
В этом уроке Photoshop я собираюсь показать Вам, как нарисовать увеличительное стекло и создать правильное отражение в нём.
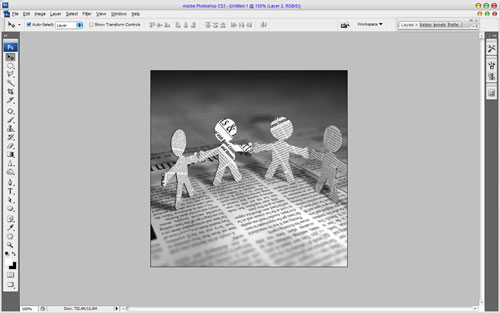
Для начала Вам необходимо найти подходящую картинку, с которой мы будем работать. Я использовал это изображение газеты. Можете также свободно использовать его. Отлично, после того, как мы нашли картинку, мы можем начинать урок. Создаем новый документ с размерами 500×500px и копируем наше изображение в этот документ.

После этого, используя инструмент Elliptical Marquee Tool, создаем выделение в форме окружности для нашего увеличительного стекла, как показано на моей картинке ниже, и нажимаем Ctrl+D, чтобы дублировать выделенную область на новый слой.

Снова переходим на нижний слой и немного уменьшаем его, Ваша картинка должна выглядеть, как моя на изображении ниже:

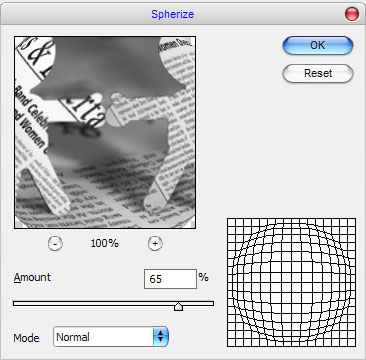
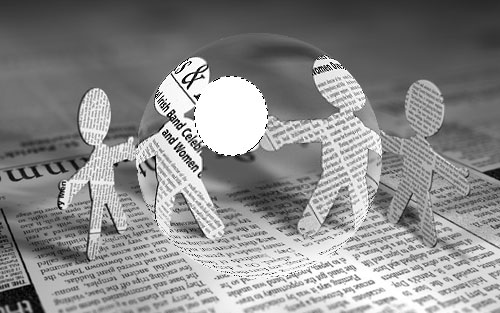
На этом шаге мы закончили с фоном. Теперь переходим на слой со скопированным фрагментом и снова загружаем выделение с помощью Select > Load Selection, затем применяем фильтр Filter > Distort > Spherize со следующими настройками:

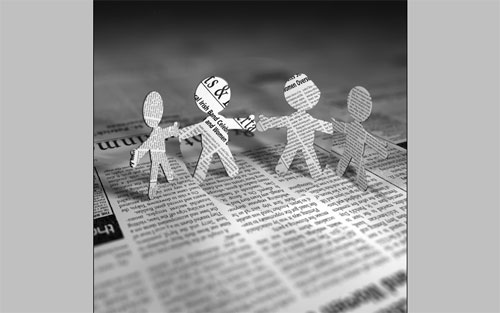
Результат должен быть следующим:

Затем снимаем выделение с помощью Ctrl+D и применяем фильтр Filter > Sharpen > Sharpen к этому слою.

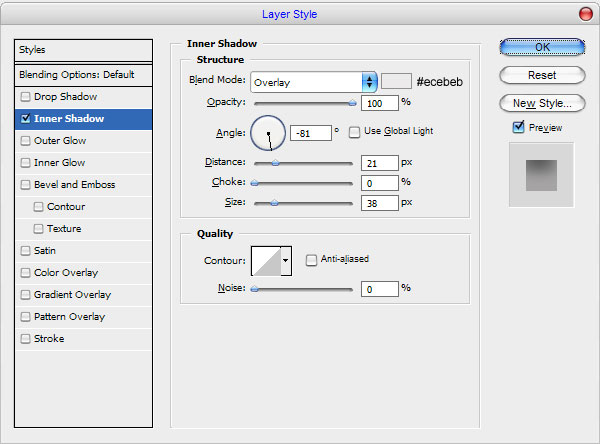
Применяем к текущему слою настройки стиля слоя Inner Shadow:


Теперь я хотел добавить блик на наше увеличительное стекло. Создаем новый слой, берем инструмент Elliptical Marquee Tool, чтобы создать такое же выделение, как показано на моей картинке ниже, и заливаем его белым цветом.

Снимаем выделение и применяем фильтр Filter > Blur > Gaussian Blur, чтобы размыть наш эллипс на 15рх.

Затем используем инструмент Ellipse Tool, чтобы создать другое выделение меньшего, чем блик, размера на новом слое.

Отлично, мы закончили со стеклом, теперь нам необходимо создать оправу и ручку для него. Создаем выделение, похожее на моё на картинке ниже, затем создаем новый слой и заливаем выделение цветом #272c2d.

Затем используем Select > Modify > Contract, чтобы урезать выделение на 4рх, нажимаем кнопку Delete, чтобы очистить выделенную область.

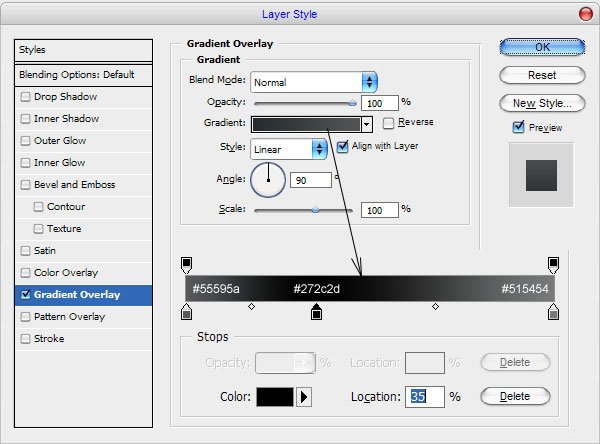
Снимаем выделение с помощью Ctrl+D, затем дублируем слой с помощью Ctrl+J и перемещаем нижний слой на 3рх вниз. Теперь применяем настройки стиля слоя Gradient Overlay к этому нижнему слою.


Отлично, теперь ещё раз дублируем текущий слой и перемещаем его на 3рх вниз, затем дублируем его опять и перемещаем снова на 3рх вниз.

Отлично, переходим к следующему шагу. Производим слияние всех частей оправы в один слой. Мне кажется, что увеличительное стекло выглядит хорошо, но ещё незаконченно. Я хотел бы добавить ещё блик на наше стекло. Для этого создаем новый слой и берем снова инструмент Elliptical Marquee Tool, чтобы создать выделение. Затем заливаем это выделение градиентом от белого к прозрачному, как на моей картинке ниже:

Перемещаем выделенную область на 5рх вправо и вниз, после этого нажимаем Delete, чтобы очистить выделение.

Снимаем выделение с помощью Ctrl+D и применяем фильтр Filter > Blur > Gaussian Blur, чтобы размыть выделение на 1рх.

Отлично, на этом шаге мы заканчиваем работу над стеклом. Пришло время создать ручку для нашей лупы. Используем инструмент Rectangular Marquee Tool, чтобы создать выделение, как Вы видите на моей картинке ниже, и залить его цветом #dfdfdf на новом слое.

После этого берем инструмент Burn Tool (Range: Midtones, Exposure: 100%) и круглую кисть с резкими краями размером 10рх, зажимаем кнопку Shift и создаем первую тёмную линию.

Уменьшаем размер кисти до 4рх и добавляем больше тёмных линий:

После этого создаем новое выделение тем же путем, что и предыдущие, и заливаем его цветом.#515557.

Выбираем инструмент Burn Tool (Range: Midtones, Exposure: 100%), чтобы добавить ещё несколько тёмных линий.

После этого выбираем инструмент Dodge Tool (Range: Midtones, Exposure: 70%) и круглую кисть с резкими краями, чтобы намного поработать над затемнением.

Отлично, теперь мы почти закончили с ручкой, снимаем выделение с выбранной области с помощью Select > Deselect, затем используем Edit > Free Transform, чтобы повернуть и переместить ручку на такую же позицию, как показано на моей картинке ниже:

Мы закончили с этим уроком, надеюсь, у Вас получился такой же хороший результат, как у меня.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать пули в Photoshop
• Создание логотипа в стиле Web 2.0 в Photoshop
• Текстовый эффект битого стекла
Оставить комментарий: