
Вам интересен стиль ретро? У меня есть один интересный урок, который показывает, как создать ленту в стиле ретро самостоятельно.
Начнём с создания документа в Photoshop с размерами 500×500 px или с такими, как Вы предпочтете, и заливки его цветом #dac8aa.

Теперь найдите какую-то подходящую текстуру и наложите её на холст. Вы можете найти множество интересных текстур самостоятельно или просто использовать мою. Откройте мою текстуру и скопируйте на холст. После этого уберите цвета с помощью меню Image > Adjustments > Desaturate:

После этого поменяйте настройки слоя: используйте Overlay и непрозрачность 60%. Произведите слияние двух слоев в один.

Отлично, теперь я бы увеличил резкость фона. Используйте для этого инструмент Sharpen Tool.

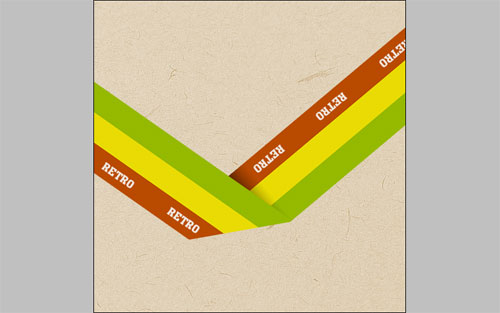
Хорошо, теперь начнём создавать ленту. Первый делом, возьмите инструмент Rectangular Marquee Tool и создайте выделение на новом слое, как на моем рисунке ниже, и залейте его зеленым цветом (#95b900).

Добавьте ещё две полоски, используя также цвета: желтый (#e9db03) и красный (#b94a00).


Уберите выделение с помощью сочетания Ctrl+D и скопируйте слой с помощью Ctrl+J. После этого, используя Ctrl+T, поверните скопированный слой так, как Вы видите на картинке ниже:

Также вернитесь к первоначальному слою и разверните его.

Теперь выберите этот слой с помощью Select > Load Selection и залейте градиентом от черного к прозрачному. Это будет тень о верхней части ленты.

Уберите выделение с помощью сочетания Ctrl+D произведите слияние двух этих слоёв в один. После этого возьмите инструмент Polygonal Lasso Tool и выделите нижнюю часть ленты, находящейся сверху. Нажмите Delete для очищения выделенной области и уберите выделение.

Я думаю, пришло время для добавления текста на ленту, чтобы сделать её более «живой», правда? Возьмите инструмент Horizontal Type Tool и наберите какой-то текст на Вашей ленте. На рисунке ниже я использовал в качестве шрифта a_MonumentoTitul, если у Вас нет этого шрифта, возьмите любой другой. Также я использовал цвет #efe6e0. После этого с помощью меню Edit > Free Transform разверните текст вдоль ленты и скопируйте ещё несколько раз.

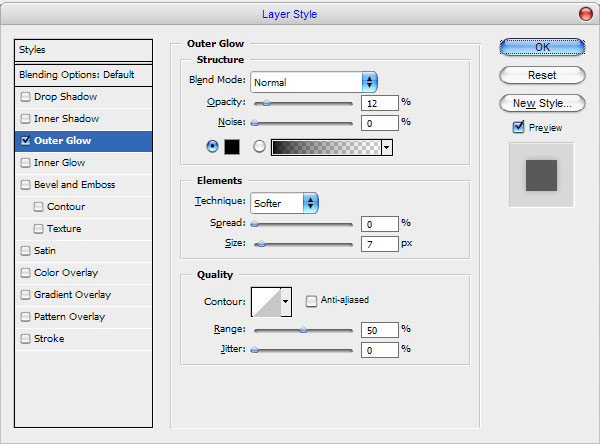
После этого произведите слияние всех текстовых слоев и слоя с лентой в один и примените к нему Outer Glow в настройках слоя.

Теперь мы имеем что-то похожее на рисунок ниже:

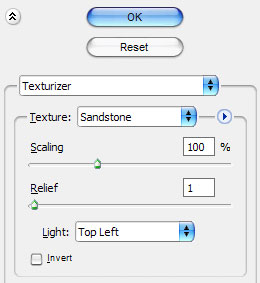
Примените к этому слою фильтр Filter > Texture > Texturizer:

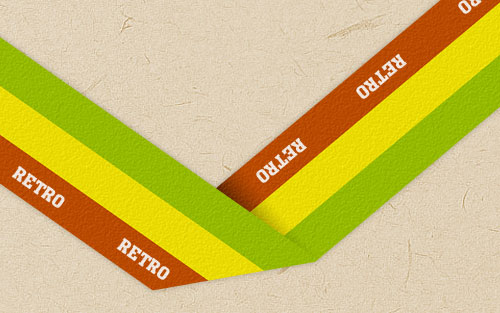
Теперь у нас есть рельеф, Вы можете увидеть это ниже:

После этого переходим к следующему шагу. Чтобы придать нашей ленте трёхмерный эффект, используем инструмент Dodge Tool с настройками (Brush: 125 px, Range: Highlights, Exposure: 20%). Немного поработаем над изгибами. У нас должно получиться что-то похожее на рисунок ниже:

Выберите инструмент Burn Tool (Brush: 80 px, Range: Shadows, Exposure: 30%), чтобы сделать некоторый эффект затемнения.

Переходим к следующему шагу. Нам необходимо добавить сетку на нашу ленту. Создайте новый документ с размерами 3×3 px и нарисуйте узор, как на картинке ниже, с помощью инструмента Pencil Tool.

После этого перейдите в меню Edit > Define Pattern и сохраните этот узор как образец. После этого возвращаемся к главному документу, используем меню Select > Load Selection для выделения области с лентой, создаем новый слой. Берем инструмент Paint Bucket Tool и заливаем выделенную область с помощью нашего нового узора-образца.

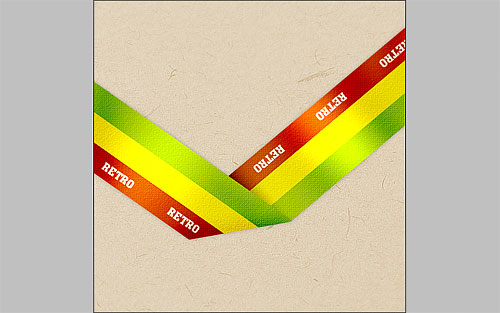
Уберите выделение с помощью сочетания Ctrl+D и беспорядочно попробуйте разные настройки слоя и непрозрачности. Я попробовал настройки Overlay и непрозрачность 40%.

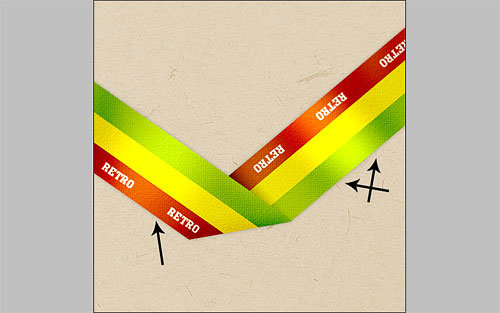
Теперь, я думаю, лучше будет добавить тени на те области, куда указывают стрелки на рисунке ниже:

Создайте новый слой ниже слоя с лентой. Возьмите инструмент Polygonal Lasso Tool, создайте выделение, как на моем рисунке ниже, и залейте его градиентом от чёрного к прозрачному.

Уберите выделение с помощью Select > Deselect и произведите лёгкое размывание тени с помощь инструмента Blur Tool.

Добавьте ещё больше тени в двух других местах тем же образом.

Сейчас это выглядит довольно хорошо. До окончания этого урока, мы ещё должны добавить немного тени на фон. Перейдем на фоновый слой, выберем инструмент Burn Tool (Brush: 80 px, Range: Shadows, Exposure: 30%) и сделаем темнее некоторые участки фона.

Это всё на данный момент. Урок закончен!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Объемный фон в японском стиле
• Создание логотипа в стиле Web 2.0 в Photoshop
• Типографская врезка
Оставить комментарий: