панелью с одноуровневым списком.
Недостатки
- Панель занимает много места на странице.
Пример

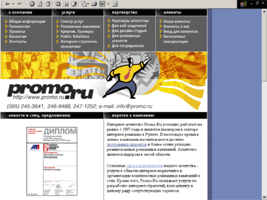
На сайте интернет-агентства Promo.ru ссылки навигационной панели объединены в одну из четырех групп. В каждой группе содержится 4-5 ссылок, что соответствует рекомендуемым значениям.

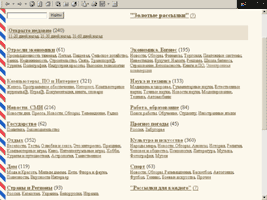
На сервере Subscribe.ru в качестве панели навигации используется развернутый список с названиями разделов и подразделов для рассылок сервера. Ссылки первого уровня идут на структуру выбранного раздела каталога, а ссылки второго уровня — на список рассылок выбранного подраздела.
2.4. Полуразвернутый двухуровневый список
Панель навигации в виде полуразвернутого двухуровневого списка представляет собой список из ссылок первого уровня, рядом с которыми приведены несколько наиболее важных (или популярных) ссылок второго уровня. Этот вид навигационных панелей наиболее часто применяется на сайтах больших информационных ресурсов, обладающих разветвленной структурой, разделы которых неравнозначны по популярности (полезности) среди пользователей.
Достоинства
- Эффективное использование площади сайта. Все наиболее существенные ссылки доступны с главной страницы.
Недостатки
- Одни элементы найти очень просто, а другие — совсем нет.
Пример

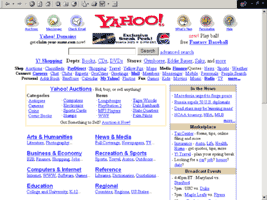
Самый известный в мире каталог интернет-ресурсов использует в качестве панели навигации полуразвернутый двухуровневый список.
Итак, мы рассмотрели некоторые типы навигационных панелей. В следующей части статьи мы поговорим о других элементах панелей навигации, а также об особенностях размещения панелей на странице.
Рекомендуем почитать:
• Меню навигации
• Типографская врезка
• Основы технического дизайна. Часть 1
Оставить комментарий: