Вы изголодались по новым урокам о том, как создавать объекты в Photoshop? Отлично, у меня есть один интересный урок для Вас.
Начнём! Создаем новый документ с размерами 500×500px. Растягиваем линейный градиент от цвета #eaf8fb к цвету #d0dee1, как показано на картинке ниже. Это будет фон, на который мы поместим нашу шестерню передачи.

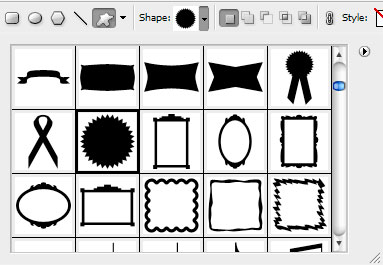
После этого начинаем создавать нашу шестерню передачи. Выбираем инструмент Shape Tool и одну из стандартных фигур Photoshop.

и рисуем её посередине нашего холста белым цветом

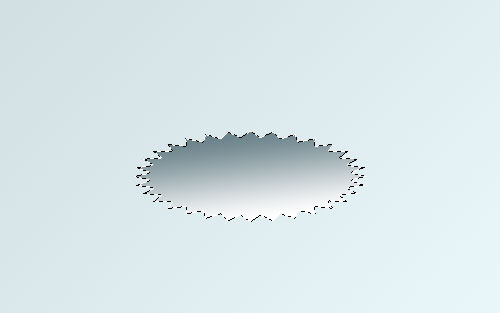
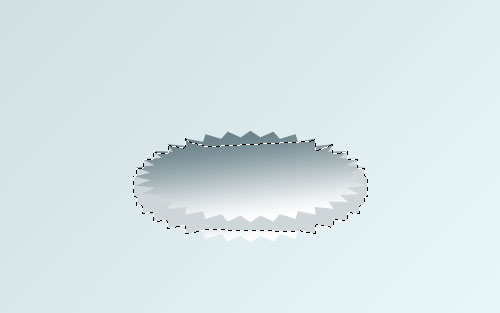
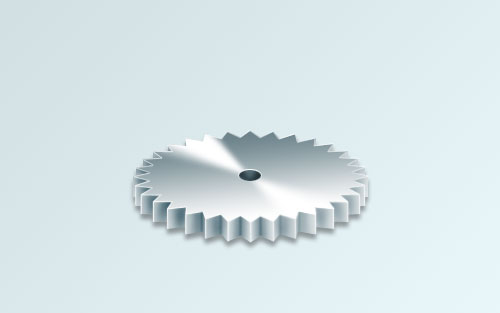
Затем уменьшаем высоту на 60% для этой фигуры и растеризуем её с помощью Layer > Rasterize > Shape:

Загружаем выделение фигуры с помощью Select > Load Selection и заливаем его градиентом от серого к прозрачному на том же слое (используем цвет #6d848c).

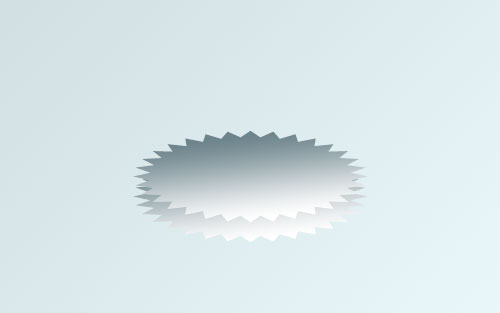
Снимаем выделение с помощью Ctrl+D. Теперь мы должны добавить нижнее основание и обработать текстуру боковой поверхности. Дублируем текущий слой с помощью Ctrl+J и перемещаем нижний слой на 20рх ниже.

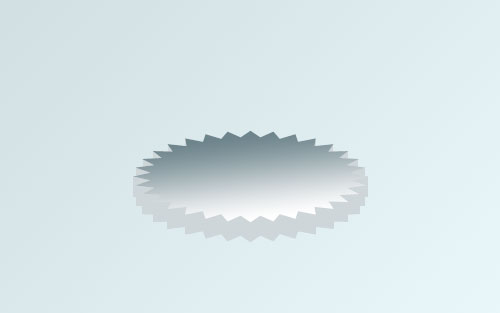
Затем используем инструмент Polygonal Lasso Tool, чтобы связать верхние и нижние зубцы шестерни с помощью выделения, и заливаем его любым цветом, который Вам нравится.

После этого снимаем выделение с выбранной области с помощью Ctrl+D и применяем стиль слоя Color Overlay (рис. 08) к текущему слою.


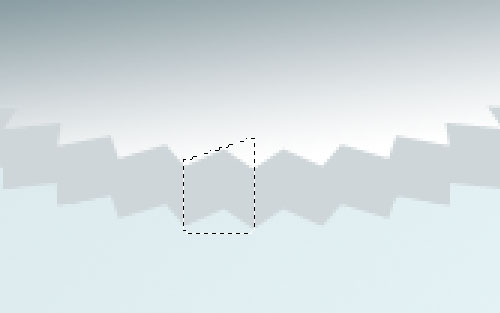
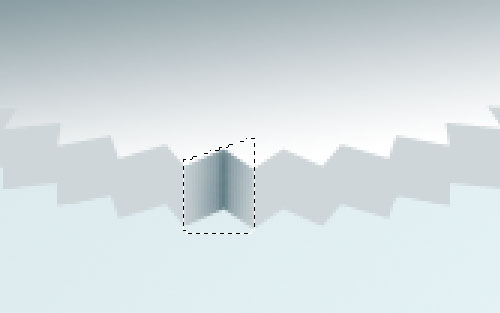
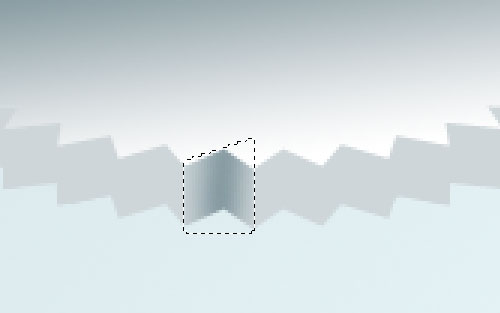
Затем создаем слой ниже и производим слияние его с предыдущим, чтобы получить все эффекты на одном слое. Отлично, теперь нам нужно добавить блики и тени на боковую поверхность, чтобы получить эффект металлического блеска. Используем снова инструмент Polygonal Lasso Tool и выделяем область между двумя ближайшими зубцами на шестерне передачи.

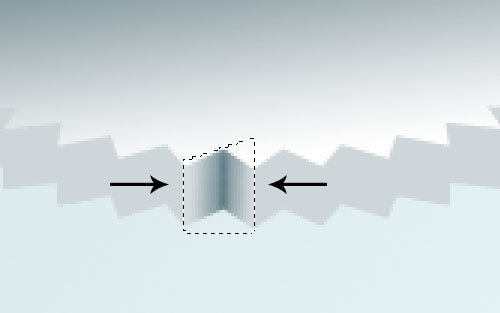
Затем используем инструмент Burn Tool (Brush: 15 px, Range: Shadows, Exposure: 50%), чтобы добавить тень между двумя зубцами.
После этого уменьшаем размер кисти до 5рх и добавляем тёмную тень на самую глубокую часть, чтобы увеличить отражение металлической текстуры.

Меняем инструмент Burn Tool на Dodge Tool (Brush: 15 px, Range: Midtones, Exposure: 70%) и добавляем несколько бликов справа и слева:

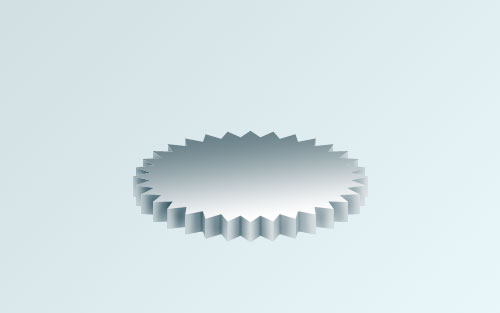
Снимаем выделение с помощью Ctrl+D. Добавляем такой же эффект на каждую видимую часть между каждой парой зубцов.

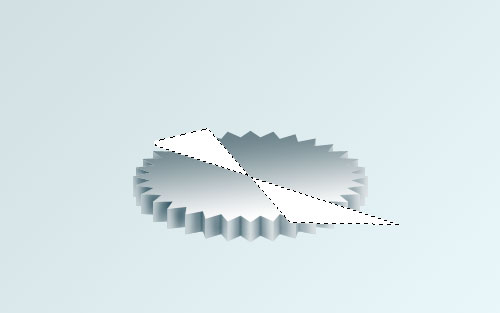
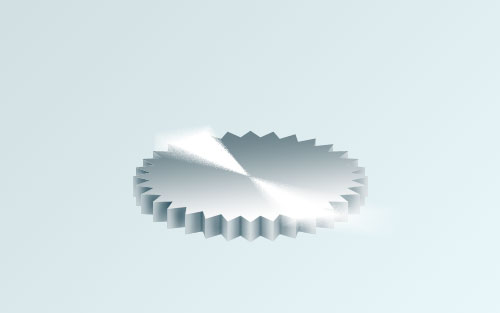
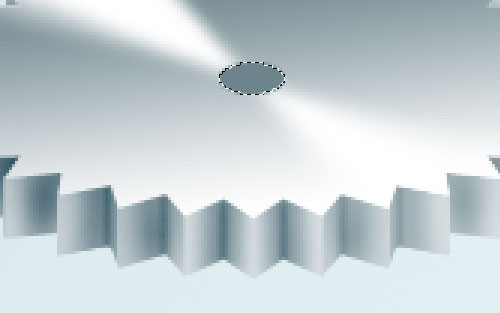
Отлично, мы закончили с боковой частью поверхности. Переходим к следующему шагу. Идём на верхнюю часть шестерни передачи и добавляем также несколько бликов. Для этого эффекта используем снова инструмент Polygonal Lasso Tool, создаем такое же выделение, как Вы видите на картинке ниже, и заливаем его белым цветом на новом слое.

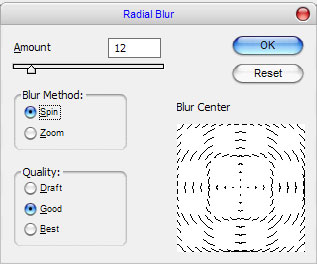
Снимаем выделение с помощью Ctrl+D и применяем фильтр Filter > Blur > Radial Blur с такими же настройками, как показаны здесь:

Ваш результат не должен отличаться от моего:

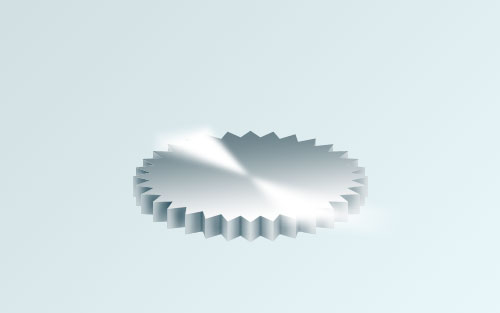
Затем применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:

Мы получили такую картинку:

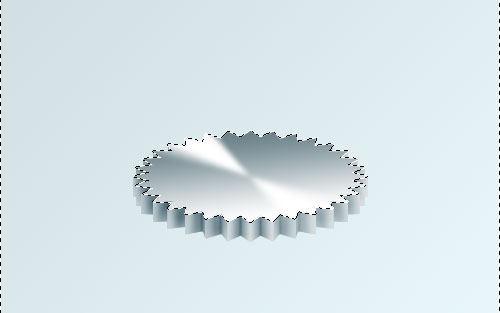
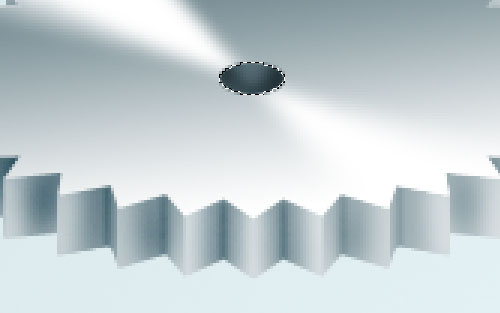
Теперь зажимаем Ctrl и нажимаем на верхней части значка слоя в наборе слоев, чтобы создать выделение, и используем Ctrl+Shift+I, чтобы инвертировать его, затем нажимаем кнопку Delete, чтобы очистить выделение.

Снимаем выделение с помощью Ctrl+D и после этого производим слияние всех слоев, кроме фонового, в один. Переходим к следующему шагу. Нам нужно создать отверстие внутри шестерни передачи. Берем инструмент Elliptical Marque Tool, создаем выделение, такое же, как моё, и заливаем его цветом #6d848c.

Выбираем снова инструмент Burn Tool, чтобы произвести работу по затемнению.

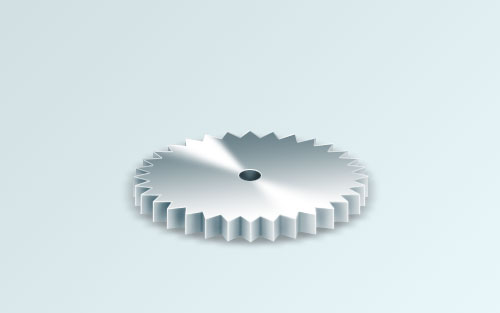
Снимаем выделение с выбранной области с помощью Select > Deselect. Отлично, теперь пришло время добавить край нашей шестерни. Для этого эффекта я использую инструмент Line Tool (Weight: 1px) и рисую белые линии на каждой грани шестерни передачи.

Производим слияние всех слоев с белыми линиями в один, затем используем инструмент Eraser Tool (Opacity: 50%) и круглую кисть с мягкими краями и размером 70рх, чтобы провести работу по очищению.

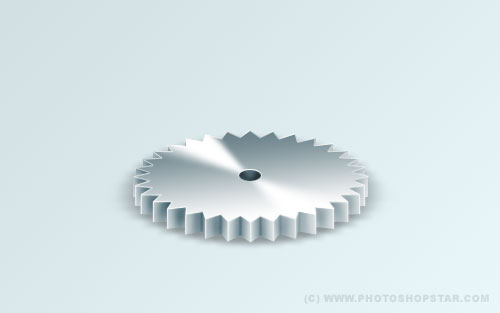
Переходим к последнему шагу. Чтобы закончить наш урок, мы должны добавить тень под шестерней передачи. Производим слияние всех слоев, кроме фонового, в один и применяем стиль слоя Drop Shadow (ссылка на 25) к новому полученному слою:


Теперь нам нужно извлечь эффект тени, чтобы отделить слой. Используем Layer > Layer Style > Create Layer для этого. Перемещаем новый слой с тенью под наш текущий слой и применяем к нему фильтр Filter > Blur > Motion Blur.

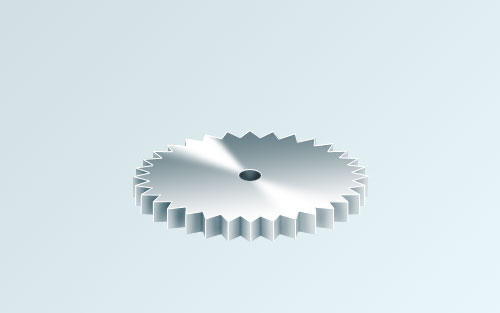
Теперь у нас получилось что-то, похожее на это:

После этого выбираем инструмент Smudge Tool (Brush: 70 pixels), чтобы немного увеличить действие тени.

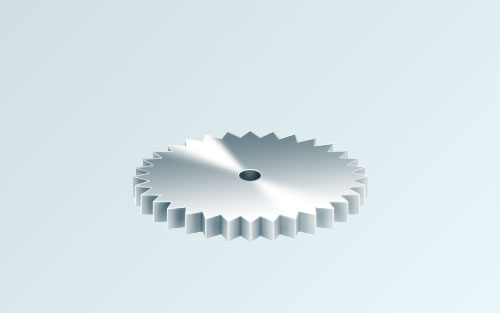
Мы закончили этот урок. Теперь у нас есть реалистичное изображение шестерни передачи, созданное нами же.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать пули в Photoshop
• Типографская врезка
• Как создать реалистичные слезы в Photoshop


Оставить комментарий: