
В этом уроке Вы научитесь создавать псевдовекторные обои для Вашего рабочего стола. Этот урок поделен на две части и будет очень полезен для новичков. Во второй части (из двух) мы будем создавать котенка и всё, что до этого пропустили.
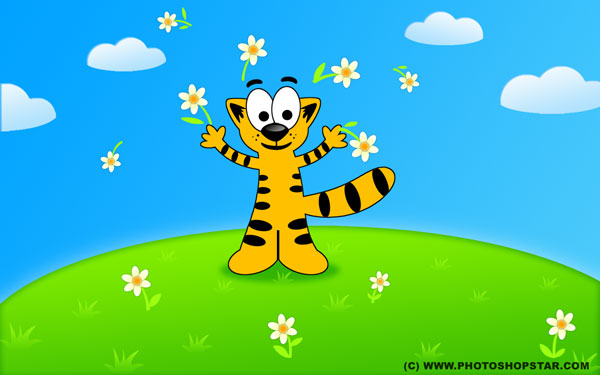
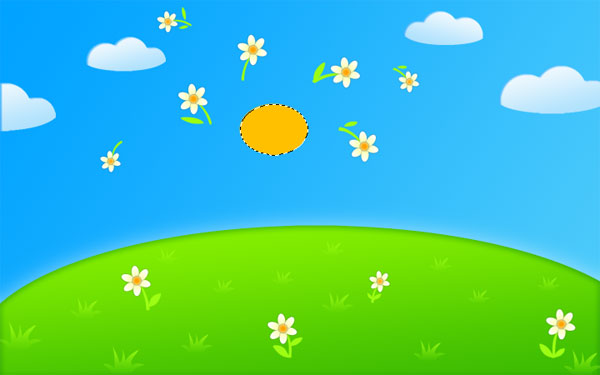
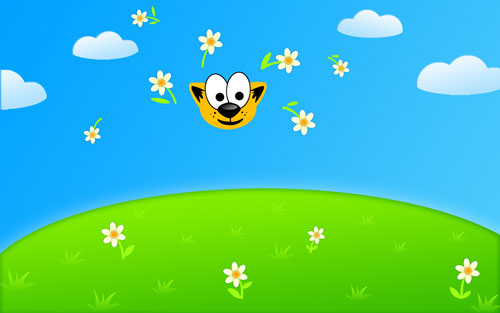
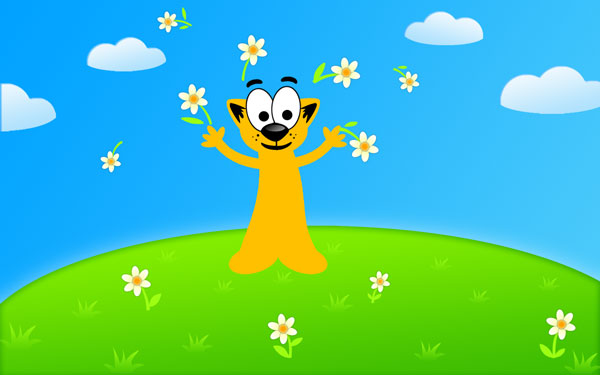
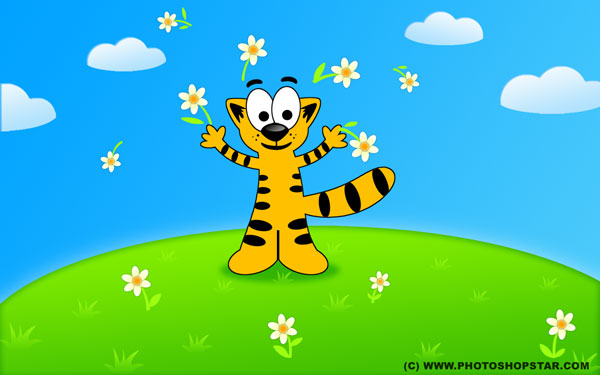
Предварительный просмотр окончательного изображения

Шаг 1
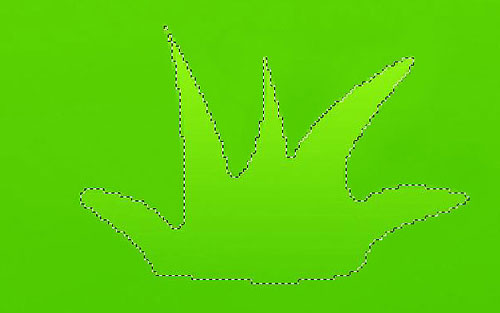
Открываем файл PSD, который был создан в Части 1 этого урока. Теперь мы собираемся создавать траву на луге. Берем инструмент Pen Tool и создаем фигуру, как на моей картинке внизу:

Шаг 2
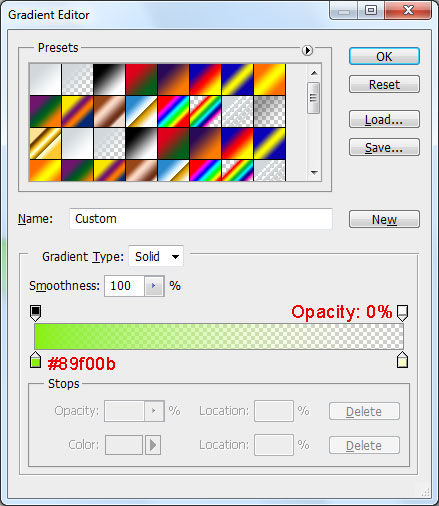
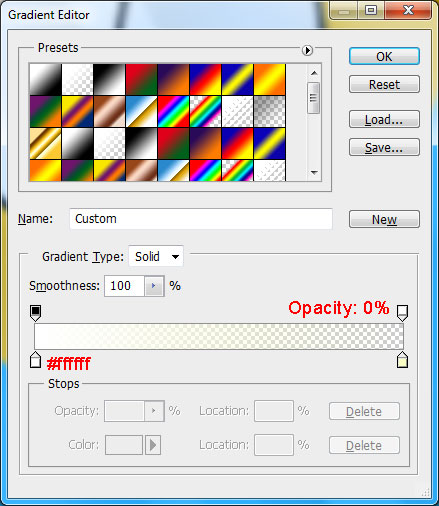
Создаем выделение этой фигуры (Load Path as a Selection – Ctrl+нажатие на иконке фигуры в Paths тоже работает). Заливаем выделенную область линейным градиентом от зеленого цвета (#89f00b) к прозрачному на новом слое с помощью Gradient Tool.


Шаг 3
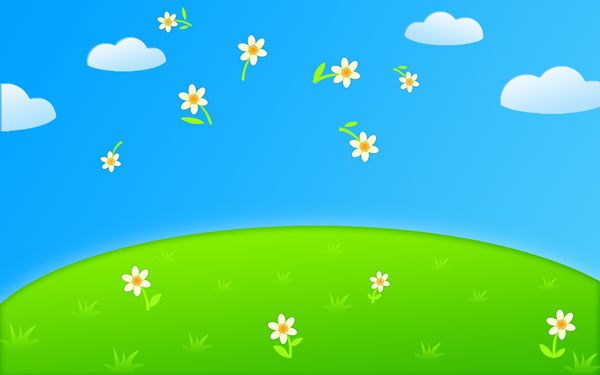
Снимаем выделение с помощью Select > Deselect, дублируем этот слой несколько раз с помощью Ctrl+J и покрываем всю область луга.

Шаг 4
И котенок, это последнее, что нам необходимо создать. Создаем новый слой, выбираем инструмент Elliptical Marque Tool, чтобы создать выделение, похожее на показанное на картинке ниже, и заливаем его цветом #ffc000 (Orange).

Шаг 5
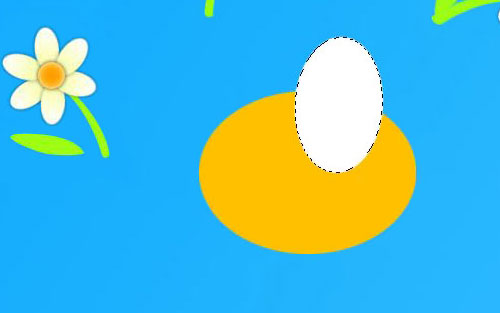
Создаем новый слой и снова с помощью инструмента Elliptical Marque Tool создаем глаз котенка, но теперь заливаем его белым цветом #ffffff.

Шаг 6
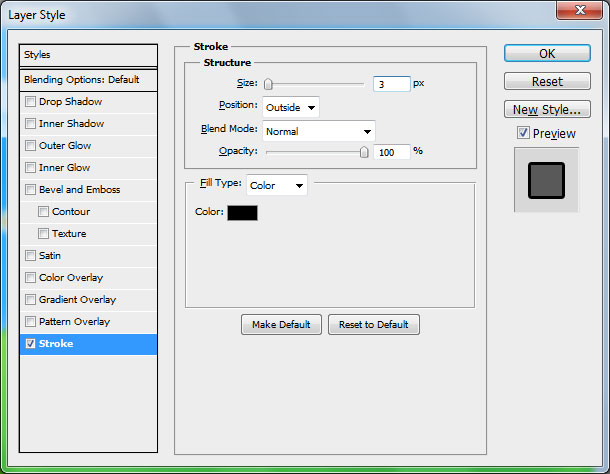
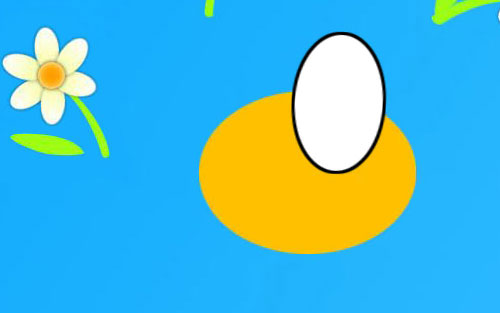
Применяем стиль слоя Stroke к текущему слою.


Шаг 7
Создаем новое круглое выделение и заливаем его черным цветом.

Шаг 8
Дублируем слой с помощью Ctrl+J, затем перемещаем его немного влево и поворачиваем влево с помощью Edit > Transform > Rotate. Мы создали глаза.

Шаг 9
Теперь нам необходимо добавить уши. Выбираем инструмент Pen Tool, затем переходим на слой с оранжевым эллипсом и создаем фигуру, как показано на моей картинке ниже. Создаем выделение этой фигуры (Load Path as a Selection – Ctrl+нажатие на иконке фигуры в Paths тоже работает). Создаем новый слой и заливаем выделение цветом #ffc000.

Шаг 10
Дублируем его с помощью Ctrl+J, затем применяем Edit > Transform > Flip Horizontal, чтобы отразить скопированный слой, и передвигаем его влево.

Шаг 11
Теперь давайте сосредоточимся на создании носа котенка. Создаем новый слой. На этом слое создаем выделение в форме эллипса, используя инструмент Elliptical Marquee Tool, и заливаем его черным цветом.

Шаг 12
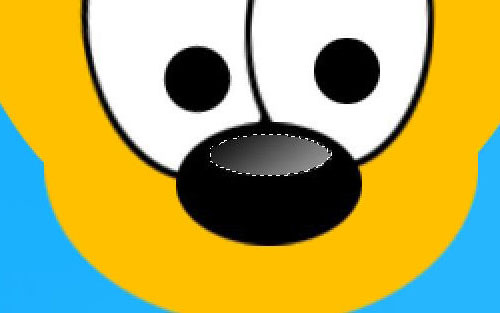
Создаем новое выделение в форме эллипса на том же слое и заливаем его градиентом от белого к прозрачному. Таким образом мы создали небольшой блик на носу котенка.


Шаг 13
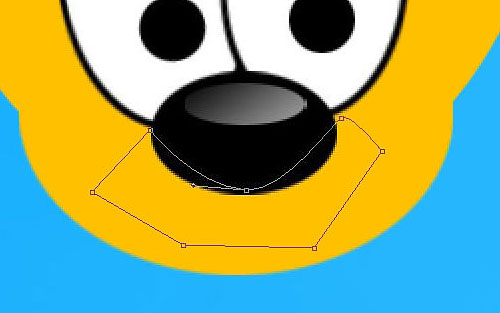
Снимаем выделение с помощью Ctrl+D. Затем корректируем форму носа с помощью Pen Tool. Создаем такую же фигуру, как показано ниже:

Нажимаем правой кнопкой мыши на фигуре и выбираем Make Selection. После этого нажимаем Delete, чтобы очистить выделение. Применяем Select > Deselect, чтобы снять выделение.
Шаг 14
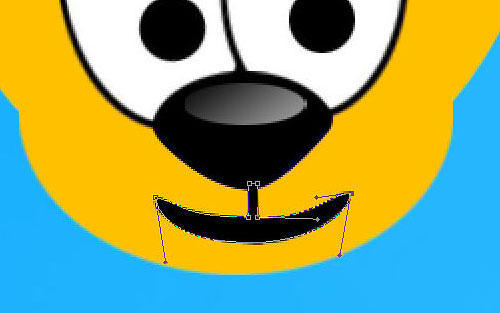
Используем инструмент Pen Tool, чтобы создать рот котенка. Нажимаем правой кнопкой мыши и выбираем Make Selection. Заливаем выделение черным цветом #000000.

Шаг 15
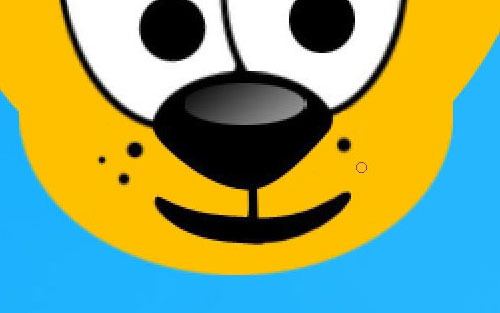
Чтобы закончить создание мордочки котенка, берем инструмент Brush Tool, круглую кисть с резкими краями маленького размера, чтобы добавить несколько точек черного цвета.

Шаг 16
Продолжаем работать инструментом Pen Tool. Создаем новый слой, чтобы нарисовать ушную раковину черным цветом, как показано на картинке ниже. Начинаем с создания фигуры, конвертируем выделение с помощью нажатия правой кнопкой мыши на фигуре и выбираем Make Selection. И наконец, заливаем фигуру черным цветом (#000000).

Шаг 17
Дублируем этот слой, затем отражаем по горизонтали (Edit > Transform > Flip Horizontal) и перемещаем немного влево, чтобы создать вторую ушную раковину.

Шаг 18
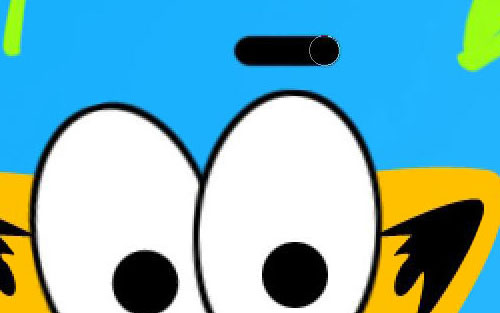
Создаем новый слой и используем инструмент Brush Tool (круглая кисть с резкими краями, 10рх), чтобы нарисовать брови черным цветом, зажимаем кнопку Shift для ровной линии.


Шаг 19
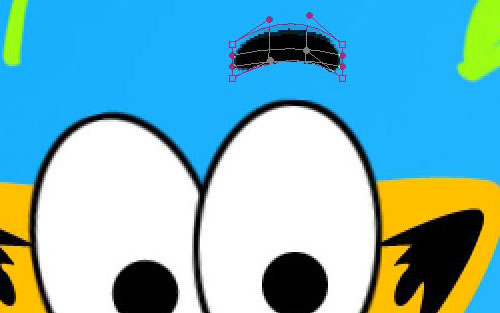
С выбранным слоем с бровями применяем Edit > Transform > Warp, чтобы изогнуть линии, как показано на картинке ниже.

Дублируем слой и перемещаем новые брови выше глаз.
Шаг 20
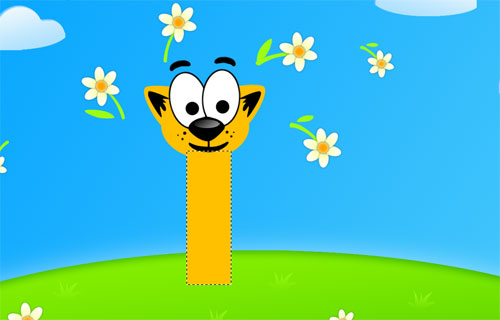
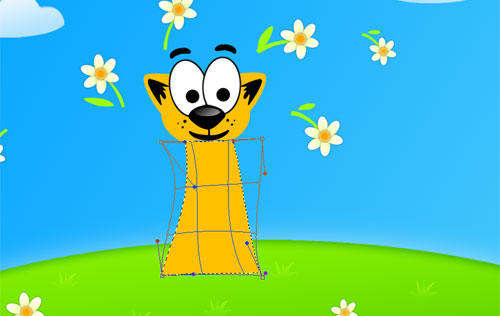
Теперь я хотел бы создать туловище котенка. Создаем новый слой. Используем инструмент Rectangular Marquee Tool, чтобы создать прямоугольное выделение, и заливаем его оранжевым цветом (#ffc000).

Шаг 21
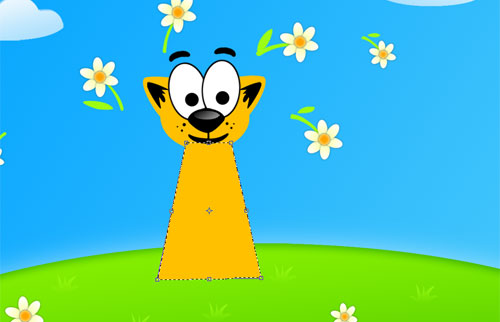
Теперь переходим в Edit > Transform > Distort и делаем то же, что показано на картинке ниже:

Шаг 22
После этого переходим в Edit > Transform > Warp и снова трансформируем его.

Шаг 23
Создаем новый слой. Чтобы создать лапы и кончики лап, мы снова используем инструмент Rectangular Marquee Tool. Создаем прямоугольное выделение, чтобы создать одну лапу, и заливаем его оранжевым цветом (#ffc000). После этого переходим в Edit > Transform > Warp и трансформируем её.

Шаг 24
Используем инструмент Elliptical Marquee Tool, чтобы создать кончик лапы на новом слое. Сначала создаем один палец. Заливаем его оранжевым цветом.

Шаг 25
Затем дублируем выделение и поворачиваем копию, чтобы создать остальные пальцы.

Шаг 26
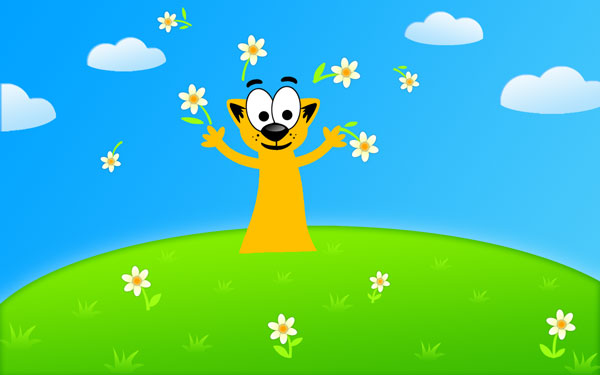
Производим слияние слов с пальцами и лапой. Дублируем слой и переходим в Edit > Transform > Flip Horizontal. Перемещаем вторую лапу на нужное место.

Шаг 27
Снова используем Elliptical Marquee Tool, чтобы создать заднюю лапу на новом слое, и заливаем её тем же оранжевым цветом.

Шаг 28
Дублируем слой и переходим в Edit > Transform > Flip Horizontal. Перемещаем вторую заднюю лапу на нужное место.

Шаг 29
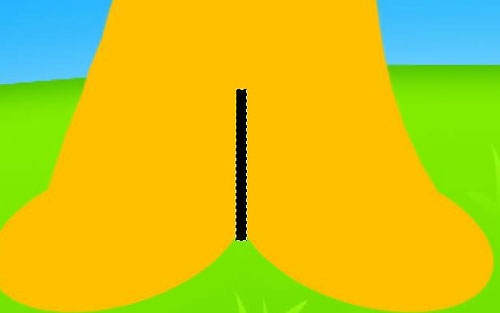
Между задними лапами создаем выделение, используя инструмент Rectangular Marquee Tool, и заливаем это выделение черным цветом (#000000).

Шаг 30
Создаем хвост на новом слое, используя инструмент Elliptical Marquee Tool, и трансформируем его с помощью Edit > Transform > Warp. После окончания создания хвоста, просто производим слияние всех слоев с частями туловища котенка, исключая слой с кошачьими глазами. Наконец, создаем новый слой и добавляем несколько черных полосок с помощью инструмента Elliptical Marquee Tool.

Шаг 31
Продолжаем добавлять черные полоски, пока все они не будут добавлены. Когда вы создали все полоски, выделяем слой, который содержит туловище котенка (Ctrl+нажатие на иконке слоя в наборе слоев), инвертируем выделение с помощью Shift+Ctrl+I (или переходим в Select > Inverse) и очищаем выделенную область (Del).

Шаг 32
Снимаем выделение с помощью Ctrl+D и производим слияние слоя с котенком и слоя с полосками (помните, что нам нужно оставить отдельно слой с глазами котенка). Выделяем слой с содержимым, создаем новый слой и переходим в Select > Modify > Expand. Мы собираемся растянуть выделение на 3рх с помощью Expand selection и, наконец, заливаем выделение черным цветом (#000000) на новом слое.

Шаг 33
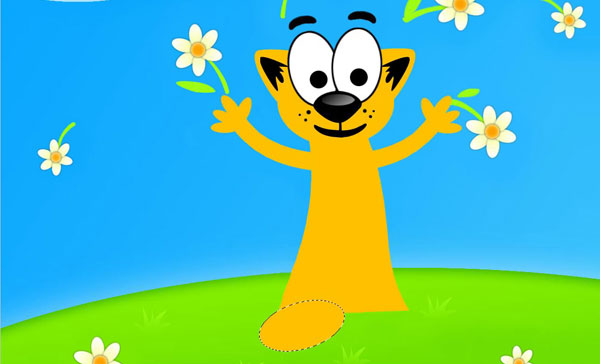
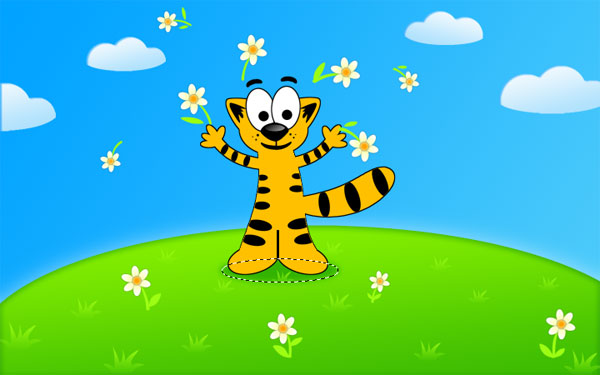
Чтобы закончить урок, создаем новый слой под котенком для тени и рисуем круглое выделение, используя инструмент Elliptical Marquee Tool.

Шаг 34
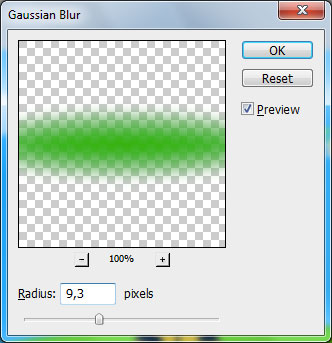
Заливаем выделенную область цветом #33b301. Снимаем выделение с помощью Ctrl+D и применяем фильтр Filter > Blur > Gaussian Blur с такими настройками, как показано здесь:

Это всё! Мы создали псевдовекторные обои для рабочего стола. Надеюсь, этот урок бы полезным для Вас.

Часть 1
Часть 1 этого урока была опубликована.
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание футуристических абстрактных обоев для рабочего стола
• Создание псевдовекторных обоев для рабочего стола (Часть 1)
• Создание обоев для рабочего стола по мотивам фильма Аватар
Оставить комментарий: