
Сегодня мы собираемся создавать в Photoshop собственный «векторный» портрет, который вы сможете легко использовать в качестве персонального аватара в Фейсбуке, Скайпе или даже на собственном сайте.
Хотя мы и будем использовать изображение с бесплатного ресурса, чтобы сделать портрет, вы можете сделать то же самое с вашим собственным фото, просто убедитесь, что это изображение в высоком разрешении и довольно большого размера, так чтобы вы могли увидеть детали, тени и различить изменения цвета. Теперь, когда вы узнали немного важной информации, запускаем Photoshop и давайте начинать.
Есть тысячи причин, по которым Photoshop является одним из наиболее предпочтительных графических программ для графических дизайнеров. Программа мощная, что позволяет создавать и манипулировать изображениями так, как вы считаете нужным, не говоря уже о различных доступных эффектах и фильтрах. Photoshop может использоваться для многих целей, которые включают создание ваших портретов. Векторные и пиксельные портреты настолько популярны, что даже есть приложения, которые быстро делают всю работу за вас. Однако вы можете сделать то же самое в Photoshop и даже создать прикольное сочетание цветов, чтобы придать своему портрету собственный уникальный вид.
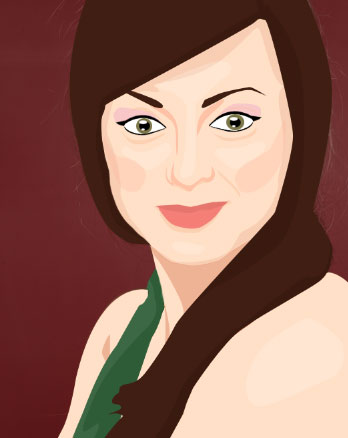
Предварительный просмотр результата

Детали урока
Программа: Adobe Photoshop CS5 (версии, начиная с CS3, тоже подойдут)
Предполагаемое время выполнения: 90 минут
Уровень сложности: Средний
Источники
Шаг 1
Перед тем, как мы начнём превращать нашу фотографию в портрет в «векторном» стиле, мы должны сначала открыть его в Photoshop. Вы можете использовать то изображение, которое вам больше нравится, а мы для этого урока будем использовать фото по ссылке выше.

Шаг 2
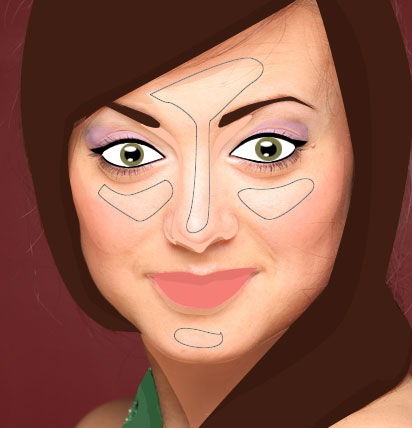
Создаем новый слой, чтобы начать работать с кожей. Используем цветовую пипетку, чтобы выбрать нужный оттенок кожи. В этом случае мы использовали цвет #ffe0c7.Теперь, когда нужный цвет выбран, используем инструмент Pen Tool, чтобы обвести лицо и шею, как показано здесь.

После того, как у нас есть обводка кожи, мы можем залить её цветом.

Продолжаем делать это, пока вся кожа не будет обведена и залита цветом, как показано ниже.

Шаг 3
Создаем новый слой для волос и ещё раз используем цветовую пипетку, чтобы выбрать доминантный оттенок волос на вашем изображении. Если вы хотите добавить блики, то вы сможете это сделать позже. Для волос мы используем цвет #401e12. Так же как и до этого обводим волосы, а потом заливаем эту фигуру.

![]()
Шаг 4
Еще раз создаем новый слой, на который мы нанесем основной цвет одежды. Принимайте во внимание только доминантные цвета. Например, топ будет залит цветом #3c6844

Шаг 5
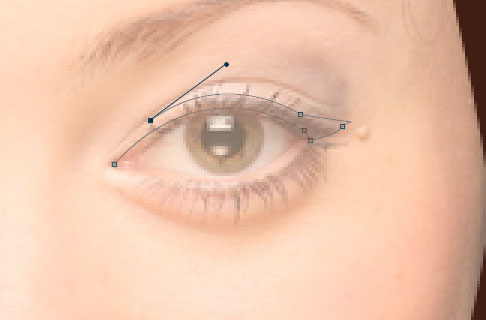
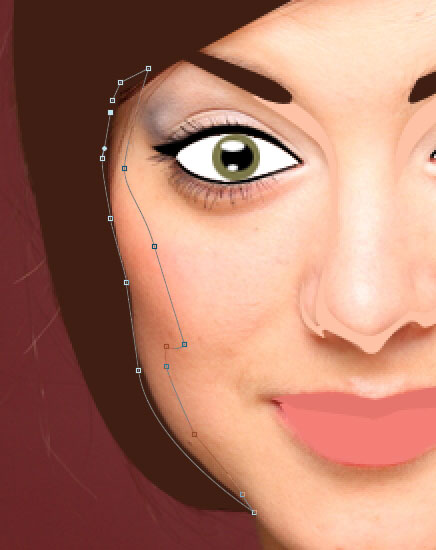
Снижаем непрозрачность слоя с кожей настолько, чтобы можно было увидеть черты лица исходного изображения. Создаем новый слой для глаз и меняем цвет переднего плана на #000000. Начинаем обводить верхние ресницы. Помните, что вам не нужно быть очень детальными.

Заливаем наш путь цветом переднего плана.

Обводим другой глаз, и вот оба глаза закончены.

Шаг 6
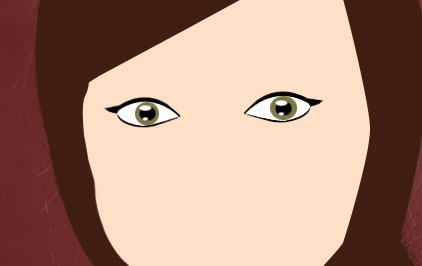
На том же слое вам нужно залить цветом белки глаз. Просто делаем это, установив цветом переднего плана цвет #ffffff, а затем используем инструмент Paint Bucket, чтобы залить внутри очертаний глаз.

Шаг 7
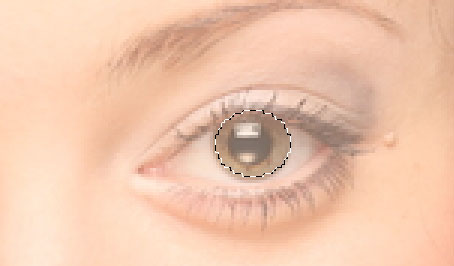
Создаем новый слой для зрачка и радужки. Временно скрываем слой с глазом и используем инструмент Elliptical Marquee Tool, чтобы получить радужку правильной формы.

Заливаем радужку цветом #7b7648.

Теперь заливаем зрачок цветом #000000 и блики света цветом #ffffff.

Шаг 8
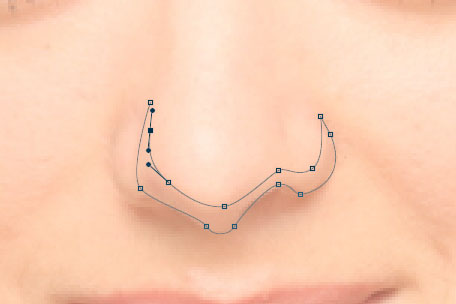
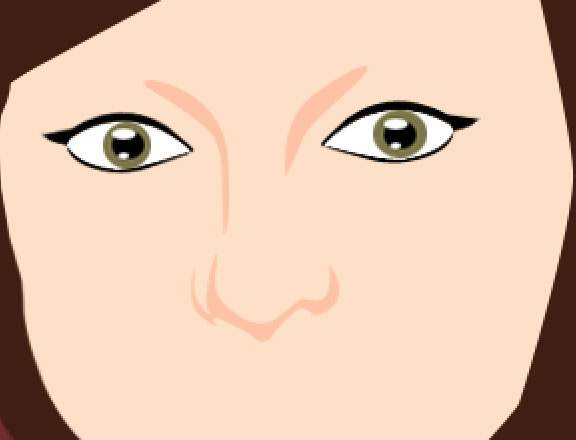
Мы должны выделить такие части, как веки и нос. Чтобы сделать это, просто используем цвета на лице, чтобы создать фигуры, иными словами берем те же оттенки, которые есть на чертах лица. Создаем новый слой и меняем цвет переднего плана #fec2a6. Начинаем обводить нос.

Заливаем его и продолжаем, пока у нас не появится форма носа.

Шаг 9
Используем такой же цвет, как и на волосах, чтобы залить брови, после того как обведем их.

Шаг 10
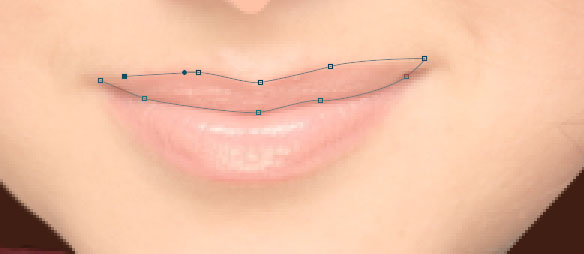
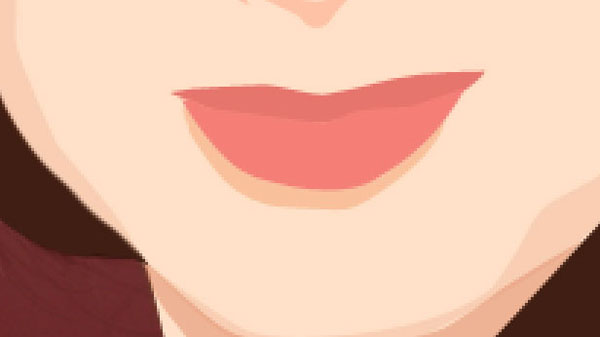
Делаем цветом переднего плана цвет #e6756d, создаем новый слой. Обводим только контур верхней губы.

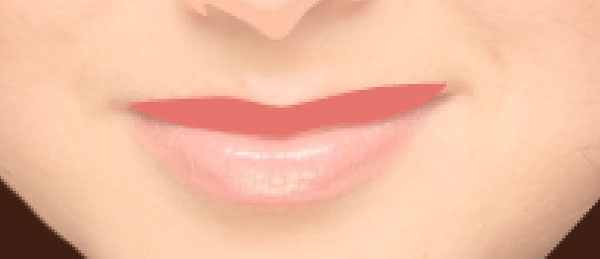
Заливаем верхнюю губу нужным цветом.

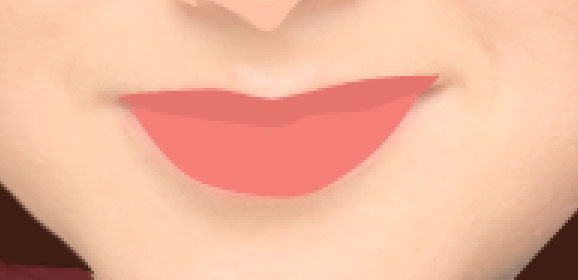
Заканчиваем с губами, используя цвет #f47f78 для нижней губы.

Шаг 11
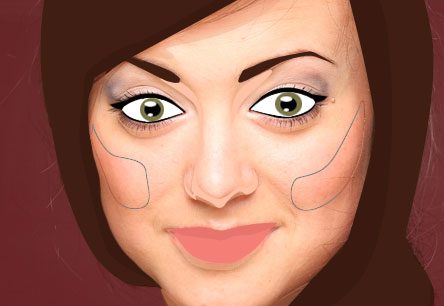
Чтобы придать лицу более законченный вид, нам необходимо добавить больше теней вокруг щек и челюсти.

Заливаем отдельные тени цветом #dd8561, затем снижаем непрозрачность до 20%.

Шаг 12
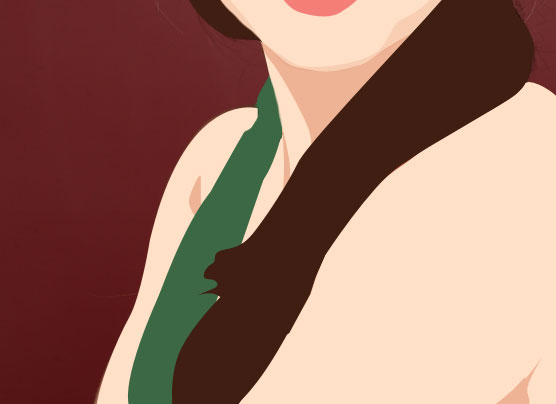
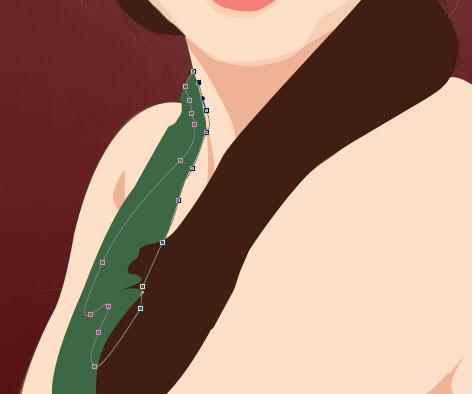
Продолжаем, используя цвет #dd8561, чтобы добавить тени вокруг шеи и рук, как показано ниже.

Снижаем непрозрачность до 50%.

Шаг 13
Мы хотим, чтобы лицо было более очерченным и менее плоским, поэтому мы собираемся добавить больше теней с помощью цвета # f9c19c. Начнем с добавления тени под нижней губой.

Продолжаем добавлять больше теней, например вокруг глаз и носа.

Снижаем непрозрачность до 50%.

Шаг 14
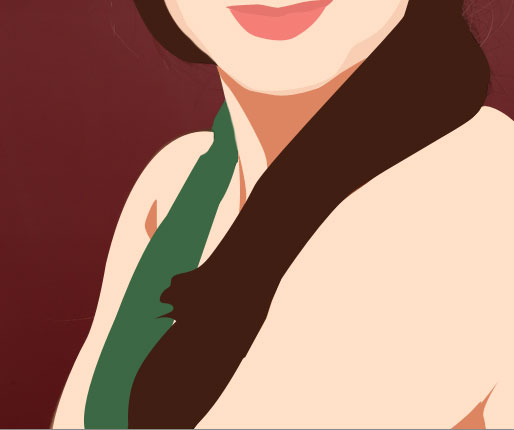
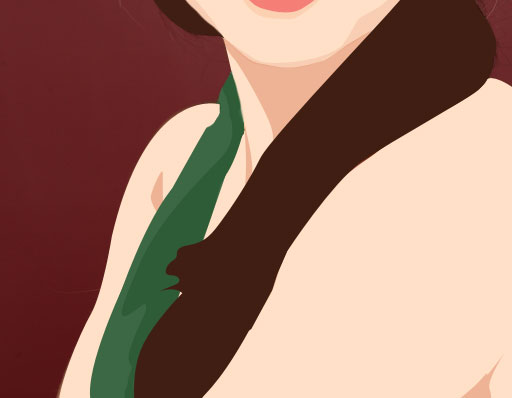
Чтобы топ выглядел как объемный, нам нужно использовать цвет #334f38 и добавить большую тень на верхнюю часть топа.

Снижаем непрозрачность до 50% и меняем режим слоя на Soft Light.

Шаг 15
Обводим края волос там, где вы видите необходимость большего количества теней.

Создаем новый слой и заливаем эти области цветом #4b1b11. Меняем непрозрачность слоя до 16% и режим слоя на Multiply.

Шаг 16
Меняем цвет переднего плана на #ffad95, чтобы добавить румянец на щеки. Обводим область румянца и создаем новый слой.

Заливаем фигуры и устанавливаем непрозрачность слоя 24%.

Шаг 17
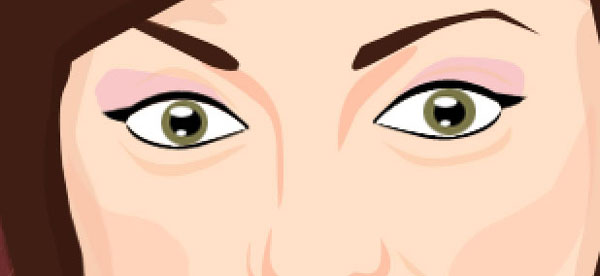
Обводим контур теней на веках и создаем новый слой.

Заливаем фигуру цветом #ea98c8 и снижаем непрозрачность до 35%.

Шаг 18
Добавляем блики на кожу, обведя те области на нашей фотографии, где кожа светлее всего.

Заливаем их цветом #ffffff и снижаем непрозрачность до 20%.

Результат
Заканчиваем наш дизайн, добавив больше теней, деталей и фона, как это сделали мы. Вы можете закончить, когда все нужные вам детали будут добавлены.

Как вы видите, мы оставили свой векторный портрет достаточно базовым и близким к оригиналу фотографического изображения. Однако вы можете детализировать свое изображение. Добавление мелких деталей, таких как сверкающие стразы, пучки волос и блики сделает ваше изображение модным. Вы также можете создать свой векторный портрет в оттенках серого, изменяя оттенки между черным и белым, или просто пойти на ограниченный выбор цвета, где один цвет доминирует над остальными.
Надеемся, вы сочли этот урок не только полезными, но и вдохновляющим, и как всегда, удачных всем дизайнов.
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание логотипа в стиле Web 2.0 в Photoshop
• Как создать пули в Photoshop
• Как создать реалистичные слезы в Photoshop
Оставить комментарий: