
В этом уроке Photoshop, я бы хотел показать Вам креативный путь смещения текста и полученный при этом эффект.
Для начала создаем документ с размерами 1000×500рх и заливаем его цветом #f4f4f4.

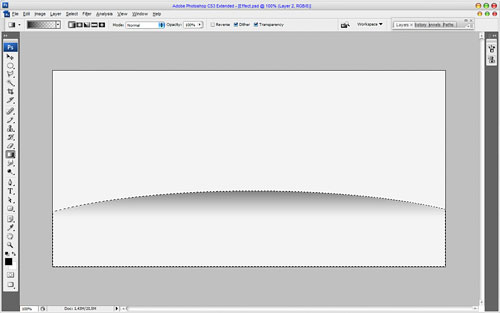
После этого добавляем тёмную линию, чтобы отделить пол от стен. Берем инструмент Elliptical Marquee Tool и создаем выделение, как показано на моей картинке ниже. Затем заливаем выделенную область градиентом от черного к прозрачному.

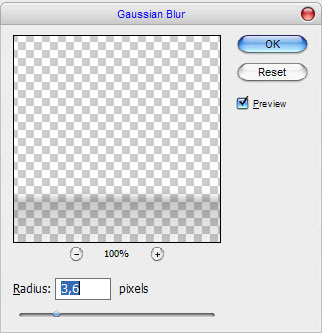
Снимаем выделение с помощью Ctrl+D и применяем фильтр Filter > Blur > Gaussian Blur с такими настройками:

Результат должен быть следующим:

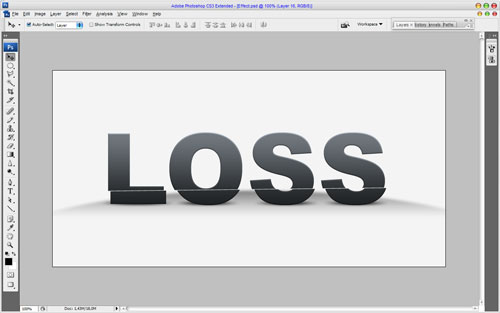
Переходим к следующему шагу. Выбираем инструмент Horizontal Type Tool, чтобы написать текст посередине холста, на котором мы будем демонстрировать эффект перемещения.

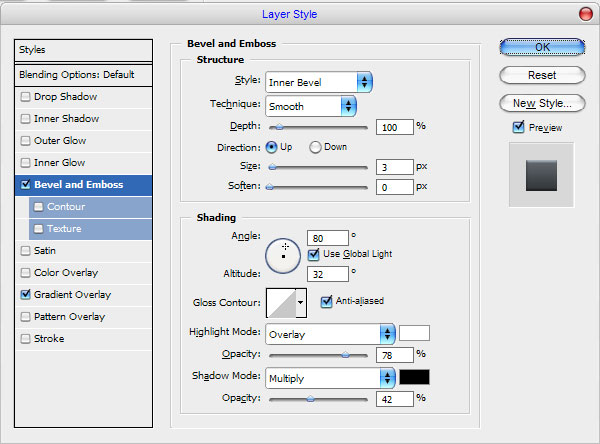
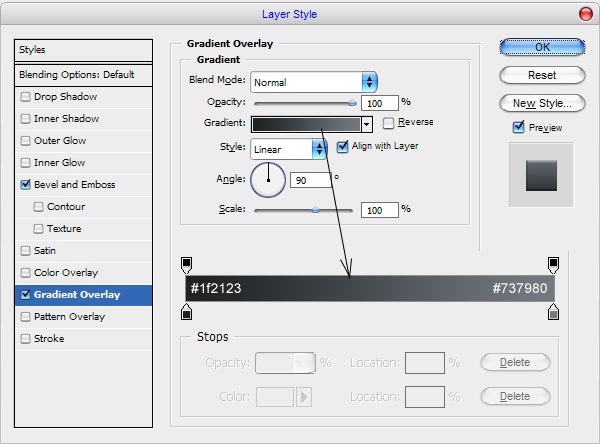
На изображении выше я использовал шрифт Arial Black (250 pt, Crisp). Затем применяем настройки стиля Bevel and Emboss и Gradient Overlay к этому слою:


Результат должен быть следующим:

Создаем новый слой выше и производим его слияние с текстовым слоем, чтобы получить все стили в одном слое. После этого нам нужно добавить тень под буквами. Создаем новый слой ниже текущего и создаем эллиптическое выделение с помощью инструмента Elliptical Marquee Tool. Заливаем выделенную область черным цветом.

Снимаем выделение с помощью Ctrl+D и нажимаем Ctrl+F, чтобы применить предыдущий эффект к этому слою.

Затем применяем фильтр Filter > Blur > Motion Blur со следующими настройками:

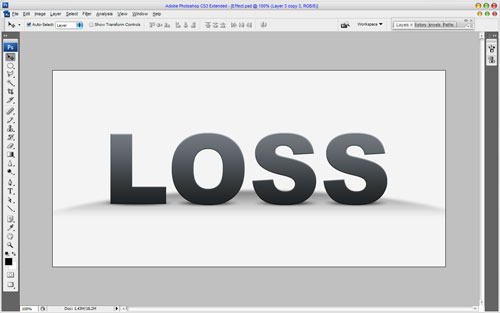
Результат должен быть следующим:

Дублируем слой 3 раза с помощью Ctrl+J, чтобы добивать тень под каждой буквой.

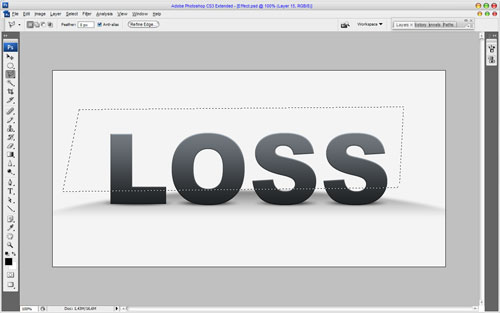
Отлично. После этого переходим к текстовому слою и создаем эффект перемещения. Используем инструмент Polygonal Lasso Tool, чтобы создать выделение, как Вы видите на моей картинке ниже:

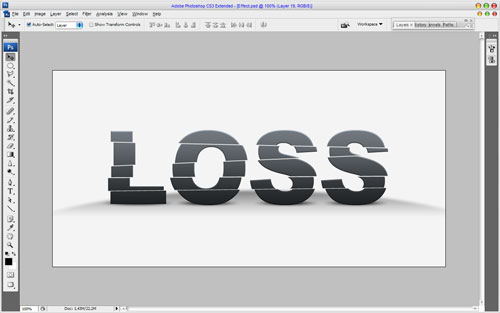
Нажимаем Ctrl+Shift+J, чтобы отрезать выделенную область на новый слой. Используем инструмент Move Tool, чтобы немного передвинуть новый слой.

Производим эту операцию несколько раз.

Выглядит интересно, не так ли? Чтобы завершить этот эффект, я хотел бы добавить робота, который будет двигать текст. Картинку робота Вы можете загрузить отсюда. Также Вы можете свободно использовать Вашу собственную картинку. Итак, открываем картинку и копируем её на наш главный холст с текстом. Затем немного уменьшаем картинку.

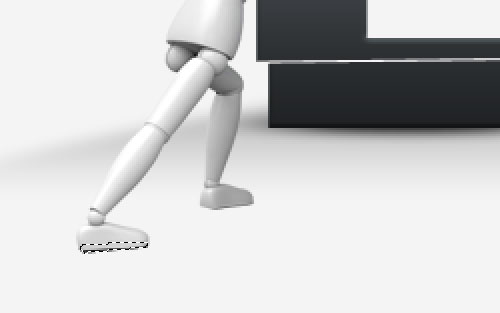
Чтобы завершить урок. Нам нужно добавить тень под ногами робота. Создаем новый слой ниже текущего. Затем используем инструмент Polygonal Lasso Tool, чтобы создать выделение, которое Вы видите на картинке ниже. После этого заливаем выделение черным цветом.

Снимаем выделение с выбранной области с помощью Ctrl+D и размываем тень с помощью инструмента Blur Tool.

Теперь используем инструмент Smudge Tool (Brush: 10px, Mode: Normal: Strength: 33%), чтобы придать тени реалистичный вид.

Добавляем тень от второй ноги таким же образом.

Отлично, мы закончили! Мы получили эффект перемещаемого текста. Я рад результату, надеюсь, Вы тоже!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Металлический текст
• Золотой текст
Оставить комментарий: