
Хотите быть суперзвездой? Сначала создайте собственный прикольный логотип! Вы не знаете как это сделать? Этот урок Photoshop создан специально, чтобы помочь Вам в этом.
Начнём с создания нового документа Photoshop, с размерами около 500×300 px, и заливки его градиентом (от цвета #c0cfcc к #e2e5de).

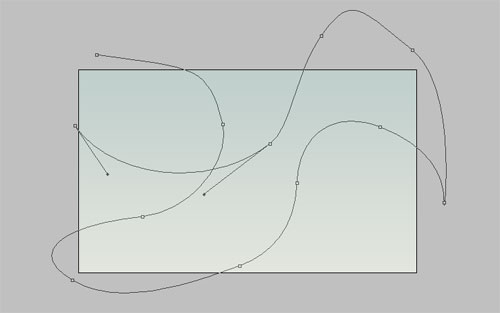
После этого надо стилизовать фон. Я думаю, лучше всего добавить несколько белых линий на фоновый слой. Используем инструмент Pen Tool (выберите Paths вместо Shape Layers) и рисуем кривые, похожие на мои:

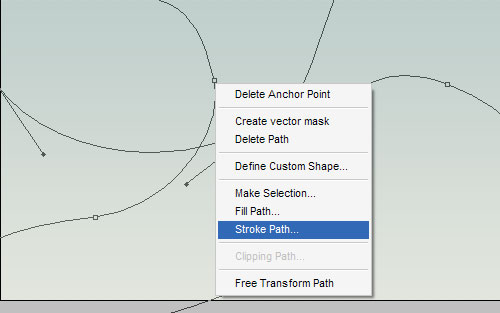
После этого выбираем инструмент Brush Tool, кисть с чёткими краями размером в 1 рх, и белый цвет. После этого активируйте Direct Selection Tool, кликните правой кнопкой мыши на кривой, выберите Stroke Path как на картинке ниже:

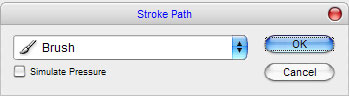
Появится маленькое диалоговое окно (как на скриншоте). Выберите Brush и нажмите ОК.

Вы можете увидеть результат на картинке ниже.

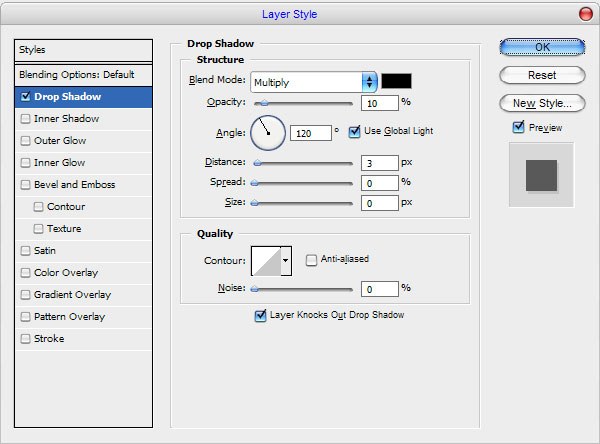
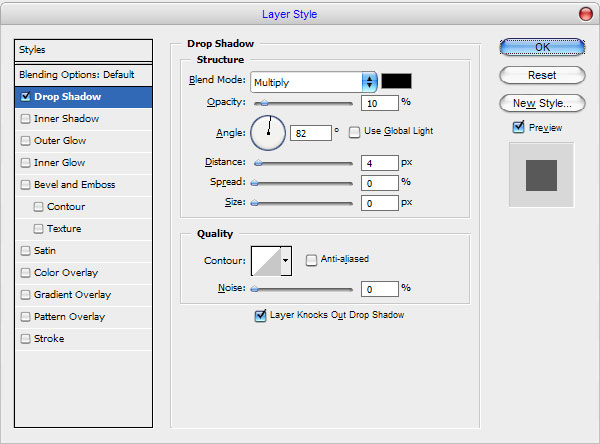
Отлично, теперь для текущего слоя примените настройки Drop Shadow:

Выглядит лучше, чем раньше.

Хорошо, перейдём к следующему шагу. Начинаем создавать логотип. Используем Horizontal Type Tool, чтобы написать что-то вроде «SUPER STAR» белым цветом. В принципе, неважно какой цвет шрифта Вы будете использовать.

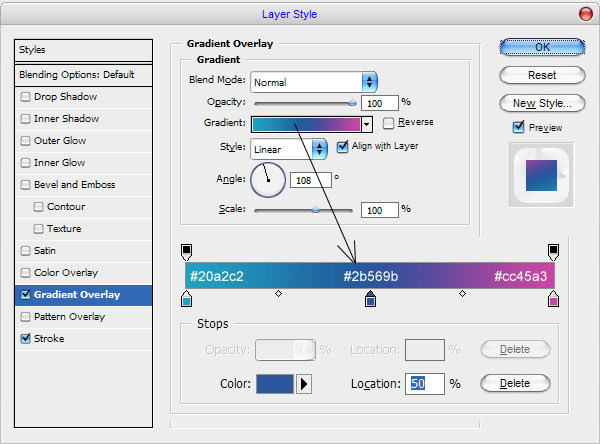
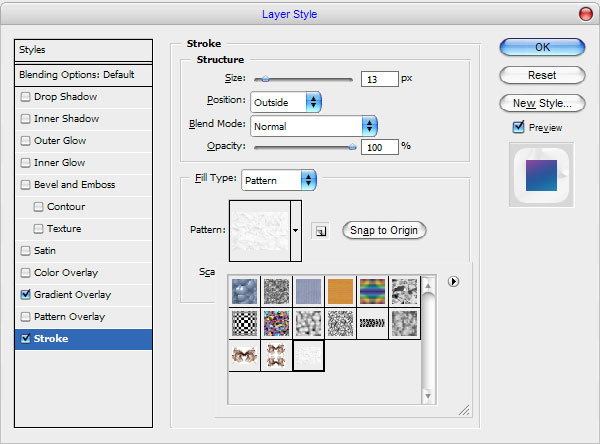
На рисунке выше я использовал шрифт AG ForeignerULB (65 pt, Crisp), который, к сожалению, является коммерческим. Не стесняйтесь использовать другой шрифт, например Arial Black. Ок, перед тем, как мы перейдём к следующему шагу, мы должны подобрать какую-то подходящую текстуру, которую будем использовать позже. Я думаю, эта отлично подойдёт для нашего урока. Прежде всего, мы должны добавить этот образец к набору образцов в Photoshop, чтобы использовать его для создания различных эффектов позже. Откройте этот рисунок или найдите другой, используя Google Images. Выберите меню Edit > Define Pattern, чтобы сохранить эту картинку как образец узора. Возвращаемся к нашему основному документу и применяем настройки стиля для текстового слоя Gradient Overlay и Stroke:


Теперь ваше изображение должно выглядеть как на рисунке, показанном ниже:

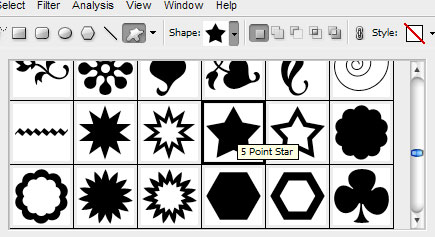
Отлично, я думаю, это очень хороший логотип. Но он ещё не закончен. Что-то мы пропустили? Что именно? Конечно же, ЗВЕЗДЫ! Возьмите инструмент Custom Shape Tool и выберите стандартную фигуру Photoshop со следующими установками:

Нарисуйте несколько белых звездочек на тексте.

Отлично, теперь произведите слияние всех слоев со звездами и текстового слоя в один и примените к нему настройки слоя Drop Shadow:

Теперь, у нас получилось что-то, похожее на мой рисунок ниже:

После этого перейдите в меню Layer > layer Style > Create Layer для отделения настроек для нового слоя и немного трансформируйте его с помощью меню Edit > Transform > Distort. В итоге картинка должна быть такой:

Мне это очень нравится, а Вам? Надеюсь, Вам это тоже понравилось! Теперь, пришло время добавить слоган к Вашему логотипу. Возьмите снова инструмент Horizontal Type Tool и напечатайте строку текста, как внизу. Я предпочитаю использовать шрифт Bickham Script Pro, но, если у Вас его нет, можете смело использовать любой другой. Для этого текста я использовал цвет #4f5e70:

Перед окончанием урока, я думаю, нам нужно добавить несколько звездочек в фон. Возьмите снова инструмент Custom Shape Tool и нарисуйте звезды.

Произведите слияние всех слоев со звездами в один, затем перейдите на слой ниже и нарисуйте звезды черного цвета, немного большие по размеру.

Произведите слияние всех слоев с черными звездами в один и смените уровень непрозрачности слоя на 10%.

Отлично, мы закончили! Наш логотип выглядит как настоящий логотип суперзвезды! Надеюсь, Вам понравился этот урок по Photoshop!
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Создание логотипа в стиле Web 2.0 в Photoshop
Оставить комментарий: