
Если Вы не добавляете слой для эффекта света, то дизайн Вашего сайта – дрянь ![]() Нет, это, конечно, всего лишь шутка. Правда в том, что этот последний штрих выделяет некоторые сайты среди других. Для этого примера я использовал мой собственный шаблон. Этот пример взят с .
Нет, это, конечно, всего лишь шутка. Правда в том, что этот последний штрих выделяет некоторые сайты среди других. Для этого примера я использовал мой собственный шаблон. Этот пример взят с .

Шаг 1
Открываем новый документ, устанавливаем размеры холста: 470рх в ширину и 300рх в высоту. Заливаем цветом #3b3a3a. Рисуем прямоугольник 60рх в высоту и 470рх в ширину. Заливаем его цветом #eae7e7.

Шаг 2
Создаём новый слой выше и рисуем другой прямоугольник с такими же размерами, как предыдущий. Заливаем цветом #28b9c6.

Шаг 3
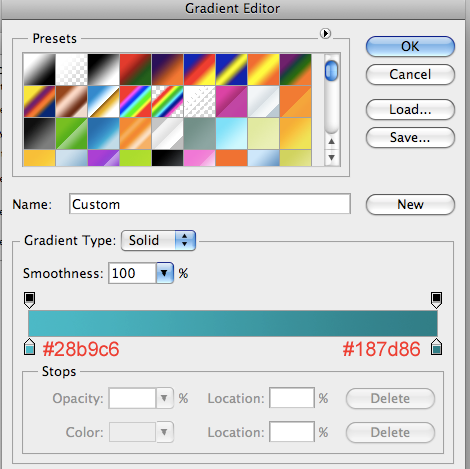
Теперь добавим несколько эффектов к голубому прямоугольнику. Градиент с помощью Gradient overlay, настройки смотрим на картинке. Внутренняя обводка толщиной 1рх и цветом #27c4d3.

Шаг 4
Это то, что у Вас сейчас должно получиться.

Шаг 5
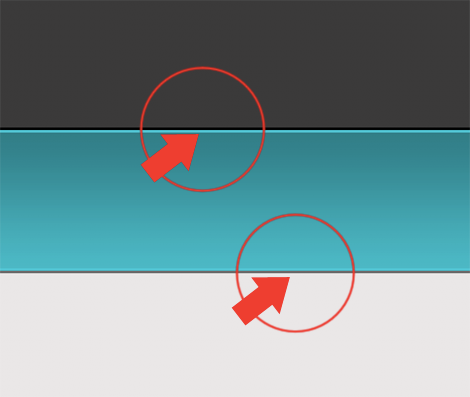
Теперь, это выглядит симпатично, но мы что-то упустили. Мы должны сделать имитацию света и тени. Мы будем делать это с помощью добавления двух линий: тёмной и светлой по 1рх шириной вверху и внизу фигуры. Для тёмной лини выбираем цвет #000000, а для светлой – #6d6d6d.

Шаг 6
Теперь выглядит намного лучше, не так ли?

Шаг 7
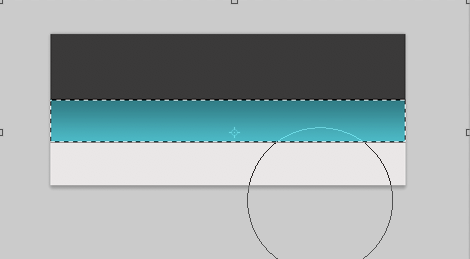
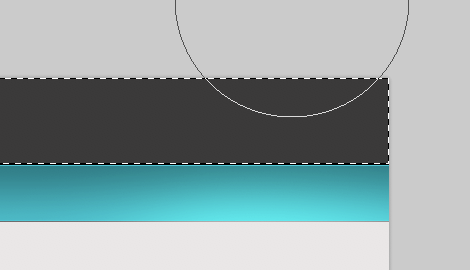
Добавляем световые эффекты. Зажимаем Ctrl и кликаем по голубому прямоугольнику. Переходим в меню Select>Modify>Contract и вводим 1рх. Создаём новый слой и меняем режим его отображения на Overlay. Выбираем инструмент Brush: кисть с мягким краями и радиусом 300px, меняем е фоновый цвет на белый и кликаем несколько раз краем кисти рядом с выделением, где мы будем имитировать световой эффект.

Шаг 8
Утончённо и красиво.

Шаг 9
Сделайте то же самое с верхней частью.

Шаг 10
В целом выглядит лучше, действительно!

Шаг 11
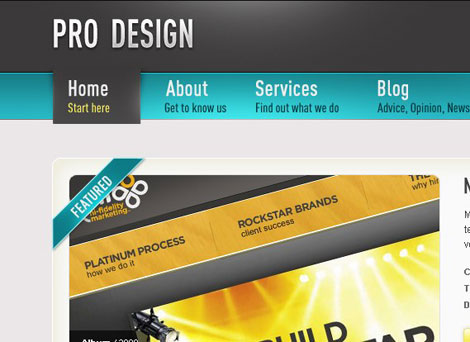
Я добавил несколько навигационных элементов и логотип.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Как создать реалистичные слезы в Photoshop
• Отбрасывание тени
Оставить комментарий: