Сквозная навигация — это система связей (гиперссылок), облегчающих движение пользователя по сайту. Речь идёт о максимально возможном переплетении данных. Кроме того, наличие такой связи характеризует сайт как информативный.
Считаю, будет правильным выделить несколько типов связи:
- связь между сервисами;
- вокруг события;
- тематическая связь.
Связь между сервисами
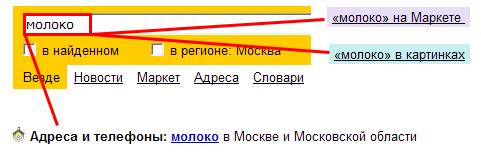
Итак, взяли бидон и идём на Яндекс за молоком.

Приглядитесь к блоку. Помимо результатов поиска пользователю предлагается пройти в маркет, посмотреть картинки, а также найти адрес «молоко» в Москве и Московской области. Это и есть сквозная навигация.
Разработка на сайте подобной интеграции сервисов — это трудоёмкий, но полезный процесс.
Таким образом мы добиваемся нескольких эффектов:
- глубины просмотра страниц;
- количества просмотренных страниц;
- повышаем удобство навигации;
- увеличиваем время пребывания посетителя на сайте.
Кроме того, в данном случае сквозная навигация решает коммерческую задачу &mdash рекламирует товар в маркете. Здесь всё ясно? Идем дальше.
Вокруг события
В качестве примера рассмотрим сайт футбольного клуба. Событием в данном случае будет матч. Каждый новый матч — причина появления большого объёма информации — прессы, видео, фото, аудио и др. Чтобы она не терялась в недрах сайта, её следует связывать между собой. Но прежде, чем начать связывать, уясним цели:
- у пользователя должна быть на ладони вся информация, имеющая отношение к текущему событию. В поисках этой информации пользователь не должен совершать лишних передвижений по сайту;
- пользователь должен иметь возможность добраться до самого старого материала на сайте, произведя один, максимум — два клика.
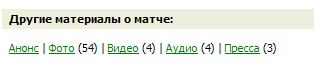
Делаем так (решение первой задачи):

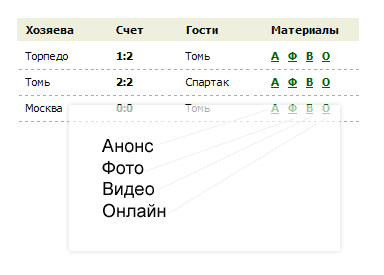
и вот так (решение второй задачи):

Тематическая связь
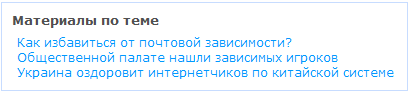
Веб-мастеру стоит взять на вооружение приёмы журналистов, которые предлагают читателю «Другие материалы по теме». Это связь страниц общей тематикой.
Пример:

Уверен, читатель не раз сталкивался с подобными блоками на страницах интернет-изданий.
Для достижения наилучшего результата нужно применять все типы связи.
К сожалению, разрабатывая сайт, не все веб-мастера уделяют должное внимание сквозной навигации. А в условиях постоянно растущих объёмов данных эта проблема стоит крайне остро.
Рекомендуем почитать:
• Типографская врезка
• Как создать реалистичные слезы в Photoshop
• Создание вкладок c помощью HTML
Оставить комментарий: