
В этом уроке Вы научитесь создавать псевдовекторные обои для Вашего рабочего стола. Этот урок поделен на две части и будет очень полезен для новичков. В первой части (из двух) Вы будете создавать все, кроме травы и тигренка.
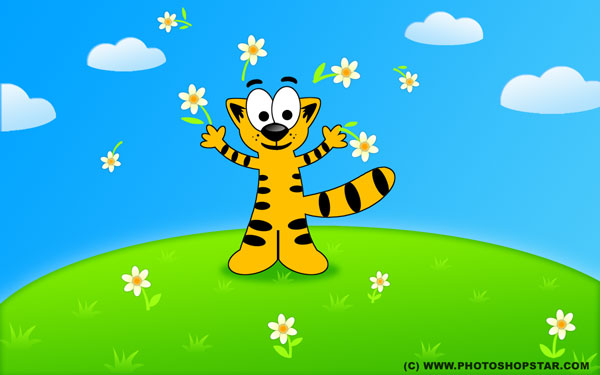
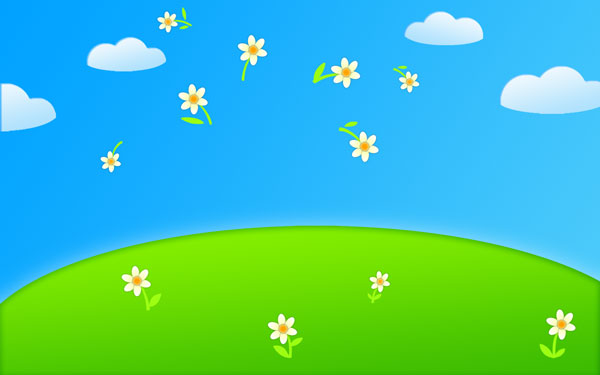
Предварительный просмотр окончательного изображения

Шаг 1
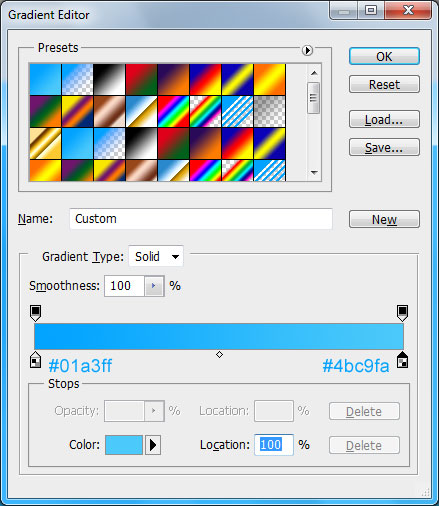
Создаем новый документ для этого урока с разрешением 1900×1200 и белым фоном. Выбираем инструмент Gradient Tool (G) и растягиваем градиент на холсте, как показано на картинке ниже:


Шаг 2
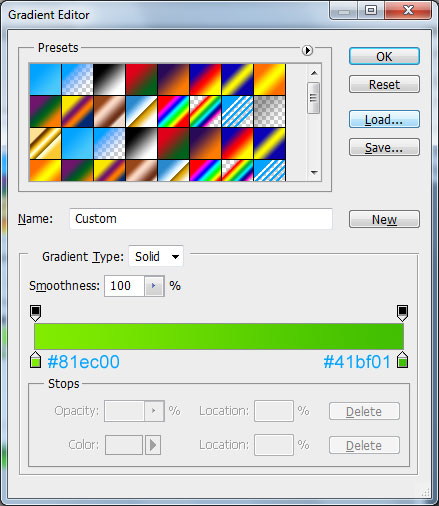
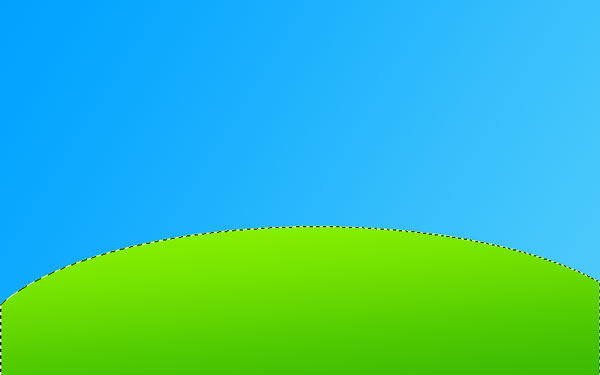
Выбираем инструмент Elliptical Marquee Tool, чтобы создать выделение, как на картинке ниже, и заливаем его линейным градиентом с использованием цветов #81ec00 и #41bf01 на новом слое. Это будет луг.


Шаг 3
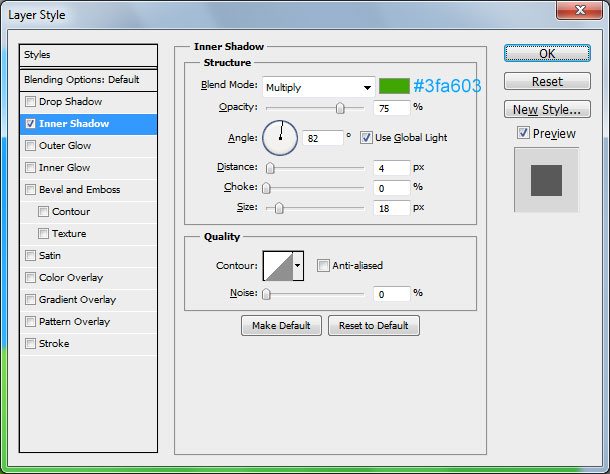
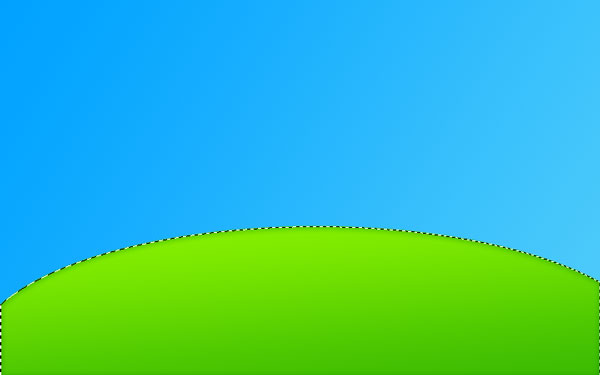
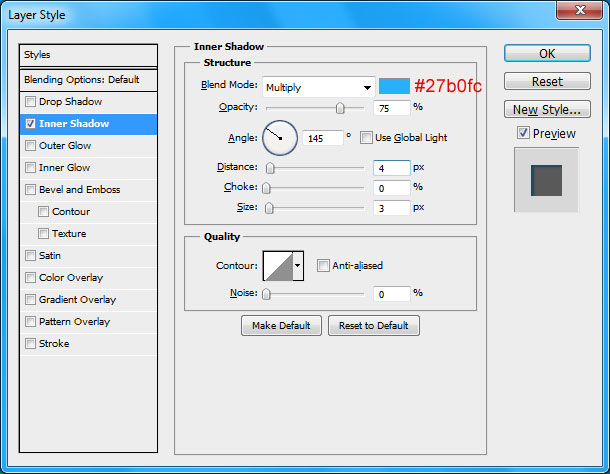
С активным выделением, применяем стиль слоя Inner Shadow к этому слою.


Шаг 4
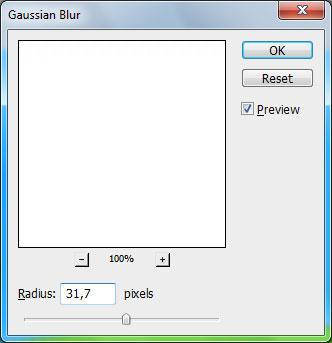
Сохраняем выделение активным. Создаем новый слой под текущим и заливаем его белым цветом. Теперь снимаем выделение с помощью Select > Deselect (Ctrl+D) и применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:

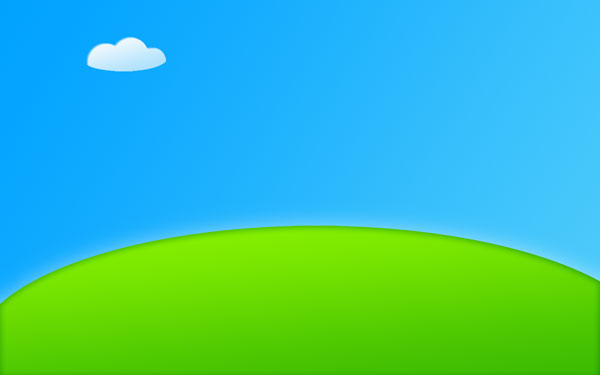
Устанавливаем непрозрачность слоя на 53%, и Вы получите картинку, похожую на мою:

Шаг 5
Теперь давайте начнём создание облаков на небе. Создаем новый слой над всеми слоями, затем используем инструмент Elliptical Marquee Tool, чтобы создать круглое выделение, и заливаем его белым цветом.

Шаг 6
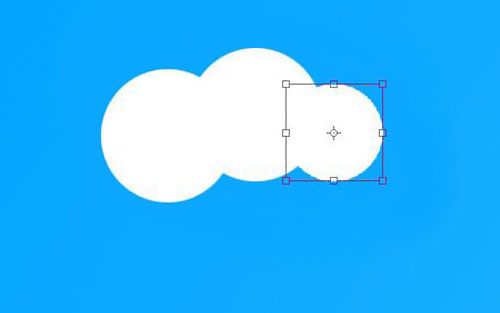
Снимаем выделение с помощью Ctrl+D. Дублируем слой с помощью Ctrl+J дважды и перемещаем оба дубликата, как показано на картинке ниже. Для изображения справа нажимаем на слое, чтобы выбрать его, затем уменьшаем размер с помощью Edit > Free Transform.

Шаг 7
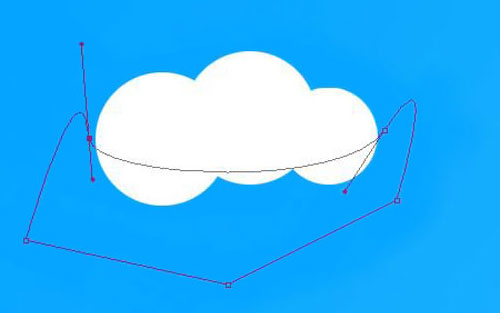
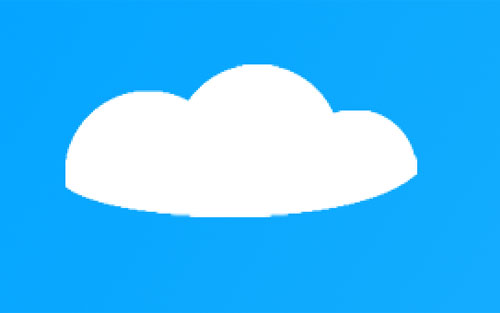
Производим слияние обоих этих слоев в один и меняем нижнюю часть облака. Используем инструмент Pen Tool, чтобы создать фигуру, такую же, как на моей картинке. Если Вы хотите, можете использовать инструмент Lasso Tool, но я предпочитаю в этом случае инструмент Pen Tool.

Шаг 8
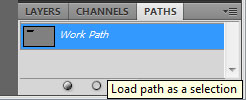
Нажимаем на Paths и выбираем Path (если окно не видимо, то переходим в Windows > Paths), нажимаем на выделенном значке в наборе, который называется Load Path as a Selection (Ctrl+нажатие на значке Path тоже работает). Возвращаемся к набору слоев, инвертируем выделение с помощью Ctrl+Shift+I (Select > Inverse) и нажимаем кнопку Delete, чтобы очистить выделенную область.


Шаг 9
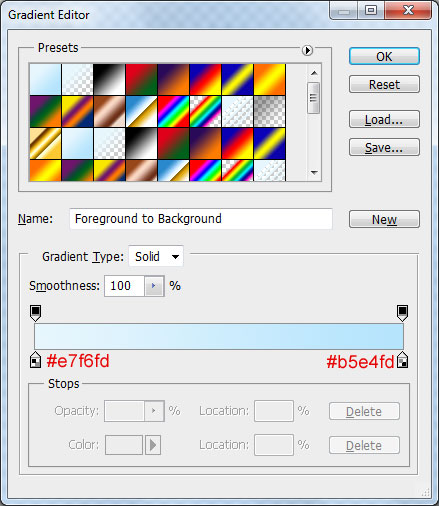
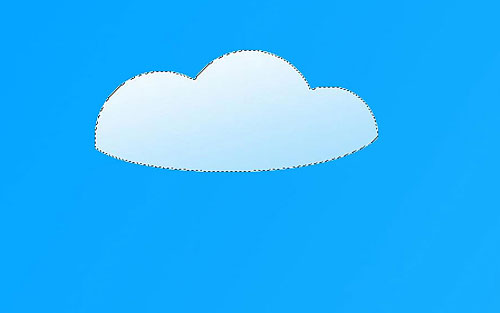
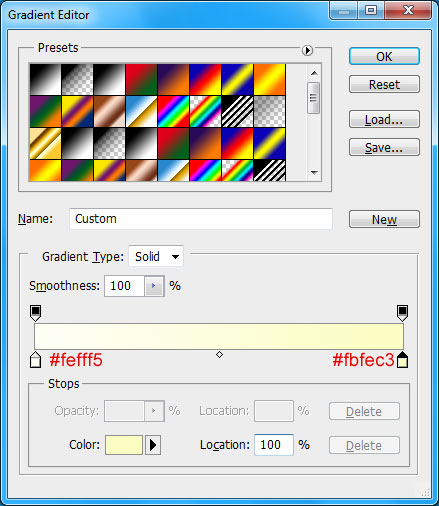
И наконец, загружаем выделение текущего слоя с облаком с помощью Select > Load Selection и заливаем выделенную область линейным градиентом с использованием цветов #e7f6fd и #b5e4fd.


Шаг 10
Снимаем выделение с помощью Ctrl+D. После этого применяем стиль слоя Inner Shadow к этому слою.


Шаг 11
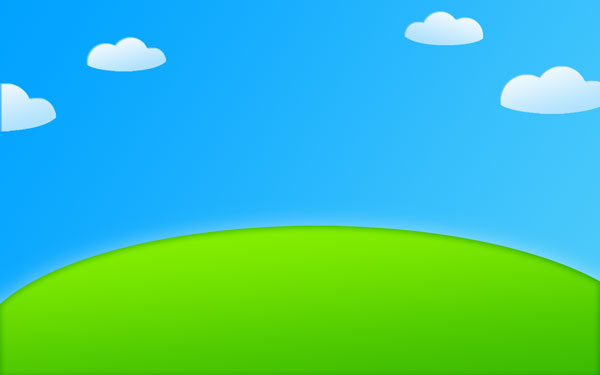
Теперь у нас есть одно облако, но нам нужно больше. Дублируем этот слой несколько раз с помощью Ctrl+J и перемещаем копии влево и вправо. Применяем Edit > Transform > Flip Horizontal к некоторым копиям и применяем Edit > Free Transform, чтобы поменять размеры некоторых из них.

Шаг 12
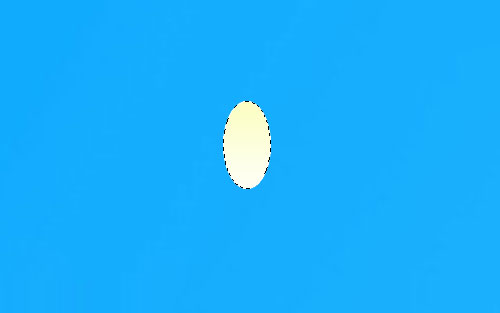
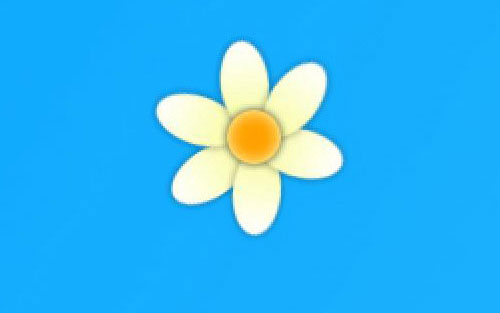
Теперь нам необходимо создать цветы. Выбираем инструмент Elliptical Marquee Tool и создаем овальное выделение, затем заливаем его градиентом. Это будет один из цветочных лепестков.


Шаг 13
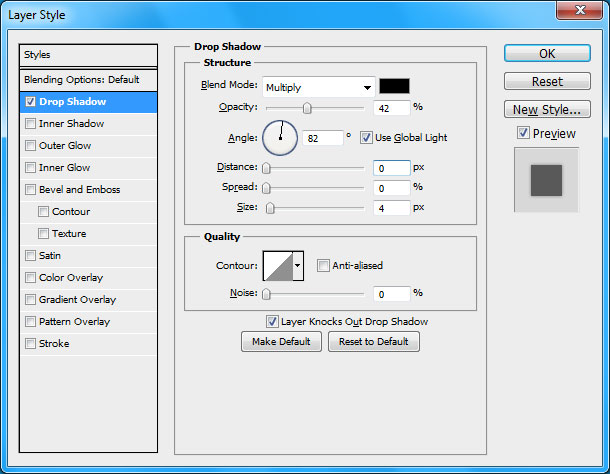
Снимаем выделение с помощью Ctrl+D и применяем стиль слоя Drop Shadow к текущему слою.

Шаг 14
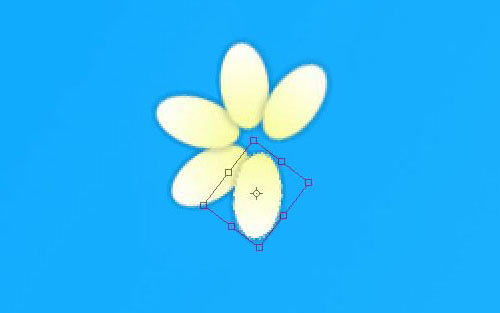
Дублируем слой несколько раз с помощью Ctrl+J. После этого применяем Ctrl+T, чтобы повернуть каждый слой и разместить их так, как показано у меня. Теперь у нас есть лепестки цветка.

Шаг 15
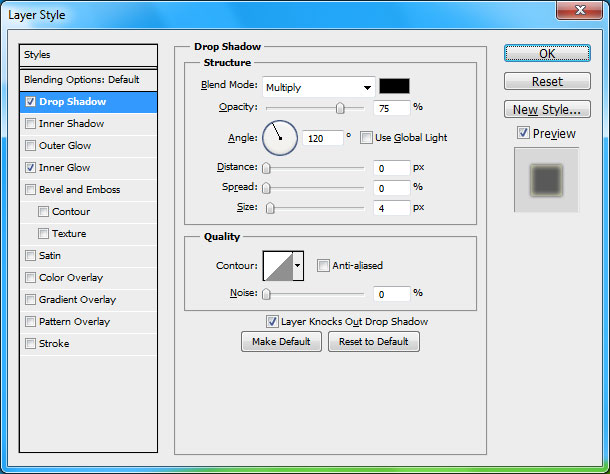
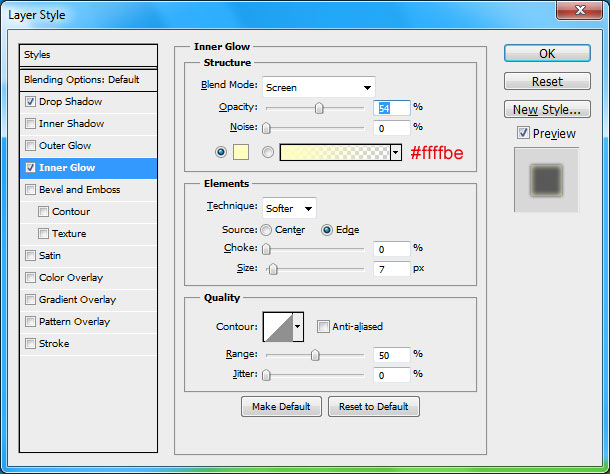
Теперь нам нужно сформировать серединку цветка, Создаем новый слой и, используя инструмент Ellipse Tool, создаем круглое выделение с цветом переднего плана #ffa200. После этого применяем стили слоя Drop Shadow и Inner Glow к этой фигуре.



Шаг 16
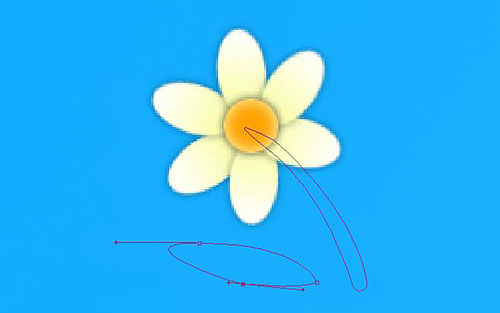
Создаем новый слой, на котором рисуем стебель и листья ромашки с помощью цвета #9cfe15, используя инструмент Pen Tool. Проходим те же шаги, как проходили при создании облака (Загружаем контуры как выделение и затем заливаем его цветом).

Шаг 17
Создаем больше ромашек тем же способом и располагаем их в различных частях нашего холста, чтобы создать ощущение, что они там выросли.

Часть 2
Часть 2 этого урока будет опубликована в ближайшие дни.
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание футуристических абстрактных обоев для рабочего стола
• Создание псевдовекторных обоев для рабочего стола (Часть 2)
• Создание обоев для рабочего стола по мотивам фильма Аватар
Оставить комментарий: