
В этом уроке мы будем создавать логотип сайта Photoshopstar.com, используя страшный инструмент Pen tool. Вы узнаете несколько новых понятий и, хотя это может быть немного трудно, результаты того стоят.
Предварительный просмотр результата

Детали урока
- Программа: Adobe Photoshop CS6 (версии, начиная с CS3, тоже подойдут)
- Предполагаемое время выполнения: 50 минут
- Сложность: Средний
Источники
Шаг 1
Начнём с открытия файла “background”. Как видите, лучше иметь что-то, с чего можно начинать создавать содержимое, чем просто белый пустой холст. Это может быть текстура, рисунок или даже фотография со сниженной непрозрачностью – все, что поможет нам в творческом процессе.

Шаг 2
Выбираем инструмент Type Tool (T) и шрифт без засечек (мы выбрали Century Gothic), который нравится вам (шрифты без засечек хороши для современных, технических логотипов, в то время как шрифты с засечками – для более консервативных дизайнов) и пишем PHOTOSHOP. Инструмент Type tool автоматически создаст для нас новый слой.


Шаг 3
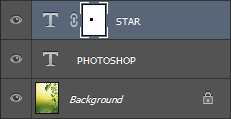
Теперь с помощью инструмента Type Tool нажимаем где-то ниже текста PHOTOSHOP и пишем STAR. Убедитесь, что вы не вводите текст рядом с PHOTOSHOP, так как к нему присоединится звезда, а мы не хотим этого. Мы хотим, чтобы звезда была на отдельном слое.


Шаг 4
Выделяем слой STAR в наборе слоев и нажимаем Ctrl + T, чтобы преобразовать текст. Удерживаем Shift и тянем за углы, чтобы изменить размеры текста STAR на более солидные.

Шаг 5
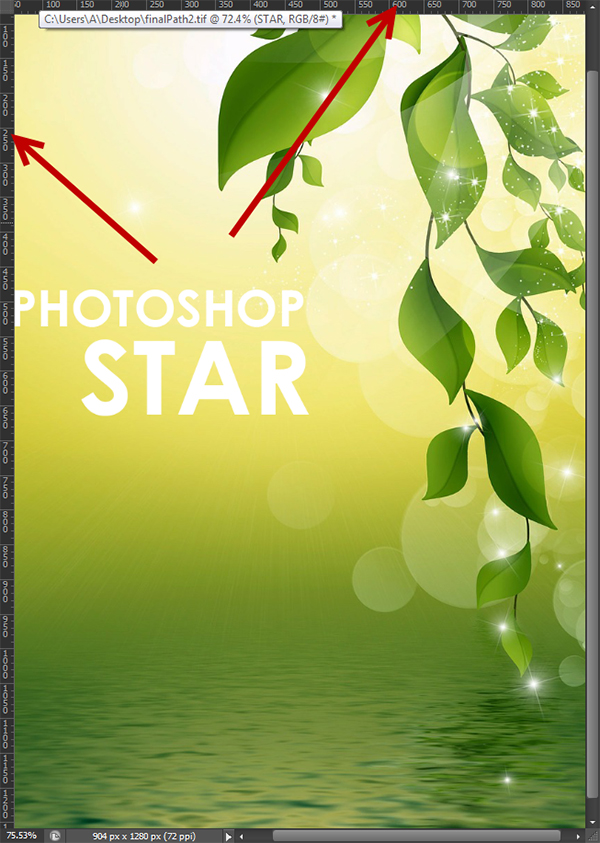
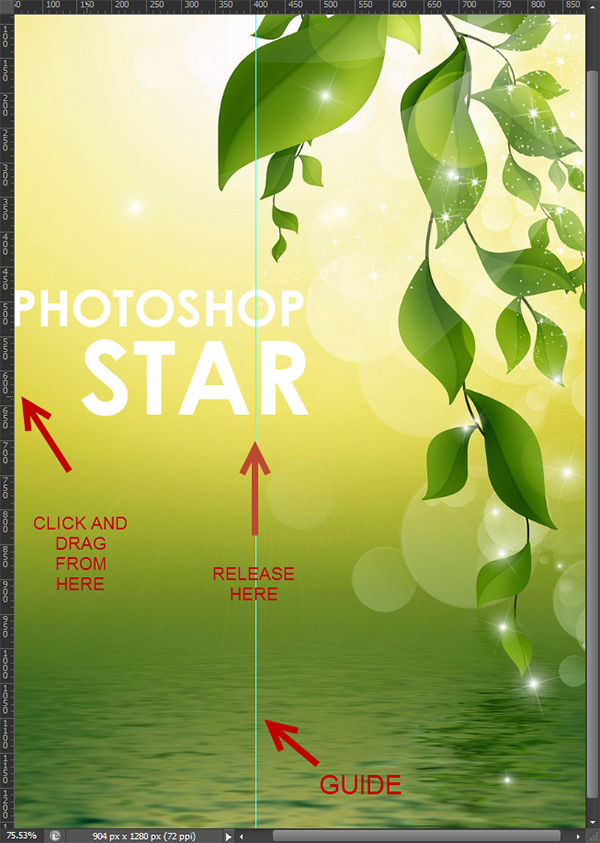
Прежде чем идти дальше, давайте обсудим важный аспект создания логотипа (и векторной графики). Составляющие должны быть точно выровнены, в противном случае все будет выглядеть неуместно. Представьте себе, что ваш логотип на огромном рекламном щите, а различные элементы не выровнены. В то время как на маленьком экране компьютера вы можете что-то не заметить, на постере 10×10 футов вы очень четко увидите недостатки и перекосы вашего дизайна. Вот почему нам нужны направляющие. Направляющие – это синие линии по 1рх, которые не будут видны на нашем окончательном изображении (при его сохранении), но могут оказать вам огромную помощь при создании вашего дизайна. Для начала давайте покажем линейки, нажав Ctrl + R.

Теперь нажимаем левой кнопкой на области линеек (слева или вверху), удерживаем кнопку мыши и тянем куда-то на нашем изображении, а затем отпускаем. Вы увидите горизонтальную синюю линию, если вы тянули от верхней линейки, или вертикальную, если вы тянули от левой линейки. Чтобы убрать линейку, удерживая Ctrl, нажмите мышкой на направляющей, пока курсор не превратится в иконку из двух вертикальных линий. После этого вы можете нажать и потянуть направляющую обратно в область линеек (или вытащить из области изображения).

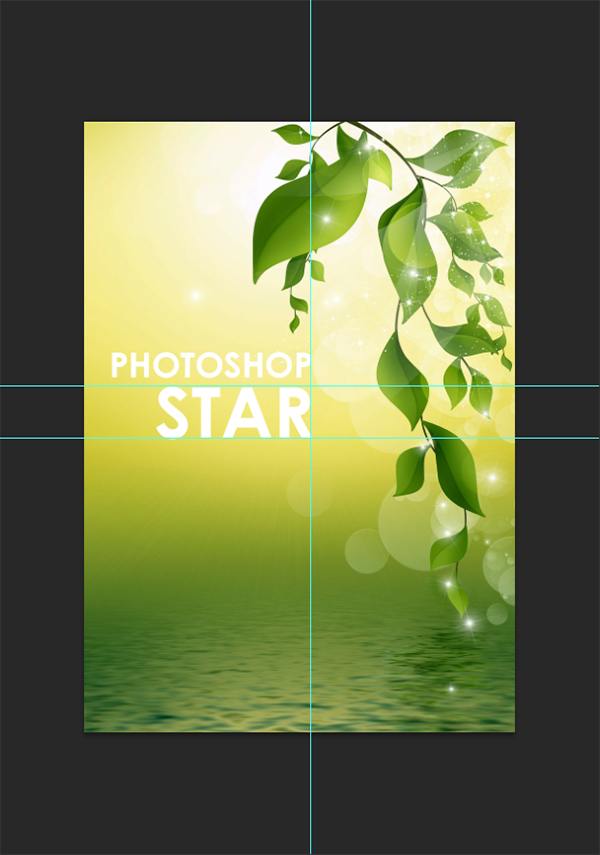
Теперь расположите несколько линеек вокруг текста и убедитесь, что все элементы выровнены по ним (вы можете посмотреть, как мы выровняли все элементы, и сделать так же). Мы не будем говорить вам в дальнейших шагах, что вы должны добавить линейки, но если вы видите их на изображениях, то должны добавить их и в свой документ.

Шаг 6
Добавляем маску слоя на текстовый слой STAR (Layer > Layer Mask > Reveal All). Берем инструмент Rectangular Marquee Tool (M) и создаем в маске слоя прямоугольное выделение, которое покроет букву А. Заливаем выделение черным цветом, нажав D и Alt + Backspace.


Шаг 7
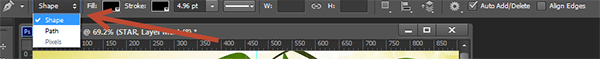
Мы удалили эту букву, поэтому можем нарисовать векторную фигуру. Берем инструмент Pen Tool (P) и выбираем с панели настроек Shape.

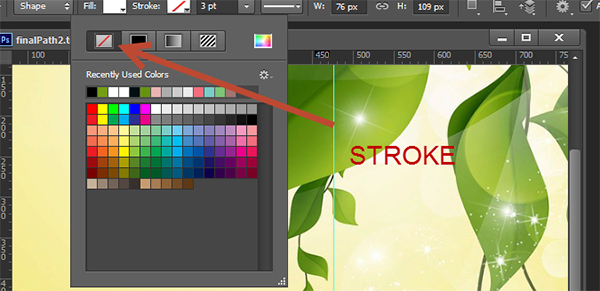
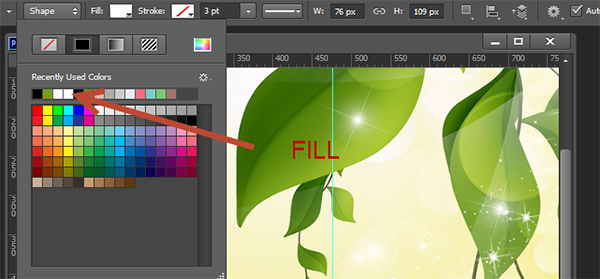
Фигура, это путь, который автоматически заливается двумя цветами. Первый цвет – это цвет обводки (линий), а второй цвет – цвет содержимого (заливки). У нас может быть один цвет (или заливка, или линии), оба цвета (заливка и линии) или ни одного (ни заливки, ни линий). Линии также имеют толщину (насколько тонкими они будут).
В дизайне нашего логотипа мы хотим заменить букву А красивой звездой, которая будет иметь белый цвет заливки без обводки. Это означает, что мы должны установить цветом заливки белый цвет и отметить отсутствие линий. Нажимаем на fill на панели настроек и выбираем белый цвет.


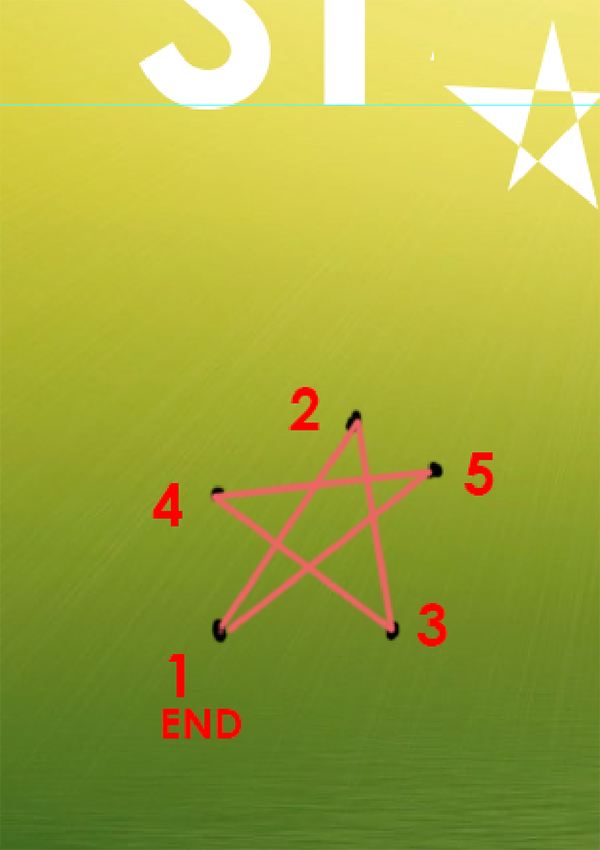
Теперь с помощью инструмента Pen Tool нажимаем (но не тянем) на точке, показанной на изображении ниже, чтобы нарисовать звезду (она может не быть идеальной, мы будем работать с ней потом). Нажимаем на точках 1, затем 2, затем 3, затем 4, затем 5, затем возвращаемся в точку 1, чтобы замкнуть путь. Окончательный результат должен быть похож на изображение ниже.


Шаг 8
Если у вас есть вопросы о путях, изучите этот прекрасный урок, и вы сможете выполнить следующие шаги с гораздо большей легкостью.
Давайте поработаем со звездой. У нас есть 2 основных инструмента, с помощью которых мы можем изменять существующие пути (и их точки): Path Selection Tool (выделяет целый путь за одно нажатие) и Direct Selection Tool (выделяет точки на пути независимо друг от друга). В следующих шагах мы будем работать только с Direct Selection Tool. Так как мы не хотим метаться между инструментами Path Selection tool и Direct Selection Tool, запомните этот совет: когда у вас выбран инструмент Path Selection Tool, просто нажмите Ctrl, и вы получите временный доступ к инструменту Direct Selection Tool. Попробуйте прямо сейчас, выберите инструмент Path Selection и нажмите Ctrl. Если вы нажмете на точку на пути, вы выделите его, если вы удерживаете Shift при нажатии, то можете выбрать несколько точек, если вы нажмете за пределами пути, вы отмените выбор точек и (приготовьтесь к сложному сочетанию кнопок), если вы нажмете Ctrl + Shift + Alt и нажмете в любом месте на пути, вам будет предложено выбрать все точки на нем – это функции инструмента Path Selection Tool. Ловко, да? Как только вы выбрали точки, вы можете просто перетащить, чтобы изменить фигуру и обводку на лету. Попробуйте, дайте себе волю и ознакомьтесь немного с этими понятиями, а когда будете готовы, перейдем к следующему шагу.
Выбираем всю фигуру, нажав Ctrl + Shift + Alt и где-нибудь вдоль ей линий, и потяните в пустое пространство между буквами T и R.

Теперь поработаем над точками фигуры, перетащив их, чтобы сформировать нечто, похожее на стилизованную букву А. Убедитесь, что все точки выровнены по нашим направляющим.

Шаг 9
Начинает смотреться неплохо! Но звезда выглядит немного тонкой, давайте добавим ей толщины. Выделяем фигуру звезды (Ctrl + Shift + Alt + нажимаем) и нажимаем Ctrl + T, чтобы изменить её размер. Убедитесь, что звезда выровнена по направляющим.

Шаг 10
Давайте ещё поработаем с нашим логотипом. Выделяем текстовый слой PHOTOSHOP в наборе слоев, нажав на нем, и нажимаем Ctrl + T, чтобы преобразовать его. Меняем размеры, чтобы он вместился точно над словом STAR.

Шаг 11
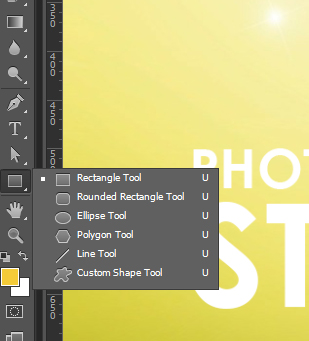
Давайте добавим фон для нашего логотипа, чтобы он лучше смотрелся. Этот фон может быть частью логотипа или частью презентации – это зависит от вашего будущего клиента. Теперь, когда вы ознакомились с созданием фигур с помощью pen tool, позвольте показать вам другой набор инструментов, который похож на созданные фигуры. Прямо под инструментом Direct Selection Tool на панели инструментов вы увидите группу инструментов для фигур (Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Polygon Tool, Line Tool и Custom Shape Tool).

Шаг 12
Выбираем один из этих инструментов (например Rectangle Tool), нажимаем и тянем. Вы увидите, что он создает прямоугольную фигуру, с заливкой и линиями, как и фигура, которую мы создали инструментом Pen tool. Вы можете менять эту фигуру (как и все фигуры созданные инструментами из этой группы) так же, ка вы меняете фигуры, созданные инструментом Pen Tool. Снова возьмите инструмент Path Selection tool и используйте знакомые сочетания и команды (например, удерживайте Ctrl, чтобы получить доступ к Direct Selection Tool), чтобы изменить прямоугольную фигуру

Теперь давайте поменяем заливку и обводку нашей прямоугольной фигуры, чтобы вписать её в цветовую схему изображения. Выбираем черный цвет для обводки и снижаем её толщину до 0,50 пунктов, выбираем красивый насыщенный желтый цвет для заливки. Меняем размеры фигуры с помощью Free Transform и располагаем её под нашим логотипом (в наборе слоев перетаскиваем прямоугольник под все остальные слои, но над слоем «фон»).

Мы добавили маленький текст .COM под звездой, чтобы подчеркнуть, что это логотип сайта.

Результат
И окончательный трюк, только для вас, дорогие читатели: вы можете преобразовать текст в фигуру и в дальнейшем менять ее, нажав правой кнопкой мыши на текстовом слое в наборе слоев и выбрав Convert to Shape. Не бойтесь экспериментировать. Кроме того, если вам не нравится наша цветовая схема, вы можете изменить цвет заливки звезды или текста, чтобы он лучше соответствовал вашему чувству стиля.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание логотипа в стиле Web 2.0 в Photoshop
• Логотип суперзвезды
• Как создать реалистичные слезы в Photoshop
Оставить комментарий: