
В этом уроке я расскажу Вам, как создать эффект псевдо-окружения, используя только инструменты Photoshop.
Отлично, поехали! Начнём с создания нового документа с размерами 500×500рх. Заливаем фон линейным градиентом, используя цвета #2d120b и #532803.

После этого я хочу добавить какой-то узор на фон, чтобы сделать текстовый эффект более очевидным. Возьмите инструмент Rectangle Tool и нарисуйте белую линию, как Вы это видите на моей картинке ниже.

Используем сочетание Ctrl+T, чтобы повернуть эту линию. Зажимаем клавишу Shift, чтобы развернуть линию ровно на 45 градусов.

После этого скопируйте этот слой несколько раз и переместите вправо и влево, чтобы создать подобие сетки, как на моем скриншоте.

После этого поиграйте с настройками отображения слоя, его непрозрачностью и заливкой. Я попробовал режим отображения Overlay с непрозрачностью 25%.

Скопируйте этот слой сочетанием клавиш Ctrl+J и отразите его по горизонтали с помощью меню Edit > Transform > Flip Horizontal.

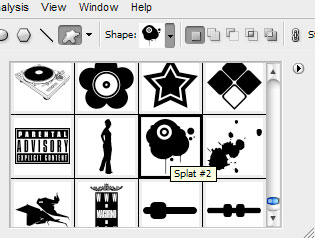
Теперь, начнём создавать эффект псевдо-окружения. Берем инструмент Custom Shape Tool и находим подходящую фигуру из набора:

Если у Вас нет этой фигуры, Вы можете загрузить её отсюда. Используйте цвет #998900.

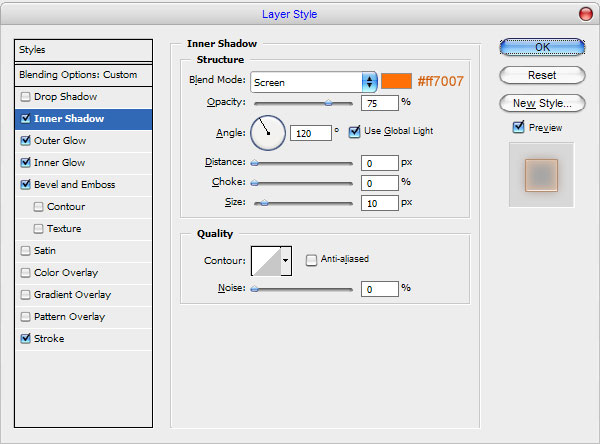
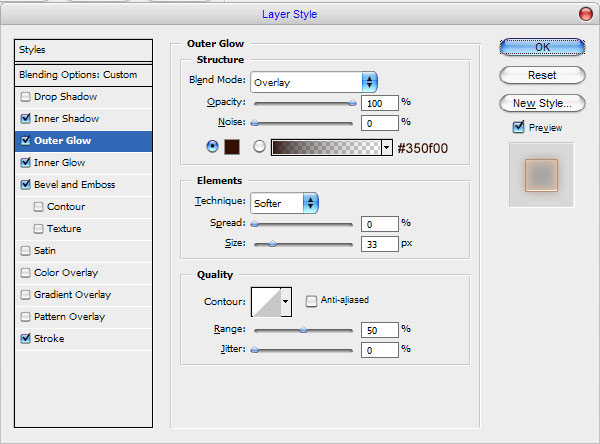
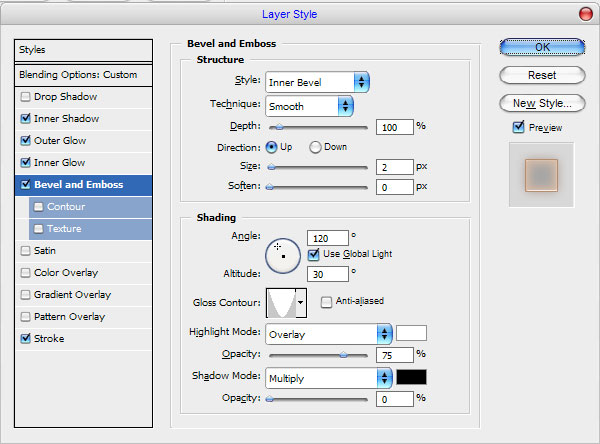
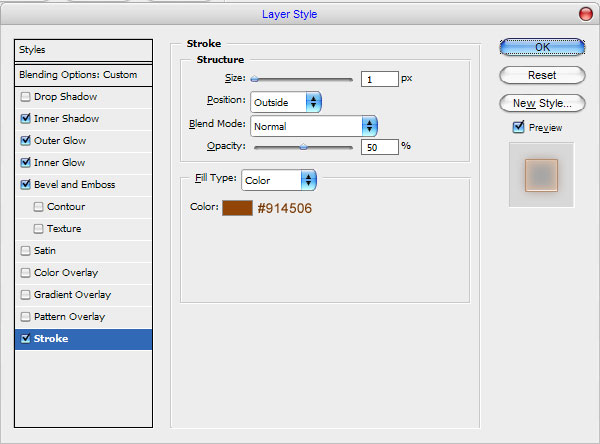
После этого проведите растеризацию фигуры с помощью меню Layer > Rasterize > Shape и установите непрозрачность заливки на 40%. После этого применяем настройки стиля Inner Shadow, Outer Glow, Inner Glow, Bevel and Emboss, и Stroke к этому слою:






Отлично, выбираем инструмент Burn Tool (Brush: 200 px, Range: Shadows, Exposure: 50%) и проводим затемнение нижней части фигуры.

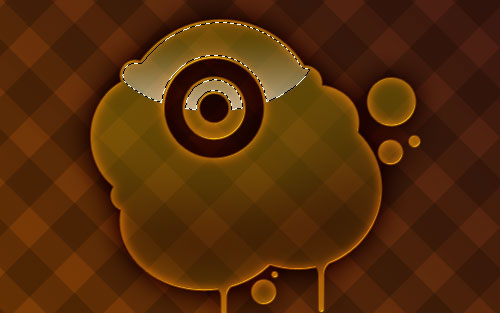
Выглядит лучше, чем до этого, правда? Следующим будем делать эффект свечения. Используем меню Select > Load Selection, чтобы выделить фигуру, а затем применяем Select > Modify > Contract, чтобы уменьшить выделенную область на 2рх.

Отлично, теперь я хочу обрезать ненужную часть выделенной области. Для этого я использую инструмент Elliptical Marquee Tool, зажимаю Alt+Shift и обрезаю часть выделения.

После этого заливаем выделенную область градиентом от белого к прозрачному на новом слое.

Снимаем выделение с помощью Ctrl+D и меняем непрозрачность на 50% для этого слоя.

Добавляем ещё бликов на другие части фигуры тем же способом.

Переходим к последнему шагу урока. Переходим под слой с фигурой и добавим текст, чтобы ещё более продемонстрировать эффект. Берем инструмент Horizontal Type Tool и пишем что-то вроде «Splatter World», используя цвет #d2af72. Для этого урока я использовал шрифт BellCent BdList BT.

Мне очень жаль, но урок закончен! Свободно экспериментируйте и у Вы получите лучший результат!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Многоцветный полупрозрачный эффект хамелеона
• Эффект мраморного текста
• Типографская врезка
Оставить комментарий: