
Сейчас мы будем пробовать согнуть лист бумаги и посмотрим, получится ли у нас? Этот приём широко используется и до сих пор остаётся главной особенностью дизайна Web 2.0. Возможно, Вы видели подобную технологию в изображении стикеров, которые присутствуют почти на всех сайтах с недавнего времени. Но мне нравится такой тип загиба бумаги больше, чем стикеры, поэтому я выбрал эту технологию для Вас. Этот пример взят с .

Шаг 1
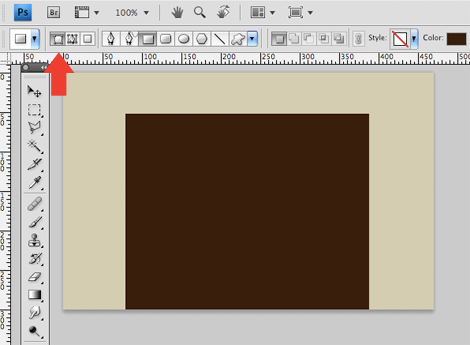
Открываем новый документ, устанавливаем размеры холста: 470рх в ширину и 300рх в высоту, заливаем цветом #d4cdb1. Создаём новый слой и с помощью инструмента Rounded Rectangle Tool рисуем фигуру 310рх в ширину и 400рх в высоту. Заливаем фигуру цветом #391e0b.

Шаг 2
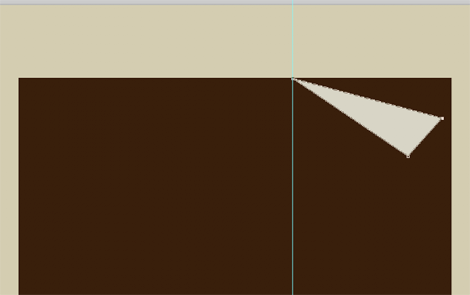
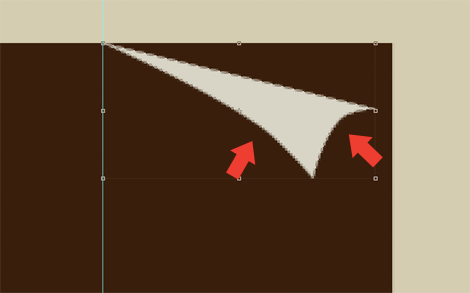
Используя инструмент Pen Tool, рисуем треугольник, как показан на картинке. Заливаем его цветом #e5e2d1.

Шаг 3
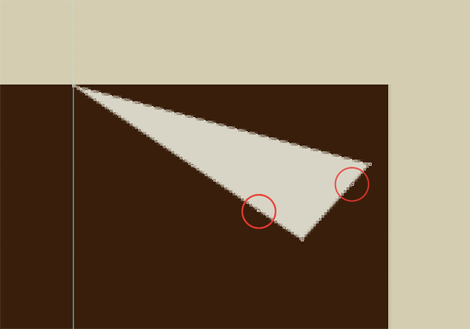
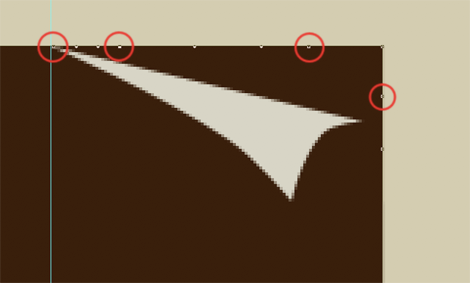
Выделяем контур треугольника с помощью инструмента Direct Selection Tool. Теперь снова возьмем инструмент Pen Tool и поднесем его близко к контуру, пока не появится маленький «+» рядом с инструментом Pen Tool. Кликнем на контуре и добавляем 2 дополнительные точки, так как показано на картинке.

Шаг 4
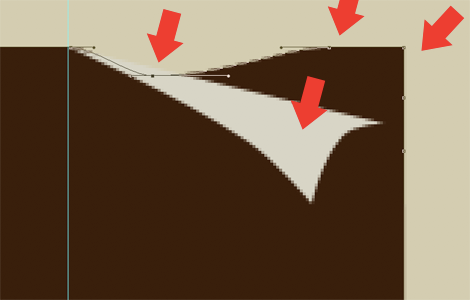
С помощью инструмента Direct Selection Tool кликаем на одной из точек и выгибаем кривую, как это показано на картинке. Сделайте то же самое со второй точкой.

Шаг 5
Отлично, мы почти закончили со сгибом. Теперь нам надо скрыть лишний угол прямоугольника. Мы сделаем это тем же путем, что и сгиб (треугольник). Выделяем контур и добавляем несколько дополнительных точек, по которым мы будем трансформировать этот контур. Смотрим на картинку:

Шаг 6
Перемещаем точки, как это показано на картинке.

Шаг 7
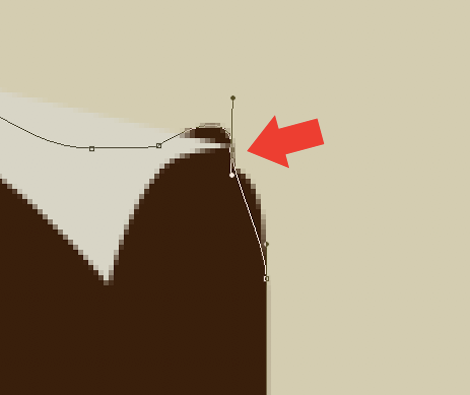
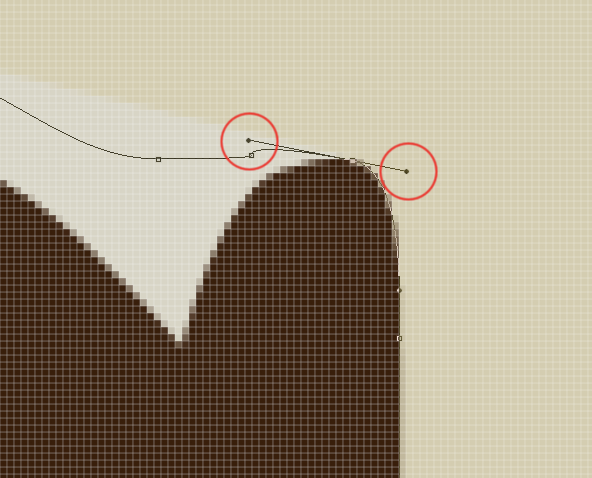
Теперь нам нужно ещё немного поработать, что сделать более красивой линию сгиба. Перемещаем точку контура прямоугольника как можно ближе к точке контура треугольника (сгиба), как это показано на картинке. Обратите внимание на направляющие и их положение сейчас.

Шаг 8
Изменим направляющие так, как это показано на картинке. Таким образом, мы согнём край прямоугольника так, чтобы он совпадал со сгибом треугольника.

Шаг 9
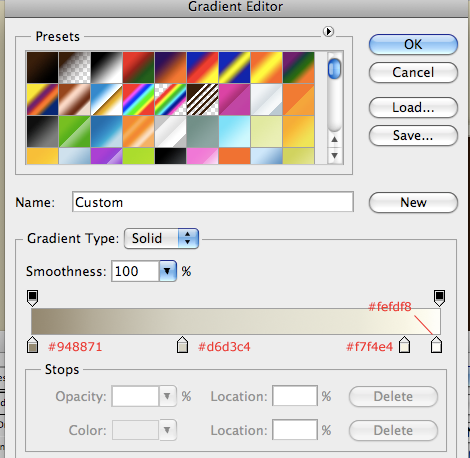
Почти закончили. Добавим только градиент Gradient Overlay для треугольника. Используйте такие же настройки, как на картинке. Также добавим маленькую тень, с помощью Drop Shadow.

Шаг 10
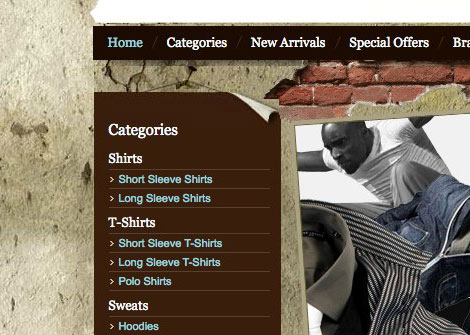
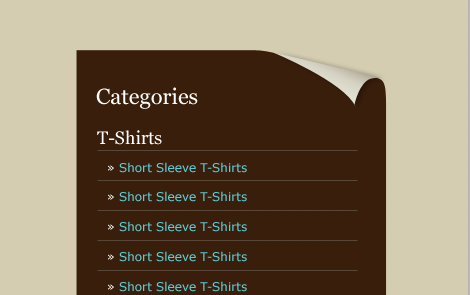
После добавления нескольких навигационных элементов изображение должно выглядеть так. Очень легко, не так ли?

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Как создать реалистичные слезы в Photoshop
Оставить комментарий: