
В этом уроке Photoshop вы научитесь создавать простой значок базы данных.
Предварительный просмотр результата
Как обычно, смотрим, что мы будем создавать в ходе урока:

Детали урока
Программа: Adobe Photoshop CC
Предполагаемое время выполнения: 45 минут
Уровень сложности: Начинающий-Средний
Шаг 1
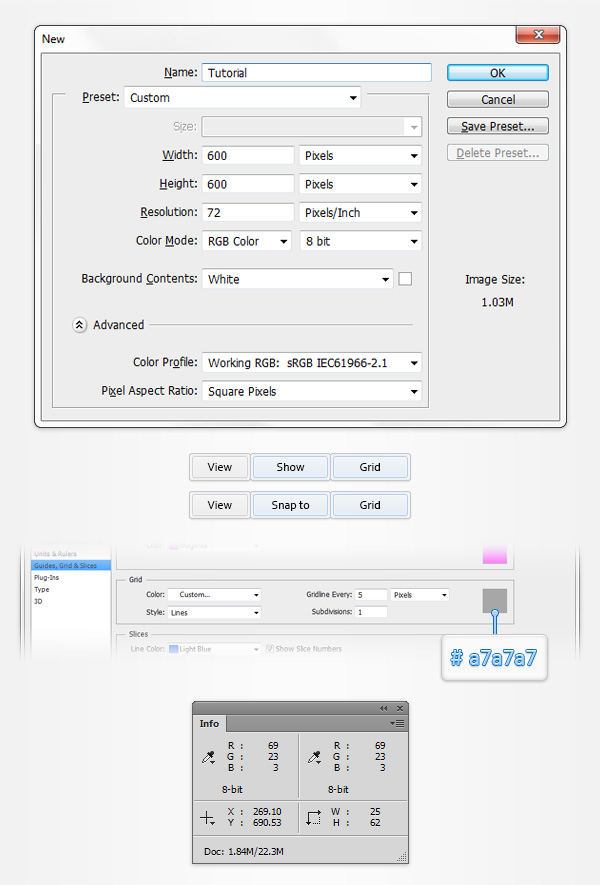
Открываем Photoshop и нажимаем Control + N, чтобы создать новый документ. Вводим все настройки, показанные на следующем изображении, и нажимаем ОК.
Включаем Сетку (View > Show > Grid) и Привязку к Сетке (View > Snap To > Grid). Для начала нам нужна будет сетка через каждые 5 рх, поэтому просто переходим в меню Edit > Preferences > Guides, Grid & Slices и фокусируемся на секции Grid. Вводим 5 в окно Gridline Every и 1 – в окно Subdivision. Также устанавливаем цвет сетки #a7a7a7. После того, как вы установите все эти параметры, нажмите ОК.
Постарайтесь не пугаться этой сетки, она облегчит нашу работу в будущем, и помните, что вы можете легко включить или отключить её, используя сочетание клавиш Control + ". Вам также необходимо открыть панель Инфо (Window > Info) для предварительного просмотра размера и позиций наших фигур в реальном времени.

Шаг 2
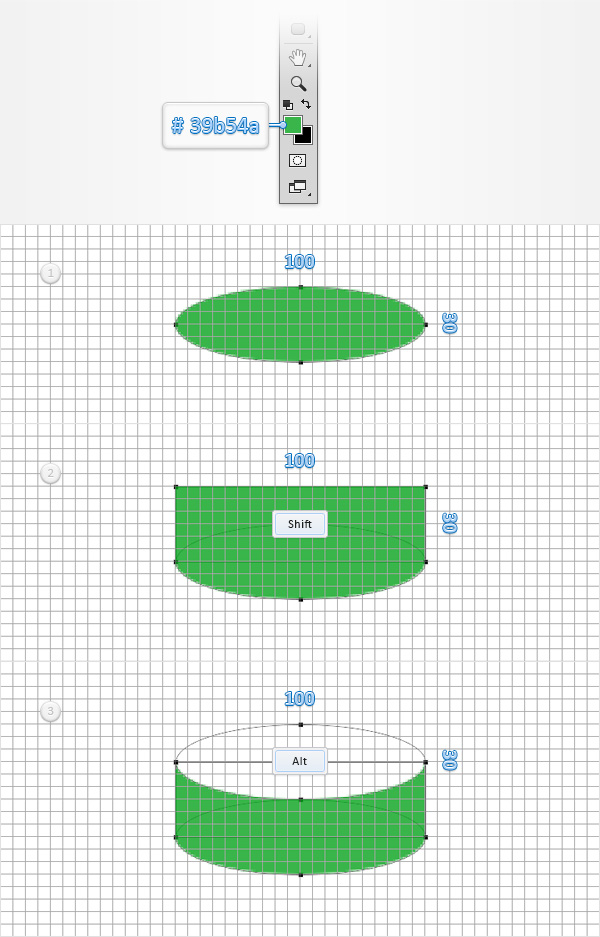
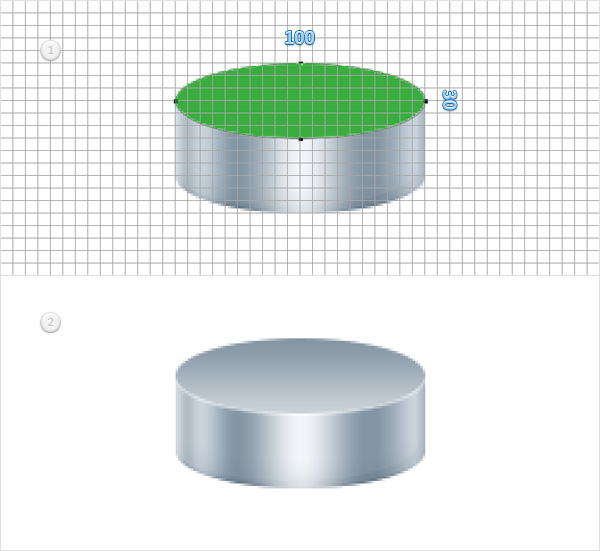
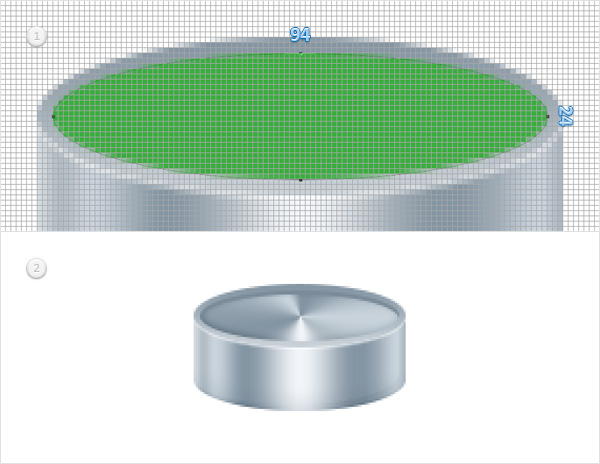
Устанавливаем цветом переднего плана #39b54a, берем инструмент Ellipse и создаем векторную фигуру с размерами 100 x 30px.
Убеждаемся, что эта векторная фигура остается выделенной, и переключаемся на инструмент Rectangle. Удерживаем кнопку Shift и добавляем прямоугольник с размерами 100 x 30px, как показано на втором изображении.
Убеждаемся, , что ваша зеленая векторная фигура все еще выделена, и возвращаемся к инструменту Ellipse. Удерживаем кнопку Alt и рисуем вторую фигуру с размерами 100 x 30px, как показано на третьем изображении.

Шаг 3
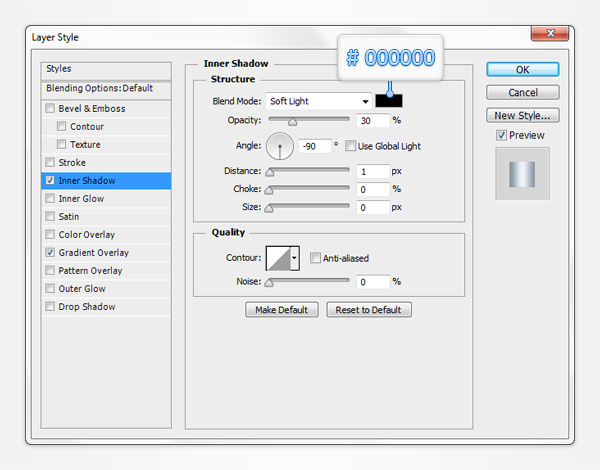
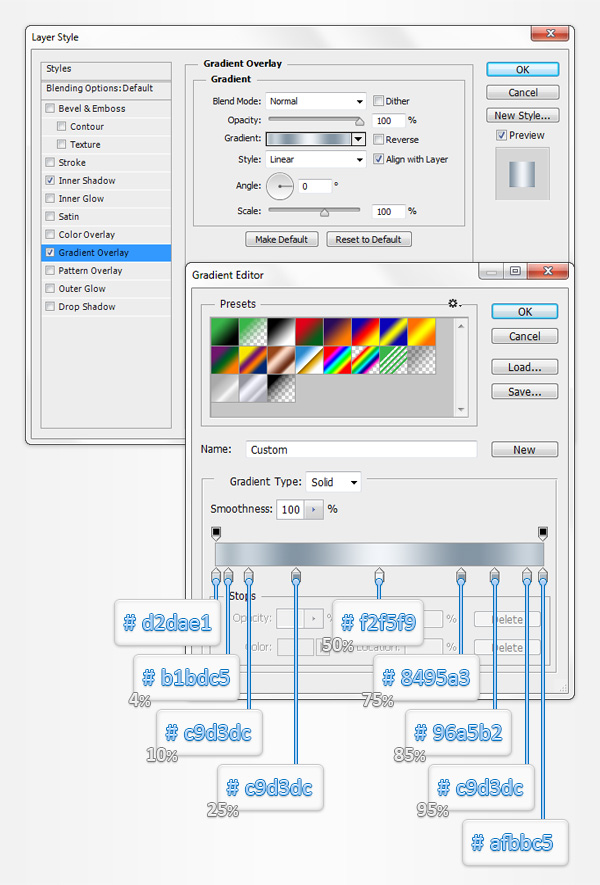
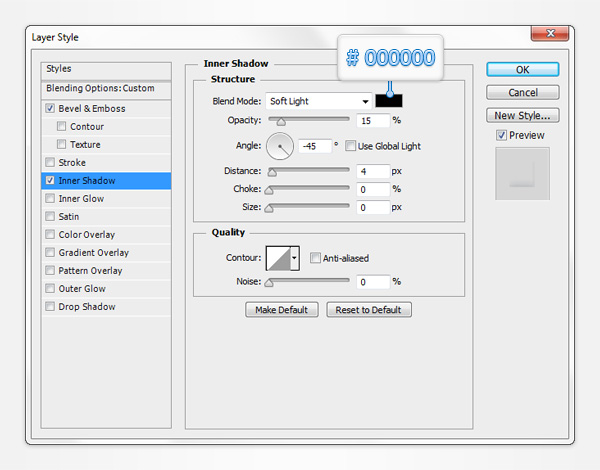
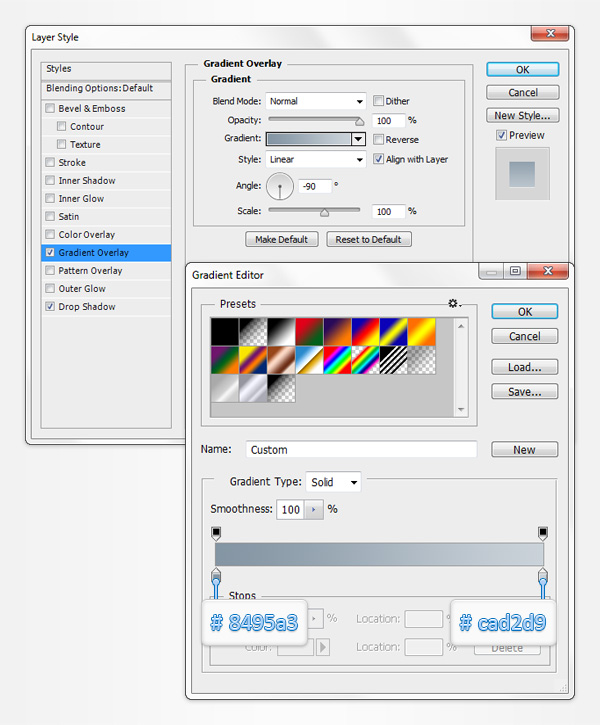
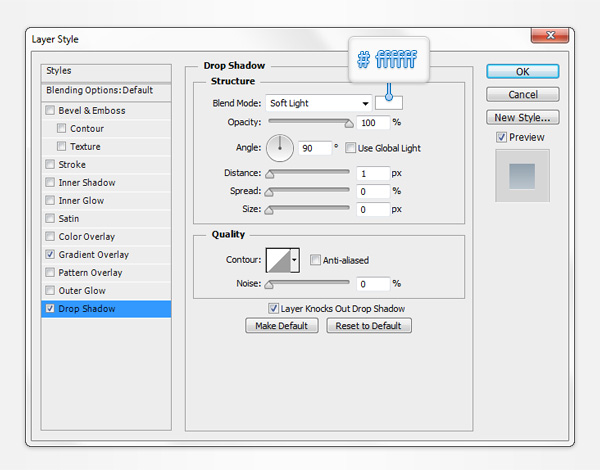
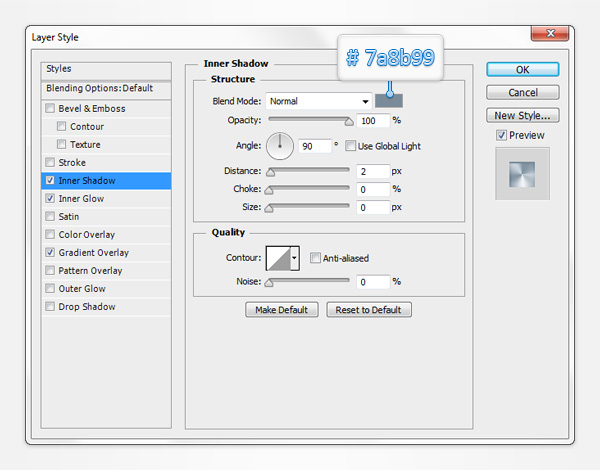
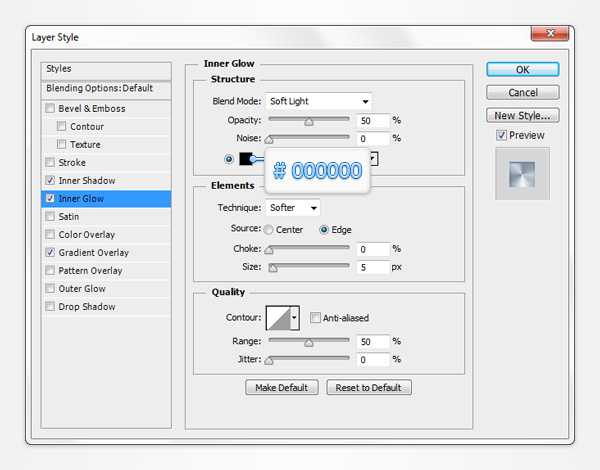
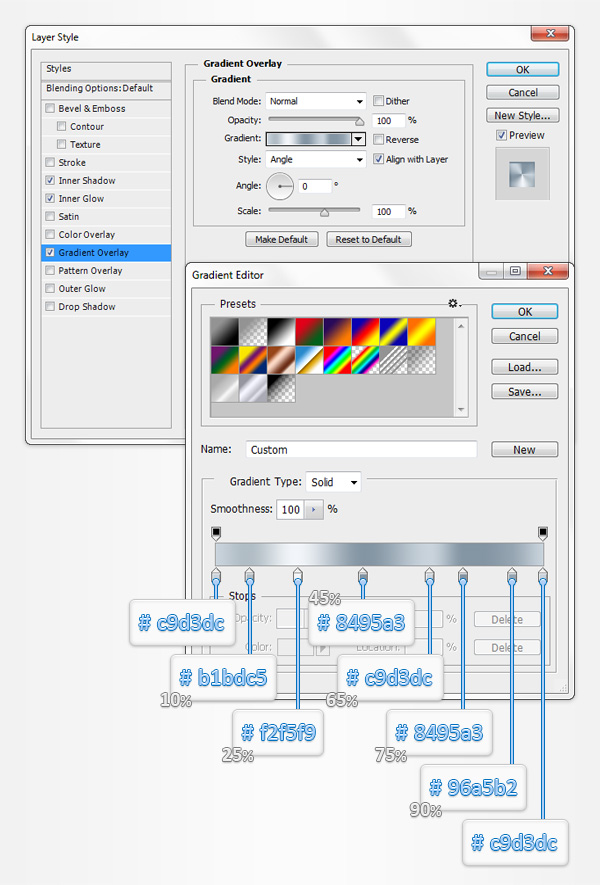
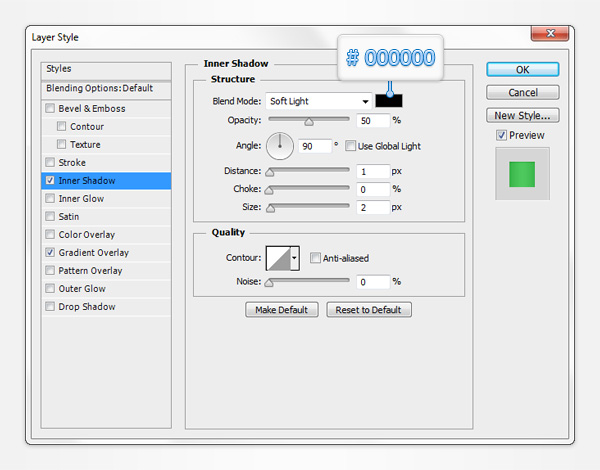
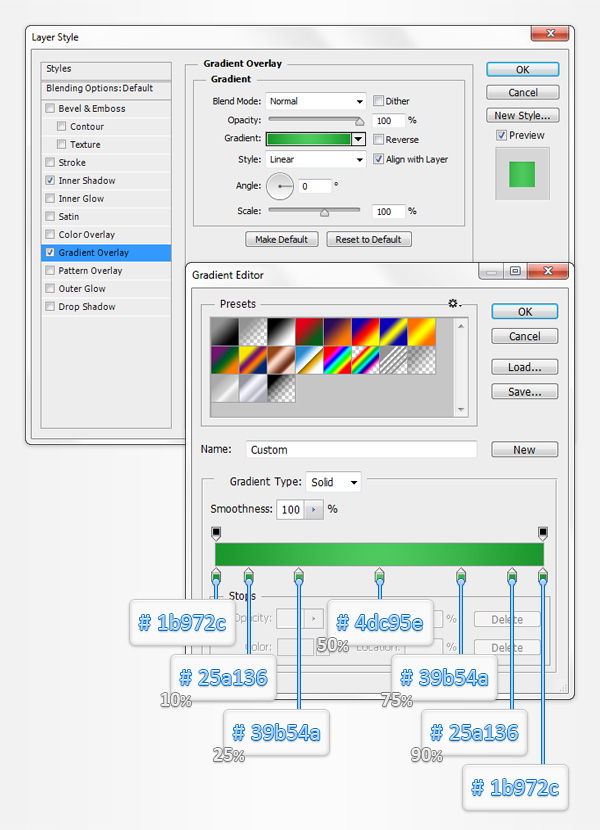
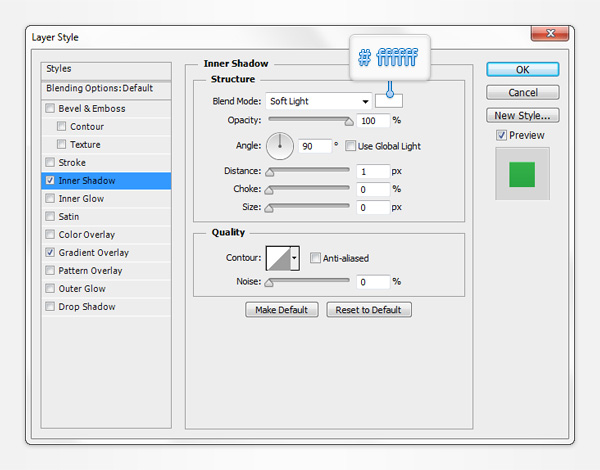
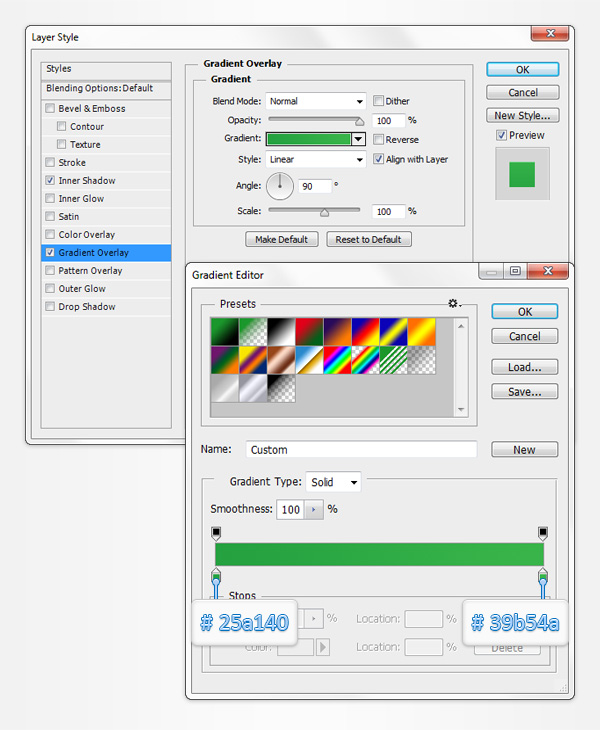
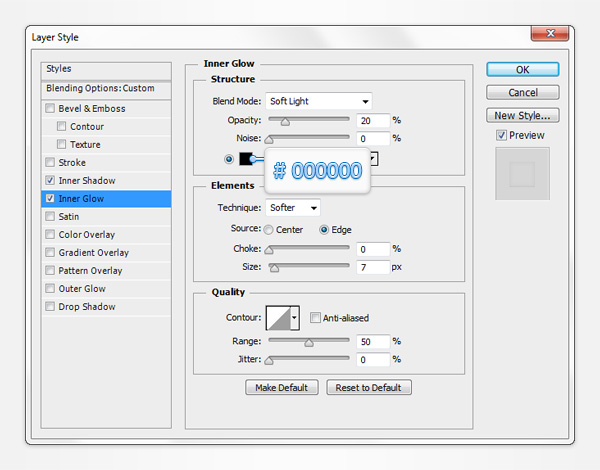
Фокусируемся на Панели слоев и нажимаем дважды на существующей векторной фигуре, чтобы открыть окно Стилей слоя. Активируем Inner Shadow и Gradient Overlay, затем вводим настройки, показанные на следующих изображениях.



Шаг 4
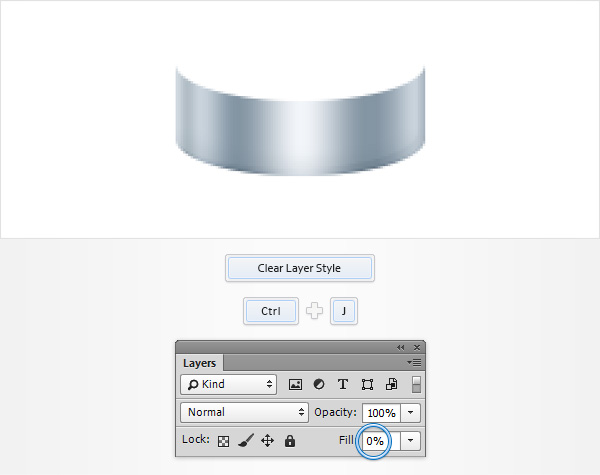
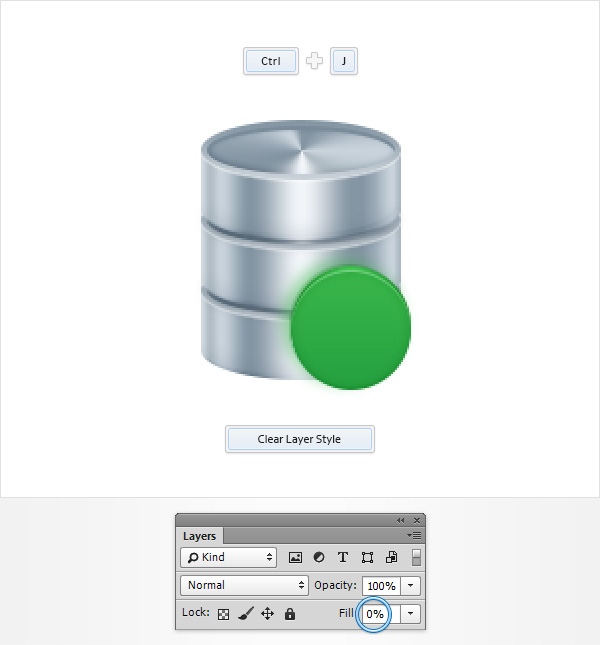
Убеждаемся, что ваша векторная фигура остается выделенной, и нажимаем Control + J, чтобы дублировать её. Фокусируемся на Панели слоев, нажимаем правой кнопкой на свежей копии и переходим в Clear Layer Style.
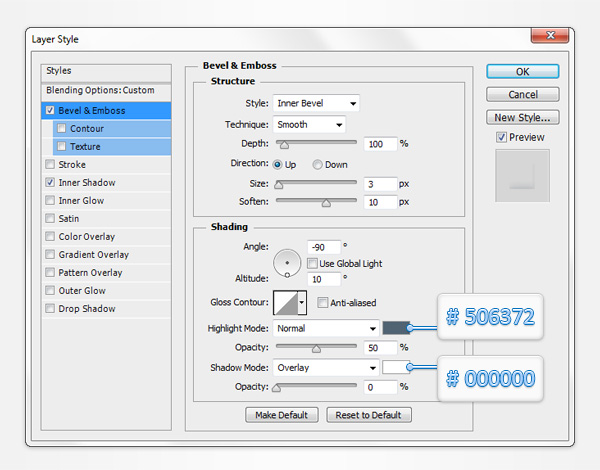
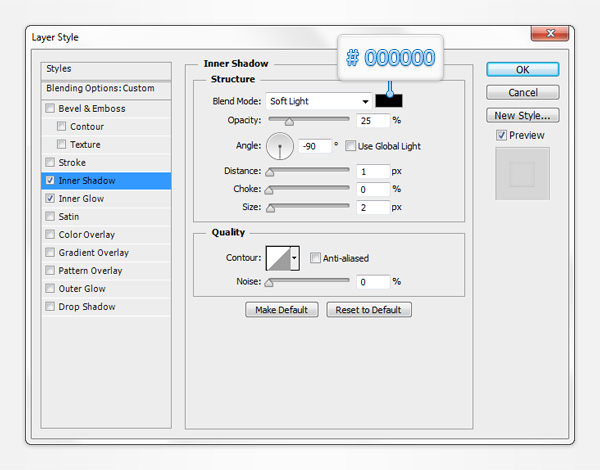
Продолжаем фокусироваться на Панели слоев, убеждаемся, что наша копия все еще выделена, снижаем ее Заливку до 0%, затем открываем окно Стилей слоя. Активируем Bevel & Emboss и Inner Shadow, затем вводим настройки, показанные на следующих изображениях.



Шаг 5
Используем инструмент Ellipse, создаем векторную фигуру с размерами 100 x 30px и располагаем ее, как показано на первом изображении.
Открываем окно Стилей слоя для этой новой векторной фигуры и вводим настройки, показанные на следующих изображениях.



Шаг 6
Для этого шага нам необходима сетка через каждый 1 рх, поэтому просто переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим значение 1 в окно Gridline Every.
Используем инструмент Ellipse, создаем векторную фигуру с размерами 94 x 24px и располагаем ее точно так, как показано на первом изображении.
Открываем окно Стилей слоя для этой новой векторной фигуры и вводим настройки, показанные на следующих изображениях.




Шаг 7
Возвращаемся к сетке через каждые 5 рх, для чего переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим значение 5 в окно Gridline Every.
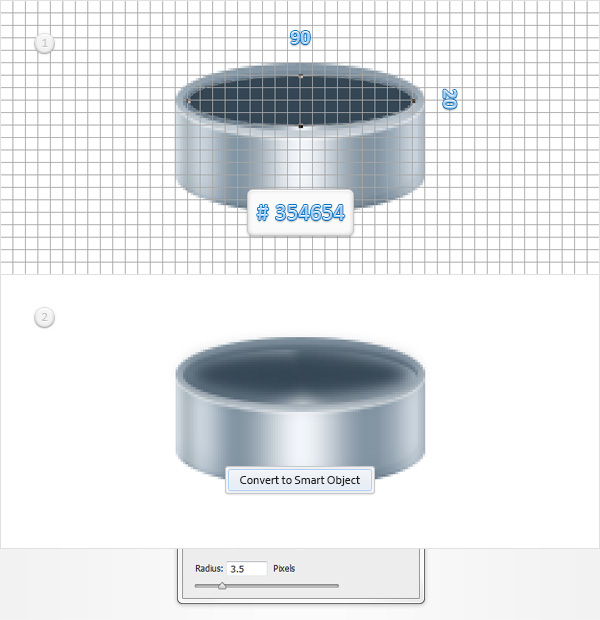
Устанавливаем цветом переднего плана цвет #354654, берем инструмент Ellipse, создаем векторную фигуру с размерами 90 x 20px и располагаем ее, как показано на первом изображении.
Фокусируемся на Панели слоев, нажимаем правой кнопкой на фигуре, созданной в этом шаге и переходим в меню Convert to Smart Object. Убеждаемся, что новый объект выделен, и переходим в фильтр Filter > Blur > Gaussian Blur. Вводим значение 3.5px в окно Radius и нажимаем OK.

Шаг 8
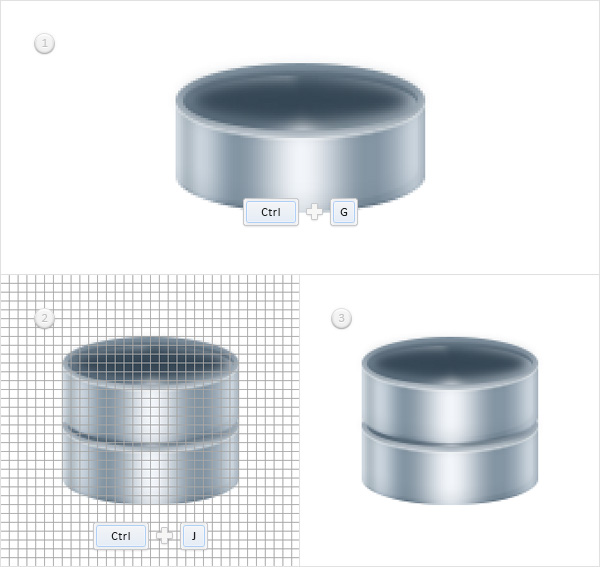
Выделяем все фигуры, созданные до сих пор, и нажимаем Control + G, чтобы сгруппировать их. Убедитесь, что новая группа остается выделенной, и дублируем её (Control + J). Выделяем свежую копию и перемещаем на 35рх вверх, как показано на третьем изображении.

Шаг 9
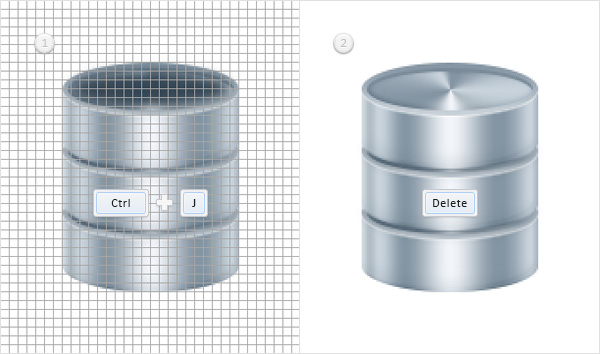
Снова выделяем копию группы, созданной в предыдущем шаге, и дублируем её (Control + J). Выделяем новую копию и перемещаем на 35рх вверх, как показано на втором изображении.
Фокусируемся на Панели слоев, открываем группу, созданную в этом шаге, и избавляемся от существующего объекта кнопкой Delete .

Шаг 10
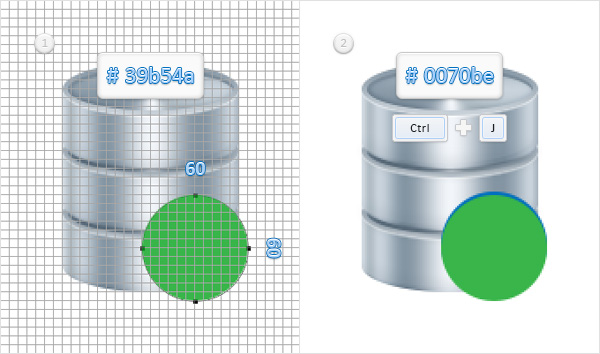
Устанавливаем цветом переднего плана цвет #39b54a, берем инструмент Ellipse, создаем круг 60px и располагаем его, как показано на первом изображении.
Дублируем (Control + J) эту зеленую фигуру, выделяем копию и нажимаем Control + [ , чтобы переместить ее позади оригинальной зеленой фигуры. Убеждаемся, что копия остается выделенной, заменяем существующую заливку цветом #0070be, затем перемещаем копию на 3рх вверх, используя кнопки со стрелками на клавиатуре.

Шаг 11
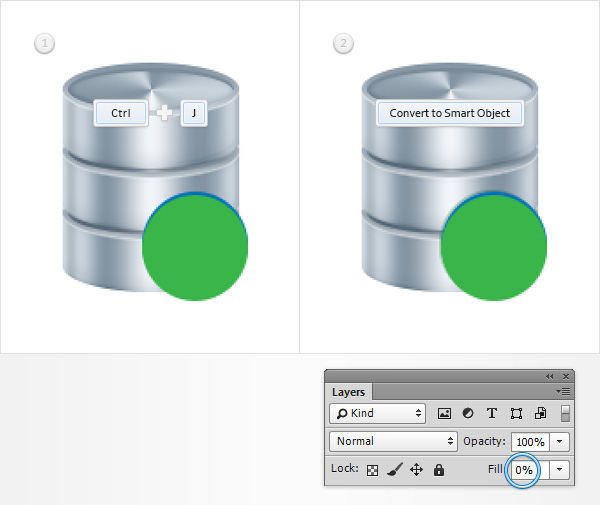
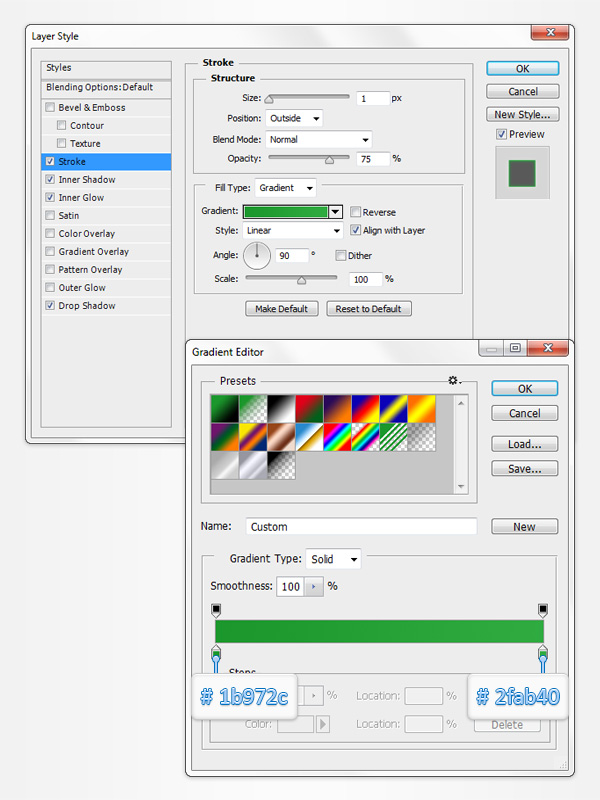
Снова выделяем зеленый и синий круги и дублируем их (Control + J). Выделяем обе копии и конвертируем их в объекты. Перемещаем эти новые объекты за нашими зеленым и синим кругами, снижаем их Заливку до 0%, затем открываем окно Стилей слоя и вводим настройки, показанные на следующих изображениях.


Шаг 12
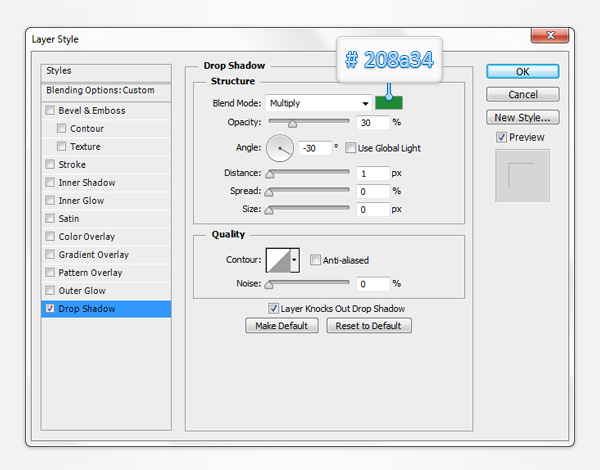
Дублируем объекты, созданные в предыдущем шаге (Control + J). Открываем окно Стилей слоя для этой свежей копии и заменяем существующие атрибуты теми, которые показаны на следующем изображении.


Шаг 13
Открываем окно Стилей слоя для нашего синего круга и вводим настройки, показанные на следующих изображениях.



Шаг 14
Открываем окно Стилей слоя для нашего зеленого круга и вводим настройки, показанные на следующих изображениях.



Шаг 15
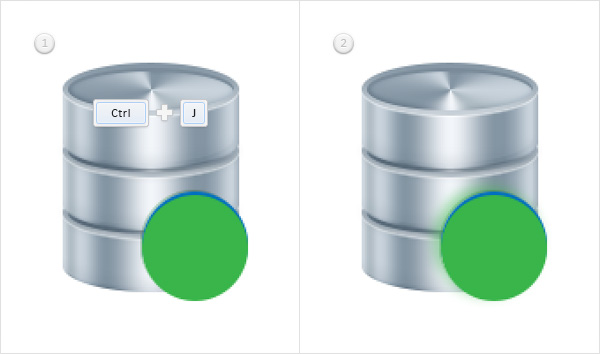
Убедитесь, что ваш зеленый круг все еще выделен, и дублируем его (Control + J). Фокусируемся на Панели слоев, нажимаем правой кнопкой на новой копии и переходим в пункт Clear Layer Style.
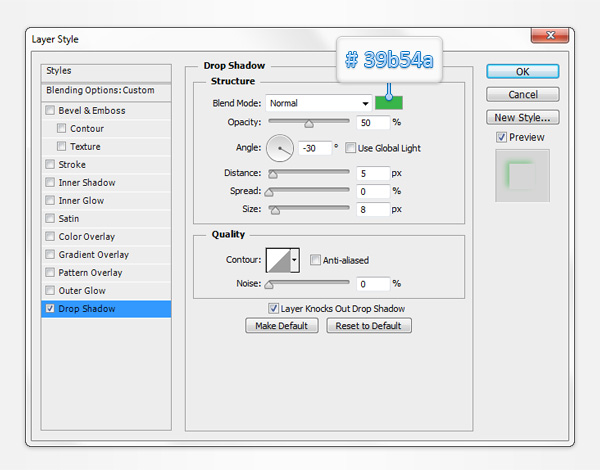
Выделяем копию, созданную в этом шаге, снижаем ее Заливку до 0%, затем открываем окно Стилей слоя и вводим настройки, показанные на следующих изображениях.



Шаг 16
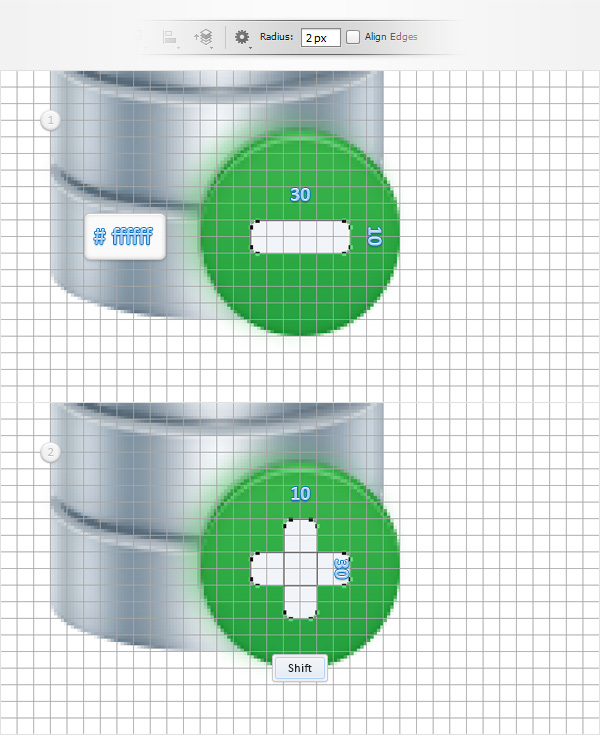
Берем инструмент Rounded Rectangle, фокусируемся на контрольной панели и устанавливаем Радиус на 2рх. Устанавливаем цветом переднего плана цвет #ffffff, создаем векторную фигуру с размерами 30 x 10px и располагаем её, как показано на первом изображении.
Убеждаемся, что белый скругленный прямоугольник остается выделенным, удерживаем кнопку Shift и добавляем фигуру 10 x 30px, как показано на втором изображении.

Шаг 17
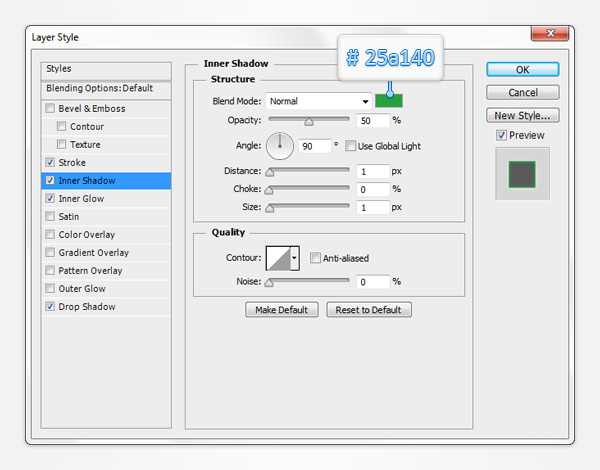
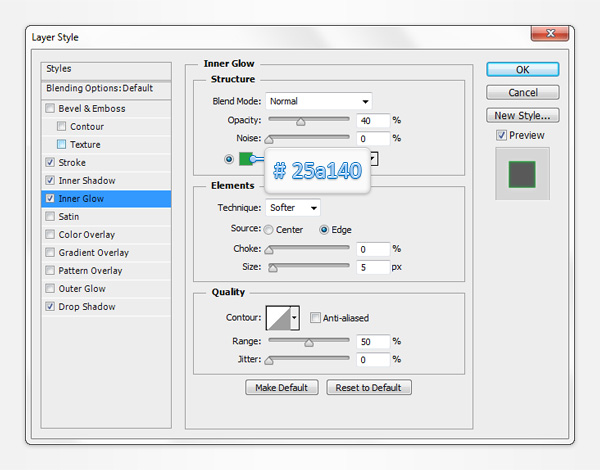
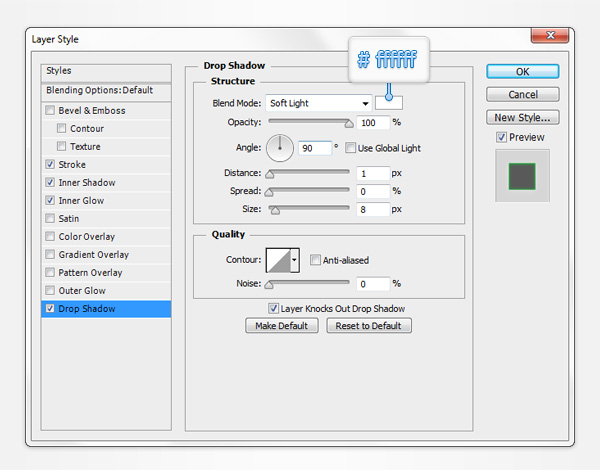
Открываем окно Стилей слоя для этой белой векторной фигуры и вводим настройки, показанные на следующих изображениях.





Шаг 18
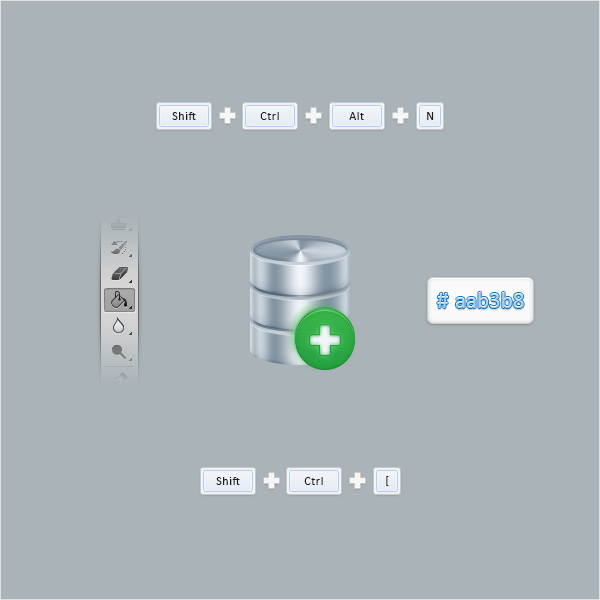
Нажимаем Shift + Control + Alt + N, чтобы создать новый слой, выделяем его и перемещаем на задний план Shift + Control + [ ). Убеждаемся, что этот новый слой остается выделенным, берем инструмент Paint Bucket, устанавливаем цветом переднего плана цвет #aab3b8 и просто нажимаем внутри холста.

Шаг 19
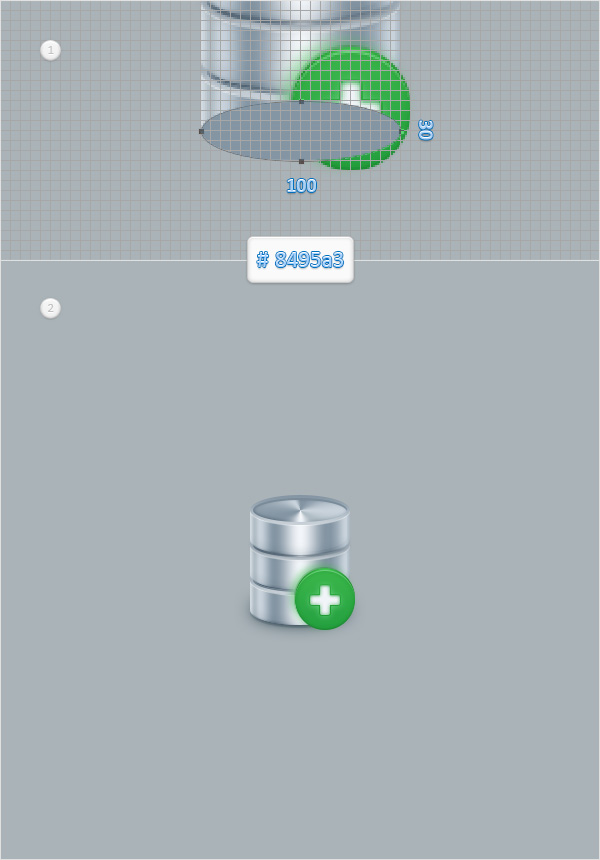
Берем инструмент Ellipse Tool, устанавливаем цветом переднего плана цвет #8495a3, создаем фигуру с размерами 100 x 30px и располагаем ее, как показано на первом изображении.
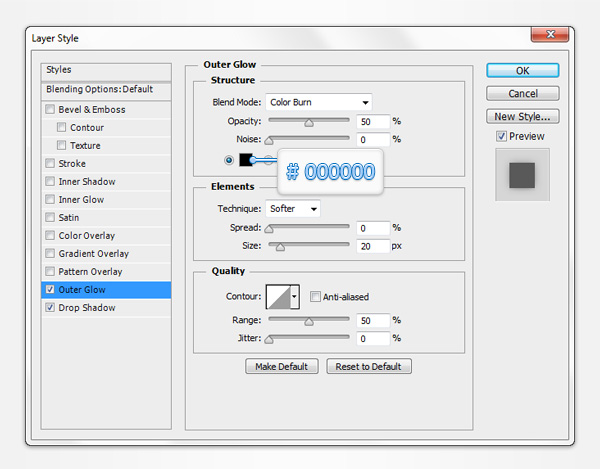
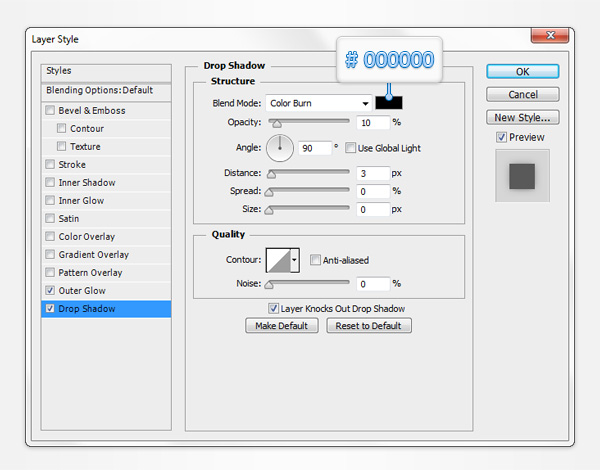
Фокусируемся на Панели слоев и перемещаем эту новую векторную фигуру позади всех фигур, которые образовывают наш значок. Открываем окно Стилей слоя для векторной фигуры, созданной в этом шаге и вводим настройки, показанные на следующих изображениях.



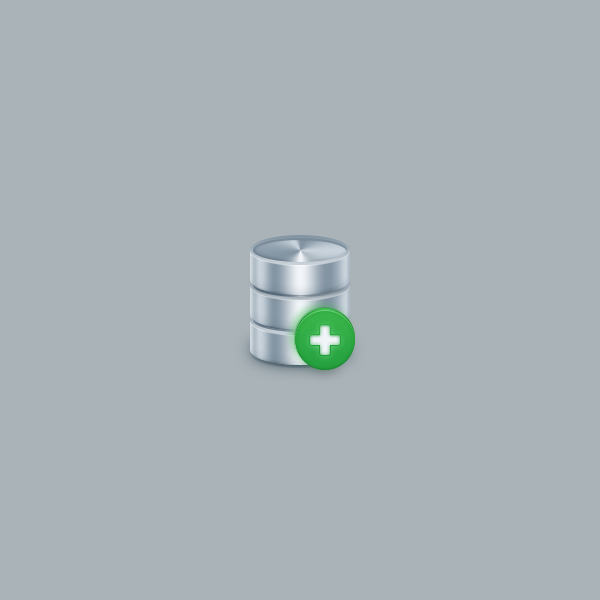
Результат
Вот как должен выглядеть наш результат.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Создание логотипа в стиле Web 2.0 в Photoshop
• Как создать пули в Photoshop
Оставить комментарий: