Данная статья вряд ли пригодится профессионалам. Содержащиеся в статье практические примеры, описания и исторические справки скорее помогут новичкам понять и увидеть разницу между различными форматами изображений для web, а также, я надеюсь, научатся их грамотно, «к месту», использовать. Статей на данную тематику в интернет множество, но как и любой другой автор, я тешу себя надеждой, что моя статья наиболее проста для восприятия и максимально практична.
Форматов изображений, которые подходят для использования в web не так много. Чаще всего для этих целей используются три формата: GIF, JPEG, PNG. У каждого имеется свое применение.
Исторически сложилось так, что первым появился на свет формат GIF (Graphic Interchange Format), на основе алгоритма сжатия LZW, придуманного в 1977 году двумя израильскими математиками по фамилии Лемпель и Зив. В файлах формата GIF рисунок хранится в сжатом этим алгоритмом виде. Когда создавался GIF это было очень актуально, при низких интернет скоростях, чем меньше размер графического файла, тем быстрее загружается изображение. А так как используется сжатие, в относительно небольших файлах могут записываться достаточно большие рисунки. Еще одним из преимуществ данного формата является возможность один цвет сделать прозрачным. На самом деле, GIF не поддерживает прозрачность в изображениях (т.н. альфа-канал), он лишь позволяет назначить одному любому цвету в палитре атрибут прозрачности. Когда броузер рисует на экране такой GIF, то, встречая «прозрачный» пиксель, он просто игнорирует его и не печатает на экране.
Палитра цветов, используемая в GIF 8-битная (максимум 256 цветов). В графическом формате JPEG, например, используется до 16 миллионов цветов.
В файлах формата GIF могут быть сохранены анимированные изображения. Именно этот формат позволяет создавать файлы с чересстрочными (interlaced) изображениями. Чресстрочные изображения хранятся в gif-файле особым образом. В начале файла записываются строки с номером, кратным восьми, затем — четырем, и т.д. Таким образом, строчки, составляющие изображение, перемежаются, и при загрузке броузер вначале показывает каждую 8-ую строчку, потом каждую 4-ую, каждую 2-ую, и, наконец, загружается полное изображение. Таким образом, подобное изображение проявляется в окне загрузки постепенно, увеличивая свою четкость по мере загрузки новых порций данных. При этом посетитель вашей странички сможет понять, что же нарисовано на данной картинке, не дожидаясь ее полной загрузки, что очень удобно. И если картинка не нужна, то достаточно пролистать страницу дальше, чтобы рисунок ушел из окна просмотра броузера, или перейти по гиперссылке и дальнейшая загрузка изображения не произойдет. Хотя при современном ADSL интернете или на выделенном канале, вы этого даже не увидите, но для пользователей на обычном модеме это еще актуально и от такой оптимизации изображений все еще не стоит отказываться.
 |
 |
Рис. 1 и 2 Приведенные изображения показывают разницу при загрузке нормальных (слева) и чересстрочных (справа) изображений. |
Так как формат GIF применяет сжатие изображений без потери качества, он удобен для хранения рисунков и иллюстраций с четкими краями, анимированные рисунки, изображения с прозрачными участками, баннеры, схемы, копии экрана и т.д.
 GIF, 8 бит, 32 цвета
GIF, 8 бит, 32 цвета3,5 Кb |
 JPEG, 24 бита
JPEG, 24 бита61% потери качества 3,7 Kb |
Рис. 3 и 4 Один и тот же рисунок с четкими контурами в формате JPEG и GIF, имеет практически один и тот же вес, но обратите внимание на разницу в качестве |
В том случае, если используется изображение с плавными переходами цвета и отсутствием мелких четких деталей имеет смысл воспользоваться графическими файлами формата JPEG. Формат JPEG позволяет хранить изображения с высоким цветовым разрешением. Имеет две цветовых схемы 24 битовую (16,777,216 цветов) и 8 битовую grayscale (256 цветов)
Этот формат основан на сжатии изображения с потерями качества. Сжатие происходит как раз за счет сглаживания цветовых и контурных границ. Подобный формат очень хорошо подходит для рисунков и фотографий с плавными переходами цвета и значений яркости. При создании файла в формате JPEG можно указать допустимый процент потери качества. Довольно часто приходится неоднократно экспериментировать для того, чтобы подобрать приемлимый баланс между качеством изображения и его весом. Формат JPEG плохо подходит для изображений с мелкими деталями и содержащих прозрачные участки.
 114 KB
114 KB |
 41 KB
41 KB |
 32 KB
32 KB |
 27 KB
27 KB |
 19 KB
19 KB |
 14 KB
14 KB |
Рис. 5, 6, 7, 8, 9, 10
Приведенные изображения наглядно показывают область применения формата JPEG, а также разницу в качестве и размере, которой можно достигнуть, немного «поколдовав» над настройками практически в любой продвинутой графической программе.
Как вы видите из примера, можно в десять раз уменьшить вес изображения, без заметной потери качества. Для уменьшения размера изображений, все-таки лучше пользоваться специально предназначенными для этого программами, которых много в интернете.
Теперь, обязательно упомянем, об еще одном интересном и полезном формате PNG (Portable Network Graphics). Своим появлением формат PNG обязан все тому же формату GIF. Дело в том, что алгоритм сжатия LZW запатентован и принадлежит фирме Unisys. А формат GIF, который был создан на основе этого алгоритма, разработала фирма CompuServe, разработавшей этот формат. В 1994 году отношения между компаниями испортились, исходя из корыстных целей Unisys инициировал судебный процесс против CompuServe. В результате многочисленных перепитий формат GIF стал платным и его использование в программном обеспечении сильно ограничено. По традиции на любой платный продукт рано или поздно появляется бесплатная альтернатива, такой альтернативой стал PNG формат, который появился на свет 4 января 1995 года, когда Т. Боутелл а рамках Usenet конференции предложил создание свободно, альтернативного GIF формата. 1 октября 1995 года вышла первая версия 1.0 PNG, который стал полноправным сетевым форматом.
Формат PNG имеет три цветовых схемы («truecolor», «grayscale» и индексированная палитра), много достоинств и новых полезных возможностей. PNG намного удобнее при создании изображений, так как имеет усовершенствованный альфа-канал, в отличие от GIF, число его уровней доведено до 254, что дает более широкие возможности для создания многослойных изображений, имеется улучшенное сжатие данных Deflation (на 5-20% сильнее чем в формате GIF) без потерь, что делает этот формат отличным, для хранения промежуточных стадий редактирования. Например, при каждом открытии с последующим сохранением изображение в JPEG-формате необратимо теряет информацию о пикселях, в отличие от PNG. Поэтому PNG идеально подходит для сохранения фотографий, на которых недопустимы никакие потери, идеально применим на изображениях со сплошными областями. Сохранение в формате PNG поможет сохранить качество изображения. Оригинальная схема двумерного чередования данных и возможность использования гамма-коррекции (межплатформенное управление яркостью изображения), на которой мы остановимся подробнее, также являются достоинствами этого формата. Имеется возможность сохранения компрессированных или некомпрессированных текстовых вставок для хранения информации о копирайте или других целей. Кстати, для хранения текста, PNG подходит намного больше чем JPEG.
Существует правда маленький недостаток у этого формата, хотя недостаток ли? PNG не поддерживает множественные изображения, анимацию, PNG изначально был предназначен лишь для одного изображения. Для передачи множественных изображений используется расширенный формат MNG.
Немного подробнее о гамма-коррекции. При переносе графического файла с одного компъютера на другой, например, с PC на Macintosh, или с одной операционной системы на другую (Linux-Windows), могут быть различия в интерпретации изображений: изображения выглядят темнее или светлее. Соотношение между цифровой информацией и реально отображаемым цветом на мониторе и называется гамма. Встроенная в PNG гамма коррекция работает по следующему принципу: данные настройки дисплея, видеокарты и софта (информация о цветовой гамме) записываются в файл и при переносе на компьютер другой конфигурации изображение остается неизменным.
И напоследок, наглядно проиллюстрируем на нескольких изображениях все недостатки и преимущества форматов GIF, JPEG и PNG.
| GIF | ||
 A. 1.1k GIF |
 B. 12.3k GIF |
 C. 10.9k GIF |
| JPEG | ||
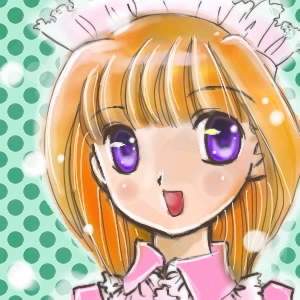
 D. 4.3k JPEG |
 E. 2.5k JPEG |
 F. 6.8k JPEG |
| PNG | ||
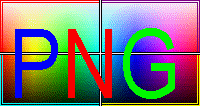
 G. 1.2k PNG |
 H. 4.3k PNG |
 I. 5.9k PNG |
Рекомендуем почитать:
• Типографская врезка
• Шаблоны баннеров №1 (468×60)
• Шаблоны баннеров №2 (88×31)
Оставить комментарий: