
В этом уроке я хочу показать Вам один очень интересный способ создания текста в виде схематического наброска. Он делается в Photoshop в течение нескольких минут.
Первым делом создаём новый документ в Photoshop. Я создал документ с размерами 1000×500px со всеми настройками по умолчанию, цветовая схема RGB, разрешение 72 dpi. Затем заливаем его цветом #d7c7a8.

Затем я хотел бы добавить текст, на котором я буду демонстрировать эффект. Берем инструмент Horizontal Type Tool и пишем текст посередине холста, например, слово ‘Draft’ любым цветом, каким Вам захочется.

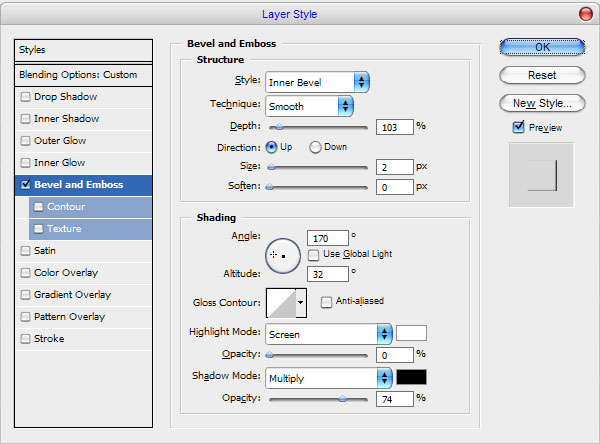
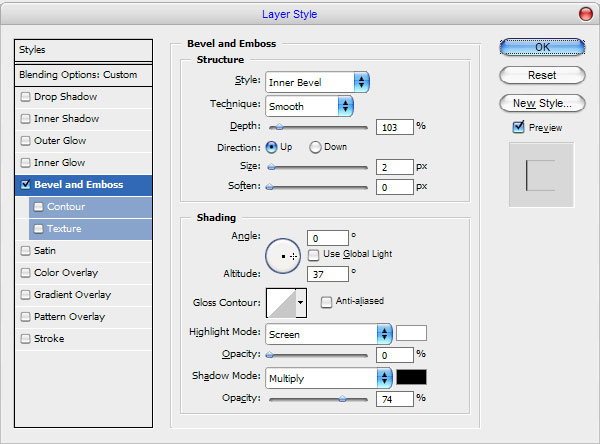
На изображении выше я использовал шрифт Hall Fetica (350 pt, Sharp), который является бесплатным. Вы можете загрузить его отсюда: . После этого устанавливаем заливку/непрозрачность на 0% и применяем настройки стиля слоя Bevel and Emboss.


Дублируем текущий слой с помощью Ctrl+J и перемещаем его на 5рх вверх и влево. Переходим в настройки слоя с Bevel and Emboss и меняем угол и высоту на такие же, как Вы видите на картинке ниже:

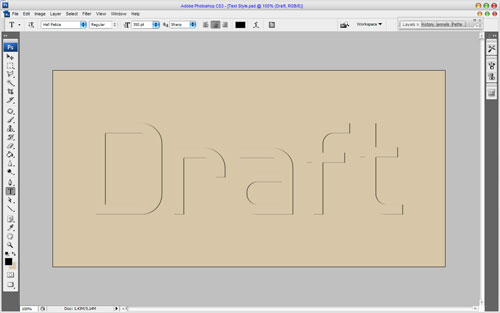
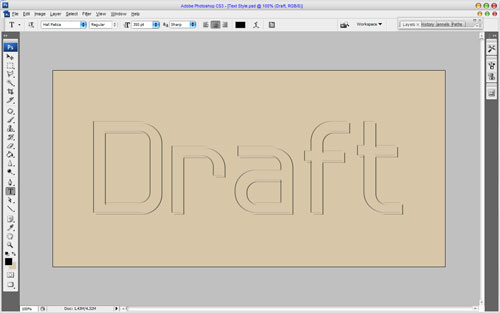
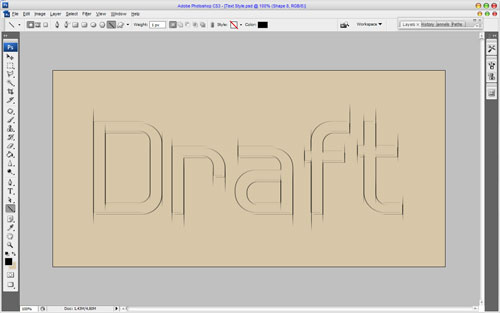
Результат должен быть таким же, как мой:

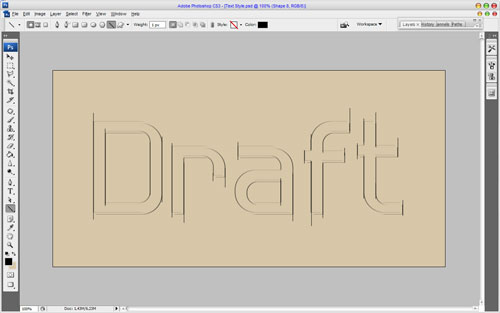
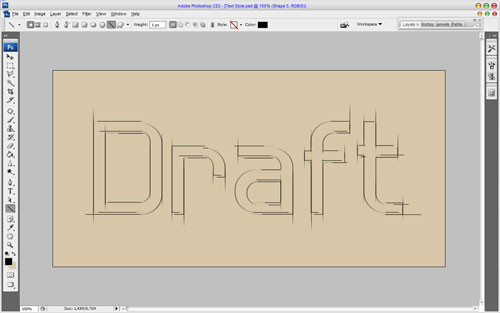
Мы закончили с текстом, теперь нам необходимо добавить направляющие линии, чтобы продемонстрировать эффект схематического наброска. Для начала я добавлю вертикальные линии. Выбираем инструмент Line Tool (Weight: 1px) и добавляем линии разной длины черным цветом.

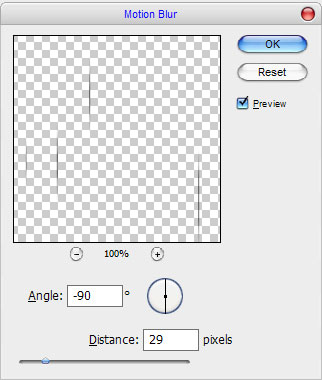
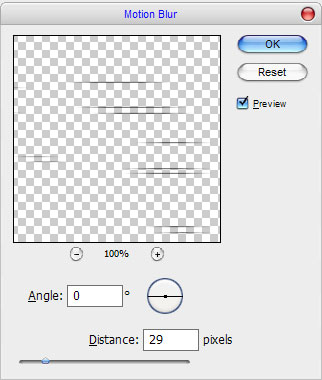
Затем производим слияние их в один слой и применяем фильтр Filter > Blur > Motion Blur со следующими настройками:

Теперь у нас должно получиться что-то, вроде этого:

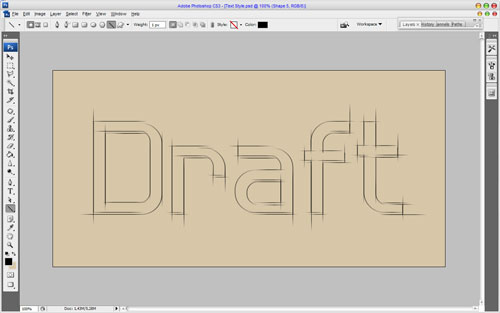
Затем создаём новый слой и добавляем горизонтальные линии с помощью инструмента Line Tool (Weight: 1px) тем же способом:

Производим слияние всех горизонтальных линий в один слой и применяем фильтр Filter > Blur > Motion Blur с такими же настройками, как здесь:

Результат должен быть следующим:

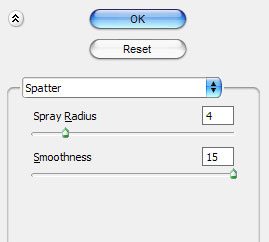
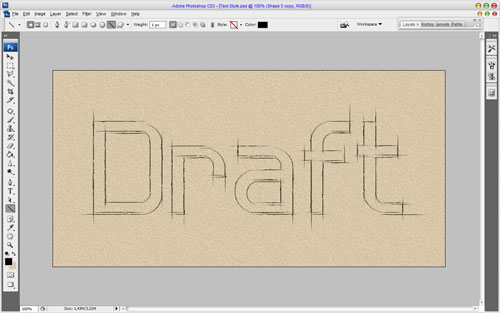
Отлично, теперь производим слияние всех слоев в один и применяем фильтр Filter > Brush Strokes > Spatter.

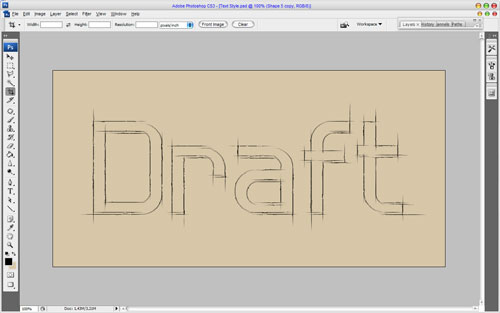
Теперь Вы видите изменения после применения фильтра:

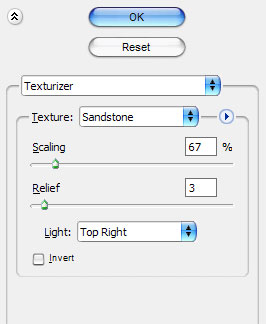
Применяем другой фильтр Filter > Texture > Texturizer:

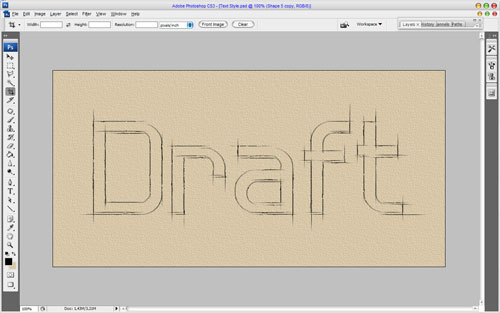
Результат должен быть следующим:

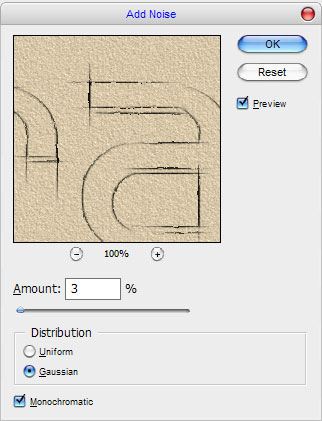
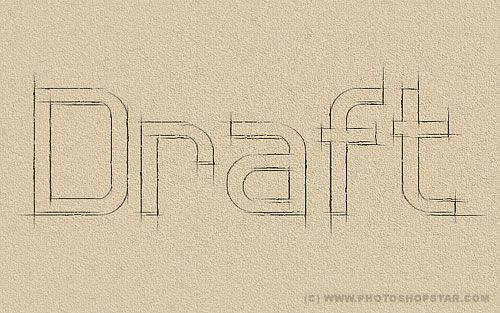
И последний фильтр, который мы должны применить, это Filter > Noise > Add Noise:


Это всё! Мы получили очень красивый и простой эффект схематического наброска. Спасибо за то, что нашли время, чтобы прочитать этот урок!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Эффект мраморного текста
• Многоцветный полупрозрачный эффект хамелеона
• Как создать эффект карамели для текста в Photoshop
Оставить комментарий: