
В этом уроке я собираюсь показать Вам, как создать логотип в стиле web 2.0.
К сведению: этот урок был опубликован ранее на одном маленьком сайте несколько лет назад. Я решил закрыть тот сайт, но мне всегда нравился этот урок, и он получил множество положительных отзывов. Поэтому я принял решение обновить его и опубликовать здесь на Photoshop Star.
Предварительный просмотр окончательного изображения

Шаг 1
Создаем новый документ с размерами 600 x 300px и заливаем его белым цветом.

Шаг 2
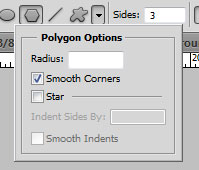
Создаем новый слой. Выбираем инструмент Polygon Tool, устанавливаем длину стороны 3 и в настройках Polygon Options выбираем параметр Smooth Corners.

Устанавливаем цвет переднего плана #91D638 и рисуем многоугольник.

Шаг 4
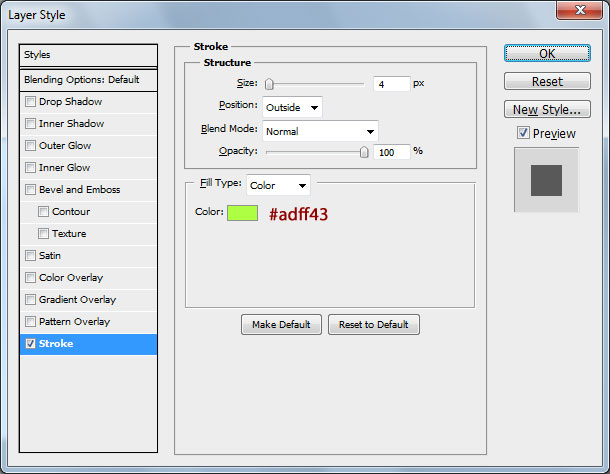
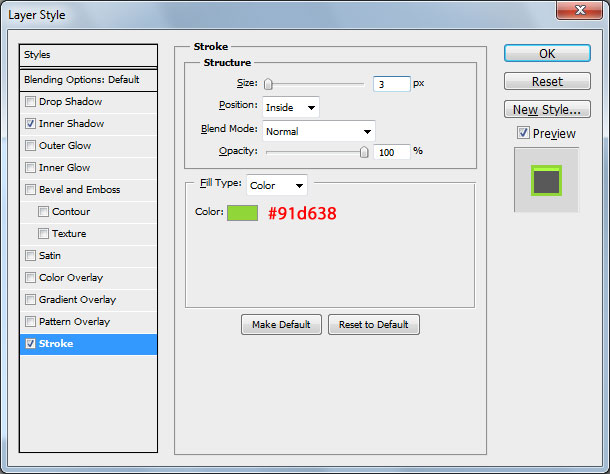
С выделенным слоем переходим в Layer > Layer Style > Blending Options > Stroke.


Шаг 5
Создаем новый слой. Добавляем белый многоугольник в центре, немного меньше, чем зеленый многоугольник.

Шаг 6
Создаем новый слой. Рисуем другой зеленый многоугольник, немного меньший, чем белый.

Шаг 7
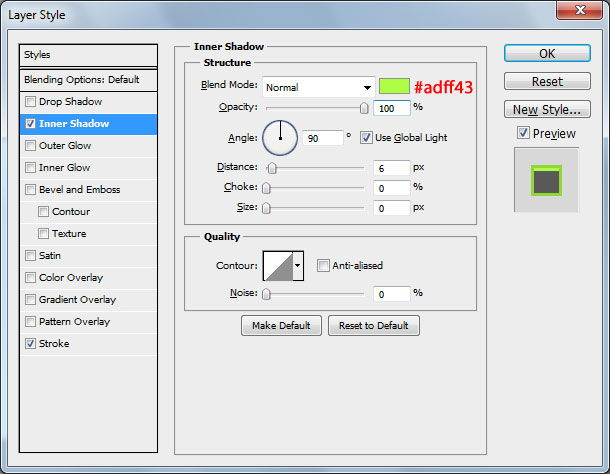
С выделенным слоем переходим в Layer > Layer Style > Blending Options и добавляем следующие стили:



Шаг 8
Производим слияние всех видимых слоев в один, за исключением фонового слоя. Дублируем слой и поворачиваем его вверх тормашками, и у Вас получится что-то похожее на мой результат.

Окончательное изображение
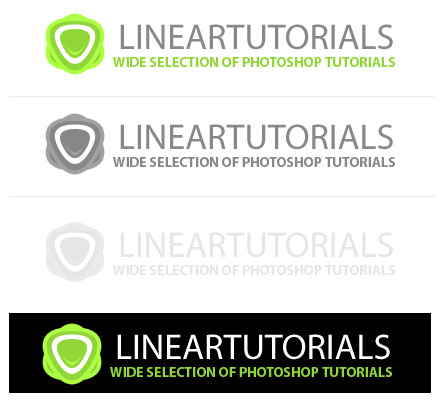
Теперь добавим текст, используя шрифт Myriad Pro, Semibold, Smooth, 47px и цвет #888888.

Вы можете посмотреть исполнение логотипа в разных цветах:

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание футуристических абстрактных обоев для рабочего стола
• Объемный фон в японском стиле
• Как создать пули в Photoshop
Оставить комментарий: