
В этом уроке я собираюсь показать Вам несколько способов создания интересных узоров для фона.
Отлично, начнём с создания нового документа с размерами 300×300рх и заливки его любым цветом, например, чёрным.

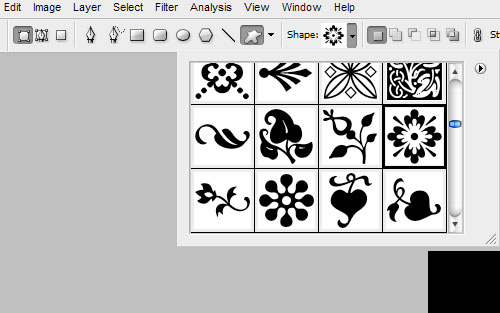
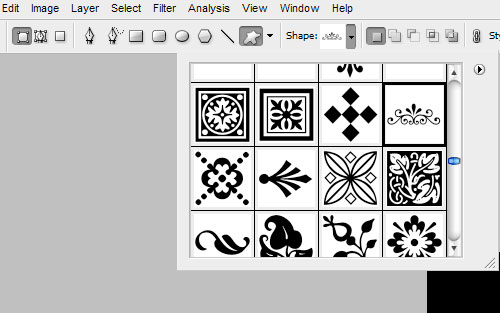
После этого начнём создание узора. Выбираем инструмент Custom Shape Tool и одну из стандартных фигур из набора Photoshop.

Используем для создания фигуры белый цвет.

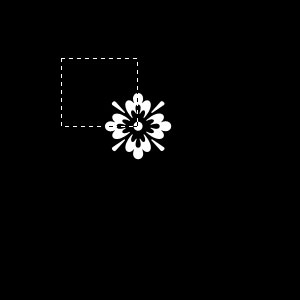
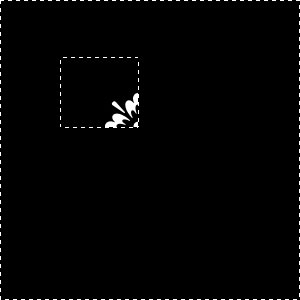
Производим растеризацию фигуры с помощью Layer > Rasterize > Shape. После этого берем инструмент Rectangular Marquee Tool, чтобы создать выделение, как на моей картинке ниже. Вам нужно выделить ¼ часть цветка, эта пропорция имеет большое значение для нашего будущего узора.

Затем инвертируем выделение с помощью Select> Inverse и нажимаем Delete. Чтобы очистить выделенную область.

Отлично, теперь снимаем выделение с помощью Select > Deselect и берем инструмент Custom Shape Tool. Чтобы добавить ещё одну фигуру, как Вы видите ниже:

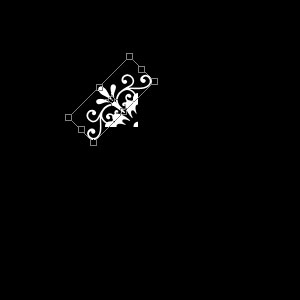
Добавляем фигуру на холст.

Нажимаем Ctrl+T, поворачиваем фигуру на 45 градусов и смещаем немного ниже. Зажимаем кнопку Shift, когда выполняем поворот фигуры, чтобы задать точный угол поворота объекта.

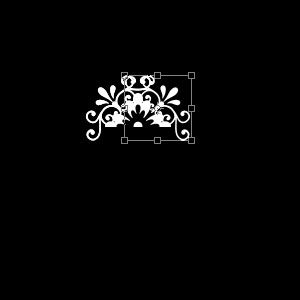
Производим слияние двух этих слоев с помощью Ctrl+E и дублируем новый полученный слой с помощью Ctrl+J. Используем Edit > Transform > Flip Horizontal, чтобы отразить новый слой по горизонтали, и перемещаем его правее.

Отлично, снова производим слияние текущего слоя с предыдущим и дублируем снова новый слой. Используем Edit > Transform > Flip Vertical, чтобы отразить дублированный слой по вертикали, и перемещаем его ниже. Производим слияние этих двух слоев в один.

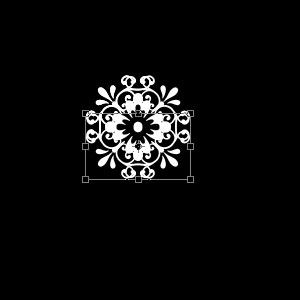
Нажимаем Ctrl+T, чтобы уменьшить размер.

Отлично, теперь у нас есть готовый фрагмент узора. После этого я должен показать Вам два способа создания узора с использование этого фрагмента.
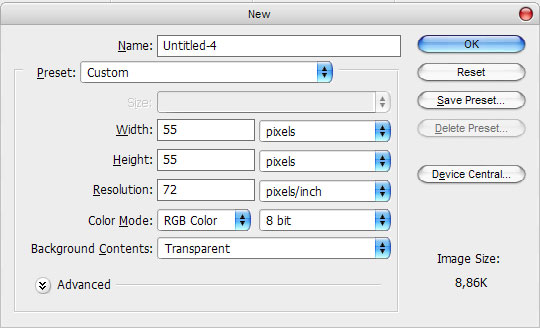
Итак, первый путь. Нажимаем Ctrl+A, чтобы выделить весь наш холст и Ctrl+C, чтобы скопировать выделенную область. Отлично, теперь используем сочетание Ctrl+N, чтобы создать новый документ, но перед тем, как нажать Enter, Вам нужно добавить по два пикселя по ширине и высоте.

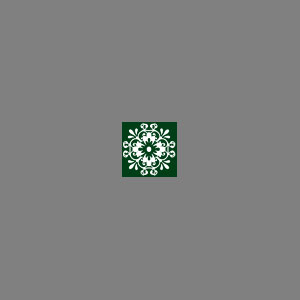
Заливаем созданный документ цветом #003e16 и после этого нажимаем Ctrl+V, чтобы вставить скопированный фрагмент в этот документ.

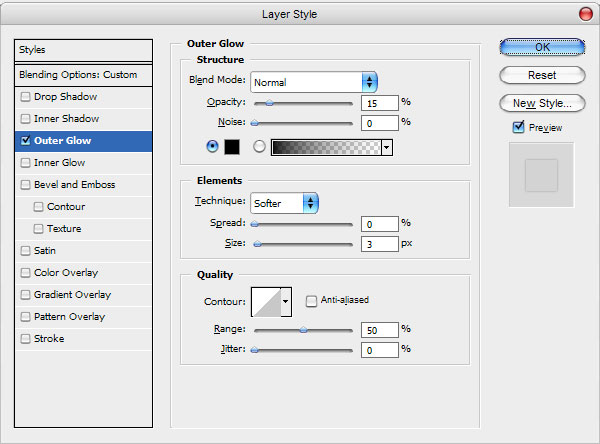
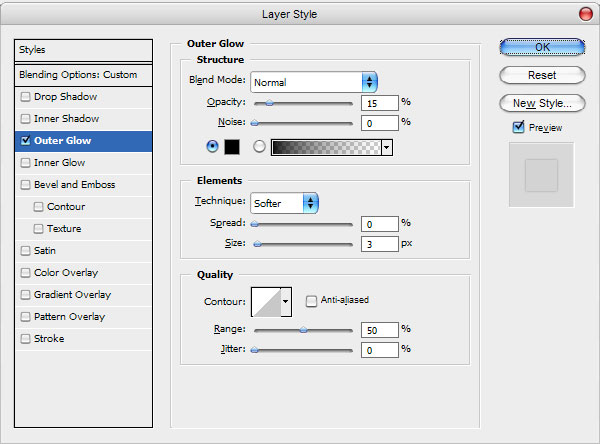
Затем поиграем немного с режимом отображения слоя и непрозрачностью/заливкой. Я попробовал режим отображения Overlay и непрозрачность 40%. Затем применяем к этому слою настройки стиля слоя Outer Glow.

Результат Вы можете увидеть ниже:

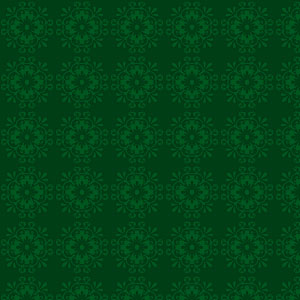
Применяем Edit > Define Pattern, чтобы сохранить эту картинку, как узор и закрываем текущий документ без сохранения. После этого Вы можете создать документ любого размера и залить его нашим узором, используя инструмент Paint Bucket Tool.

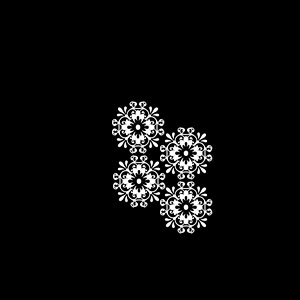
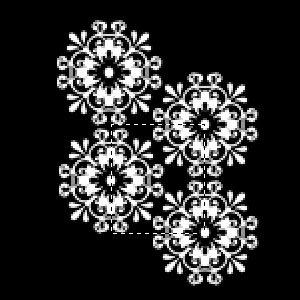
И второй путь. Возвращаемся к нашему главному холсту и копируем наш текущий фрагмент три раза, размещая их так, как показано ниже:

Производим слияние всех слоев с фрагментом в один слой. Затем используем инструмент Rectangular Marquee Tool, чтобы создать выделение, как показано на моей картинке ниже. Обратите внимание, что границы Вашего выделения должны быть расположены строго между центрами цветов.

Нажимаем Ctrl+C, чтобы копировать выделенную область. Затем создаем новый документ и снова заливаем его цветом #003e16. Нажимаем Ctrl+V, чтобы вставить сюда скопированный фрагмент.

Снова устанавливаем непрозрачность 40% и меняем режим отображения слоя на Overlay. Затем применяем настройки стиля слоя Outer Glow к этому слою.

Результат можно увидеть ниже:

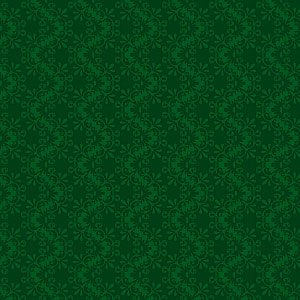
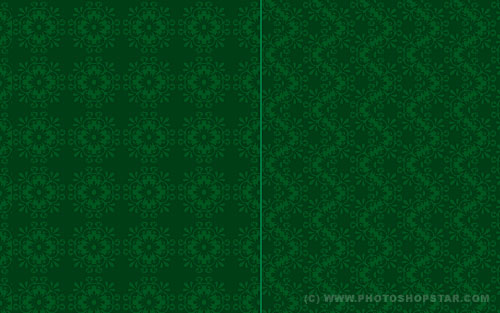
Отлично, снова применяем Edit > Define Pattern, чтобы сохранить этот документ как узор и закрываем текущий документ без сохранения. После этого Вы можете создать документ любого размера и залить его нашим узором с помощью инструмента Paint Bucket Tool. Результат должен быть таким же, как и мой:

Отлично, мы закончили этот урок. Теперь у нас есть интересный узор. Свободно экспериментируйте, и Вы получите всё больше креативных узоров для фонов! Удачи в экспериментах!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание футуристических абстрактных обоев для рабочего стола
• Создание логотипа в стиле Web 2.0 в Photoshop
• Как создать пули в Photoshop
Оставить комментарий: