
Этот урок расскажет Вам, как создать удивительный текстовый эффект в стиле 3Д, используя некоторые градиентные заливки, инструменты Lasso и инструменты Dodge и Burn Tools. Это очень просто, но окончательный результат отличный. Давайте начнём.
Предварительный просмотр результата

Исходные материалы
Шаг 1
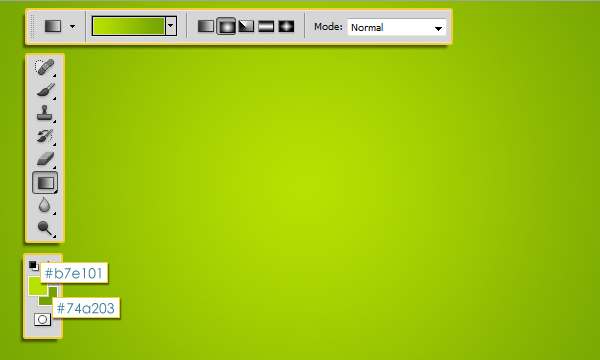
Создаем новый документ размером 800×500рх или любого другого размера, в зависимости от того текста, который Вы будете создавать. Затем устанавливаем в качестве цвета переднего плана цвет #b7e101 и в качестве фонового цвета цвет #74a203, и берем инструмент Gradient Tool. Выбираем заливку Foreground to Background и нажимаем на иконке Radial Gradient на панели настроек, затем нажимаем и тянем от центра документа к одному из его углов, чтобы создать градиентную заливку.

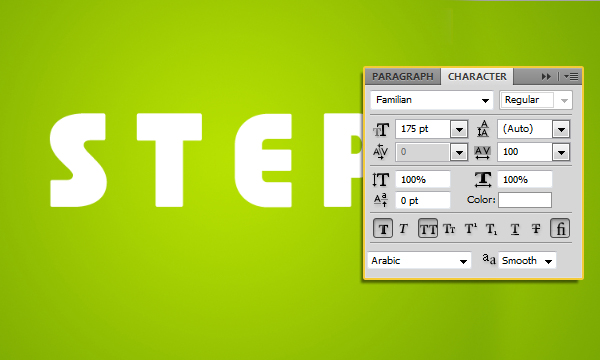
Создаем текст полужирным шрифтом все буквы прописные, используя белый цвет и шрифт Familian, значение размера 175 pt, затем устанавливаем значение Tracking на панели Character (Window -> Character) на 100, чтобы избежать перекрытия.

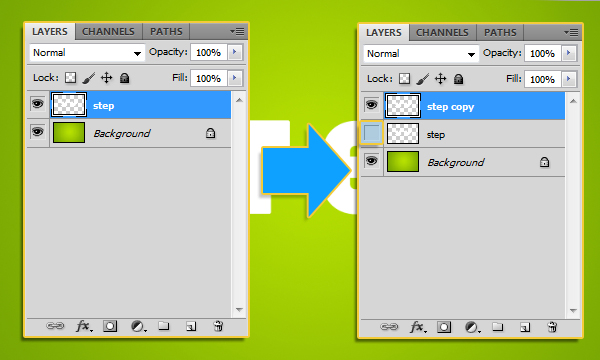
Переходим в меню Layer -> Rasterize -> Type, чтобы растеризовать текстовый слой, затем дублируем текстовый слой и делаем изначальный слой невидимым, нажав на иконке глаза сразу за слоем.

Шаг 2
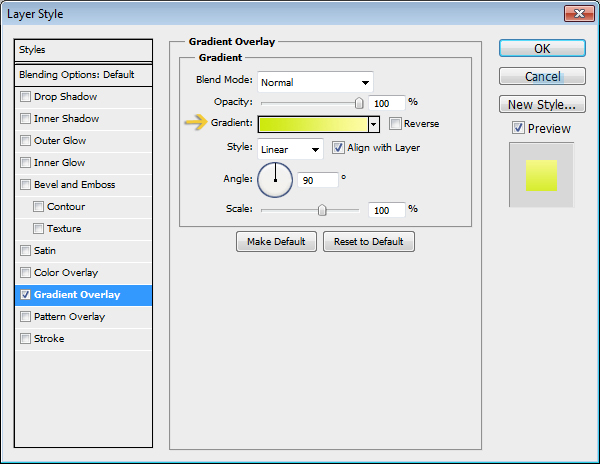
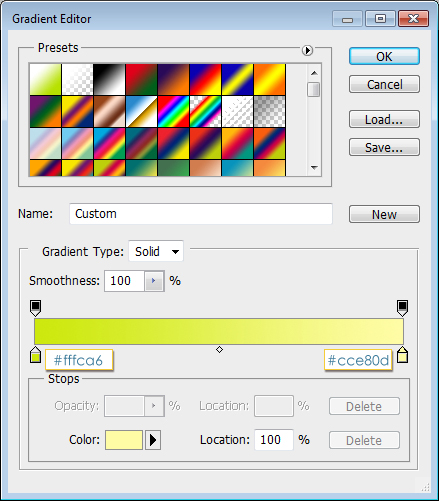
Нажимаем дважды на копии текстового слоя, чтобы применить эффект Gradient Overlay, и нажимаем на окне Gradient, чтобы создать используемый градиент.

Здесь используется всего два цвета: #fffca6 для левой части и #cce80d для правой.

Вот как должен выглядеть текст:

Шаг 3
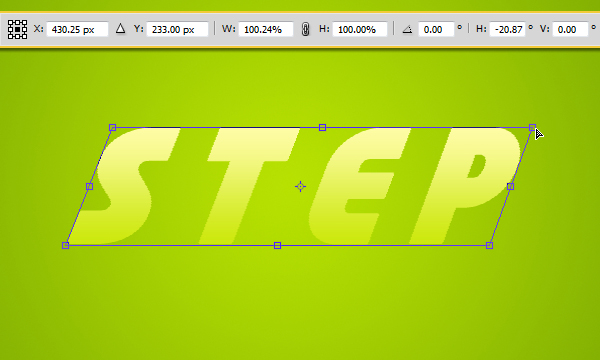
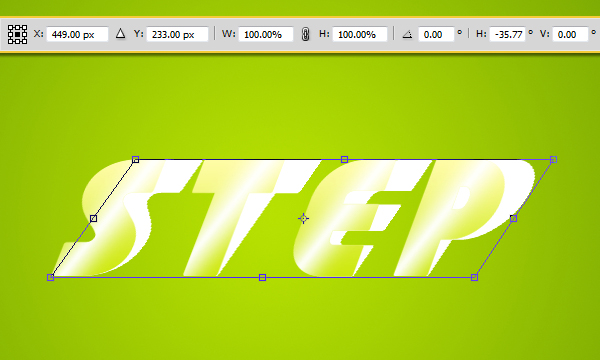
Переходим в меню Edit -> Transform -> Skew, и перемещаем верхний угол, чтобы получить такой же результат, как показан ниже. Затем нажимаем Enter, чтобы покинуть режим Skew Mode.

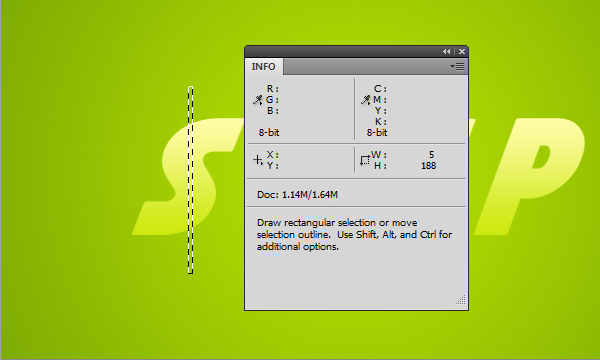
Берем инструмент Rectangular Marquee Tool и рисуем прямоугольник с размерами 5 x 188 px в верхней части первой буквы. Вы можете проверить размеры на панели Info (Window -> Info).

Создаем новый слой над всеми слоями, затем заливаем выделение белым цветом. Переходим в меню Select -> Deselect (или нажимаем Ctrl + D), чтобы снять выделение.

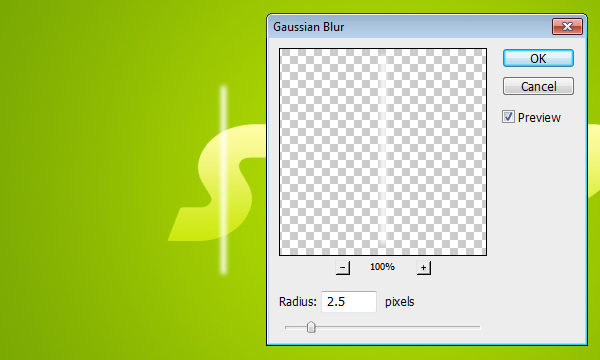
Переходим в фильтр Filter -> Blur -> Gaussian Blur и вводим значение 2.5 для параметра Raduis.

Шаг 4
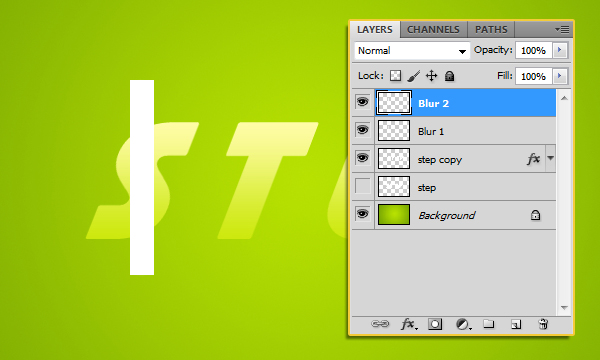
Создаем новое выделение размером 24 x 195 px, создаем новый слой, заливаем выделение белым цветом и снимаем выделение.

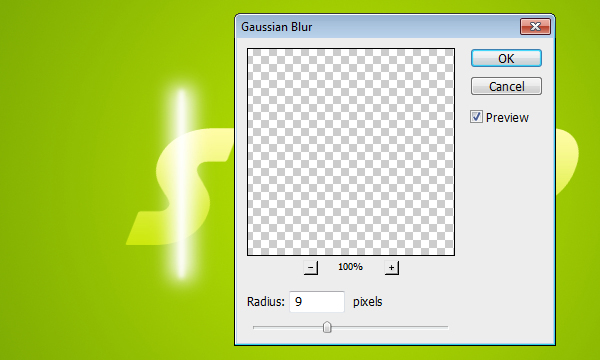
Переходим в фильтр Filter -> Blur -> Gaussian Blur и на это раз вводим 9 для значения Raduis.

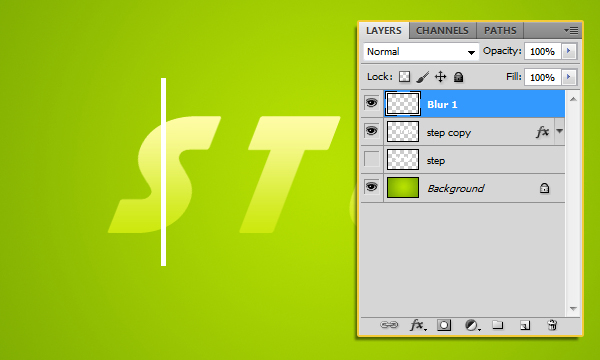
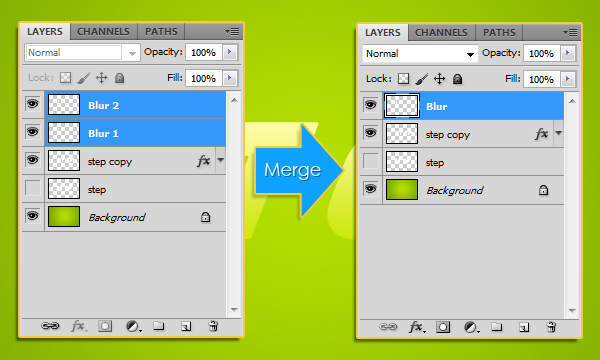
Выделяем оба размытых слоя, затем переходим в меню Layer -> Merge Layers, и переименовываем объединенный слой на “Blur”.

Шаг 5
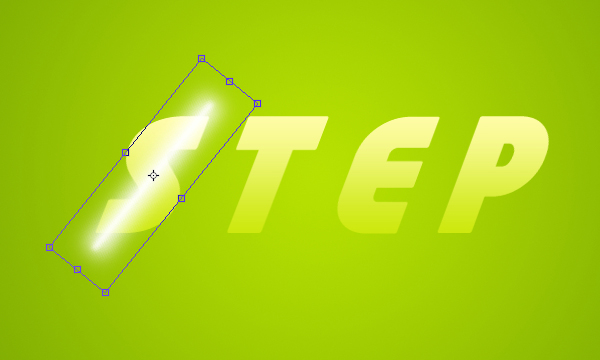
Переходим в меню Edit -> Transform -> Rotate, и поворачиваем размытую часть, как показано ниже, затем нажимаем Enter.

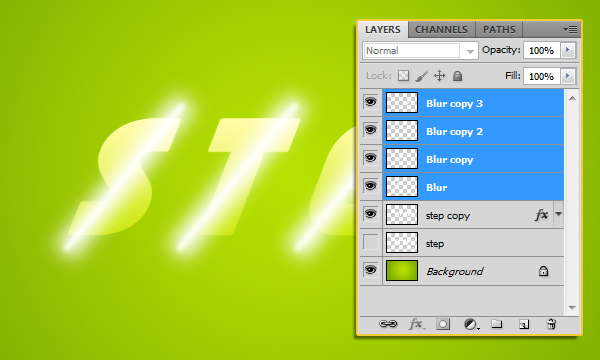
Дублируем слой “Blur” и перемещаем его так, чтобы размытие располагалось над каждой буквой. Затем выделяем все размытые слои и производим их слияние (Layer -> Merge Layers).

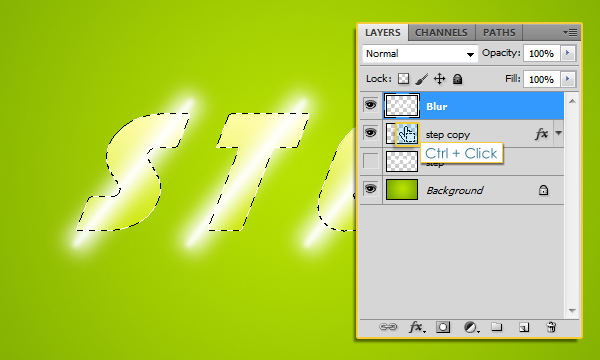
Зажимаем Ctrl и нажимаем на иконке копии текстового слоя, чтобы создать выделение, затем переходим в меню Select -> Inverse, чтобы инвертировать выделение.

Нажимаем Delete, чтобы избавиться от внешних частей размытия, затем нажимаем Ctrl + D, чтобы снять выделение.

Шаг 6
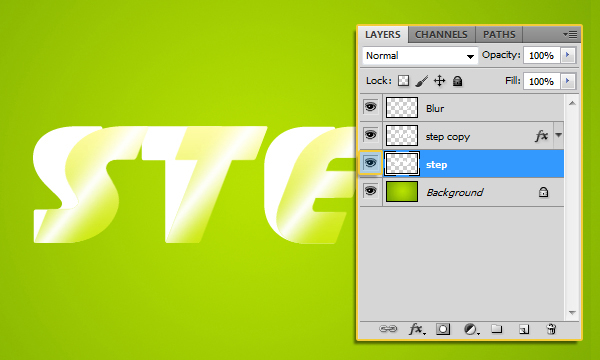
Делаем изначальный текстовый слой снова видимым.

Переходим в меню Edit -> Transform -> Skew и сдвигаем текст немного вправо. Когда закончили, нажимаем Enter.

Переходим в меню Edit -> Transform -> Scale и масштабируем текст по вертикали вниз. Не забываем в конце нажать Enter.

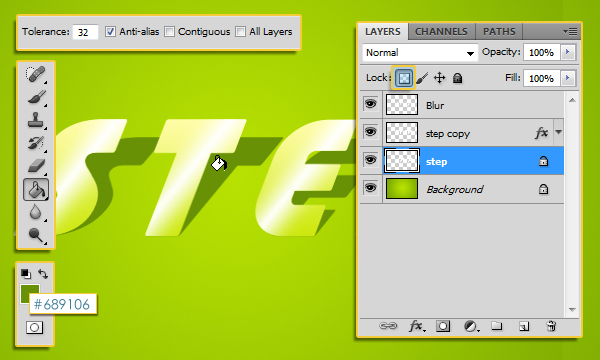
Убедитесь, что изначальный текстовый слой выделен (активен) и нажимаем на иконке “Lock transparent pixels” на панели слоев. Устанавливаем в качестве цвета переднего плана цвет #689106 и берем инструмент Paint Bucket Tool. Снимаем отметку с Contiguous на панели настроек, затем заливаем белую часть цветом переднего плана.

Шаг 7
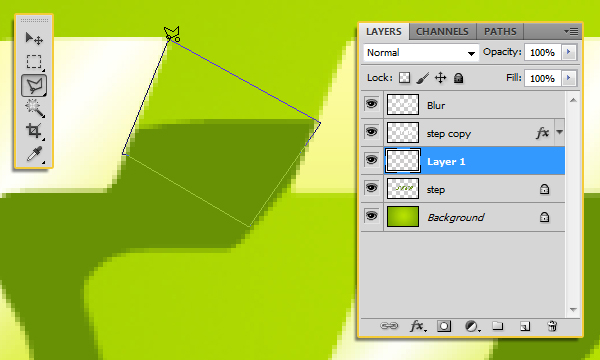
Создаем новый слой над изначальным текстовым слоем. Берем инструмент Polygonal Lasso Tool и рисуем вокруг пустых областей между двумя текстовыми слоями.

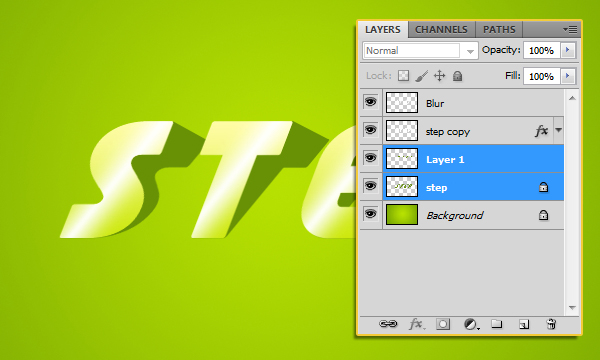
Когда выделение создано, заливаем его опять же цветом переднего плана и снимаем выделение (Ctrl + D).

Делаем то же самое для остальных букв, затем объединяем этот слой с изначальным текстовым слоем.

Шаг 8
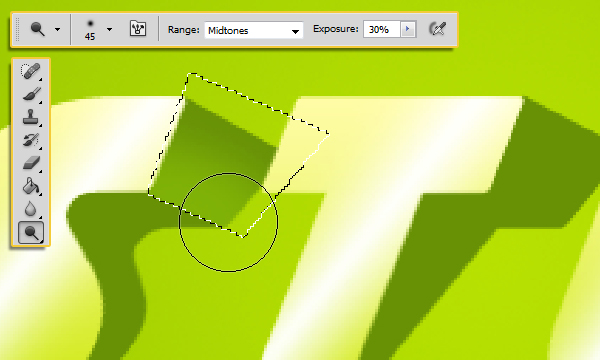
Затем мы собираемся использовать инструменты Dodge Tool и Burn Tool, чтобы высветлить и затемнить некоторые области. Берем инструмент Dodge Tool, меняем параметр Range на Midtones и значение Exposure на 30% (на панели настроек). Если Вы работаете по краям, то Вам необходимо выделить тек края (используя инструмент Polygonal Lasso Tool), так, чтобы они выглядели четче, затем высветлите нижнюю часть выделения.

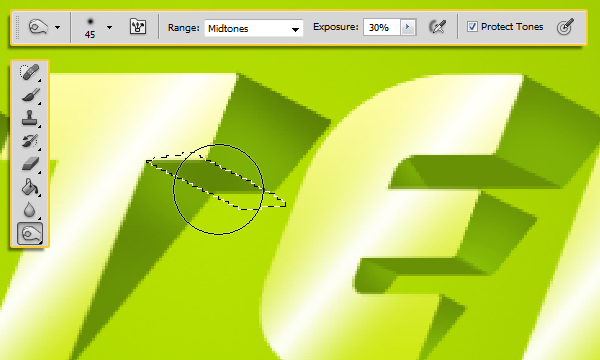
Что же касается кривых, нет необходимости выделения.

Используем инструмент Burn Tool с такими же настройками, как и Dodge Tool, чтобы затемнить области слева.

Использование инструментов Dodge и Burn tools даст нам глубину для 3Д эффекта.
Результат
Надеюсь, Вам понравился этот урок и Вы нашли его полезным.

http://www.photoshopstar.com
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Интересный водный эффект для текста
• Звездный текстовый эффект
• Текстовый эффект битого стекла
Оставить комментарий: