
Здесь я хочу показать Вам, как создать сайт с оригинальным дизайном, на котором Вы сможете разместить Ваше портфолио.
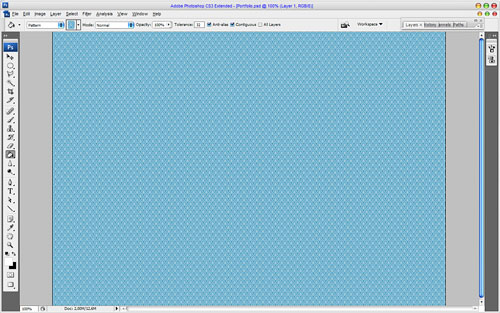
Во-первых, нам нужно создать новый документ, в котором Вы будете создавать сайт. Для этого урока я буду использовать размер 1000×700рх с разрешением по умолчанию 72 DPI. После этого нам Вам нужно найти узор, который мы добавим в фон. Я нашёл такой. Вы можете свободно использовать собственный узор. Открываем файл и применяем Edit > Define Pattern, чтобы сохранить картинку в качестве узора, после этого возвращаемся на главный документ, и используем инструмент Paint Bucket Tool (используйте режим Pattern, а не Foreground).

Затем нажимаем Ctrl+Shift+E, чтобы обесцветить узор.

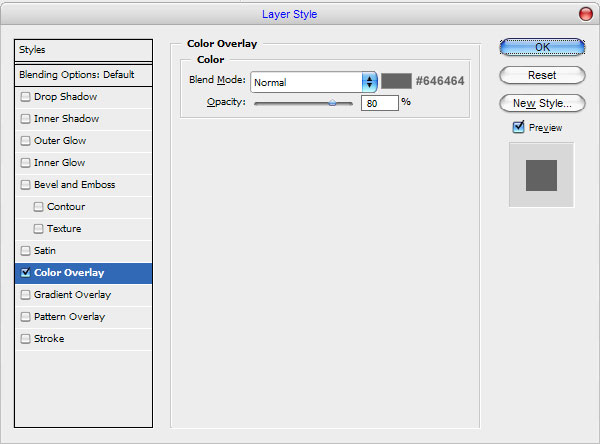
Применяем стиль слоя Color Overlay к фоновому слою.

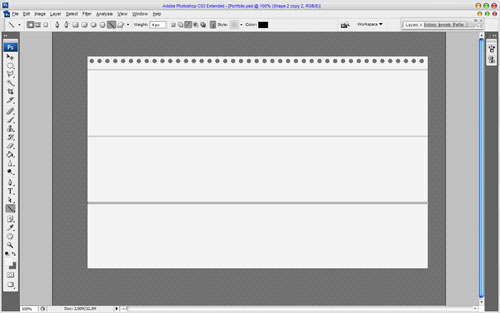
Смотрим на результат ниже:

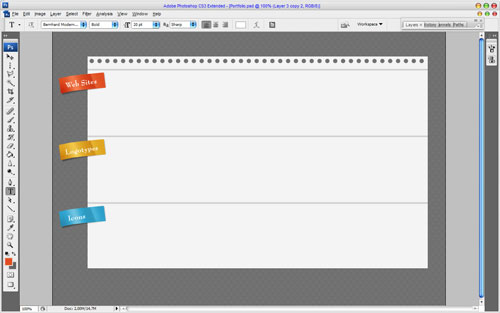
Отлично, мы закончили с фоном. Переходим к следующему шагу. Я хотел бы создать окошко для содержания. Создаем новый слой и берем инструмент Rectangular Marquee Tool, чтобы создать выделение, как на моей картинке ниже, и залить его цветом #f4f4f4.

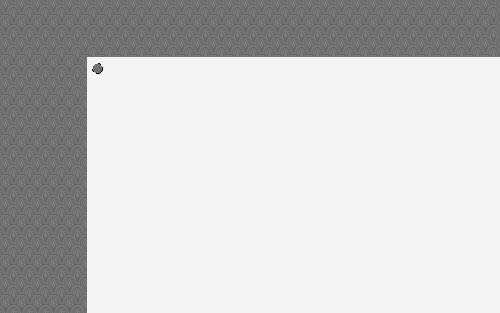
Снимаем выделение с помощью Ctrl+D. Затем я хотел бы придать вид бумаги. Используем инструмент Elliptical Marquee Tool, чтобы создать выделение в виде окружности, как на моей картинке ниже, и нажимаем Delete, чтобы очистить выделенную область.

Зажимаем клавишу Shift и нажимаем клавишу со стрелкой вправо 2 раза, чтобы переместить выделенную область на 20 рх вправо, и снова нажимаем Delete. Производим эту операцию, пока не закончится белая бумажная область.

Снимаем выделение с помощью Ctrl+D и переходим к следующему шагу. Пришло время разделить рабочую область на три основных части: Сайты, Логотипы и Иконки. Выбираем инструмент Line Tool и ширину линии около 4рх, затем рисуем линию черного цвета. После этого устанавливаем непрозрачность для этого слоя около 15%.

Добавляем ещё 2 линии:

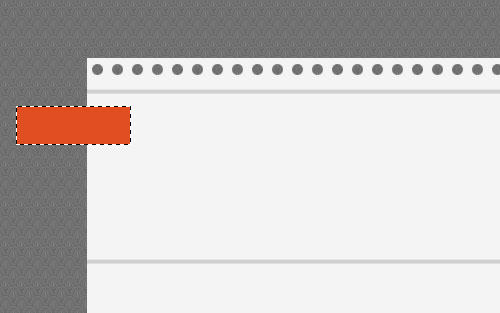
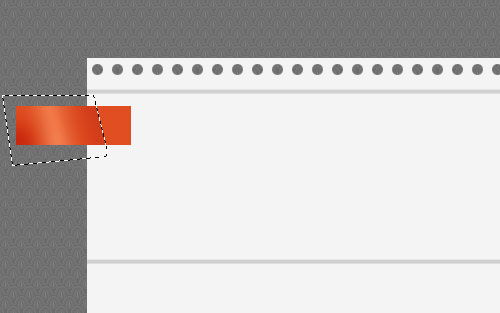
Время добавить ярлыки. Как мы можем это сделать? Позвольте мне показать Вам. Создаем новый слой и выделение, используя инструмент Rectangular Marquee Tool. Заливаем выделенную область цветом #e04e21.

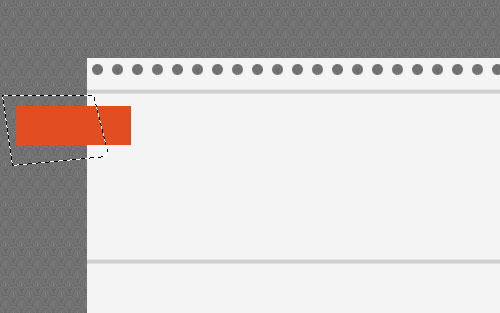
Затем берем инструмент Polygonal Lasso Tool, чтобы создать другое выделение, как показано на моей картинке ниже.

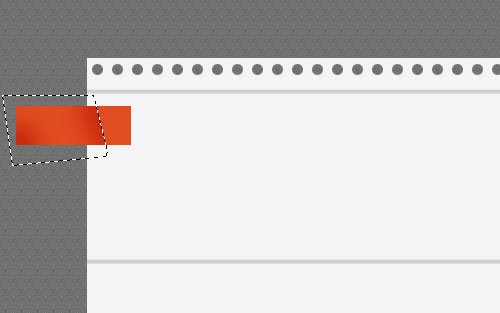
Затем используем инструмент Burn Tool (Brush: 45 px, Range: Midtones, Exposure: 30%), чтобы добавить темные участки на выделенной области ярлыка.

Затем используем инструмент Dodge Tool (Brush: 45 px, Range: Midtones, Exposure: 30%), чтобы придать объем нашей форме.

После этого инвертируем выделение с помощью Ctrl+Shift+I и ещё немного работаем инструментом Dodge Tool.

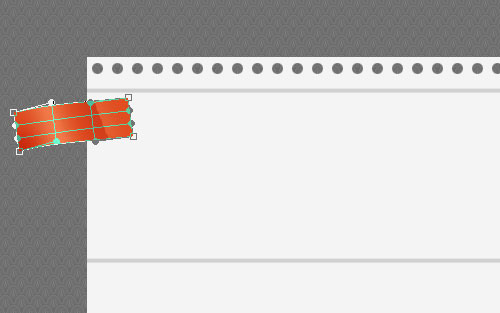
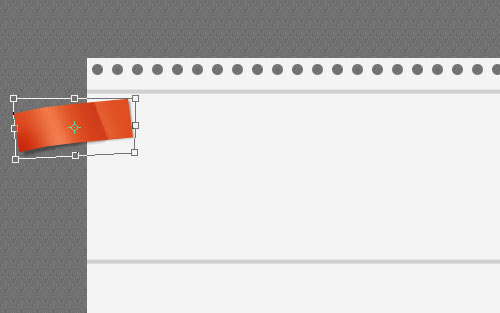
Снимаем выделение с помощью Ctrl+D и нажимаем Ctrl+T, чтобы повернуть ярлык, и затем применяем Edit > Transform > Warp, чтобы немного его трансформировать.

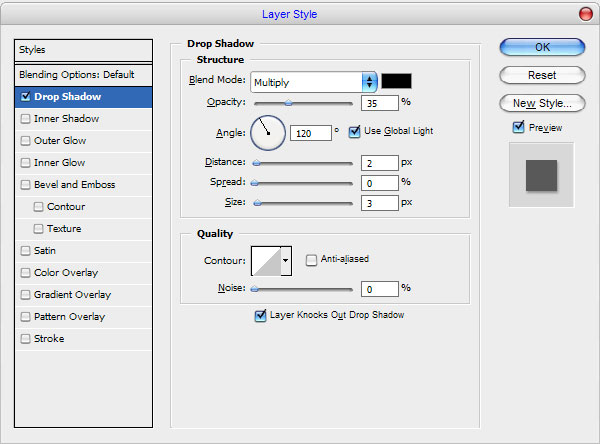
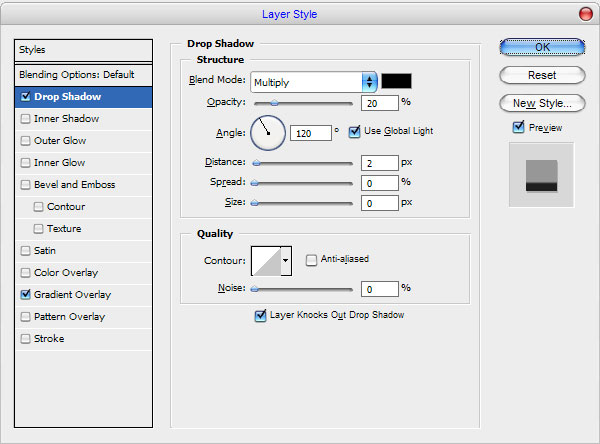
Отлично, теперь пора добавить тень от ярлыка. Применяем стиль слоя Drop Shadow к текущему слою.

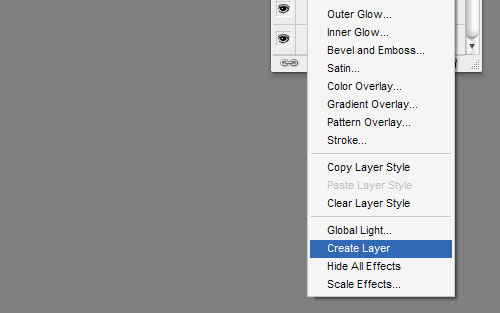
Затем нажимаем правую кнопку мыши на ярлычке слоя и выбираем Create Layer.

Переходим на слой под ним и применяем Edit > Transform > Distort, чтобы немного его трансформировать:

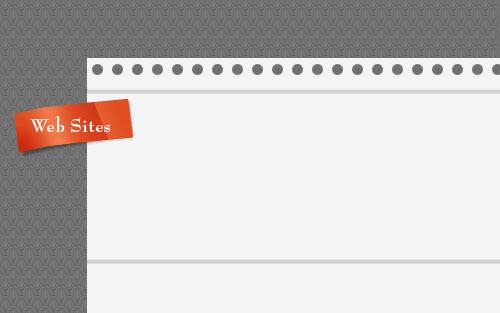
Теперь я хотел бы добавить название. Берем инструмент Horizontal Type Tool и пишем название ярлычка.

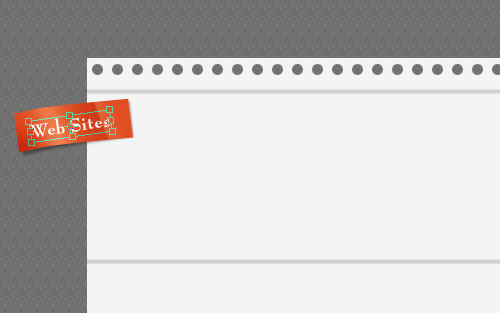
Я использовал шрифт Bernhard Modern. Теперь немного поворачиваем текст с помощью Ctrl+T.

Первый ярлык готов. Добавляем ещё два ярлыка тем же способом.

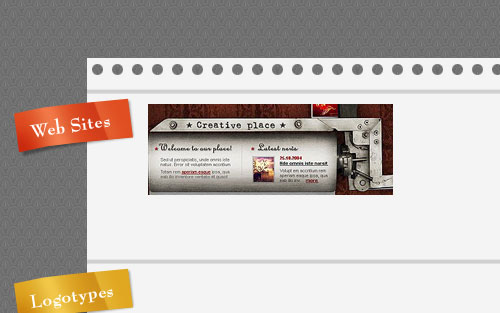
Отлично, переходим к следующему шагу. Нам нужно добавить содержание. Посредством Google Images я нашел картинку для примера сайта. Вы можете свободно скачать её отсюда. Открываем картинку и обрезаем её с помощью инструмента Crop Tool:

Затем переносим её на основной холст и немного уменьшаем.

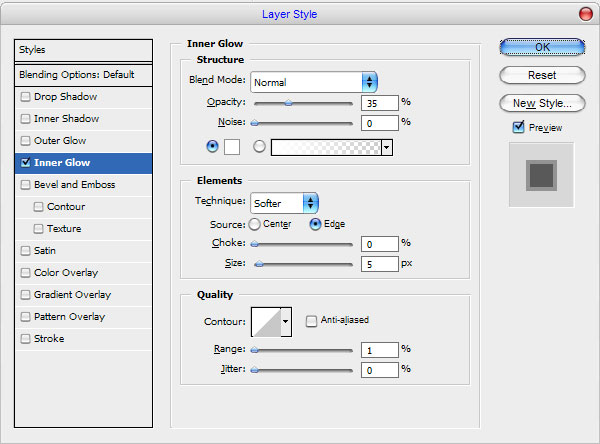
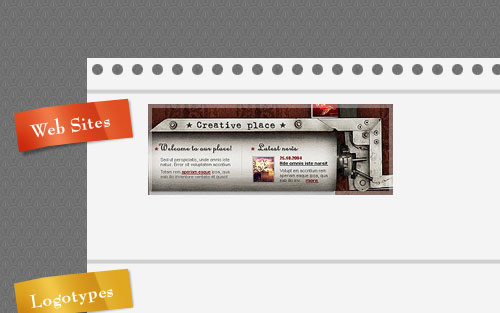
Применяем стиль слоя Inner Glow к этому слою.

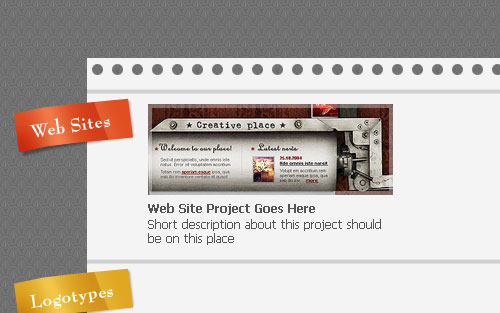
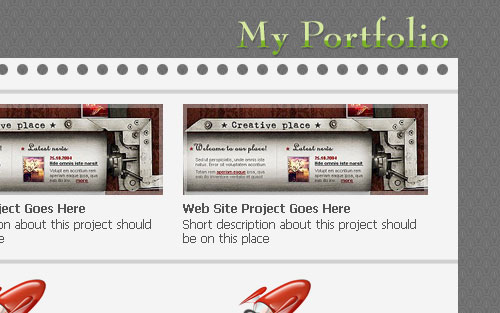
Результат будет следующим:

Теперь я хотел бы добавить имя проекта с небольшим описанием. Выбираем снова инструмент Horizontal Type Tool и пишем какой-то текст в несколько строчек, используя цвет #45454 и шрифт Tahoma.

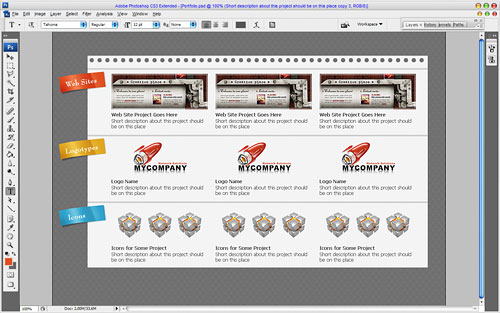
Добавляем больше содержания таким же образом. Картинки логотипов Вы можете загрузить отсюда, а картинки значков – отсюда.

Отлично, теперь переходим к следующему шагу. Я хотел бы добавить логотип к нашему портфолио. Выбираем снова инструмент Horizontal Type Tool и пишем текст, используя цвет #b2d763 и шрифт Bernhard Modern.

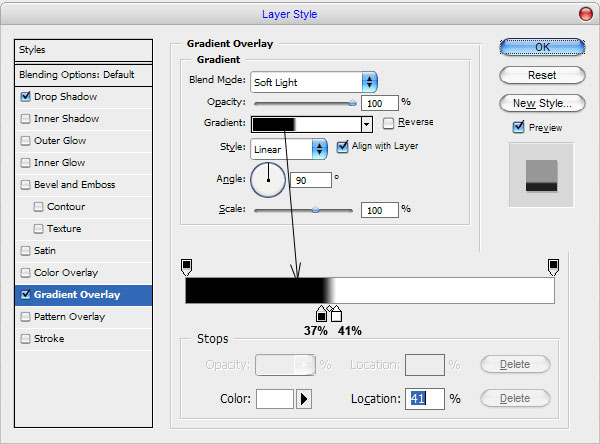
После этого применяем стили слоя Drop Shadow и Gradient Overlay к текстовому слою.


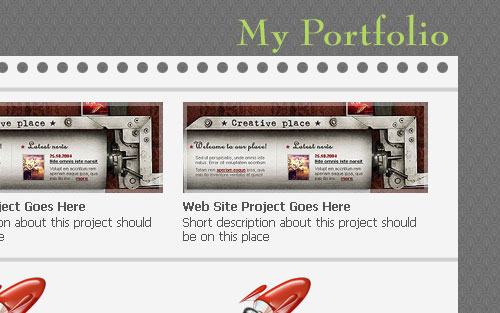
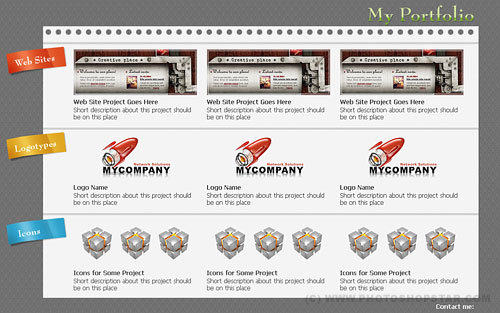
Вы можете увидеть результат на картинке ниже:

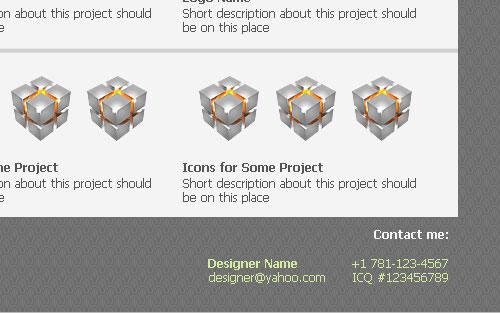
И последний штрих, который мы должны добавить это текст контактов внизу сайта.

Я использовал шрифт Tahoma и выделил текст цветами #f4f4f4 и #d5ea9f. Отлично, мы закончили с созданием сайта для нашего портфолио. Надеюсь, у Вас получился такой же хороший результат, как и у меня!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Как создать реалистичные слезы в Photoshop
Оставить комментарий: