
Этот урок Photoshop рассказывает, как использовать стили слоев и два узора, чтобы создать интересный тканевый текстовый эффект.
Предварительный просмотр результата

Исходные материалы
Шаг 1
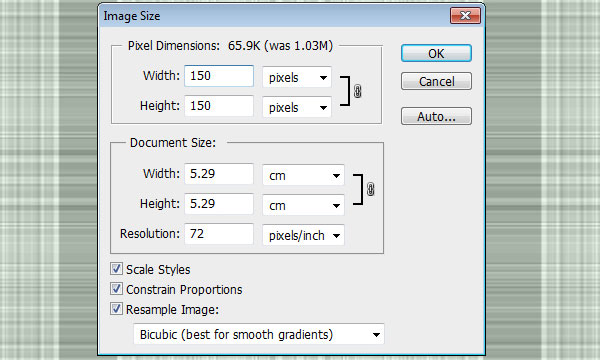
Открываем изображение Бесшовный плед 0024, переходим в меню Image -> Image Size и пишем 150 в поле Width (и Height) , а затем нажимаем OK.

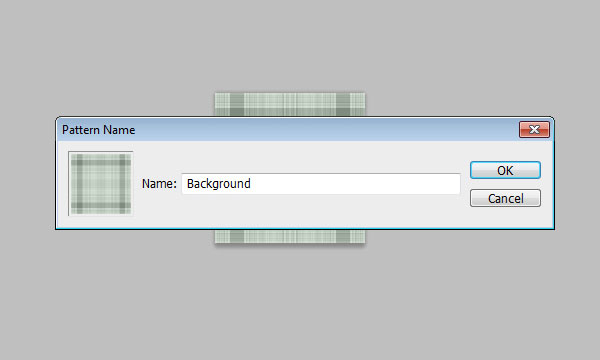
Переходим в меню Edit -> Define Pattern и пишем имя для узора. В этом уроке мы назвали его “Background”.

Шаг 2
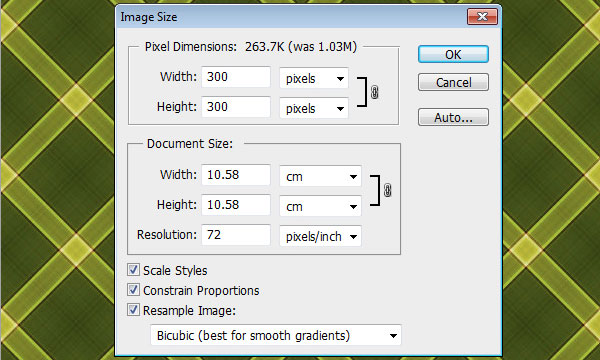
Открываем изображение Бесшовный плед0033, переходим в меню Image -> Image Size и вводим 300 в поле Width (и Height), затем нажимаем OK.

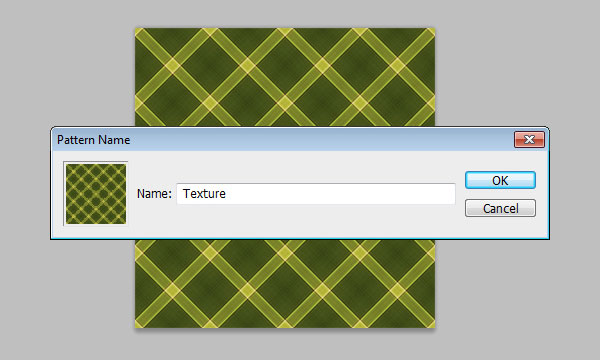
Переходим в меню Edit -> Define Pattern и пишем имя для узора. В этом уроке мы назвали его “Texture”.

Шаг 3
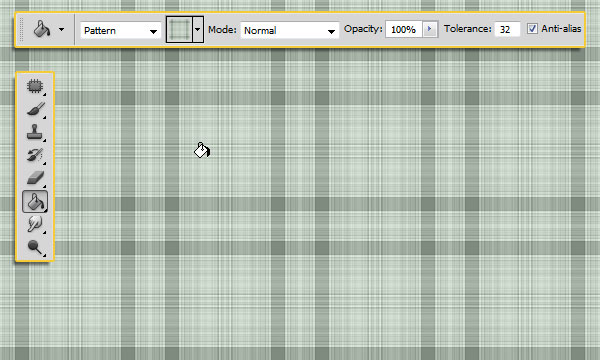
Создаем новый документ с размерами 1200 x 768 px. Берем инструмент Paint Bucket Tool, и выбираем Pattern из выпадающего меню Fill на панели настроек. Затем выбираем узор, который мы только что сохранили (узор Background), из меню узоров и заливаем им фоновый слой.

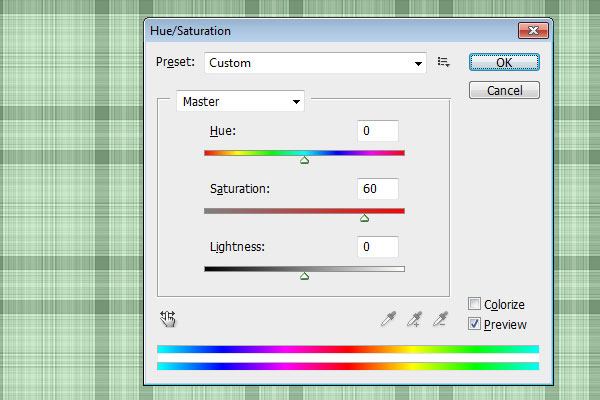
Переходим в меню Image -> Adjustments -> Hue/Saturation, и меняем значение Saturation на 60. Это действие сделает цвет нашего узора ярче.

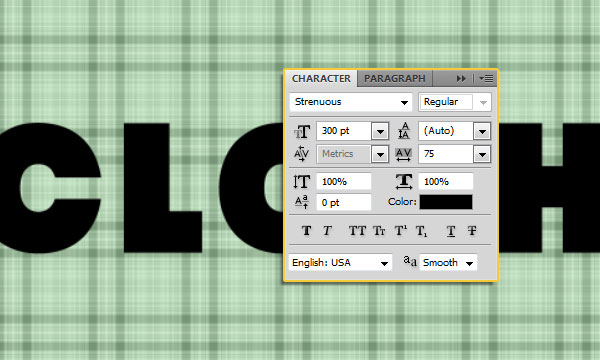
Создаем текст черным цветом. Мы использовали шрифт Strenuous, размер 300pt и значение Tracking 75, чтобы увеличить расстояние между буквами.

Шаг 4
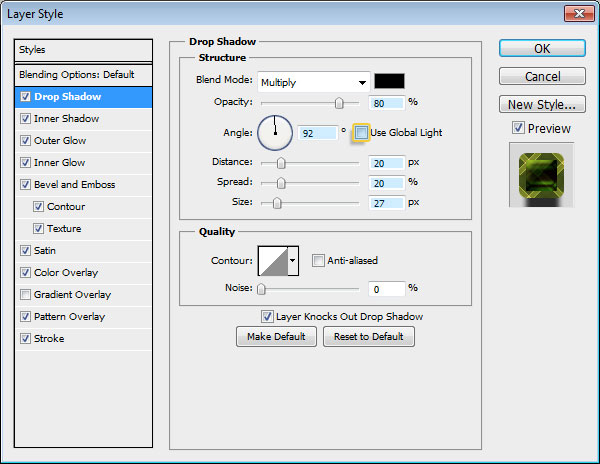
Дважды нажимаем на текстовом слое, чтобы применить следующие настройки стиля слоя:
— Drop Shadow: снимаем пометку с Use Global Light, меняем значение параметра Angle на 92, значение Opacity на 80%, Distance на 20, Spread на 20 и размер Size на 27.

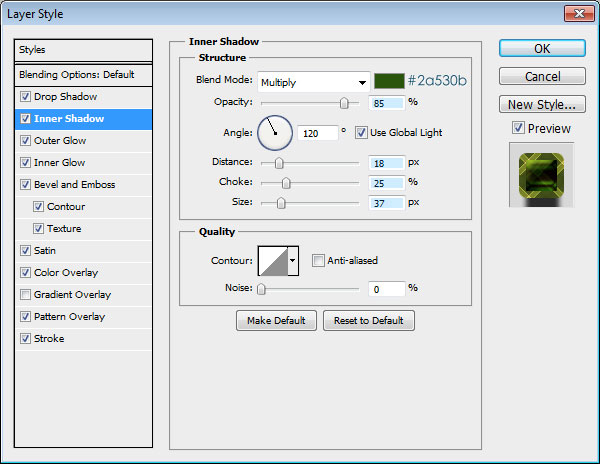
— Inner Shadow: меняем цвет на #2a530b, значение Opacity на 85%, Distance на 18, Spread на 25 и Size на 37.

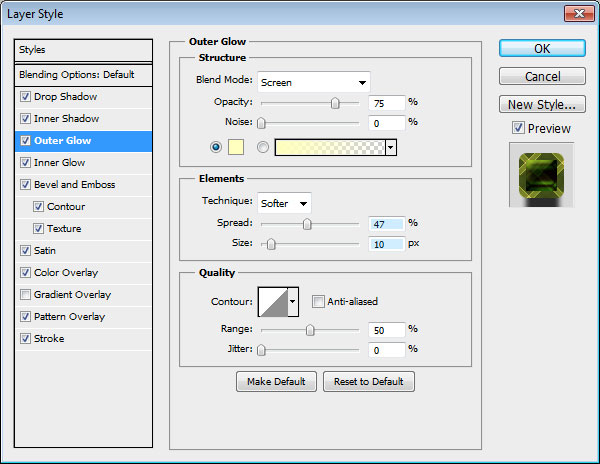
— Outer Glow: меняем значение Spread на 47 и Size на 10.

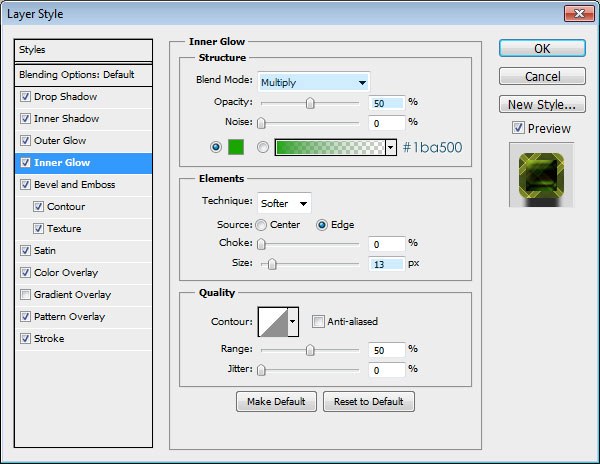
— Inner Glow: меняем режим смешивания слоя на Multiply, цвет на #1ba500 и Size на 13.

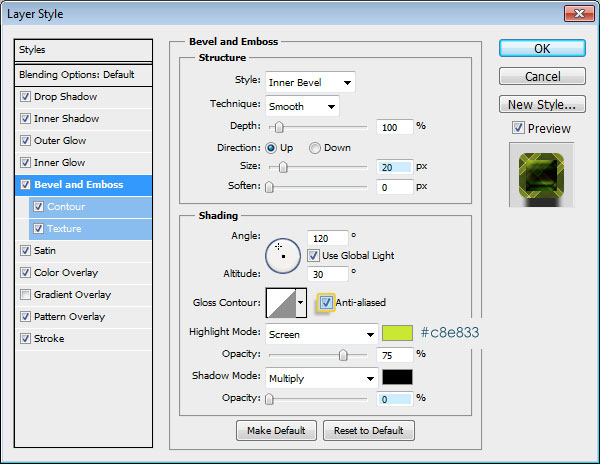
— Bevel and Emboss: меняем значение Size на 20, ставим пометку на Anti-aliased, меняем цвет на #c8e833 и устанавливаем Shadow Mode Opacity на 0%.

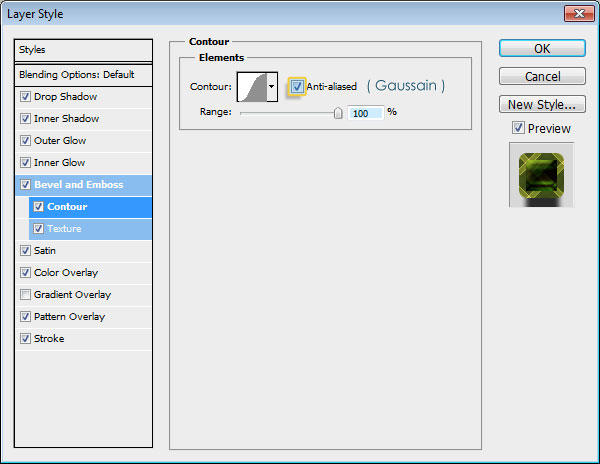
— Contour: выбираем параметр Gaussian contour, ставим пометку Anti-aliased и устанавливаем значение Range на 100.

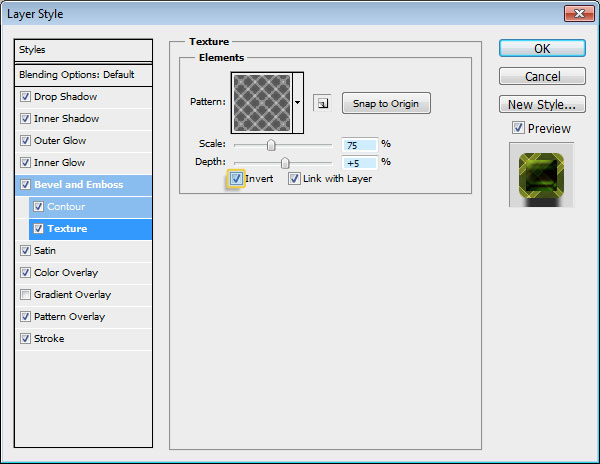
— Texture: выбираем узор “Texture”, меняем значение Scale на 75%, Depth на 5% и ставим пометку на Invert.

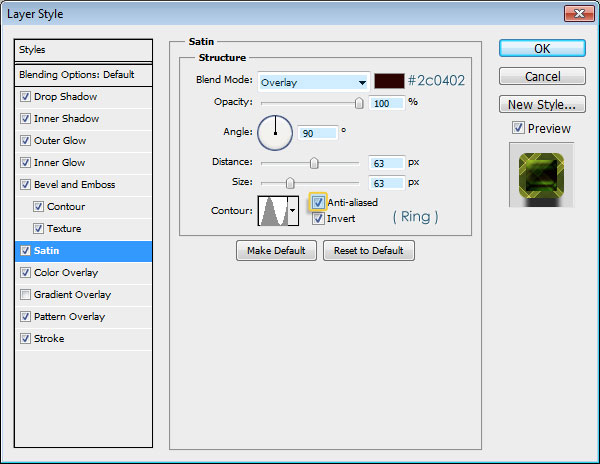
— Satin: меняем режим смешивания на Overlay, цвет на #2c0402, Opacity на 100%, Angle на 90, Distance на 63, Size тоже на 63, выбираем параметр Ring contour и ставим пометку на Anti-aliased.

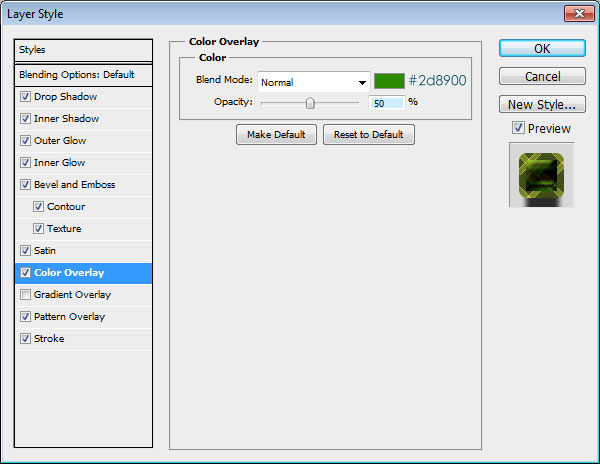
— Color Overlay: меняем цвет на #2d8900 и Opacity на 50%.

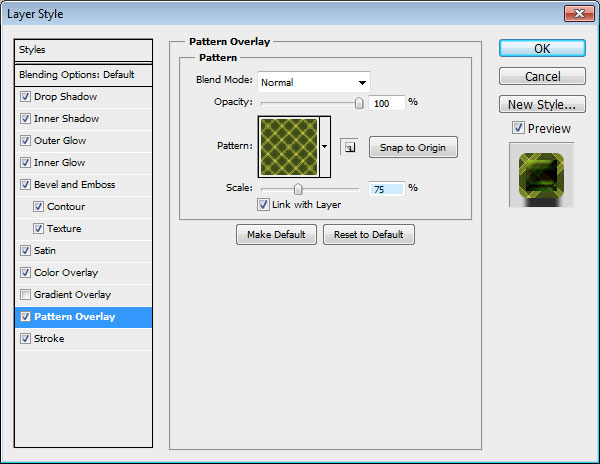
— Pattern Overlay: выбираем узор “Texture” и меняем его значение Scale на 75% (это должно подойти к значению Scale стиля Bevel and Emboss Texture).

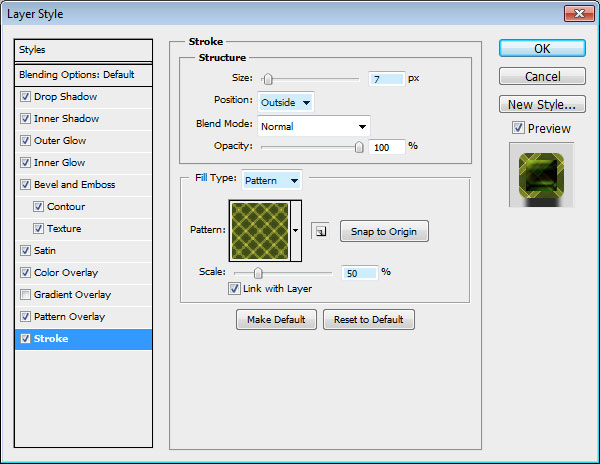
— Stroke: меняем Size на 7, убеждаемся, что Position установлен на Outside, меняем Fill Type на Pattern и выбираем узор “Texture”, затем меняем значение Scale на 50% (это значение ниже, чем изначальное значение Pattern Overlay Scale).

И мы закончили! У Вас получился красивый тканевый текстовый эффект, в котором использовано всего два узора и несколько эффектов стилей слоев.

Результат
Надеемся, что этот урок Вам понравился.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Звездный текстовый эффект
• Текстовый эффект битого стекла
• Эффект мраморного текста
Оставить комментарий: