
Этот урок Photoshop расскажет Вам об одной интересной технике создания абстрактной картинки из фотографии.
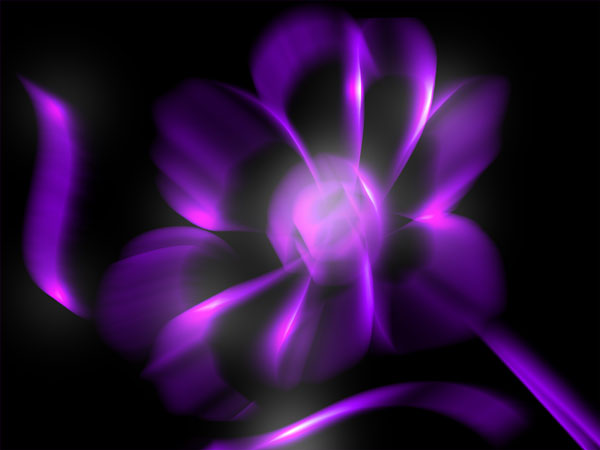
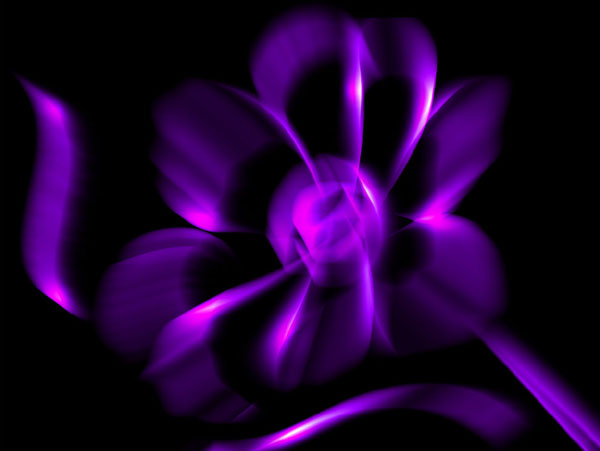
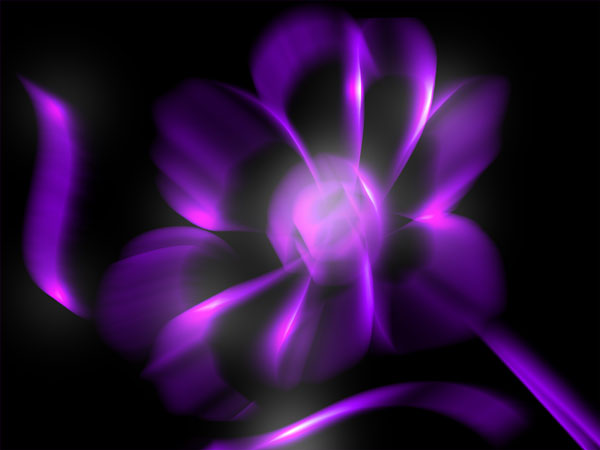
Предварительный просмотр результата

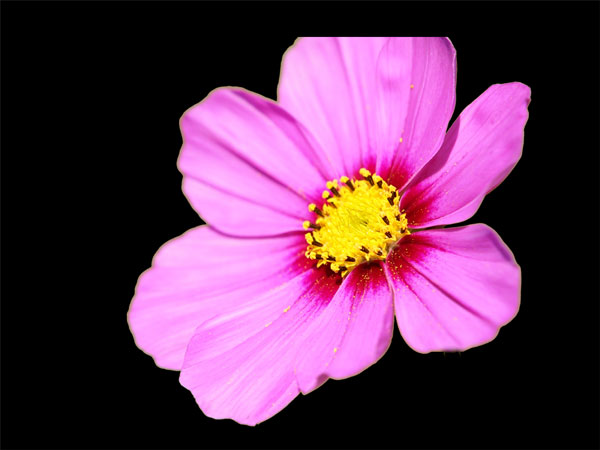
Исходные материалы
Шаг 1
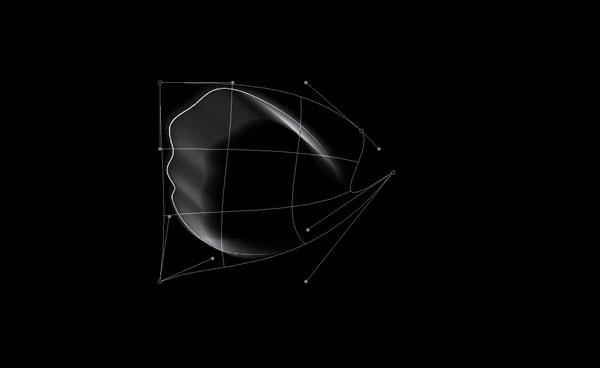
Открываем фотографию в Photoshop. Переходим в меню Image > Image Size и меняем размер на 1000×750 рх. Нажимаем дважды на иконке слоя в наборе слоев и разблокируем фоновый слой. Создаем новый слой под слоем с цветком и заливаем его черным цветом (называем его “background”). Выделяем слой с цветком и с помощью инструмента Polygonal Lasso Tool выделяем цветок. Инвертируем выделение с помощью Select > Inverse и нажимаем Delete, чтобы очистить выделенную область.

Шаг 2
Создаем новый слой. Выбираем инструмент Brush Tool (жесткая круглая кисть размером 2рх) и устанавливаем в качестве цвета переднего плана белый цвет. Выбираем инструмент Pen Tool (убедитесь, что выбрана настройка Paths, а не Shape Layers) и рисуем линию, как это сделали мы, чтобы выделить один лепесток.


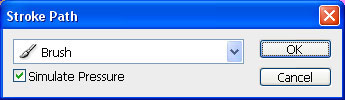
Нажимаем правой кнопкой на выделении и выбираем Stroke Path.

Появится диалоговое окно. Выбираем Brush и убеждаемся, что поставлена отметка Simulate Pressure.

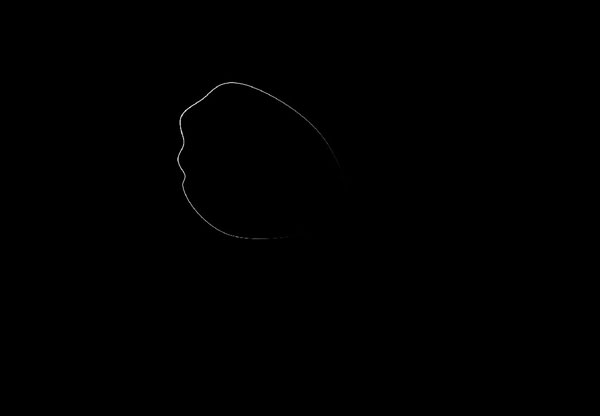
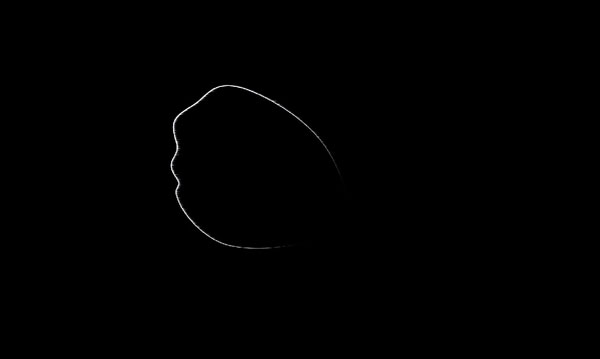
Снова нажимаем правой кнопкой и выбираем Delete Path. Если Вы временно скроете слой с цветком (нажав на иконке слоя в наборе слоев), то Вы увидите такой результат:

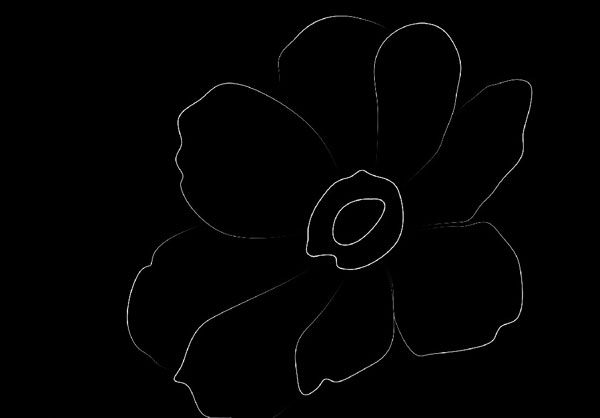
Повторяем тот же процесс, чтобы воссоздать очертания всех остальных лепестков, а также внутреннюю часть цветка. Каждый лепесток должен быть на отдельном слое. В конце Вы можете удалить изначальный слой с цветком.

Шаг 3
Скрываем все слои, кроме слоя “background” и слоя с первым лепестком, который Вы создали в Шаге 2.

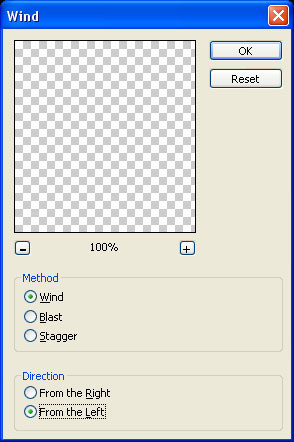
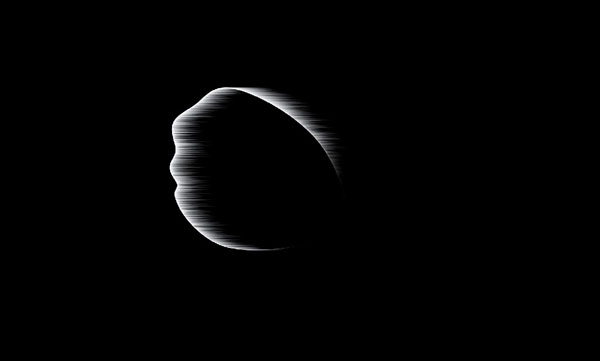
Дублируем слой с лепестком (Ctrl+J) и перемещаем его над всеми слоями. Применяем фильтр Filter > Stylize > Wind.


Нажимаем Ctrl+F несколько раз, чтобы увеличить эффект фильтра.

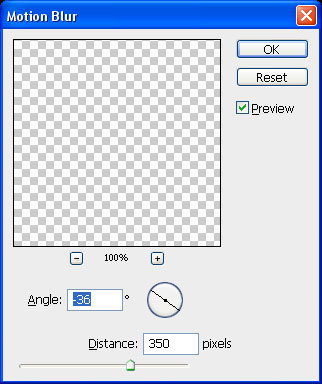
Применяем фильтр Filter > Blur > Motion Blur.


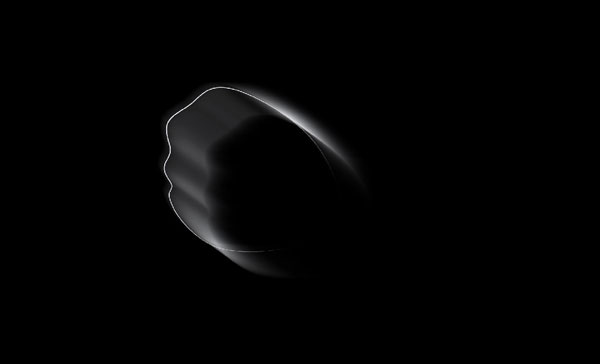
Перемещаем этот слой с помощью инструмента Move Tool (V), чтобы получить результат, похожий на наш:

Затем применяем фильтр Edit > Transfom > Warp, чтобы разместить содержимое слоя внутри фигуры лепестка.


Удаляем изначальный слой с фигурой лепестка.

Повторяем все эти Шаги для каждого слоя с лепестком и в конце у Вас должно получиться изображение, похожее на наше ниже:

Нам необходимо создать внутреннюю часть цветка. Повторяем тот же процесс, как и с лепестками, но не применяем Motion Blur.

Можно добавить ещё несколько линий, чтобы улучшить картинку, как это сделали мы с лепестками цветка.

Шаг 4
Теперь мы будем добавлять цвет. Создаем новый слой над всеми слоями и заливаем его цветом #a100ff.

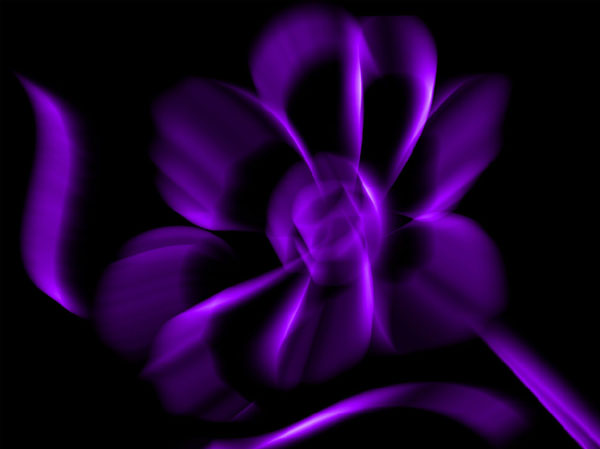
Меняем режим слоя на Overlay.

Шаг 5
Создаем новый слой над всем слоями. Теперь мы будем добавлять немного свечения на нашу картинку. Выбираем инструмент Brush Tool и мягкую круглую кисть (размер кисти меняем от маленького до большого) и добавляем несколько областей белого цвета.

Меняем режим слоя на Overlay.

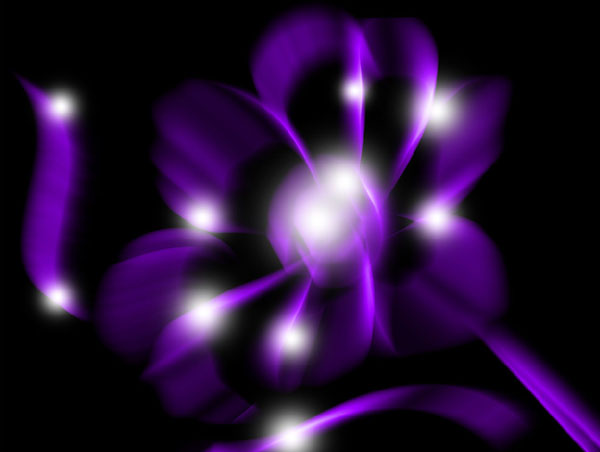
Создаем новый слой над всем слоями. Добавляем ещё немного свечения с помощью инструмента Brush Tool (Opacity: 20%) и на этом мы заканчиваем урок.
Результат

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Учимся применять эффект ковра к фотографии
• Фотоэффект: штриховка фотографии
• Художественная фрагментация фотографии
Оставить комментарий: