
В этом уроке Photoshop мы покажем вам, как создать эмоциональную абстрактную фотографию. Вы научитесь комбинировать абстрактные элементы, работать с группами, создавать глубину и многое другое.
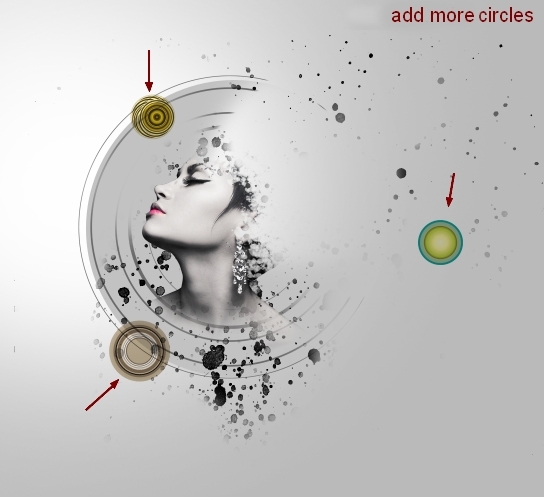
Предварительный просмотр результата

Детали урока
- Программа: Photoshop CS3+
- Предполагаемое время выполнения: 90 минут
- Уровень сложности: Средний
Источники
Шаг 1
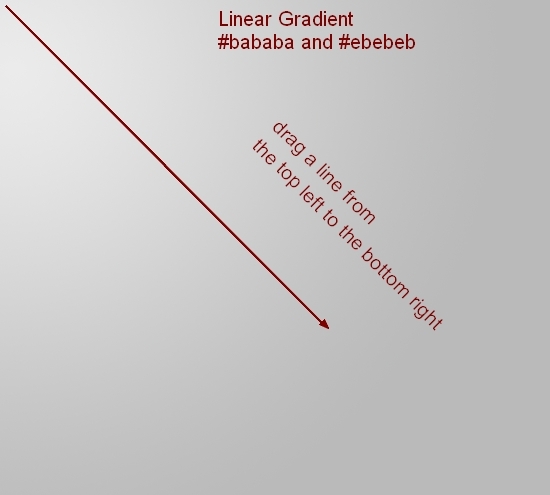
Создаем новый документ (1100×1000 px) и заливаем его белым цветом. Нажимаем Cmd/Ctrl+Shift+N, чтобы создать новый слой. Нажимаем G, чтобы активировать инструмент Gradient. Выбираем Linear Gradient с цветами #bababa и #ebebeb. Тянем линию из верхней левой точки к нижней правой, чтобы получить результат, показанный ниже:

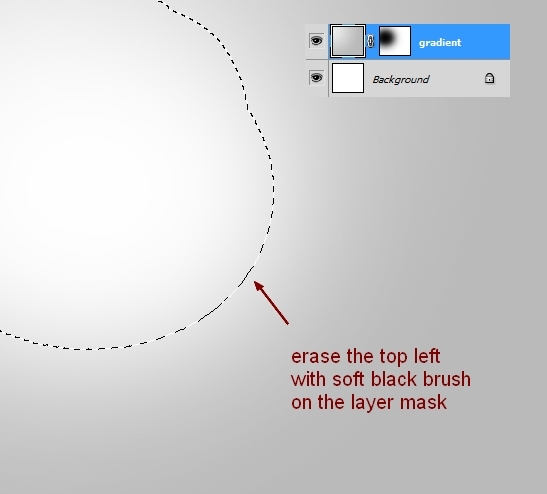
Нажимаем на второй кнопке снизу Панели слоев, чтобы добавить маску на этот слой. Используем мягкую черную кисть, чтобы стереть верхнюю левую часть холста:

Шаг 2
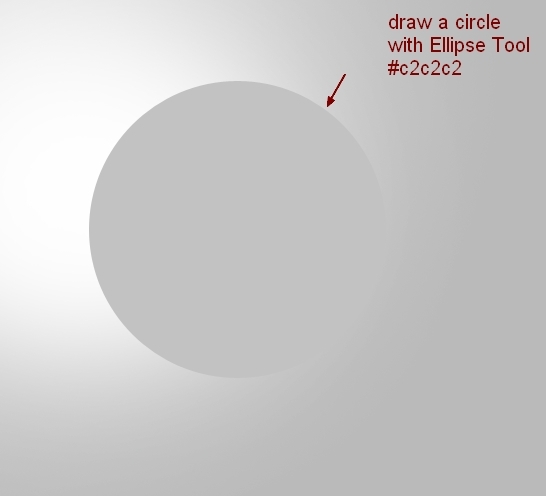
Создаем новый слой и нажимаем U, чтобы активировать инструмент Ellipse. Удерживаем кнопку Shift и рисуем круг с помощью цвета #c2c2c2:

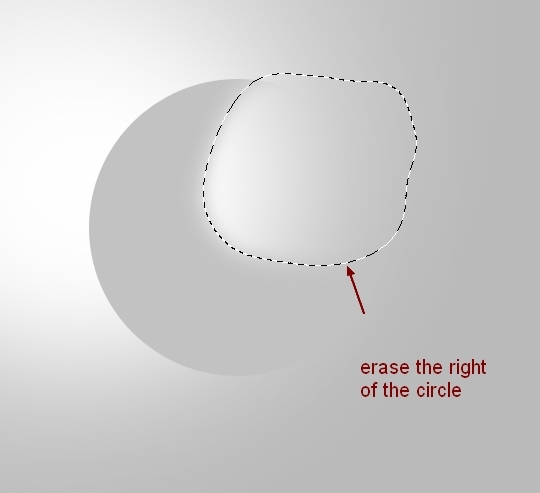
Используем маску слоя, чтобы стереть правую часть этого круга:

Шаг 3
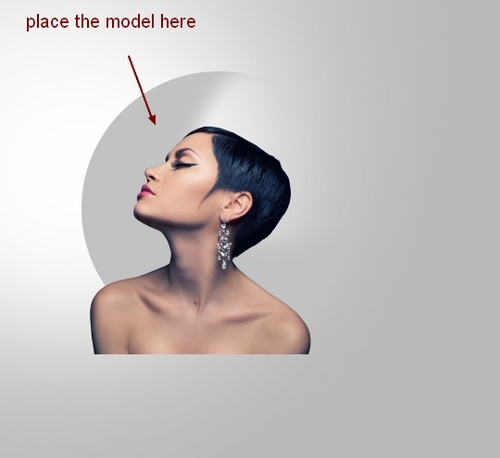
Вырезаем модель и перемещаем её на наш холст, используя инструмент Move Tool (V):

Шаг 4
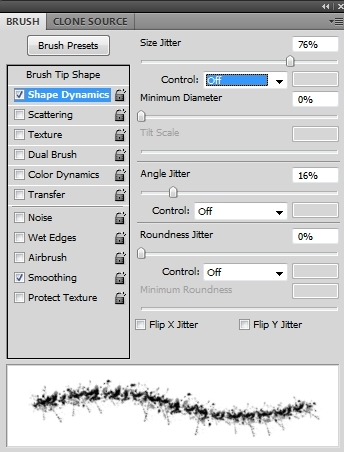
Добавляем маску на слой с моделью. Меняем кисть на другую из набора Splatter и выбираем номер 353. Нажимаем F5, чтобы изменить настройки этой кисти:

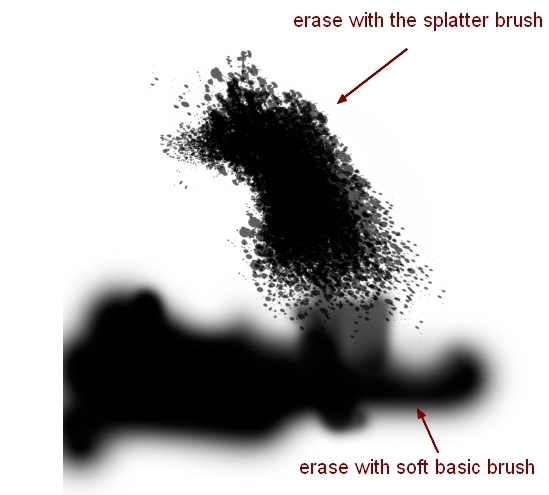
Используем эту кисть, чтобы стереть голову модели, затем используем основную мягкую кисть, чтобы убрать резкие края на теле модели. Вы можете посмотреть, как это сделали мы в маске слоя, и результат на изображении:


Шаг 5
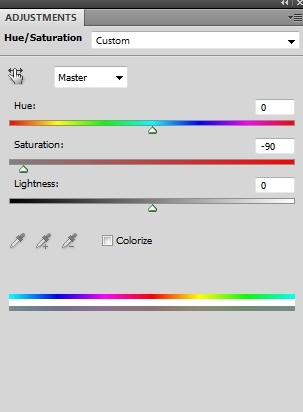
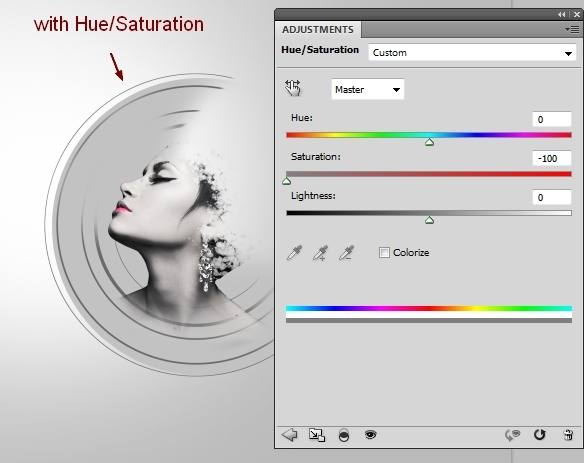
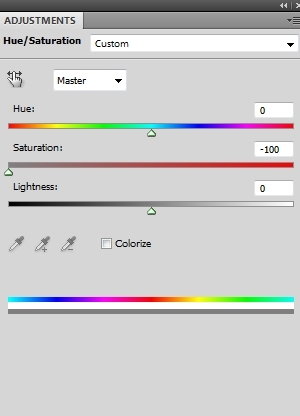
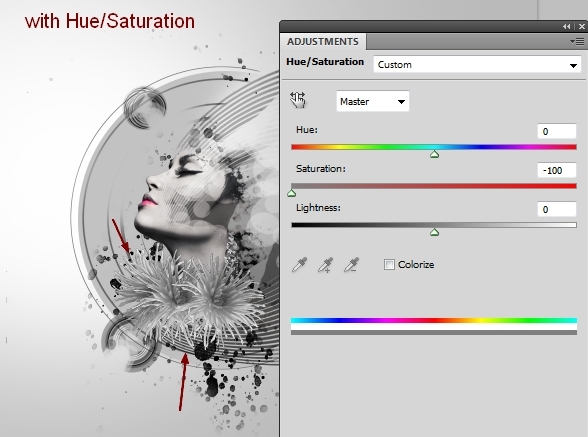
Чтобы снизить насыщенность модели, мы использовали корректирующий слой с Clipping Mask. Переходим в меню Layer > New Adjustment Layer > Hue/Saturation:

В этой маске слоя Hue/Saturation используем жесткую черную кисть, чтобы сделать нижнюю губу красной:

Шаг 6
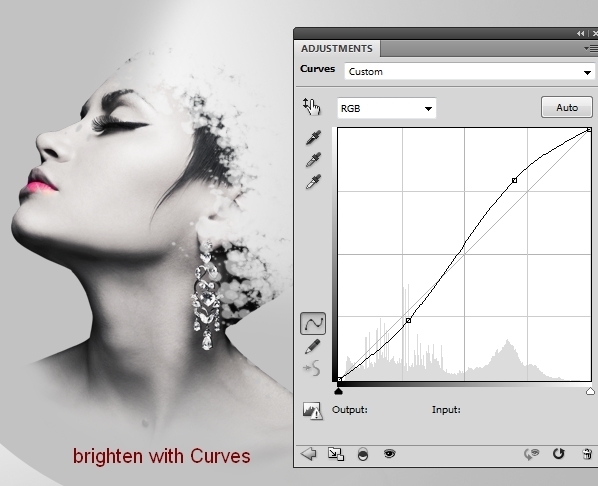
Создаем корректирующий слой Curves, чтобы сделать модель ярче:

Шаг 7
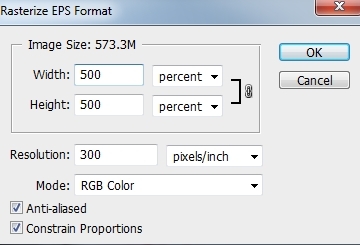
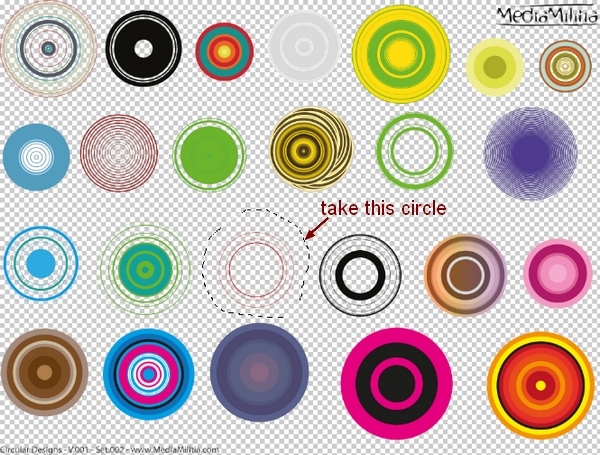
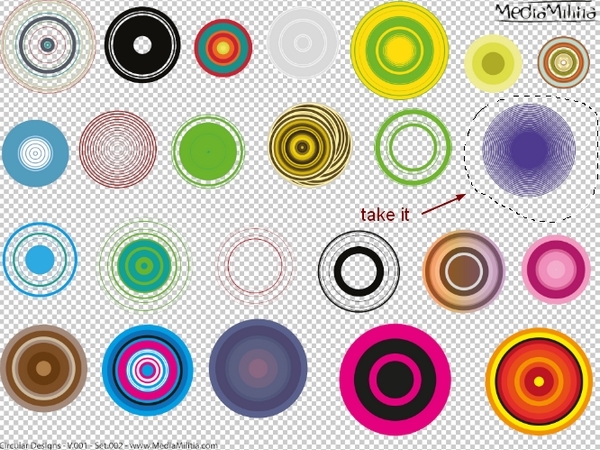
Открываем пакет с кругами. Мы выбрали набор 002, чтобы растеризовать его с помощью указанных ниже настроек:

Создаем красный круг с помощью инструмента Lasso Tool (L) и располагаем его внутри фигуры, нарисованной в Шаге 2. Устанавливаем этот слой под слоем с моделью.


Используем маску слоя, чтобы стереть некоторые части, показанные ниже:

Шаг 8
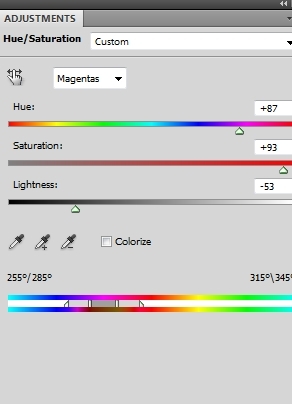
Мы использовали корректирующий слой Hue/Saturaton для этого слоя с кругом:

Шаг 9
Создаем новый слой (все еще под слоем с моделью). Меняем цвет переднего плана на черный и используем кисти с брызгами, чтобы нарисовать вокруг модели и области круга (мы использовали кисть номер 353):

Используем маску слоя, чтобы снизить этот эффект, как показано на изображении ниже:

Мы назвали этот слой “background splatter”.
Шаг 10
Растеризуем все наборы кругов. Мы взяли три круга из этих наборов и расположили их вокруг модели (можете брать любые, которые понравятся вам).

Помните, что все эти слои должны быть расположены под слоем с моделью.
Шаг 11
Добавляем маску на все эти слои с кругами и с помощью черной кисти скрываем некоторые их края:

Шаг 12
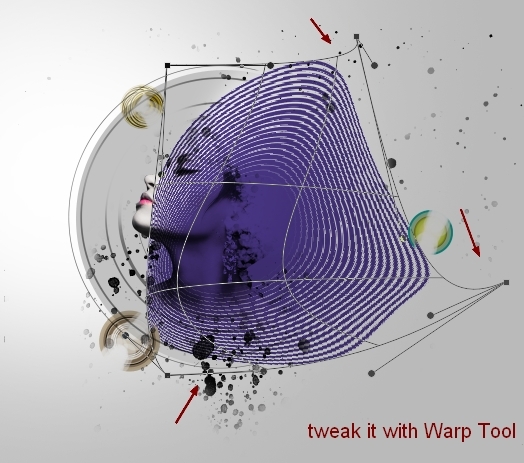
Берем фиолетовый круг из набора 002 и располагаем его справа от головы модели. Мы расположили этот слой под слоем с маленьким кругом из предыдущего шага. Используем инструмент Warp, чтобы изменить его (Edit >Transform > Warp):


Используем на круге маску слоя и жесткую черную кисть с непрозрачностью от 30-100%. Вот как выглядит результат после стирания:

Шаг 13
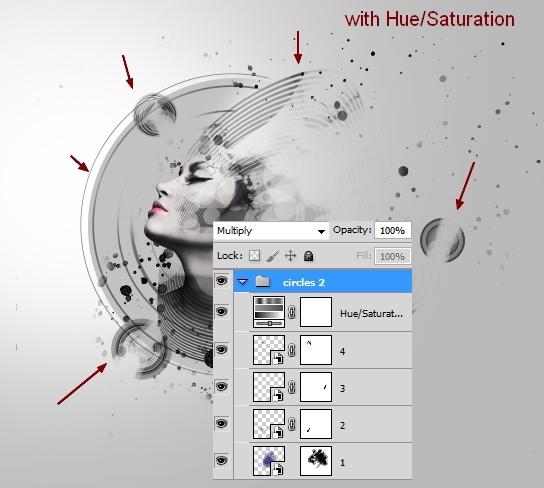
Выделяем все слои с кругами, созданные в шагах 10 и 12, и нажимаем Cmd/Ctrl+G, чтобы создать для них группу. Меняем режим этой группы с Pass Through (по умолчанию для групп) на Multiply 100%. Мы назвали слои от 1 до 4. На слое 4 переходим в меню Layer > New Adjustment Layer > Hue/Saturation:


Шаг 14
Открываем изображение цветка. Располагаем его на шее модели, а затем дублируем дважды. Мы расположили их как показано ниже:

Шаг 15
Создаем группу для цветов, как вы это сделали с кругами, но устанавливаем режим Normal 100%. Используем корректирующий слой Hue/Saturation, чтобы изменить их цвета на черно-белый:

Шаг 16
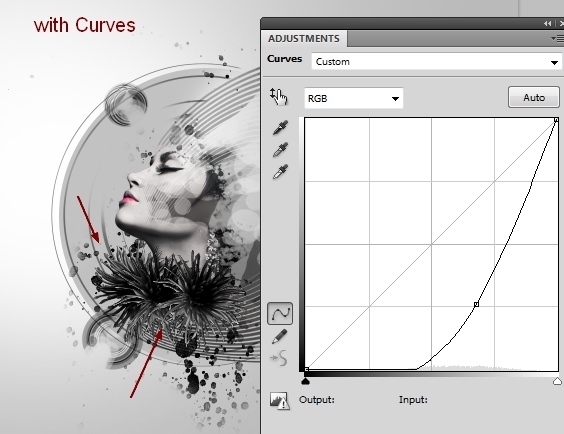
Мы использовали корректирующий слой Curves, чтобы повысить темный контраст этих цветов:

Шаг 17
Создаем новый слой под группой цветов. Меняем цвет переднего плана на черный и используем кисть feather номер 432, чтобы нарисовать перо рядом с цветами:

Дублируем этот слой четыре раза и располагаем копии вокруг шеи и под цветами. Вы можете поворачивать, трансформировать, деформировать их, если это необходимо:

Шаг 18
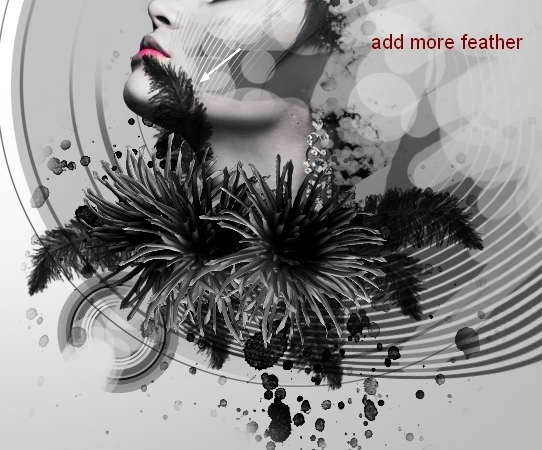
Добавляем перо над цветами. Используем маски слоя, чтобы удалить часть на модели и сделать так, чтобы эта часть появилась позади неё:


Шаг 19
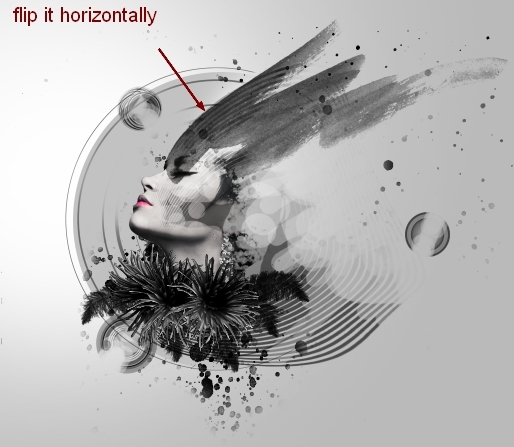
Создаем новый слой наверху. Меняем кисть на одну из набора splatter. Мы использовали номер 682, чтобы рисовать поверх головы модели:

Отражаем ее по горизонтали (Edit > Transform > Flip Horizontal):

Шаг 20
Добавляем какие-то еще брызги, используя другую кисть справа от модели:


Шаг 21
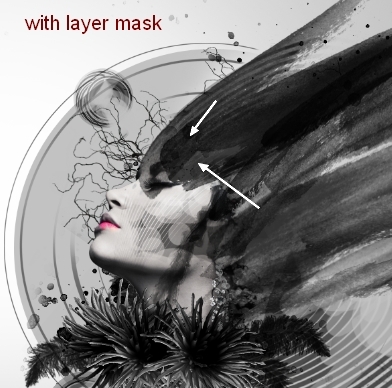
Перемещаем ветку на наш основной холст и располагаем её за головой модели. Располагаем этот слой под фоновым слоем с брызгами (Шаг 9).

Используем маску слоя, чтобы стереть часть модели:

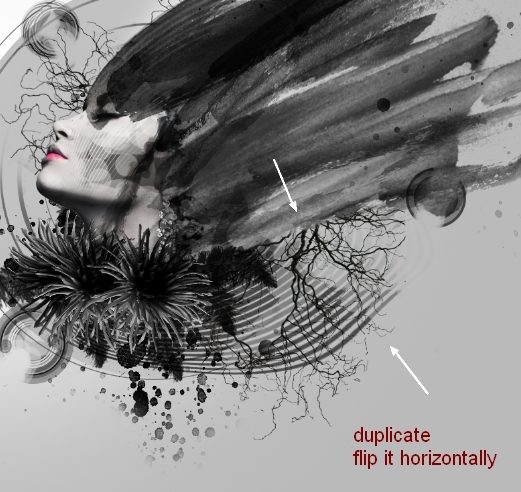
Шаг 22
Дублируем этот слой, отражаем его по горизонтали и используем маску слоя, чтобы получить такой же результат, как показан ниже:

Шаг 23
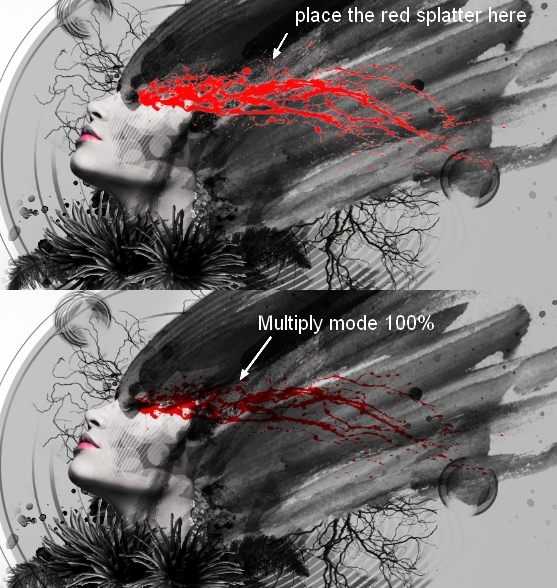
Открываем изображение красных брызг. Отделяем их от фона и располагаем на правой части модели (где глаз). Меняем режим слоя на Multiply 100%:

Шаг 24
Копируем часть этого изображения брызг и располагаем их под глазами модели (режим Multiply 100%):


Шаг 25
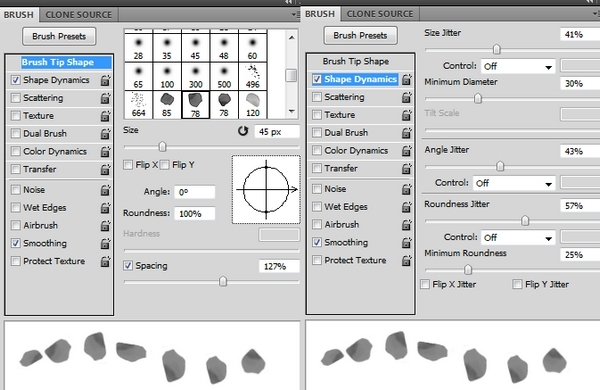
Создаем новый слой вверху и меняем кисть на кисть с лепестками. Мы выбрали номер 78 и использовали для этой кисти черный цвет. Нажимаем F5, чтобы изменить ее настройки:

Рисуем лепестки вокруг центральной секции, как показано ниже:

Шаг 26
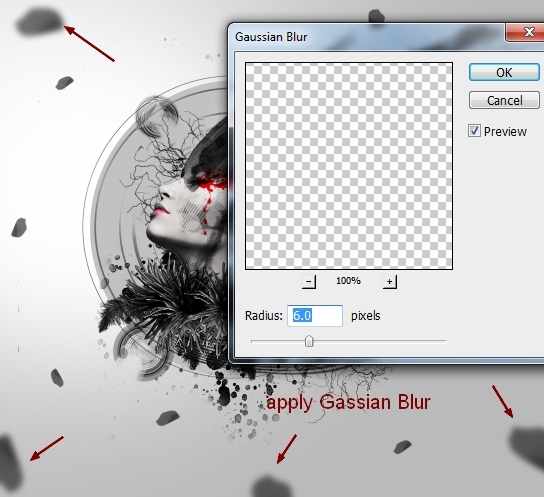
На новом слое используем больший размер кисти с лепестками для краев изображения:

Шаг 27
Переходим в фильтр Filter > Blur > Gaussian Blur и устанавливаем радиус 6рх:

Этот шаг нужен для добавления картинке глубины.
Шаг 28
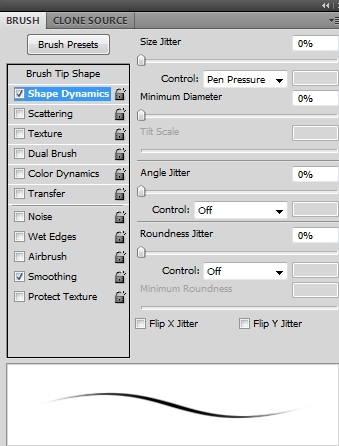
Создаем новый слой над всеми слоями. Используем базовую кисть размером 4рх и красный цвет (#ff0000) с настройками, показанными ниже:

Рисуем красные линии от глаза модели до ее правой стороны:

Шаг 29
Создаем корректирующий слой Hue/Saturation вверху:

В маске слоя Hue/Saturation используем кисть, чтобы стереть верхнюю губу модели:

Шаг 30
На новом слое мы использовали кисть с цветом #ff0000, чтобы закрасить часть глаза, а затем изменили режим на Lighten 100%:

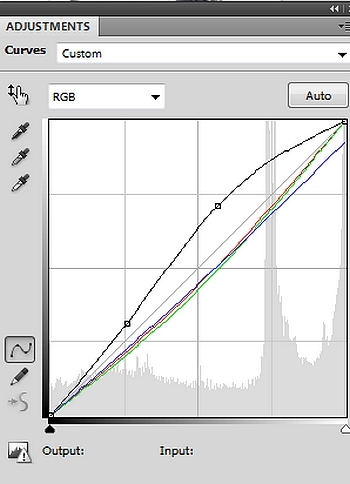
Шаг 31
Окончательный шаг: добавляем корректирующий слой Curves наверху:

Результат
Мы надеемся, что вам понравился этот урок.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание модного эффекта контрастной фотографии
• Создание футуристических абстрактных обоев для рабочего стола
• Создание логотипа в стиле Web 2.0 в Photoshop
Оставить комментарий: