
Жаждете новых элементов в дизайне вашего сайта? У меня есть кое-что для вас. Надеюсь, оно пригодится вам в вашем новом дизайне.
Давайте начнём! Создайте новый документ, размером 500 х 300 и залейте его белым цветом. Затем выберете Rounded Rectangle Tool (закруглённый прямоугольник), радиус сделайте 30 пикселей, и нарисуйте следующую форму, залитую цветом #d61d23.

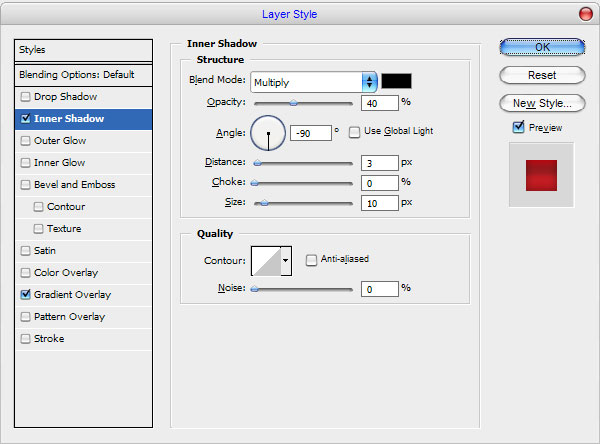
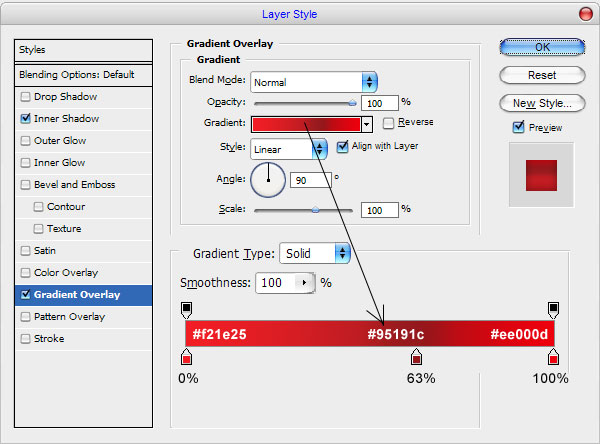
После этого задействуйте следующие стили слоя:
- Inner shadow (внутренняя тень)
- Gradient Overlay (наложение градиента)


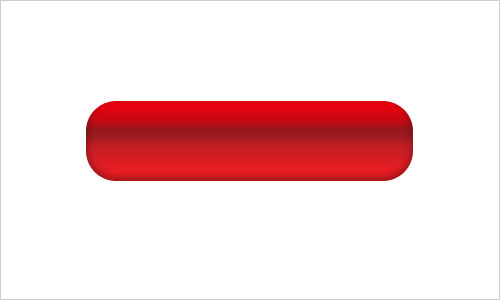
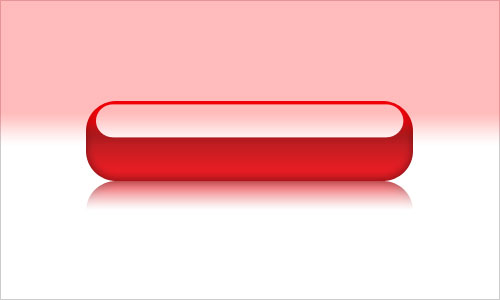
Теперь ваша кнопка должна выглядеть также как и моя:

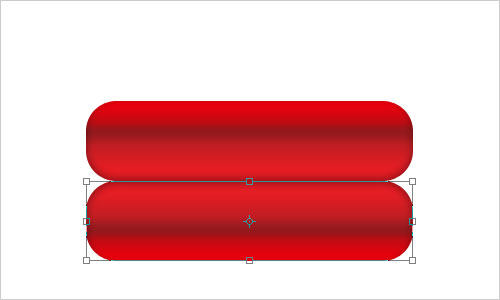
Теперь пришло время дать кнопке своё отражение. Дублируйте текущий слой, используя комбинацию клавиш Ctrl+J, затем создайте новый слой, склейте его с копией, чтобы в одном слое иметь нужные нам свойства. После этого сделайте зеркальное отражение с помощью Edit > Transform > Flip Vertical, как показано на картинке ниже.

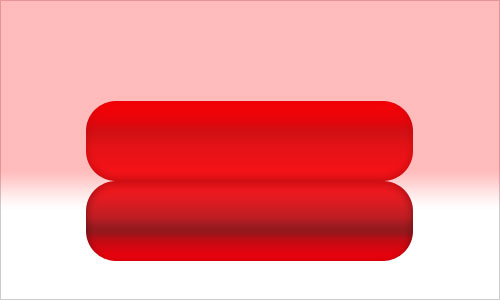
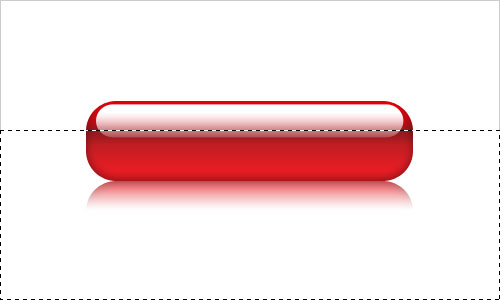
Чтобы сделать отражение более прозрачным применим Quick Mask Mode с градиентом, как показано ниже:

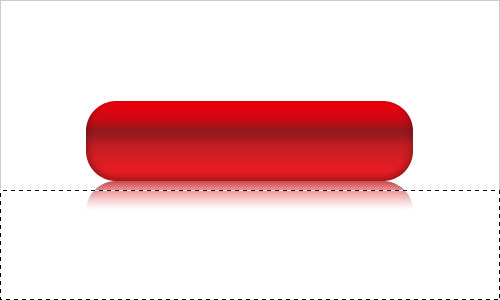
После вернёмся к Standard Mode. Теперь у нас есть выделенная область. Нажмите Delete, чтобы очистить рисунок в данной области.

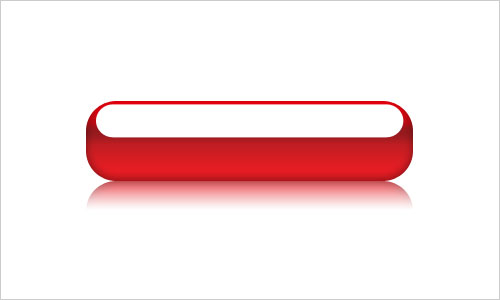
Снимите выделение с помощью комбинации Ctrl+D. Перейдём к следующему шагу. Я бы хотел добавить пару бликов на кнопку. Для этого выберете Rounded Rectangle Tool с радиусом 80 пикселей и нарисуйте прямоугольник, залитый белым цветом.

Растеризируйте этот слой: Layer > Rasterize > Shape. Затем добавьте Quick Mask Mode ещё раз и залейте цветом следующий градиент:

Возвращаемся к Standard Mode и опять получаем выделенную область. Жмём Delete, чтобы очистить часть изображения.

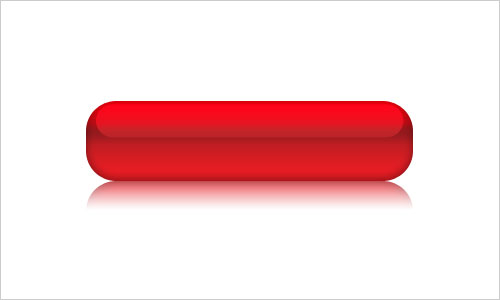
Снимаем выделение с помощью Ctrl+D и меняем режим слоя на Overlay.

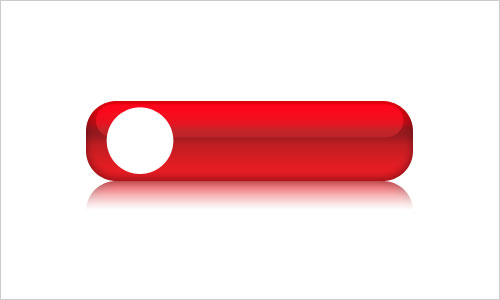
С кнопкой мы закончили, теперь движемся дальше. Мне кажется, что было бы неплохо разнообразить кнопку какими-нибудь элементами дизайна. Для этого создаём круг, используя Ellipse Tool, залитый белым цветом:

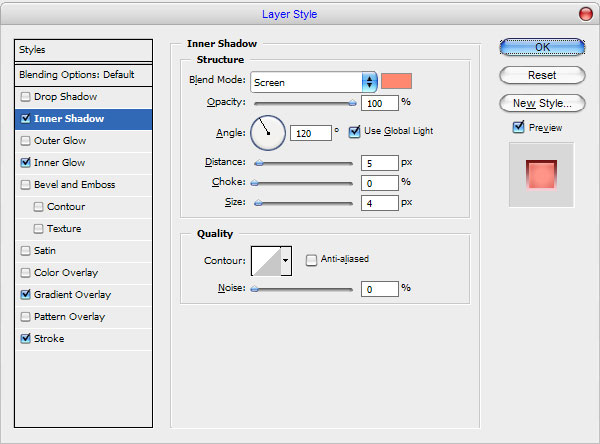
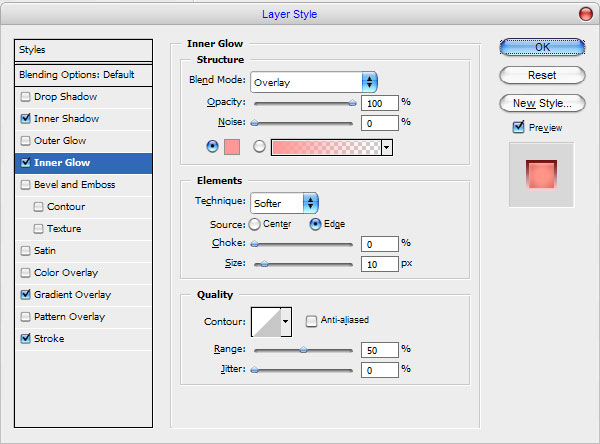
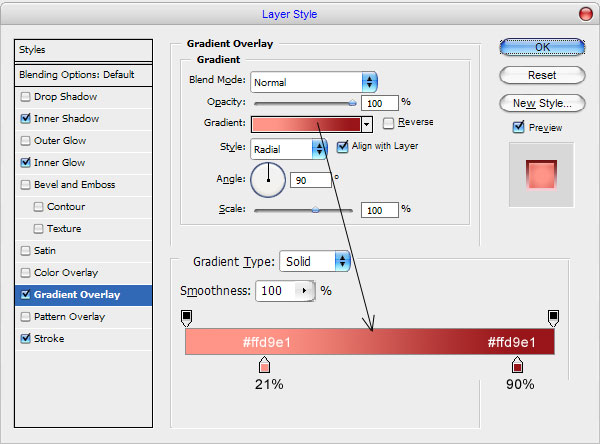
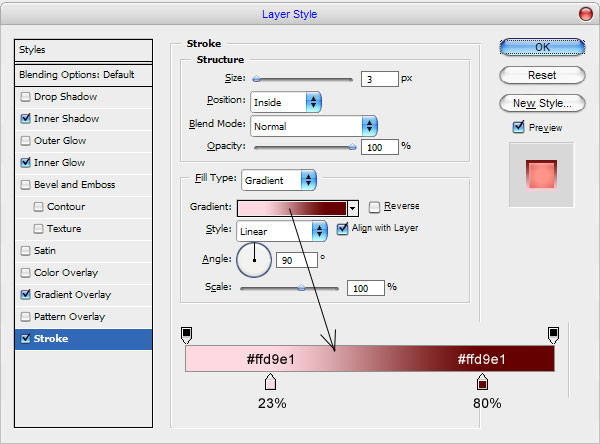
После этого примените следующие параметры наложения к этому слою:
- Inner shadow (внутренняя тень)
- Inner glow (внутреннее свечение)
- Gradient Overlay (наложение градиента)
- Stroke (обводка)




Смотрим теперь на результат:

Теперь не помешало бы вставить какую-нибудь картинку в этот элемент дизайна. Найдите пару картинок Земли используя сервис Google Images или в другом месте, на крайний случай используйте моё изображение. Откроем его и немного уменьшим, затем разместим Землю на нашей кнопке:

Отлично, теперь сделаем изображение черно-белым, используя Image > Adjustments > Desaturate (Ctrl+Shift+U) и сменим режим для данного слоя на Overlay.

Выберете инструмент Sharpen tool (кисть – 100 пикселей, нормальный режим, интенсивность – 40%), чтобы сделать этот фрагмент чётче.

Последнее что мы сделаем, перед тем как закончим это руководство, добавим сюда текст. Выберем Horizontal Type Tool и напишем что-нибудь белым цветом, как на картинке ниже.

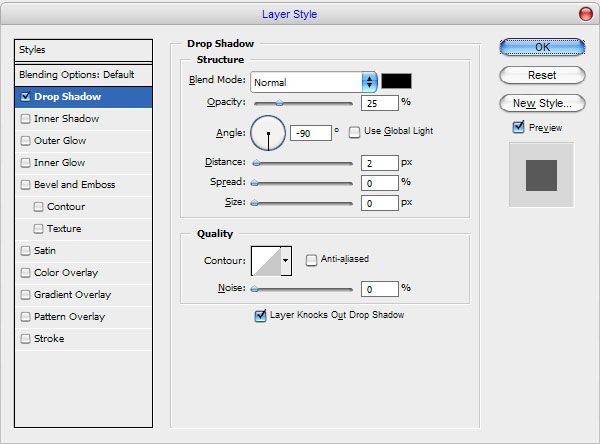
На рисунке выше я использовал шрифт Segoe UI, цвет текста – белый. Вообще-то это коммерческий шрифт, и если у вас его нет вы можете свободно использовать, к примеру, тот же Arial Black. Теперь добавим тени к этому слою (с текстом). Для этого применим следующие эффекты слоя: Drop Shadow.

Получим что-то наподобие этого:

Отлично! Наша работа сделана, теперь наслаждаемся нашей кнопкой. Безусловно, мы можем изменить её цвет.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Размытие
Один комментарий
Отлично. Как раз икала сейчас кнопочку для сайта. А оказывается ее достаточно просто сделать самой.
Оставить комментарий: