
Этот урок покажет Вам, как создать красивый текстовый эффект матового обтекаемого стекла, используя фильтры Photoshop и стили слоя.
Предварительный просмотр результата

Исходные материалы
Шаг 1
Создаем новый документ, 1152×864рх, устанавливаем цветом переднего плана цвет #006d68 и фоновым цветом цвет #004e49, затем переходим в фильтр Filter -> Render -> Clouds.

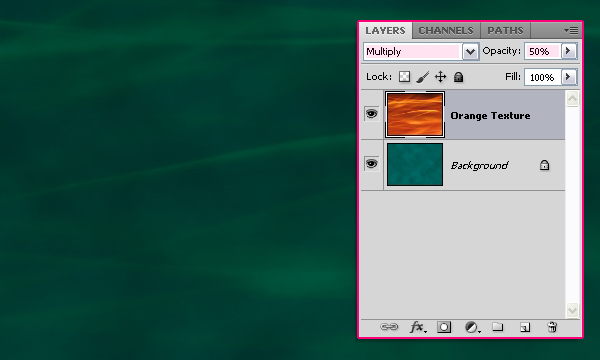
Размещаем «текстуру огня 02» над фоновым слоем и меняем её режим смешивания на Multiply, а непрозрачность на 50%.

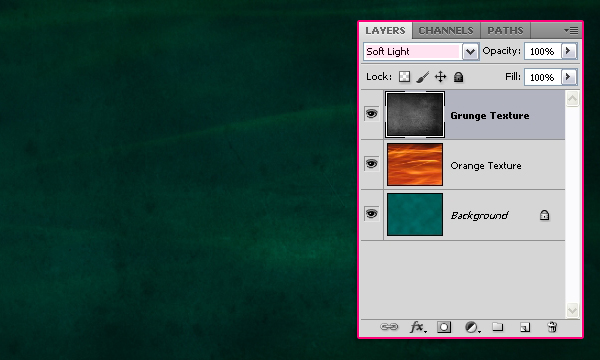
Располагаем «Закаленную текстуру» над обоими слоями и меняем её режим смешивания на Soft Light.

Шаг 2
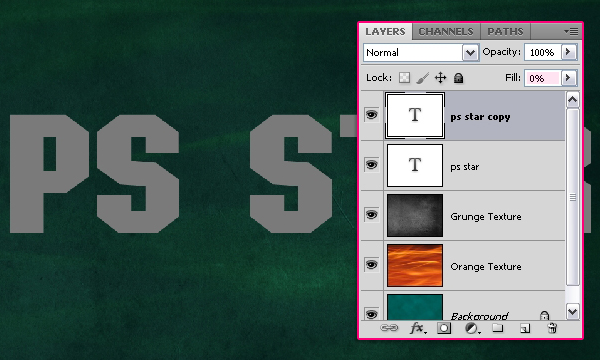
Создаем текст, используя цвет #7b7b7b. Мы использовали шрифт “Atrox” и размер 330 пунктов.

Дублируем текстовый слой и меняем значение Fill для копии слоя на 0%.

Шаг 3
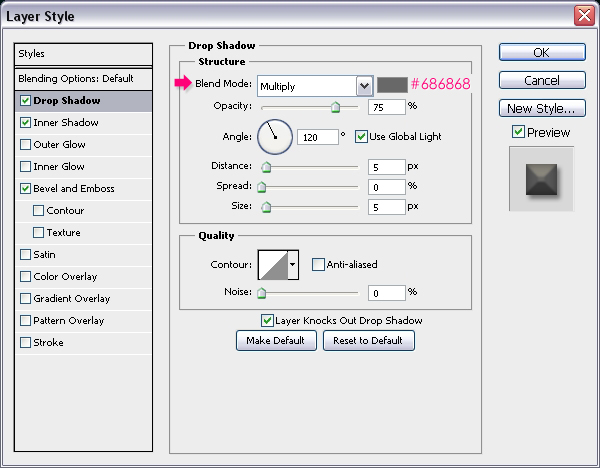
Нажимаем дважды на оригинальном текстовом слое, чтобы применить следующие стили слоя:
— Drop Shadow: Просто меняем цвет на #686868.

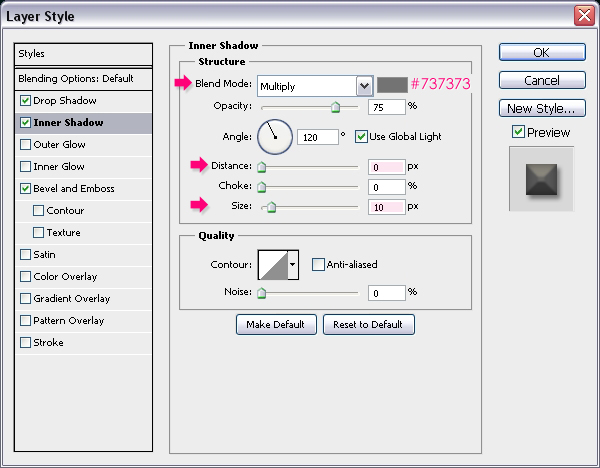
— Inner Shadow: Меняем цвет на #737373, значение Distance на 0 и размер на 10.

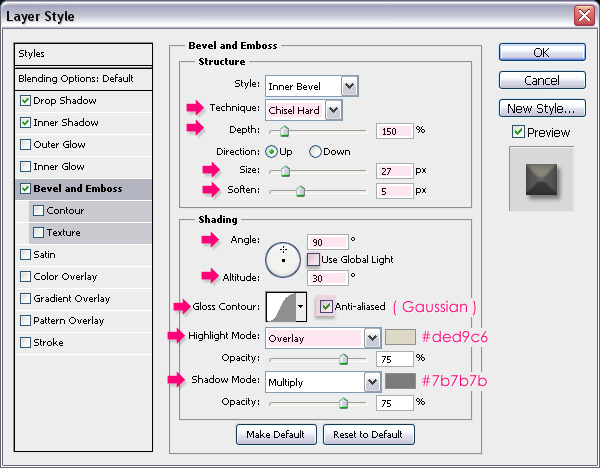
— Bevel and Emboss: Меняем значение Technique на Chisel Hard, параметр Depth на 150, Size на 27, и значение Soften на 5. Снимаем пометку с Use Global Light, затем меняем значение Angle на 90, Altitude на 30, Gloss Contour на Gaussian, и ставим пометку на Anti-aliased.
Также меняем режим Highlight Mode на Overlay, его цвет на #ded96c, и цвет Shadow Mode на #7b7b7b.

Вот, что у Вас должно получиться после применения всех указанных выше стилей:

Шаг 4
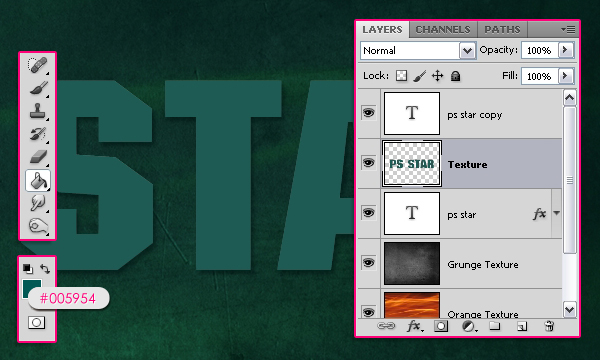
Зажимаем кнопку Ctrl/Cmd и нажимаем на значке текстового слоя (иконке), чтобы создать выделение.

Создаем новый слой между двумя текстовыми слоями и называем его “Texture”. Заливаем выделение цветом #005954. Затем переходим в меню Select -> Deselect (или нажимаем Ctrl/Cmd + D), чтобы снять выделение.

Устанавливаем в качестве цвета переднего плана цвет #006d68, а в качестве фонового – цвет #004e49.

Шаг 5
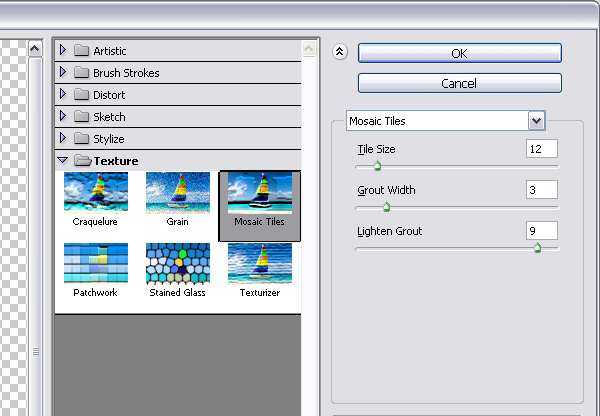
Пришло время применить фильтры, чтобы создать текстуру, поэтому меняем значения, показанные на изображении ниже, для каждого фильтра.
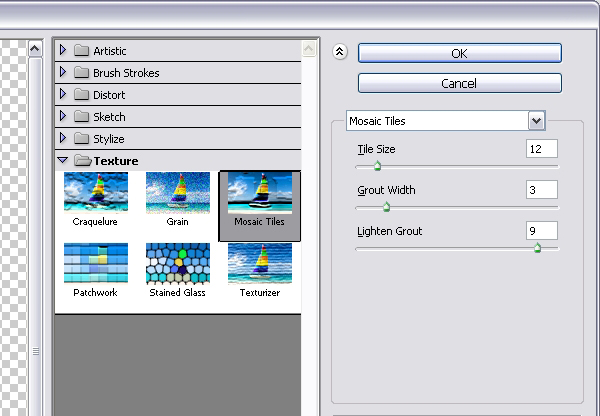
Начинаем с фильтра Filter- > Texture -> Mosaic Tiles:


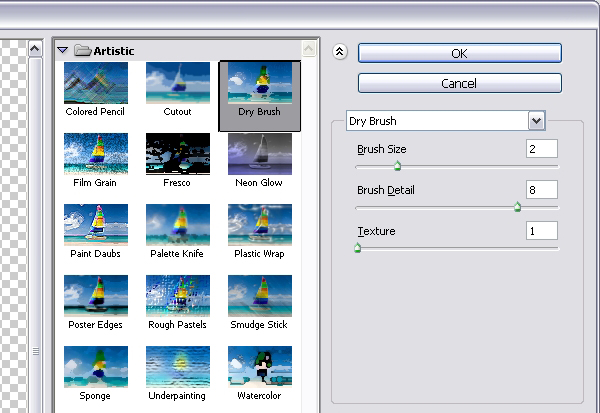
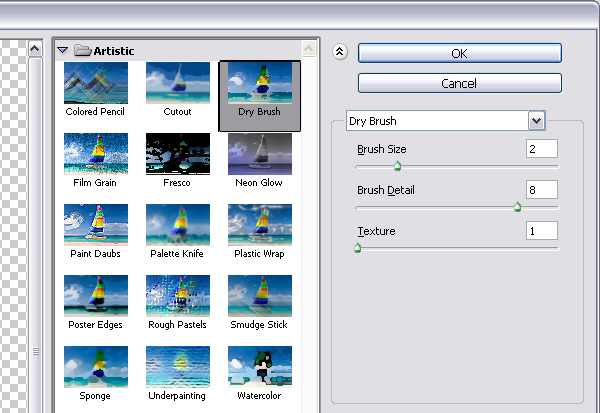
Затем переходим к фильтру Filter -> Artistic -> Dry Brush:


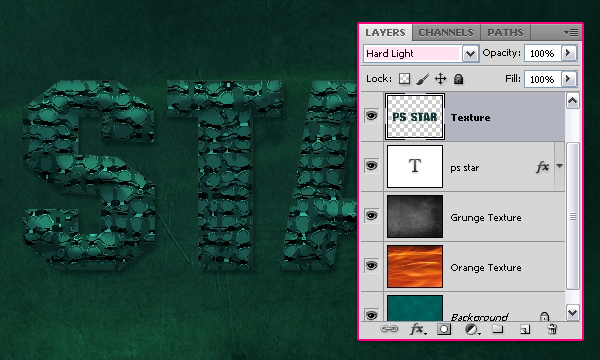
Теперь меняем режим смешивания слоя “Texture” на Hard Light.

Шаг 6
Нажимаем дважды на копии текстового слоя (верхней), чтобы применить следующие стили слоя:
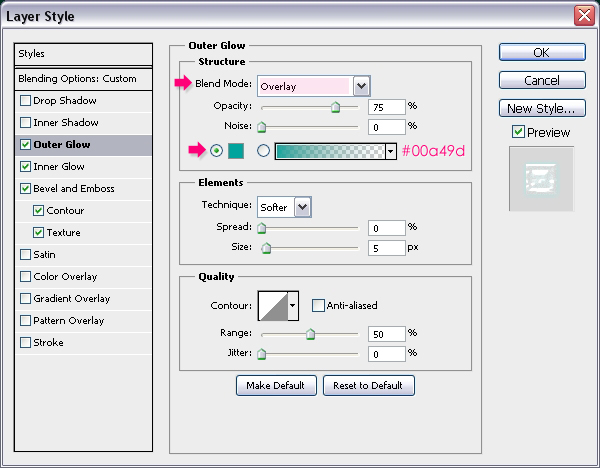
— Outer Glow: меняем режим смешивания на Overlay и цвет на #00a49d.

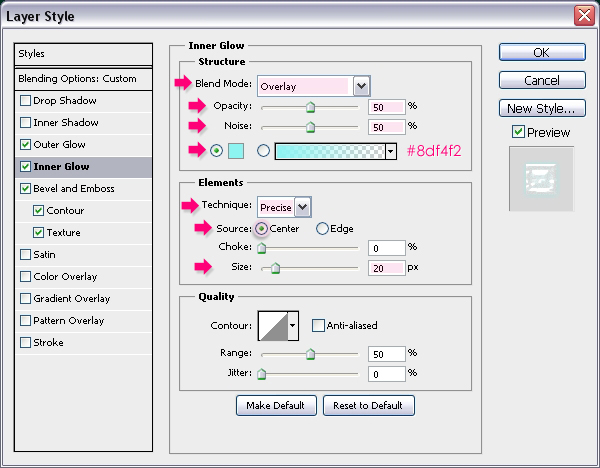
— Inner Glow: меняем режим смешивания на Overlay, Opacity на 50%, Noise тоже на 50%, цвет на 8df4f2, Technique на Precise, Source на Center, Size на 20.

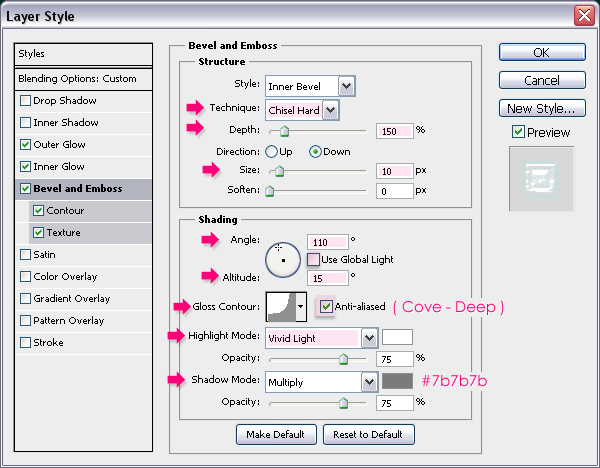
— Bevel and Emboss: меняем параметр Technique на Chisel Hard, Depth на 150 и значение Size на 10. Снимаем пометку с Use Global Light, затем меняем значение Angle на 110, Altitude на 15, Gloss Contour на Cove – Deep и ставим пометку на Anti-aliased. Также меняем Highlight Mode на Vivid Light, и цвет Shadow Mode на #7b7b7b.

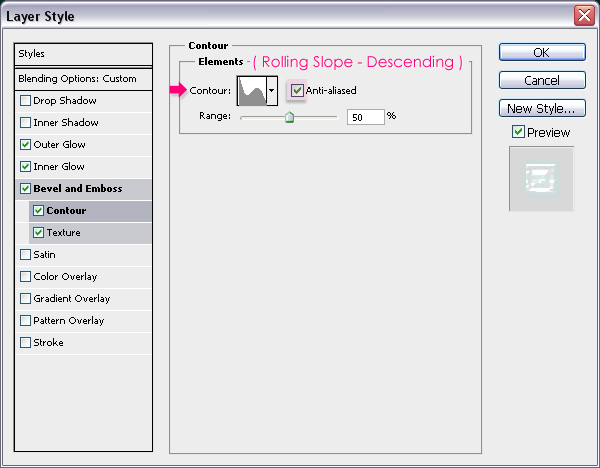
— Contour: Выбираем Rolling Slope – Descending contour и отмечаем Anti-aliased.

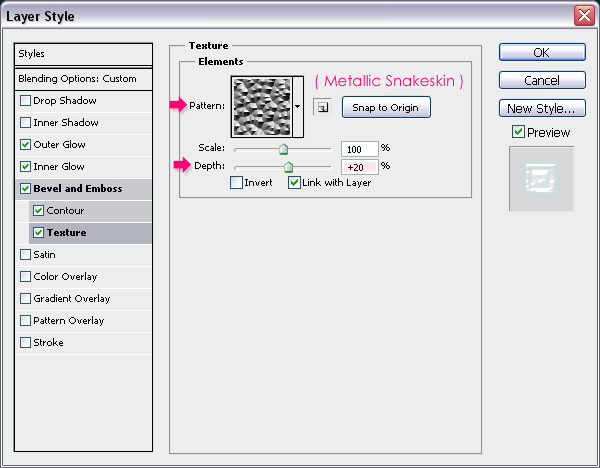
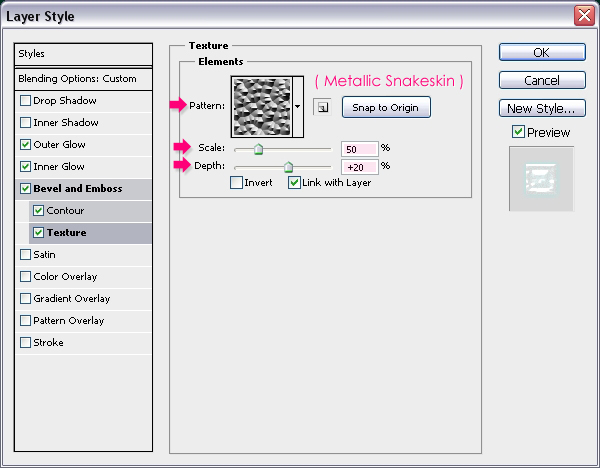
— Texture: выбираем Metallic Snakeskin Pattern, и меняем значение Depth на 20.

Это добавит тексту красивый глянцевый эффект.

Шаг 7
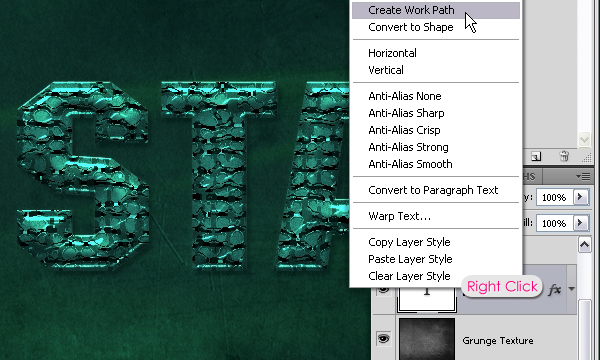
Нажимаем правой кнопкой на текстовом слое и выбираем Create Work Path.

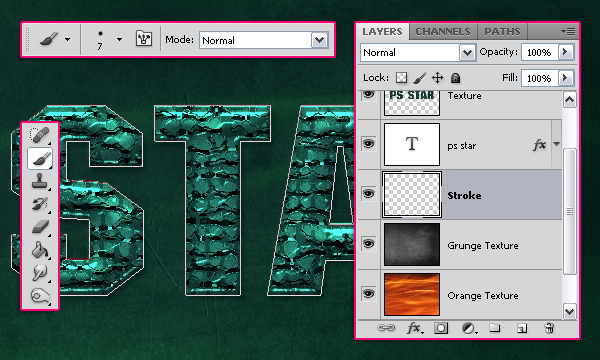
Создаем новый слой под оригинальным текстовым слоем и называем его “Stroke”, затем выбираем круглую кисть с жесткими краями размером 7рх.

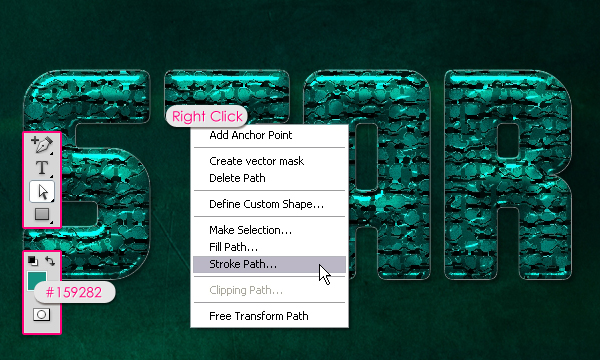
Устанавливаем в качестве цвета переднего плана цвет #159282. Затем берем инструмент Direct Selection Tool, нажимаем правой кнопкой на только созданном пути и выбираем Stroke Path.

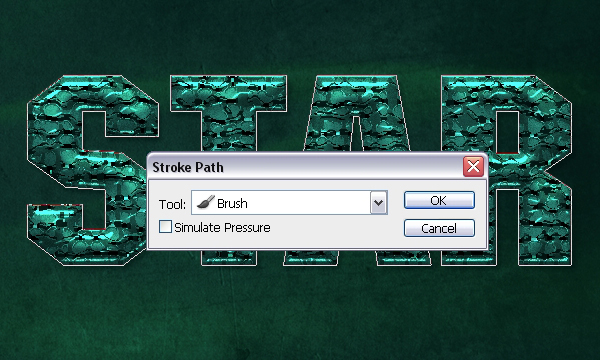
Выбираем Brush из выпадающего меню инструмента и убеждаемся, что снята пометка с Simulate Pressure.

Нажимаем Enter/Return, чтобы убрать путь.

Шаг 8
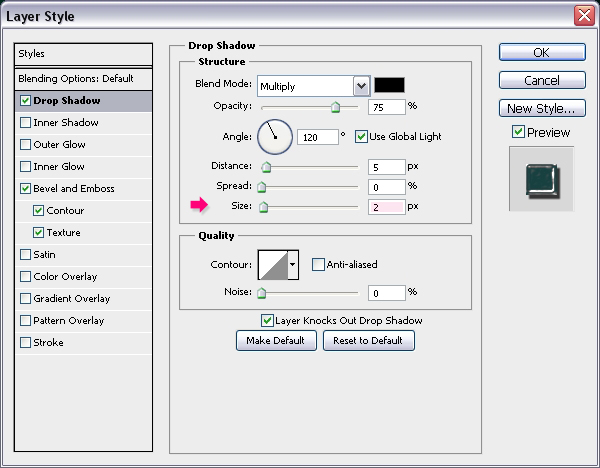
Нажимаем дважды на слое “Stroke”, чтобы применить следующие стили слоя:
— Drop Shadow: просто меняем значение Size на 2.

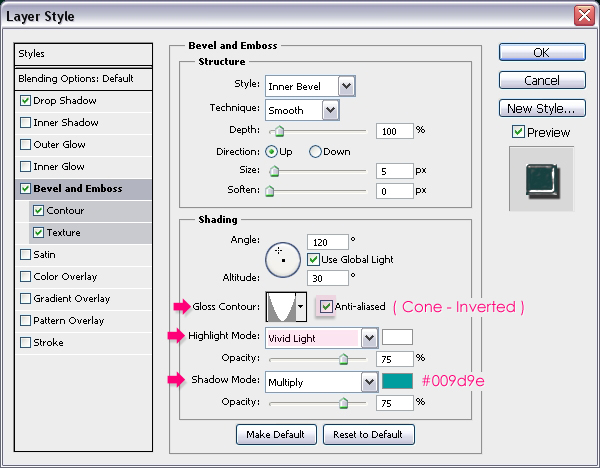
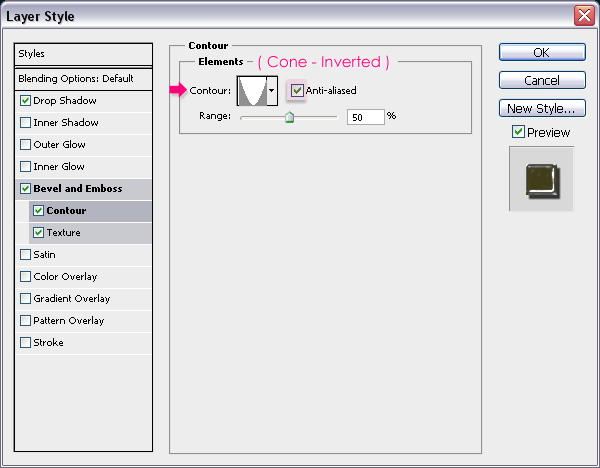
— Bevel and Emboss: меняем параметр Gloss Contour на Cone – Inverted и ставим отметку на Anti-aliased. Также меняем Highlight Mode на Vivid Light, и цвет Shadow Mode на #009d9e.

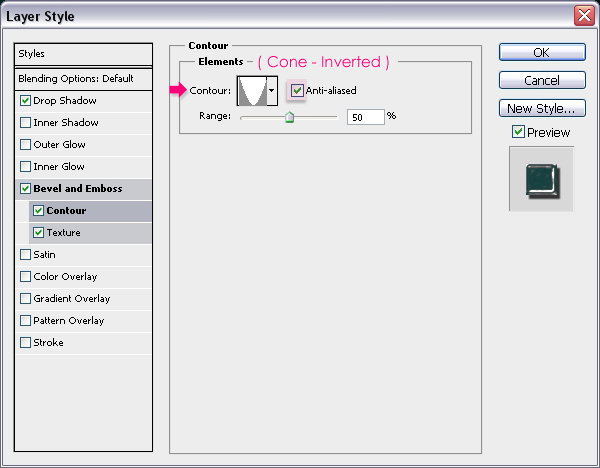
— Contour: выбираем Cone – Inverted contour и тоже отмечаем Anti-aliased.

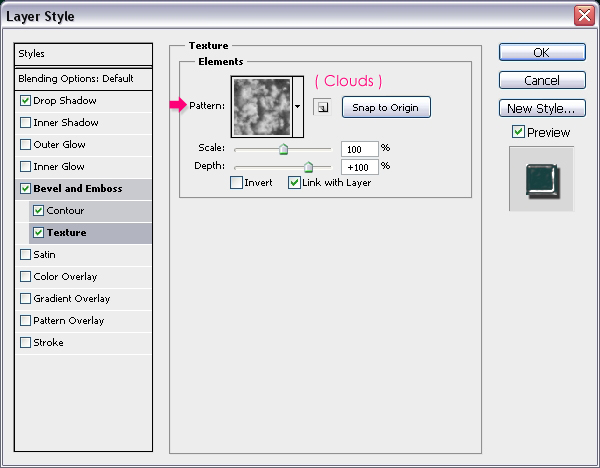
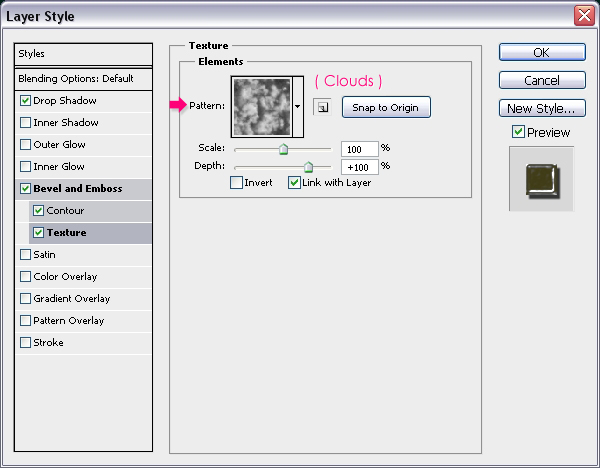
— Texture: просто выбираем Clouds Pattern.

Вот, что у Вас должно получиться:

Шаг 9
Зажимаем Ctrl/Cmd и снова нажимаем на иконке текстового слоя, чтобы создать выделение, затем нажимаем Delete, чтобы убрать внутреннюю часть обводки.

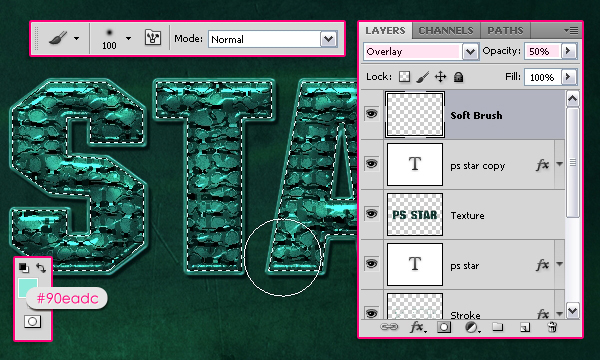
С все ещё активным текстовым выделением, создаем новый слой над всеми слоями и называем его “Soft Brush”, затем меняем его режим смешивания на Overlay и непрозрачность на 50%. Устанавливаем в качестве цвета переднего плана цвет #90eadc, и используем круглую мягкую кисть достаточно большого размера (около 100рх), чтобы добавить яркие точки поверх некоторых частей текста. Постарайтесь добавить не слишком много точек, так как это разрушит оригинальный эффект.

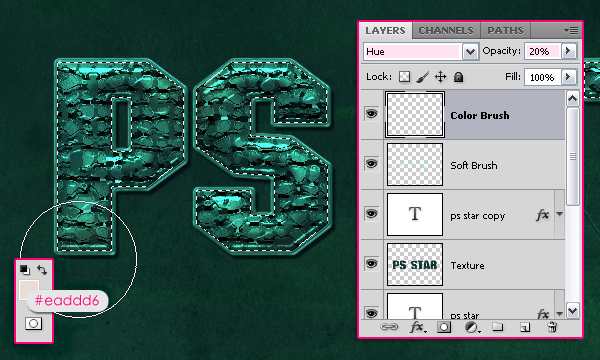
Создаем ещё один новый слой над всеми слоями и называем его “Color Brush”, затем меняем его режим смешивания на Hue и непрозрачность на 20%. Устанавливаем в качестве цвета переднего плана цвет #eaddd6 и используем круглую мягкую кисть чуть большего размера (около 150рх), чтобы добавить цветные точки. Цвет очень нежный, но добавляет красивый эффект глубины. Постарайтесь не переусердствовать.

Шаг 10
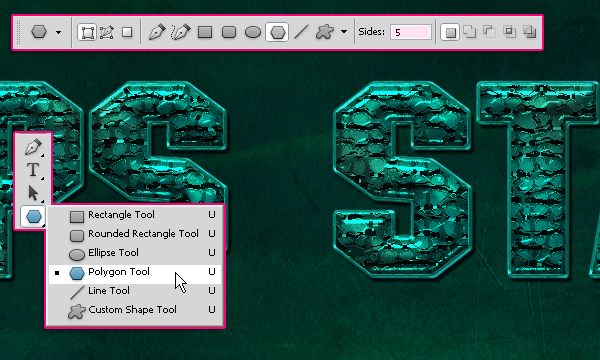
Затем мы собираемся применить такой же эффект, используя фигурки звездочек разного цвета. Итак, берем инструмент Polygon Tool и убеждаемся, что нажата иконка “Shape Layers” на панели настроек, затем вводим значение 5 в окошко “Sides”.

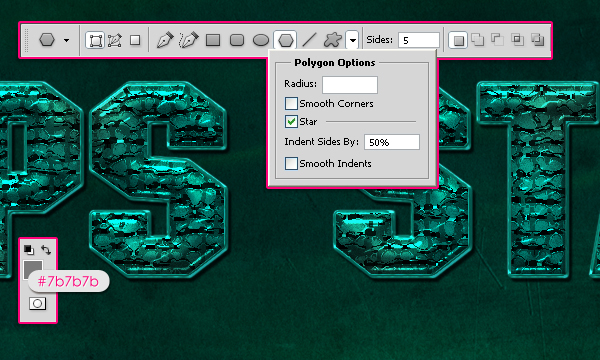
Также на панели настроек, под настройками инструмента Polygon, выбираем Star и устанавливаем в окошке “Indente Sides By:” значение 50%. Затем устанавливаем цветом переднего плана цвет #7b7b7b.

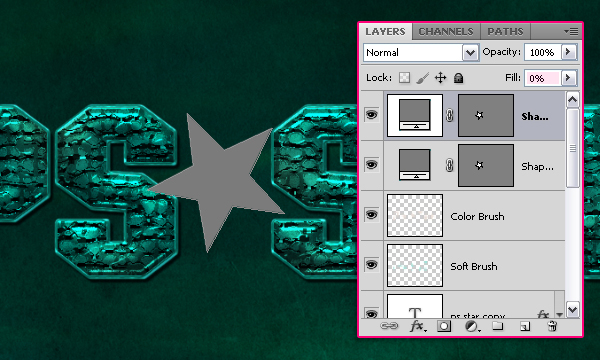
Создаем где угодно фигуру звезды, затем дублируем слой с фигурой и устанавливаем параметр Fill для копии на 0%.

Шаг 11
Нажимаем дважды на оригинальном слое с фигурой, чтобы применить следующие стили слоя:
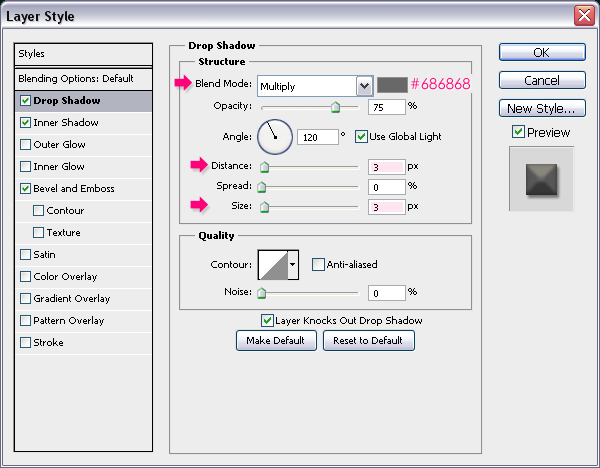
— Drop Shadow: меняем цвет на #686868, Distance на 3, Size тоже на 3.

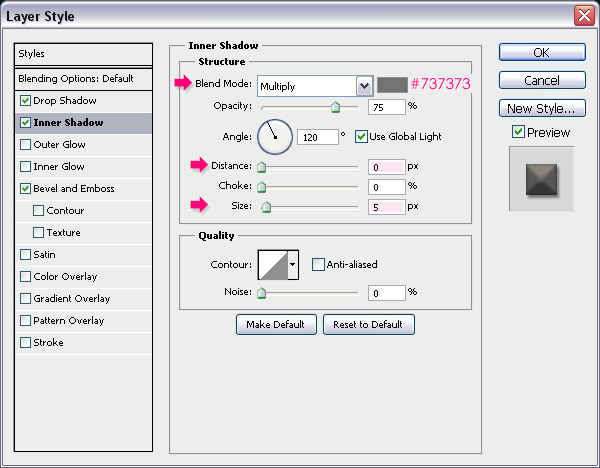
— Inner Shadow: меняем цвет на #737373, Distance на 0 и Size на 5.

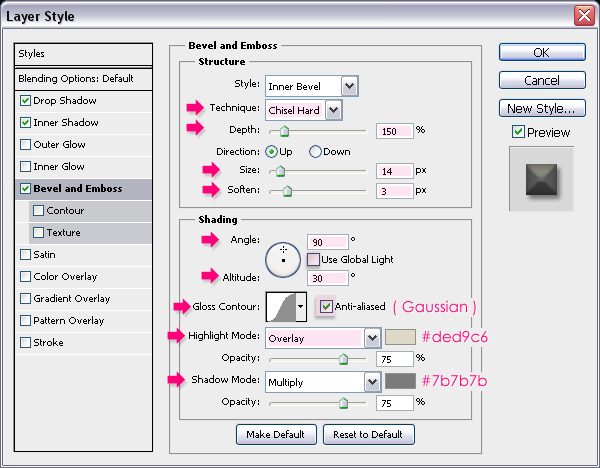
— Bevel and Emboss: Меняем параметр Technique на Chisel Hard, Depth на 150, Size на 14, и значение Soften на 3. Снимаем пометку с Use Global Light, затем меняем значение Angle на 90, Altitude на 30, Gloss Contour на Gaussian и ставим отметку на Anti-aliased. Также меняем Highlight Mode на Overlay, его цвет на #ded96c и цвет Shadow Mode на #7b7b7b.

Это почти такой же стиль слоя, как был применен к оригинальному текстовому слою, но используются другие значения размеров, которые подходят для фигуры. Таким образом, Вы можете менять размеры, в зависимости от того, какую фигуру Вы создали и каков её размер, по сравнению с текстом.

Шаг 12
Теперь нажимаем дважды на копии слоя с фигурой и применяем следующие стили слоя:
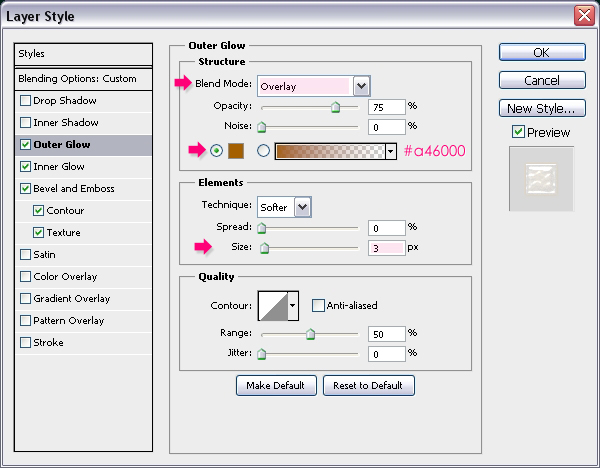
— Outer Glow: меняем Blend Mode на Overlay, цвет на #a46000 и Size на 3.

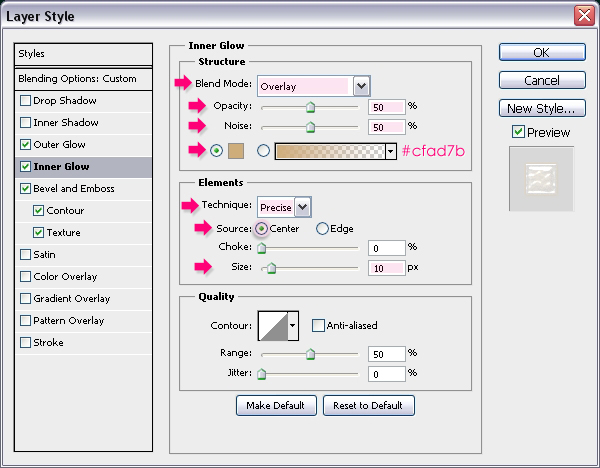
— Inner Glow: меняем Blend Mode на Overlay, Opacity на 50%, Noise тоже на 50%, цвет на #cfad7b, Technique на Precise, Source на Center и размер Size на 10.

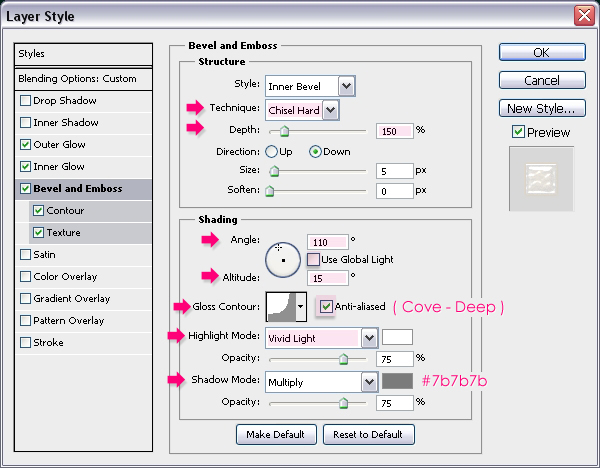
— Bevel and Emboss: меняем Technique на Chisel Hard, значение Depth на 150. Снимаем пометку с Use Global Light, затем меняем значение Angle на 110, Altitude на 15, Gloss Contour на Cove – Deep и ставим отметку на Anti-aliased. Также меняем Highlight Mode на Vivid Light, и цвет Shadow Mode на #7b7b7b.

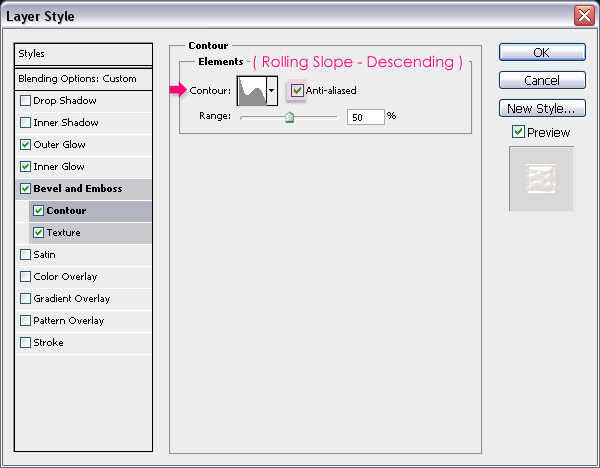
— Contour: Выбираем Rolling Slope – Descending contour, и ставим отметку на Anti-aliased.

— Texture: Выбираем Metallic Snakeskin Pattern, затем меняем значение Scale на 50% и Depth на 20.

Опять же, это похоже на стиль копии текстового слоя, но с другими значениями размеров и цветов.

Шаг 13
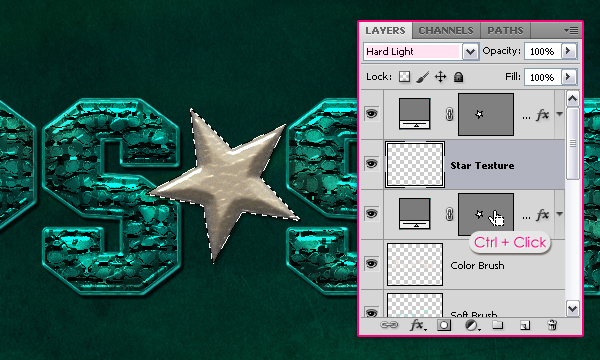
Создаем новый слой над оригинальным слоем с фигурой, называем его “Star Texture”, меняем его режим смешивания на Hard Light. Затем зажимаем Ctrl/Cmd и нажимаем на иконке векторной маски фигуры, чтобы создать выделение.

Заливаем выделение цветом #8f7708, затем нажимаем Ctrl/Cmd + D, чтобы снять выделение.

Устанавливаем в качестве цвета переднего плана цвет #4e4400 и в качестве фонового цвета – цвет #8f7708. Пришло время применить фильтры, чтобы создать текстуру (как мы сделали в Шаге 5), поэтому меняем значения, как показано на изображениях ниже, для каждого фильтра. Начинаем с фильтра Filter- > Texture -> Mosaic Tiles:

Теперь переходим в фильтр Filter -> Artistic -> Dry Brush:


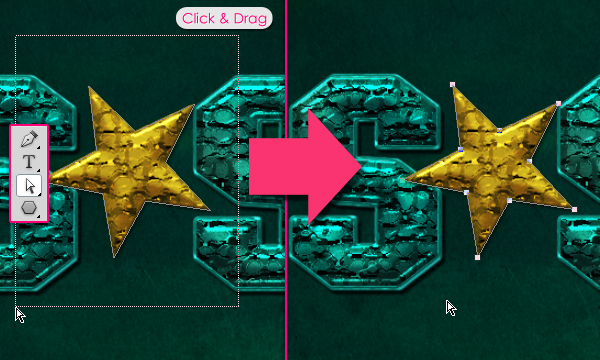
Шаг 14
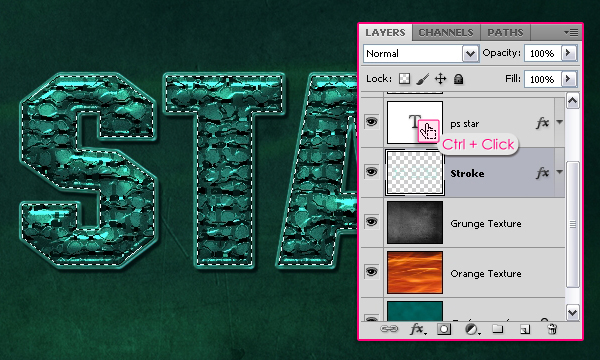
Создание пути, чтобы добавить обводку, будет немного отличаться, ведь это фигура. Вам необходимо выбрать инструмент Direct Selection Tool, нажать на фигуре звезды, затем нажать и потянуть вокруг фигуры звезды, чтобы выделить опорные точки. После этого переходим в меню Edit -> Copy, чтобы скопировать путь.

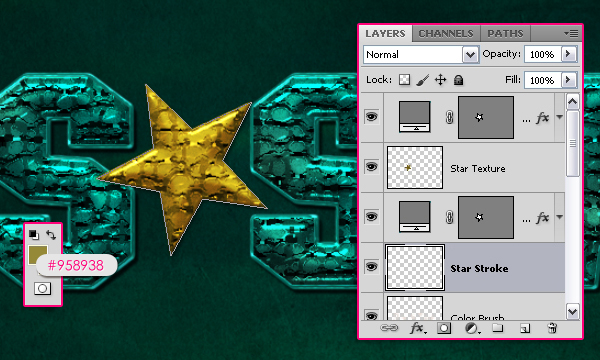
Создаем новый слой под оригинальным слоем с фигурой и называем его “Star Stroke”, затем переходим в меню Edit -> Paste, чтобы вставить путь на новый слой.
Устанавливаем в качестве цвета переднего плана цвет #958938 и выбираем круглую жесткую кисть размером 7рх.

Снова берем инструмент Direct Selection Tool, затем обводим путь так, как мы это делали ранее. Нажимаем правой кнопкой на только что созданном пути и выбираем Stroke Path. Выбираем кисть из выпадающего меню инструмента и убеждаемся, что снята пометка Simulate Pressure. Нажимаем Enter/Return, чтобы убрать путь.
После этого зажимаем Ctrl/Cmd и нажимаем на иконке векторной маски слоя с фигурой, затем нажимаем Delete, чтобы избавиться от внутренней части обводки, после чего нажимаем Ctrl/Cmd + D, чтобы снять выделение.

Шаг 15
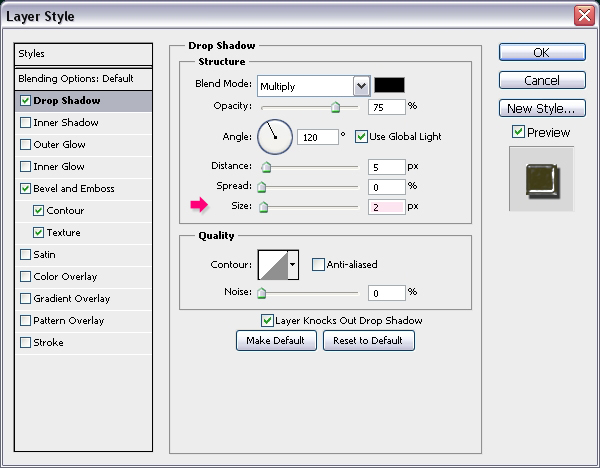
Нажимаем дважды на слое “Star Stroke”, чтобы применить следующие стили слоя:
— Drop Shadow: просто меняем размер Size на 2.

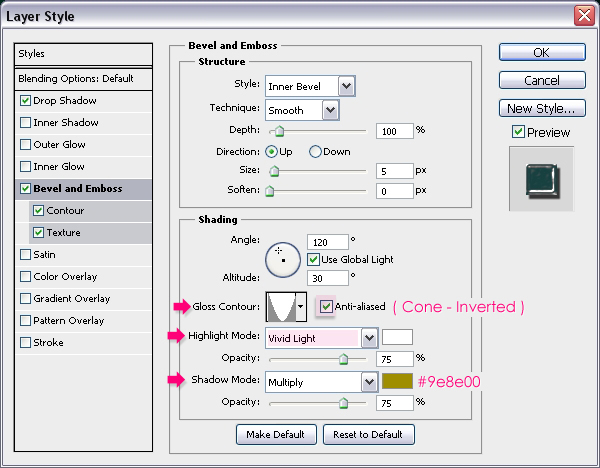
— Bevel and Emboss: меняем Gloss Contour на Cone – Inverted и ставим отметку на Anti-aliased.
Также меняем Highlight Mode на Vivid Light и цвет Shadow Mode на #9e8e00.

— Contour: выбираем Cone – Inverted contour и также ставим отметку на Anti-aliased.

— Texture: просто выбираем Clouds Pattern.

Вот, что у Вас должно получиться:

Результат
И это все! Вы можете использовать другие цветовые тени, и эффект будет смотреться потрясающе с любыми цветами.

Надеемся, Вам понравился этот урок, и Вы нашли его полезным.
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Текстовый эффект битого стекла
• Звездный текстовый эффект
• Эффект мраморного текста
Оставить комментарий: