
Даже с одним-единственным хорошим фоном мы сможете добиться великолепного визуального эффекта. Это иногда трудно сделать, и это занимает больше времени, чем другие эффекты, но оно того стоит. Этот пример взят с .

Шаг 1
Открываем новый документ, устанавливаем размеры холста: 880рх в ширину и 560рх в высоту. Заливаем цветом #002142.

Шаг 2
Рисуем прямоугольник вполовину высоты холста.

Шаг 3
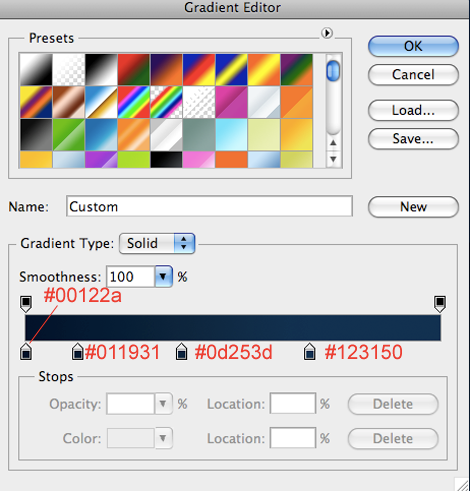
Применяем градиент Gradient Overlay с цветами и настройками, как показаны на картинке.

Шаг 4
Создаем новый слой выше и рисуем другой прямоугольник, чтобы заполнить холст. Применяем такой же градиент Gradient Overlay, но с противоположным направлением растяжки.

Шаг 5
Помещаем нашу лампочку на холст.

Шаг 6
Начинаем создавать световой эффект. Зажимаем Ctrl и кликаем по верхнему прямоугольнику, чтобы выделить его. Выбираем инструмент Brush: кисть с мягкими краями и радиусом 600рх, устанавливаем цвет #4a7ba5 и кликаем один или пару раз так, чтобы верх кисти касался верха выделенной области. Теперь выбираем кисть поменьше, 300рх, устанавливаем цвет #8cb9da и кликаем снова два раза чуть ниже. Наконец, выбираем кисть с радиусом 100рх, устанавливаем цвет #e5e9ec и снова кликаем два раза почти внизу нашего выделения (рядом с лампочкой). Копируем этот слой. Устанавливаем режим слоя Overlay и непрозрачность 65%.

Шаг 7
Можно посмотреть, как это должно выглядеть:

Шаг 8
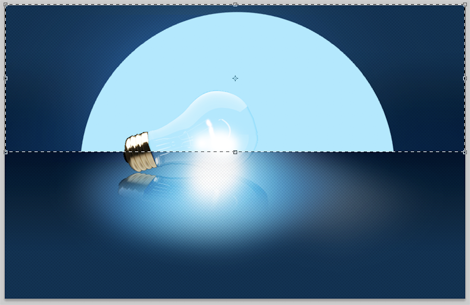
Копируем эти два слоя и производим их слияние. Переходим в меню Edit>Transform>Flip Vertical и перетащите слой ниже, как Вы видите на рисунке. Верхняя часть созданного светового эффекта должна касаться верхней части самого верхнего прямоугольника.

Шаг 9
Добавляем быструю маску с помощью Quick Mask и с помощью инструмента Soft Brush радиусом 600рх удаляем края этого светового эффекта так, как это можно увидеть на рисунке.

Шаг 10
Создаём новый слой ниже, чем слой с световым эффектом, устанавливаем белый цвет фона и большой кистью инструмента Brush радиусом 800рх рисуем более мягкий свет (кликаем один раз). Опять добавляем быструю маску Quick Mask и с помощью маленькой кисти маскируем края. Это не требует профессионализма.

Шаг 11
Для того, чтобы добавить наложение шаблона, нам сначала нужно создать шаблонный узор. Я создал этот узор для Вас, поэтому всё, что Вам требуется, это загрузить его в свой документ. Создайте новый слой в самом верху, залейте его цветом #ffffff, установите режим слоя Overlay и уменьшите непрозрачность до 3%. Добавьте Pattern Overlay с показанным ниже узором.

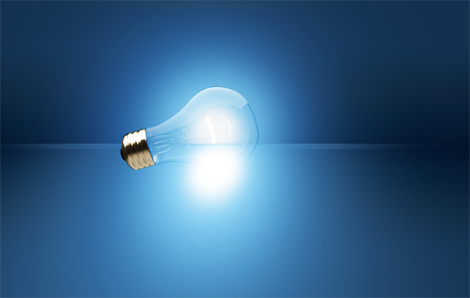
Шаг 12
Можно посмотреть, как должен выглядеть этот эффект.

Шаг 13
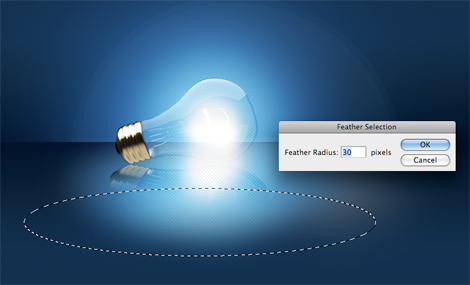
Нам нужно создать отражение от лампочки на поверхности. Чтобы сделать это, скопируем лампочку и сделаем его отражение по вертикали, перетаскиваем его ниже. С помощью инструмента Marquee Tool создаём выделение в форме окружности такого же размера, как Вы видите на рисунке. Переходим в меню Select>Modify>Feather и вводим 30рх. Нажимаем Delete несколько раз, чтобы удалить верх отраженной лампочки.

Шаг 14
И теперь мы закончили.

Подождите минутку! Откуда взялись эти два круга возле лампочки?
Да! Это маленькая деталь, которая придаёт дизайну завершенности. Давайте, я покажу Вам, как это делается.
Шаг 15
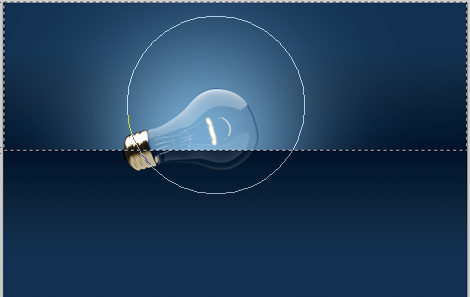
Зажимаем Ctrl и кликаем вверху прямоугольника, чтобы выделить его. Выберите инструмент Brush, кисть с резкими краями радиусом 800рх, устанавливаем цвет #b4e8ff и кликаем один раз для того, чтобы создать окружность.

Шаг 16
Поменяйте непрозрачность слоя на 2%. Скопируйте этот слой. Перейдите в меню Edit>Free Transform и перетащите скопированную окружность намного ниже. Готово!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Световые эффекты
• Отбрасывание тени
Оставить комментарий: