В этом уроке я рассматриваю основы технического дизайна. На примере обработки кондиционера, я покажу какими приёмами можно пользоваться для придания изображениям чёткости, чистоты и приятного вида.
Шаг 1
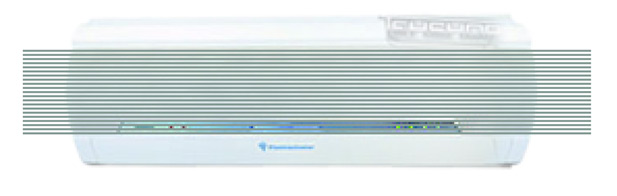
Исходное изображение:

На увеличенном изображении видны множество «артефактов» кондиционера. Это и не ровная решётка, и размытые кнопки, а так же копирайт в правом верхнем углу. Нужно это всё убрать и сделать изображение чётким и красивым.

Шаг 2
Все дальнейшие шаги, будем рассматривать в масштабе 200% для того, что бы читатели не ломали глаза.
Вначале поработаем над решёткой кондиционера. Самая частая решётка получится если наложить горизонтальные линии «через одну». Сглаживание в фотошопе следует отключить (в верху на панели Options, галочка Anti-alias).

Шаг 3
Обрезаем края линий по контуру кондиционера.

Шаг 4
Для того, что бы отделить панель управления кондиционером от решётки, нарисуем тёмную синюю линию по контуру панели.

Шаг 5
Пришло время закрасить копирайт.

Шаг 6
Займёмся нижней панелью. Марку кондиционера я решил убрать совсем. Что бы избавиться от всей грязи внизу проще просто нарисовать нижнюю панель заново. Для этого панель обводим вектором по контуру, далее заливаем светло-серым цветом и в конце добавляем градиент, который делает наш кондиционер более объёмным.

Шаг 7
Теперь займемся верхней панелью. Её так же придётся полностью перерисовать. Вначале обводим и выделяем область верхней панели. Заливаем светло-серым цветом. Потом проводим горизонтальными линиями грани, которые практически не видны были на оригинале.

Примечание: Вообще, при технической обработке изображений полезно полностью перерисовывать какие – то поверхности или грани. По крайней мере чистый градиент смотрится намного лучше и красивее, нежели испорченный дефектами и грязью, оригинал.
Шаг 8
Обрабатываем панель управления кондиционером. Берём инструмент brush и выделяем красные и зелёные кнопки, а также светлые и тёмные полоски. С помощью градиентов и инструмента brush «чистим» сам фон панели управления.

Шаг 9
Цветокоррекция. Накладываем светлый синий фон. Ставим режим наложения слоя Soft light (выпадающий список всех режимов наложения слоёв находится в панели “layers” в самом верху слева. По умолчанию там стоит режим «normal»). Изображение становится приятного синеватого вида.

Шаг 10
Сравниваем начальное изображение с полученным результатом:

Рекомендуем почитать:
• Типографская врезка
• Соотношения: физиологические основы восприятия
• Прикольный эффект для вашего дизайна
Оставить комментарий: