
Этот урок Photoshop объясняет, как создать легкий золотой текстовый эффект, используя некоторые стили слоя, а именно стиль Gradient Overlay!
Предварительный просмотр результата

Исходные материалы
- (starnetblog_tileable_metal_texture8.jpg)
Шаг 1: Настраиваем основу
Начинаем с создания нового документа в Photoshop. Мы создали новый документ с размерами 500 x 500 px со всеми настройками по умолчанию: RGB, 72 DPI и т.д...
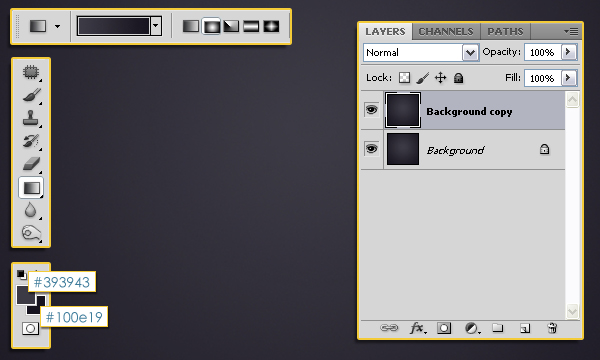
После создания документа устанавливаем цвет переднего плана #393943 и фоновый цвет — #100e19, затем заливаем фон радиальным градиентом.
Дублируем фоновый слой (Ctrl+J).

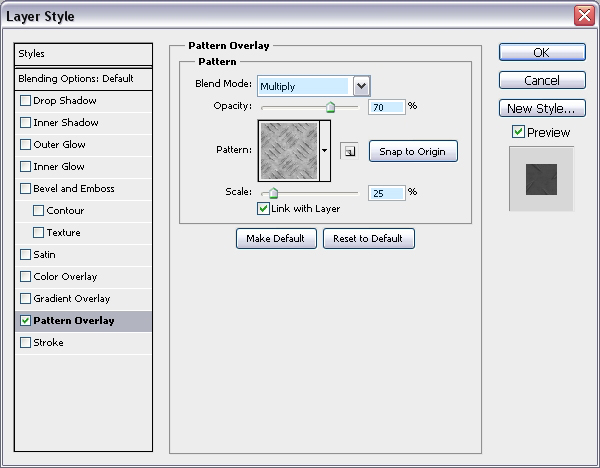
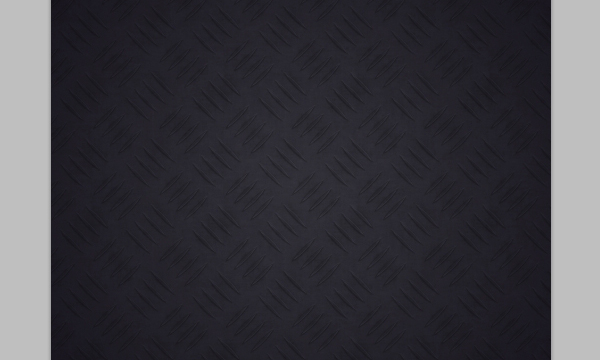
Нажимаем дважды на слое “Background copy”, чтобы применить стиль слоя Pattern Overlay. Меняем режим смешения на Multiply, меняем непрозрачность на 70%, устанавливаем Scale на 25%.
Используем изображение starnetblog_tileable_metal_texture8.jpg из пакета металлочерепичных текстур в качестве узора (это также второй узор в файле .pat).

Вы можете играть со значениями, например, другие хорошие стили слоя, которые можно использовать в этом случае, это Soft Light, Vivid Light и Color Dodge. Так же Вы можете выбрать различные узоры, но в таком случае нужно будет изменить значения параметра Scale.

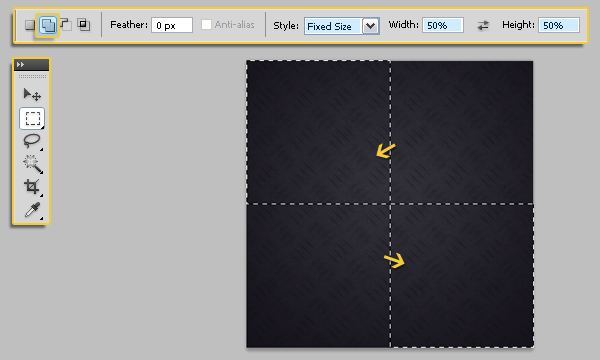
Возьмите инструмент Rectangular Marquee Tool. Нажмите иконку Add to Selection на панели настроек вверху, и установите Style на Fixed Size, затем наберите 50% в окошках Width и Height. Растяните выделение на холсте в нижнем правом углу, а затем сделайте то же самое, но в верхнем левом углу.

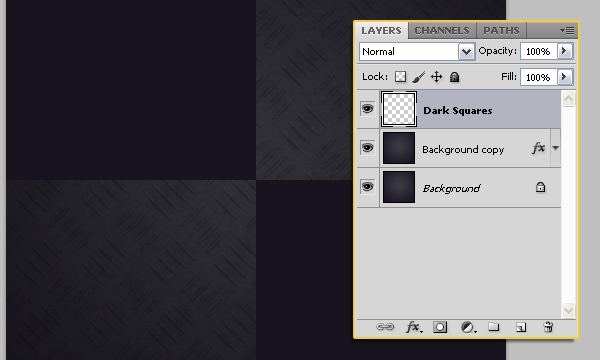
Создаем новый слой над всеми слоями и называем его “Dark Squares”, и заливаем выделение фоновым цветом (#100e19). Переходим в меню Select -> Deselect (или нажимаем Ctrl + D), чтобы снять выделение.

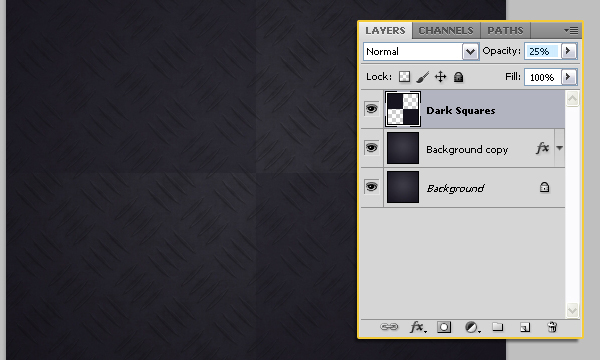
Уменьшаем непрозрачность для этого слоя до 25%.

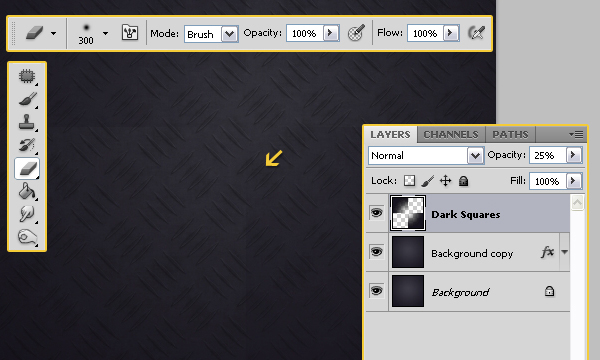
Используем большую мягкую кисть, чтобы стереть центр (среднюю область) квадрата так, чтобы у Вас получилось вот это:

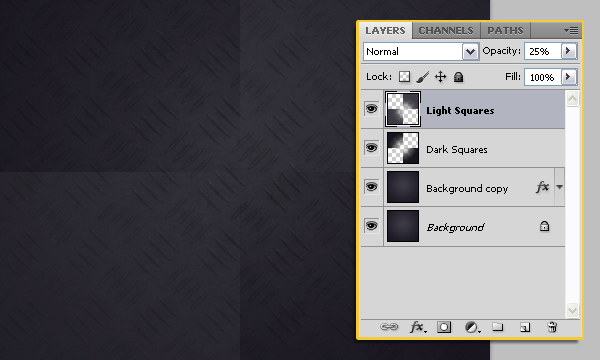
Создаем новый слой над всеми слоями и называем его “Light Squares”. Повторяем предыдущие шаги, чтобы создать ещё два выделения в пустых углах, и теперь используем цвет переднего плана (#393943), чтобы залить выделения.

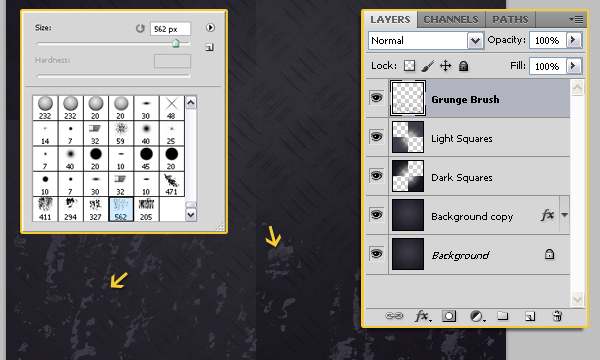
Создаем ещё один новый слой над всеми слоями и называем его “Grunge Brush”. Используем кисти из набора гранжевых кистей, чтобы добавить немного гранжа внизу документа, используя цвет переднего плана (#393943) в качестве цвета кисти.

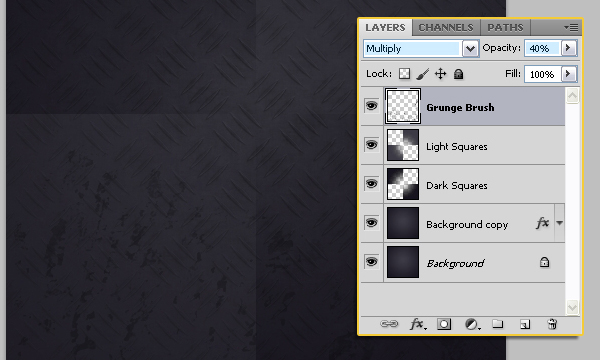
Меняем режим смешения слоя на Multiply и снижаем непрозрачность до 40%.

Шаг 2: Настаиваем наш текст
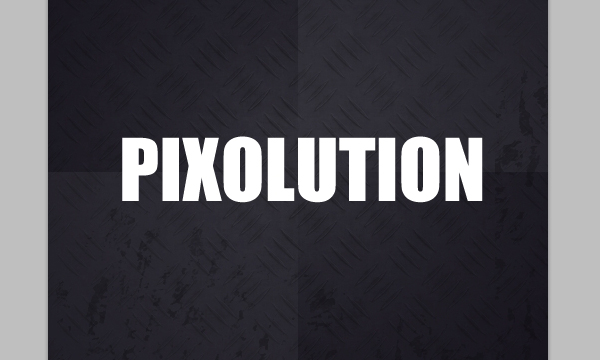
Это легкая часть. Берем инструмент Horizontal Type Tool (T) и пишем наш текст любым цветом. Мы использовали шрифт Impact и размер 80px. Вы можете использовать любой другой шрифт, а полужирное начертание даст лучший результат.

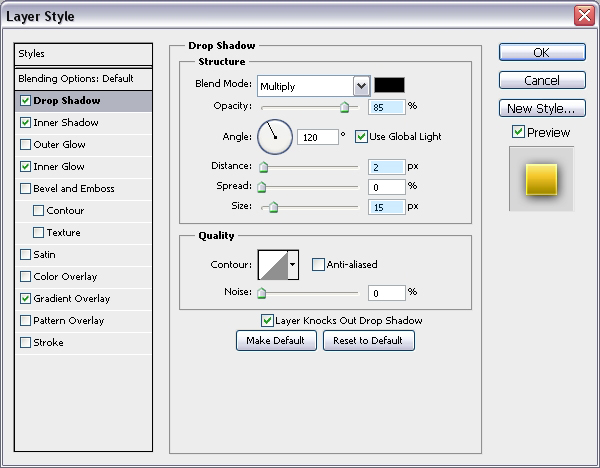
Нажимаем дважды на текстовом слое, чтобы применить следующие стили слоя:
— Drop Shadow: меняем Opacity на 85%, Distance на 2 и Size на 15.

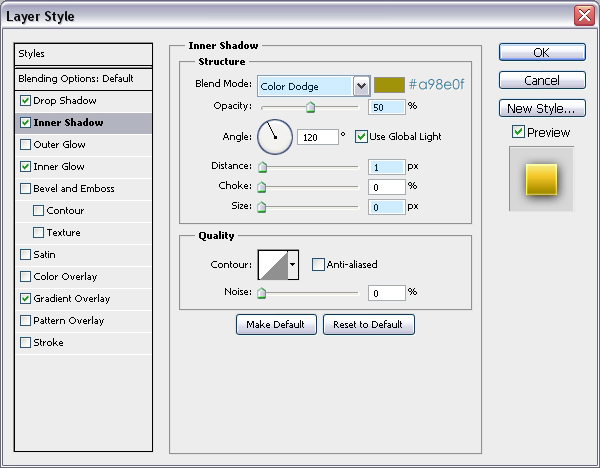
— Inner Shadow: меняем режим смешения на Color Dodge, устанавливаем цвет #a98e0f, Opacity на 50%, Distance на 1 и Size на 0.

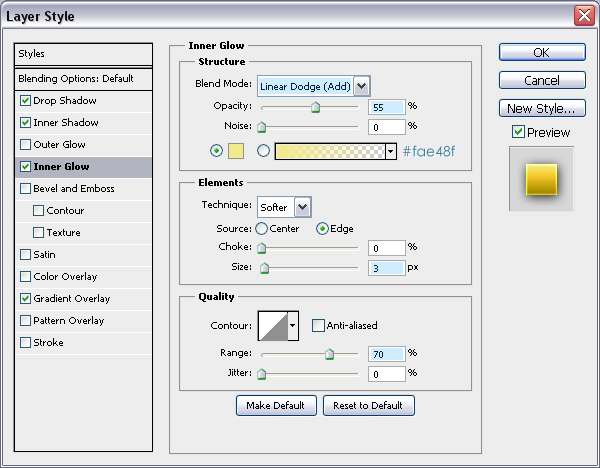
— Inner Glow: меняем режим смешения на Linear Dodge, Opacity на 55%, устанавливаем цвет #fae48f, Size на 3 и Range на 70%.

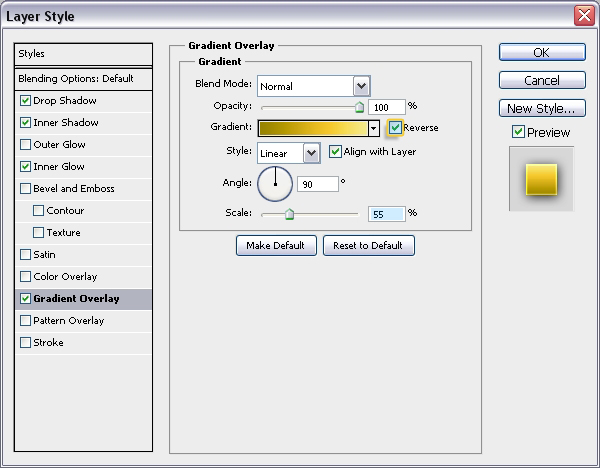
— Gradient Overlay: отмечаем окошко Reverse и меняем значение Scale на 55%.

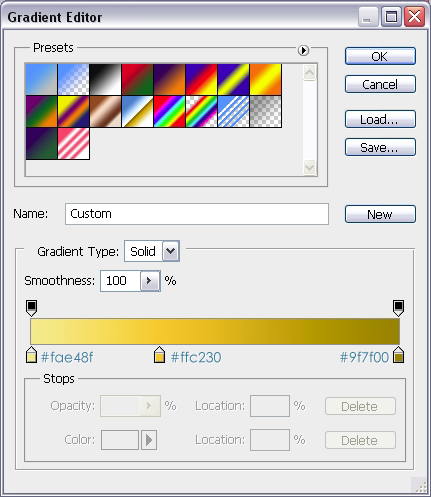
Нажимаем на окошке Gradient, чтобы создать градиент, используя цвета #fae48f, #ffc230 и #9f7f00. Позиции перехода цветов показаны ниже:

Вот как должен выглядеть Ваш текст после применения стилей слоя:

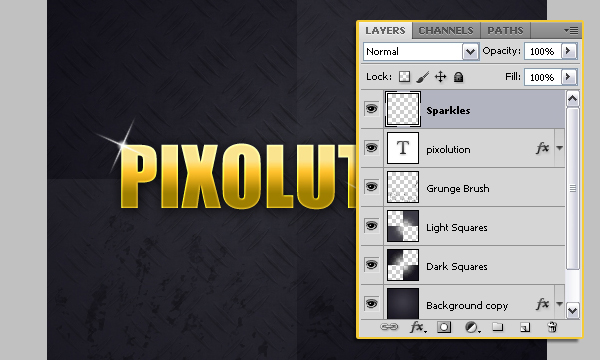
И последний штрих, который мы должны добавить, это немного сверкания! Поэтому создаем новый слой над всеми слоями, устанавливаем цвета переднего плана на белый, используем сверкающие кисти, чтобы создать немного блеска вокруг текста.

Результат
И это всё! Вот как должен выглядеть Ваш текст:

Перевод:http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание эффекта элегантного текстового стиля
• Создание футуристических абстрактных обоев для рабочего стола
• Создание модного эффекта контрастной фотографии
Оставить комментарий: