
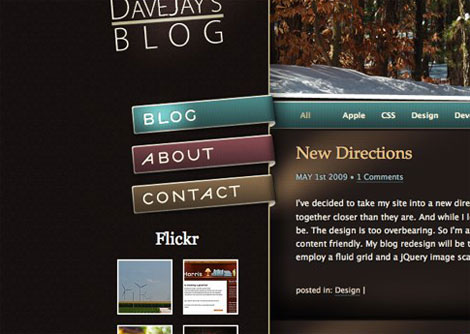
Красивый 3D эффект, призванный привлечь внимание к некоторым частям сайта. Пример взят у .

Шаг 1
Открываем новый документ с размерами холста 470рх в ширину и 300рх в высоту. Создаём новый слой. Заливаем документ цветом #15100c. Рисуем прямоугольник, который будет делить холст (размерами около 280рх на 310рх) и оставляем только одну часть прямоугольника (левую) на площади холста. Добавим обводку прямоугольника шириной в 2рх и с цветом #918972. Я добавил тень, используя ту же технику, как показывал в уроке Отбрасывание тени. У Вас должно получиться что-то, похожее на эту картинку:

Шаг 2
Рисуем прямоугольник со сглаженными углами, радиусом 3рх, и заливаем его цветом #3e726e.

Шаг 3
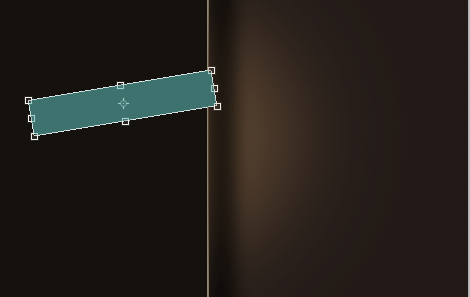
Поворачиваем фигуру так, как Вы видите на картинке.

Шаг 4
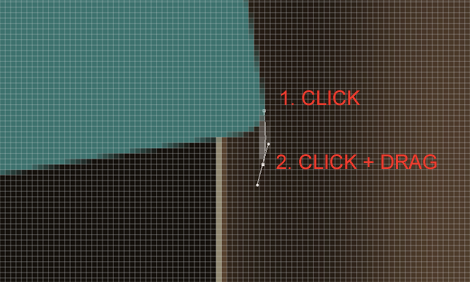
Теперь нам нужно немного дорисовать сгиб. Выбираем инструмент Pen Tool, кликаем один раз возле края зеленой фигуры. Второй клик должен быть чуть ниже, но в этот раз кликаем и вытягиваем точку, чтобы создать кривую. Вы должны обратить внимание на направляющие, которые появятся сразу, как только Вы вытащите точку.

Шаг 5
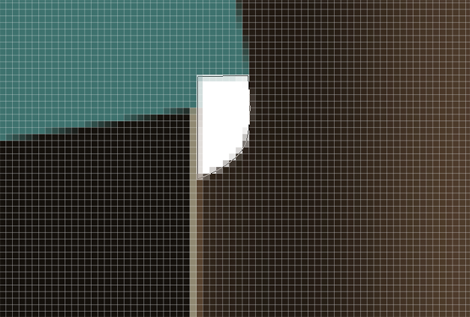
Теперь замкните контур. Переместите этот слой ниже слоя с зеленой фигурой.

Шаг 6
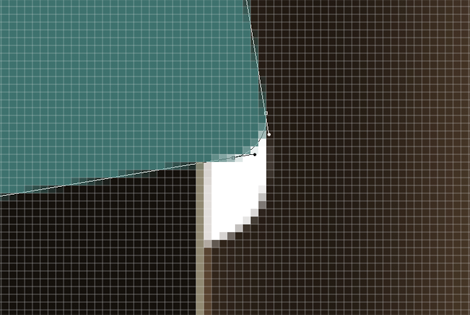
Берем инструмент Direct Selection Tool и выделяем зеленую фигуру. Вы должны обратить внимание на 2 точки и на направляющие, которые появятся.

Шаг 7
С помощью инструмента Direct Selection Tool кликаем и тянем правую точку вниз до середины белой фигуры (сгиба). Смотрим на картинку для понимания.

Шаг 8
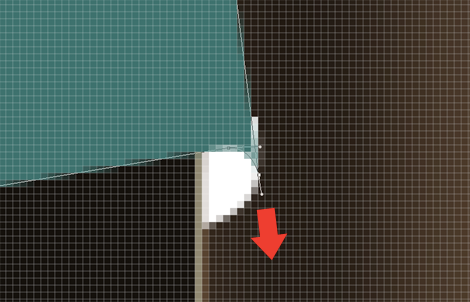
Немного изменяем направляющие зеленой фигуры, и у Вас должен получиться такой результат, как Вы видите на картинке ниже.

Шаг 9
Выделите слой с зеленой фигурой. Добавьте внутреннюю обводку фигуры белым цветом шириной в 3рх. Теперь нам нужно удалить правый край обводки. Мы это сделаем для создания эффекта ленты на выделенном слое и маскировки правого края. Когда слой с зеленой фигурой выделен, переходим в меню Layer>Layer Style>Create Layer и создаём новый слой. Посмотрите на Ваш список слоев, Вы должны обратить внимание, что этот дополнительный слой должен быть расположен над слоем с зеленой фигурой. Выделите его и добавьте маску слоя с помощью Quick Mask. Возьмите инструмент Lasso Tool, создайте выделение, как Вы видите на рисунке, и залейте его черным цветом.

Шаг 10
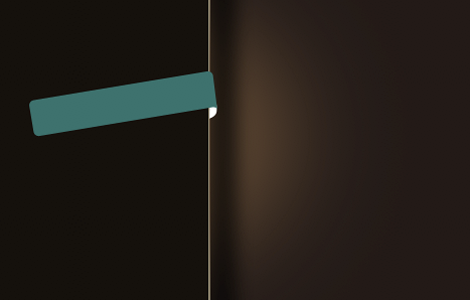
Вы можете посмотреть, как всё это должно сейчас выглядеть.

Шаг 11
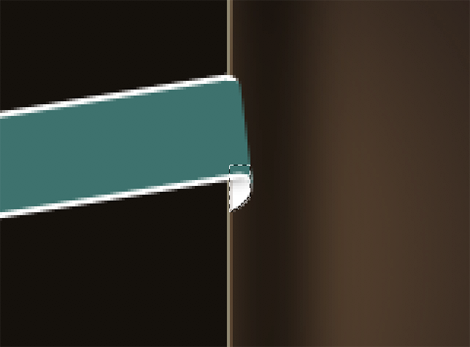
Теперь мы почти закончили, ещё несколько завершающих штрихов. Давайте создадим тень внутри сгиба. Выделите слой с белой фигурой (сгибом). Создайте новый слой над ним. Возьмите инструмент Brush: кисть с мягкими краями и радиусом 17рх, поменяйте фоновый цвет на черный. Теперь, аккуратно несколько раз кликаем вверху выделения так, чтобы край кисти касался выделения.

Шаг 12
Можно посмотреть, как это должно выглядеть. Я добавил ещё несколько эффектов на зеленой ленте, которые я объясню в уроке «Световые эффекты».

Шаг 13
Теперь я просто скопировал целую ленту, размножил её и поменял базовые цвета. Готово!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Размытие
Оставить комментарий: