
В следующем уроке вы научитесь создавать простой значок кисти в Adobe Photoshop.
Предварительный просмотр результата
Как всегда, сначала смотрим, что мы будем создавать в ходе урока:

Детали урока
Программа: Adobe Photoshop CC
Предполагаемое время выполнения: 45 минут
Уровень сложности: Начинающий-Средний
Шаг 1
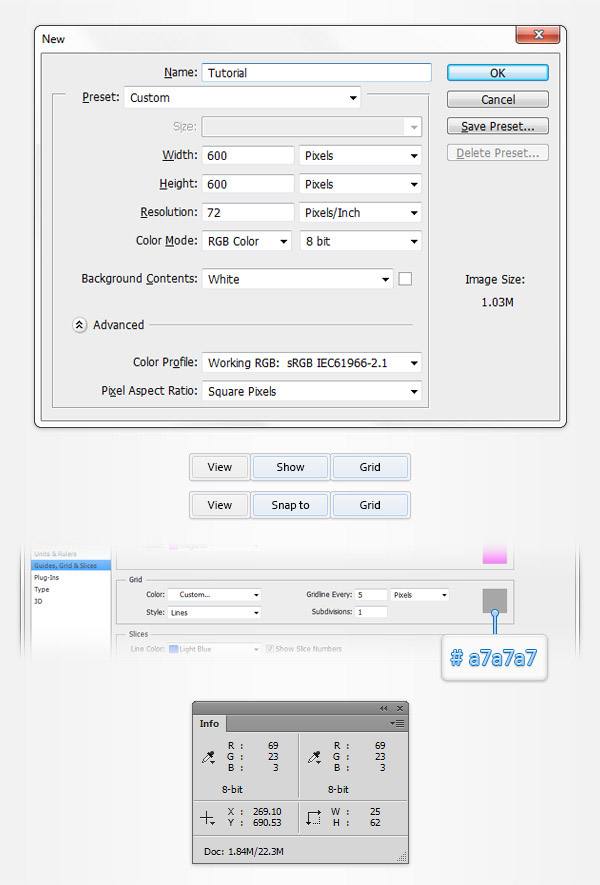
Открываем Photoshop и нажимаем Control + N, чтобы создать новый документ. Вводим все данные, показанные на следующем изображении и нажимаем ОК. Включаем Сетку (View > Show > Grid) и Привязку к Сетке (View > Snap To > Grid). Для начала нам нужна будет сетка через каждые 5 рх, поэтому просто переходим в меню Edit > Preferences > Guides, Grid & Slices и фокусируемся на секции Grid. Вводим 5 в окно Gridline Every и 1 – в окно Subdivision. Также устанавливаем цвет сетки #a7a7a7. После того, как вы установите все эти параметры, нажмите ОК. Не пугайтесь этой сетки, она облегчит нашу работу в будущем.
Вам также необходимо открыть панель Инфо (Window > Info) для предварительного просмотра размера и позиций наших фигур в реальном времени.

Шаг 2
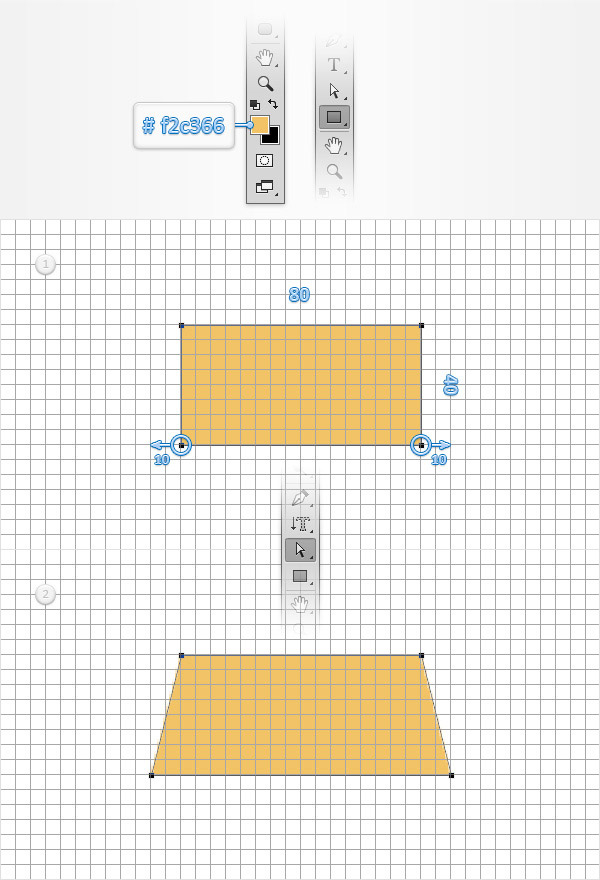
Устанавливаем цветом переднего плана #f2c366, берем инструмент Rectangle и создаем векторную фигуру 80 x 40 px. Убеждаемся, что она остается выделенной, фокусируемся на нижней части и переключаемся на инструмент Direct Selection. Выделяем левую ключевую точку и перемещаем её на 10рх влево, затем выделяем правую ключевую точку и перемещаем её на 10рх вправо. Функция Привязки к Сетке облегчит нашу работу. В конце ваш прямоугольник превратится в простую трапецию, как показано на втором изображении.

Шаг 3
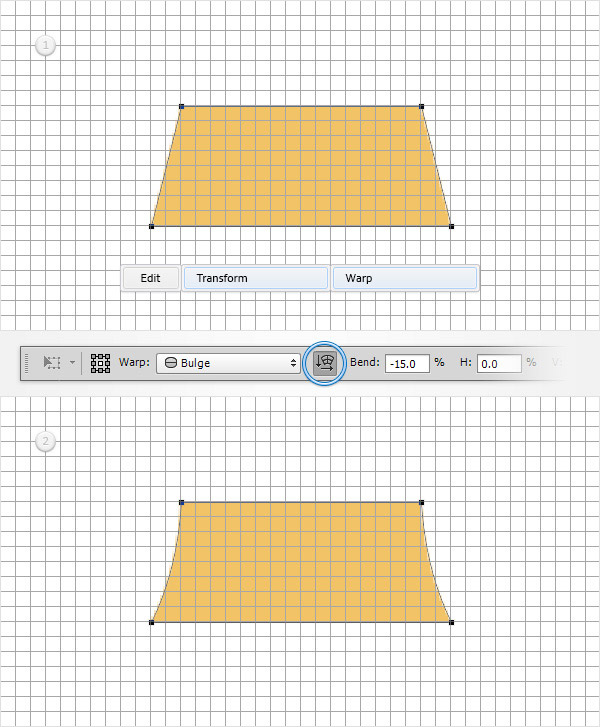
Убеждаемся, что наша векторная фигура все еще выделена, и перейдите в меню Edit > Transform > Warp. Фокусируемся на контрольной панели, выбираем Bulge из выпадающего меню Warp, отмечаем Orientation (обозначается синим кружком), вводим «-15» в окно Bend и нажимаем Enter. В конце наша фигура будет выглядеть так, как на втором изображении.

Шаг 4
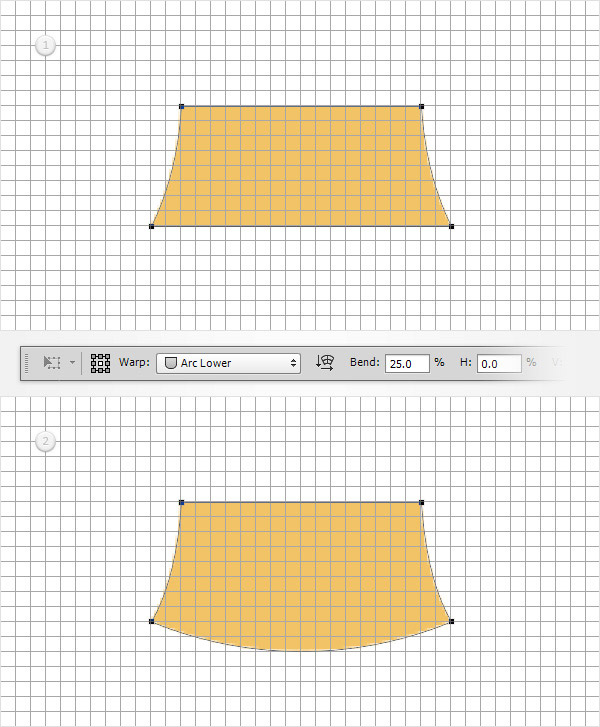
Убеждаемся, что наша векторная фигура все еще выделена, и перейдите снова в меню Edit > Transform > Warp. Фокусируемся на контрольной панели, выбираем Arc Lower из выпадающего меню Warp, вводим «25» в окно Bend и нажимаем Enter.
В конце наша фигура будет выглядеть так, как на втором изображении.

Шаг 5
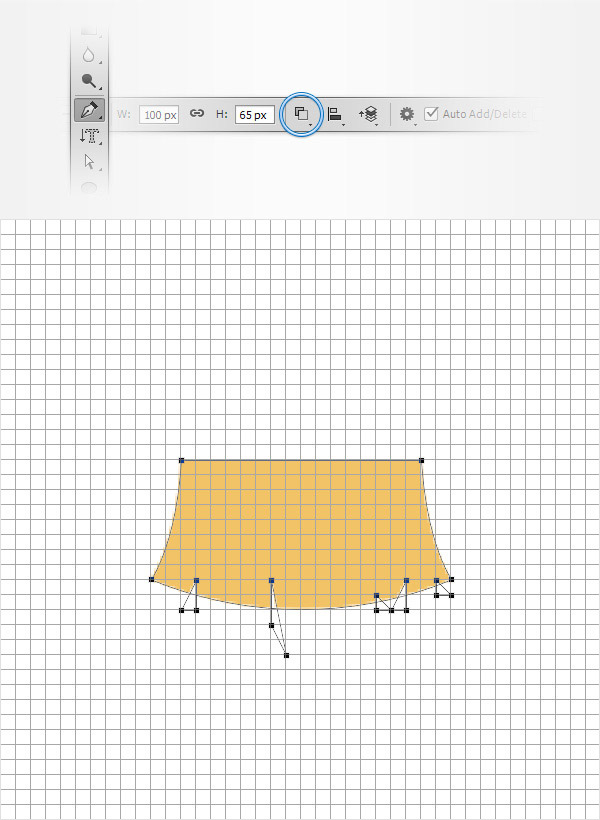
Убеждаемся, что наша векторная фигура все еще выделена, берем инструмент Pen, фокусируемся на контрольной панели и отмечаем Subtract из значка Front Shape (обозначается синим кружком).
Переходим к нашей векторной фигуре и рисуем несколько треугольников вокруг, как показано на следующем изображении. И снова Привязка к Сетке облегчает нашу работу.

Шаг 6
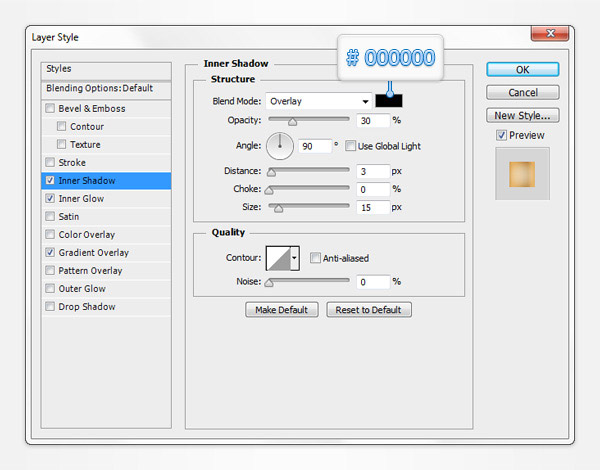
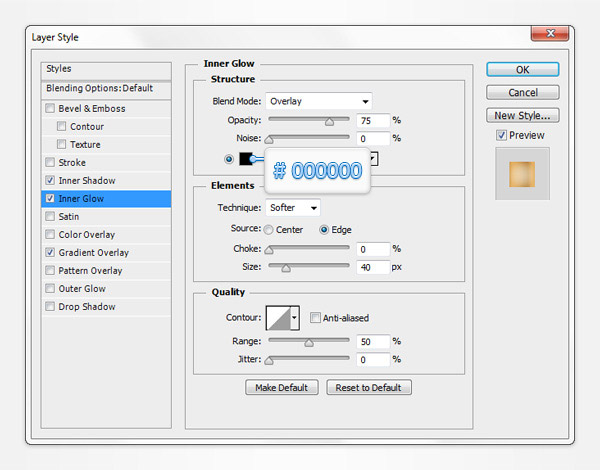
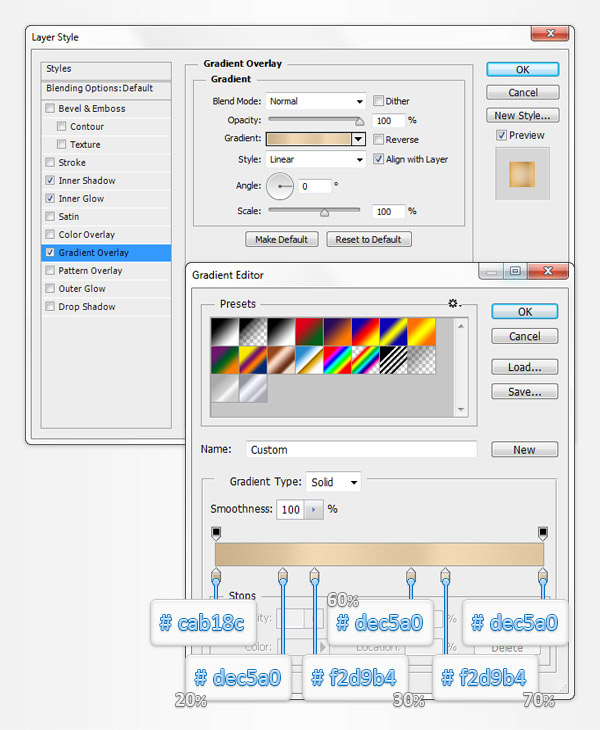
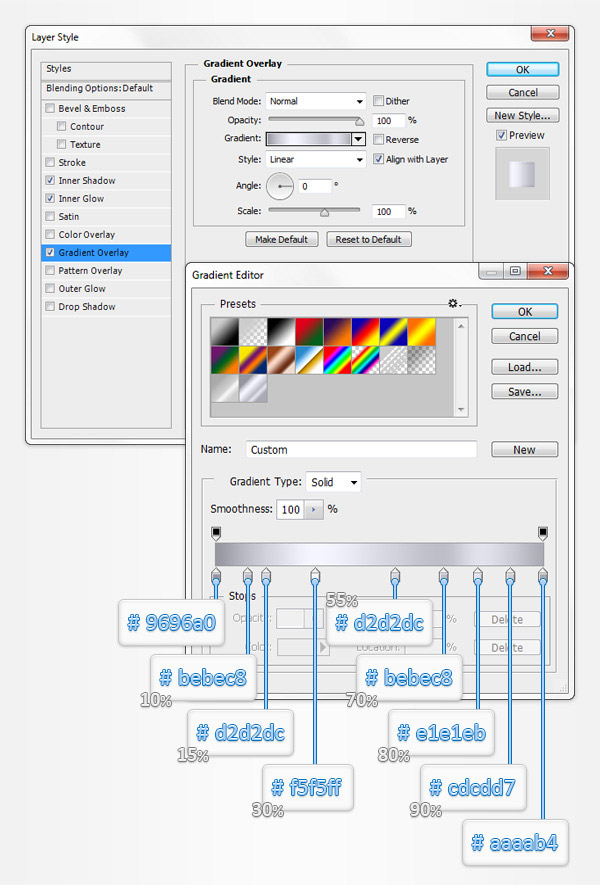
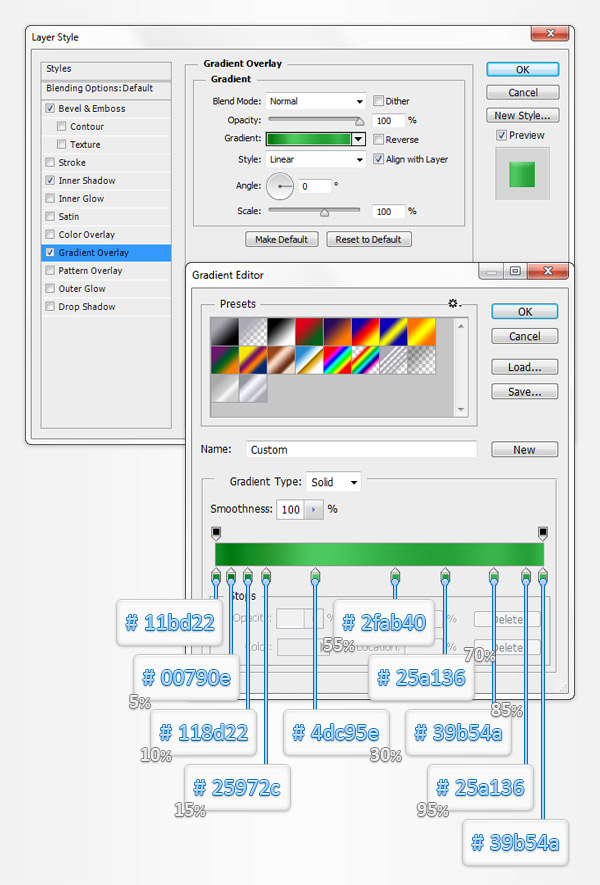
Фокусируемся на Панели слоев и просто нажимаем дважды на нашей векторной фигуре, чтобы открыть окно Стили слоя. Активируем Inner Shadow, Inner Glow и Gradient Overlay, затем вводим свойства, показанные на следующих изображениях. Белые цифры с картинки Gradient Overlay показывают процент Location.




Шаг 7
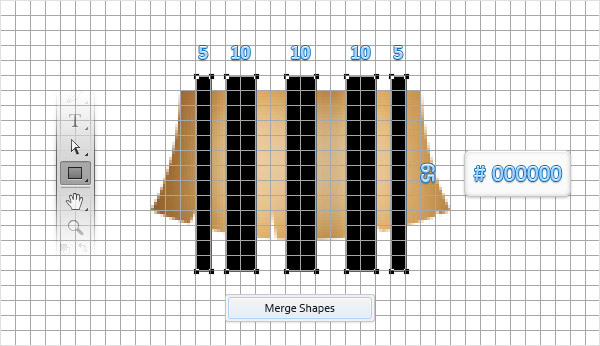
Устанавливаем цветом переднего плана черный цвет и берем инструмент Rectangle. Создаем два прямоугольника с размерами 5 x 65 px и три с размерами 10 x 65 px, и располагаем их так, как показано на следующем изображении. Фокусируемся на Панели слоев и убеждаемся, что все эти черные прямоугольники выделены. Нажимаем правой кнопкой на одной из этих векторных фигур и переходим в Merge Shapes. Это действие превратит все наши прямоугольники в единую векторную фигуру.

Шаг 8
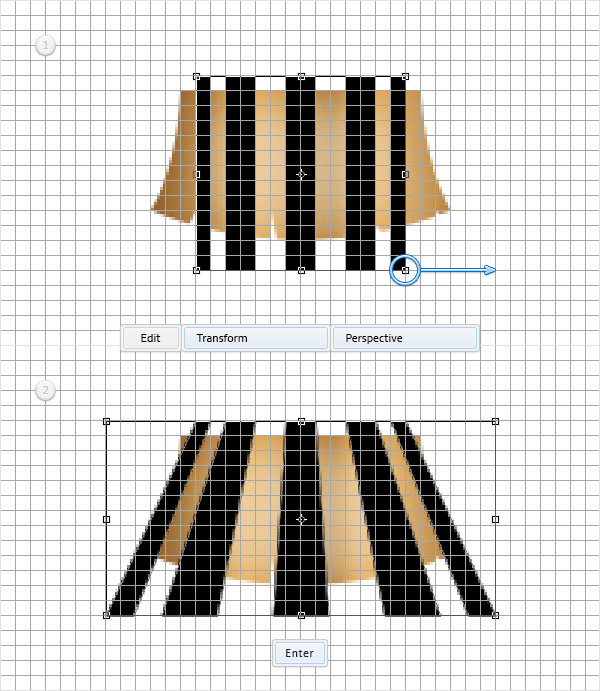
Убеждаемся, что наша черная векторная фигура все еще выделена и перейдите в меню Edit > Transform > Perspective. Фокусируемся на нижней части, перемещаем правый угол на 30 рх вправо и нажимаем Enter. В конце фигура должна выглядеть как на втором изображении.

Шаг 9
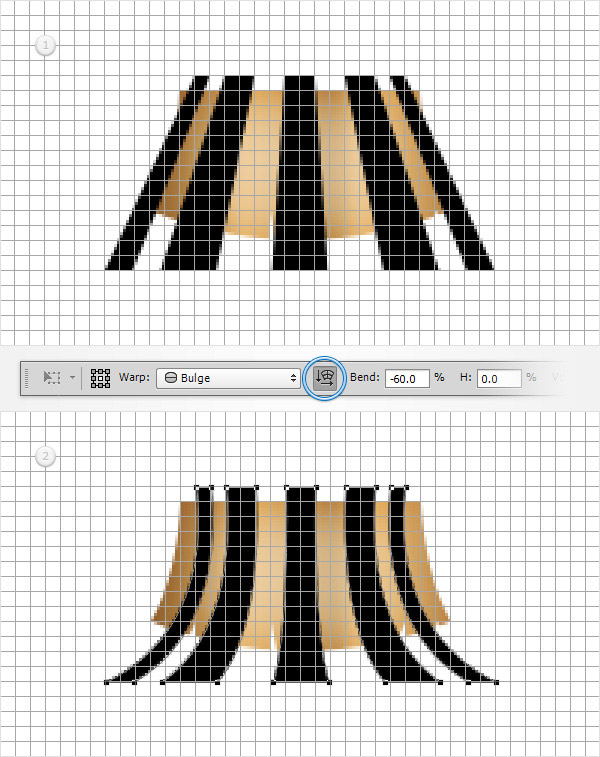
Убеждаемся, что наша черная векторная фигура все еще выделена и перейдите в меню Edit > Transform > Warp. Выбираем Bulge из выпадающего меню Warp, отмечаем Orientation, вводим «-60» в окно Bend и нажимаем Enter. В конце концов все должно выглядеть как на втором изображении

Шаг 10
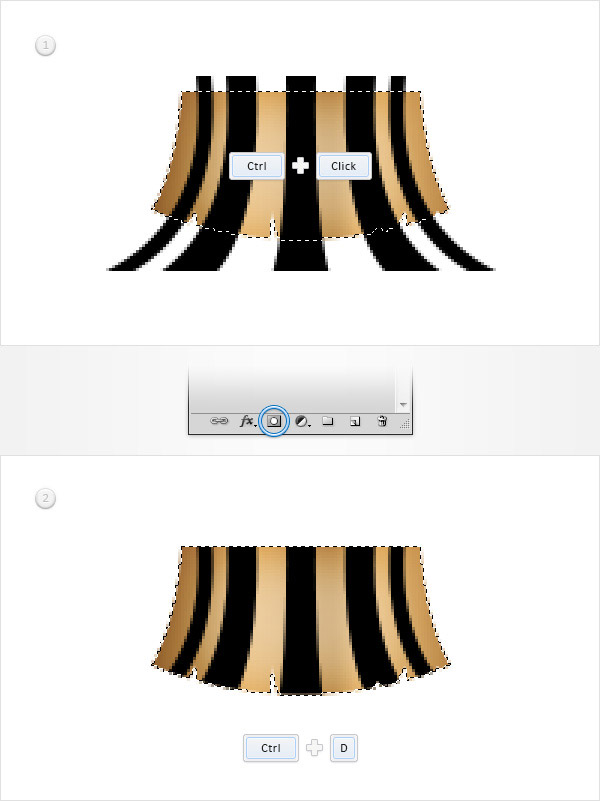
Фокусируемся на Панели слоев, зажимаем кнопку и нажимаем на нижней векторной фигуре, чтобы загрузить простое выделение вокруг нее, как показано на первом изображении.
Оставляем фокус на Панели слоев, выделяем нашу черную векторную фигуру и нажимаем кнопку Add layer mask (обозначается синим кругом на следующем изображении). В конце концов все должно выглядеть как на втором изображении. Вам больше не нужно выделение, так что просто нажимаем Control + D, чтобы снять его.

Шаг 11
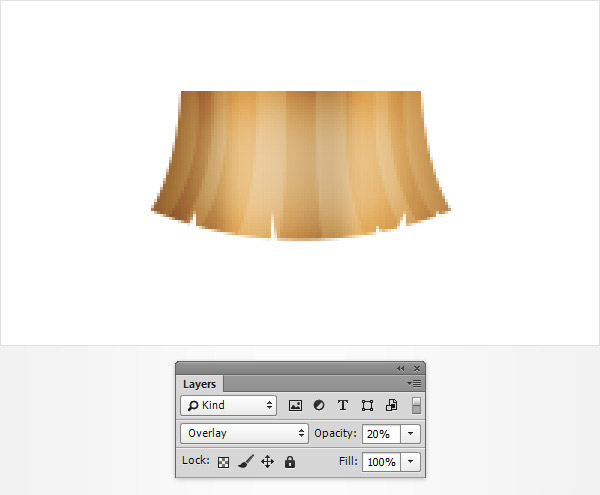
Убеждаемся, что наша замаскированная черная векторная фигура все еще выделена, фокусируемся на Панели слоев, снижаем её непрозрачность до 20% и меняем режим смешивания на Overlay.

Шаг 12
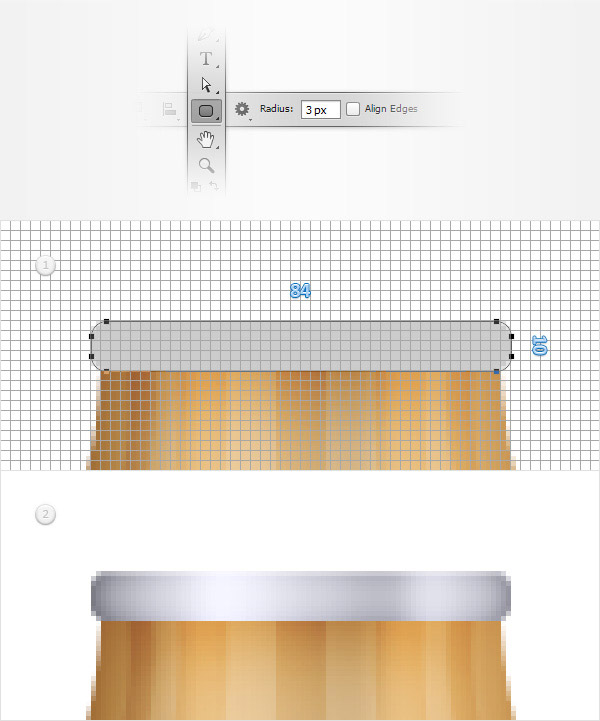
Для следующих шагов нам необходима сетка через каждые 2 рх, поэтому просто переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим значение 2 в окно Gridline Every.
Берем инструмент Rounded Rectangle, фокусируемся на контрольной панели и устанавливаем Radius = 3 рх. Переходим на наш холст, создаем скругленный прямоугольник с размерами 84 x 10 px и располагаем его как показано на первом изображении.
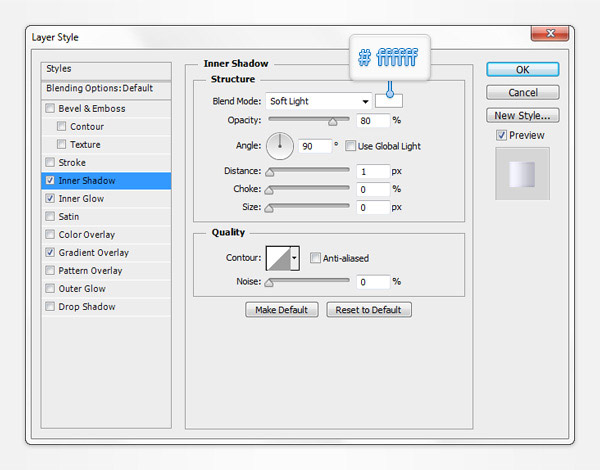
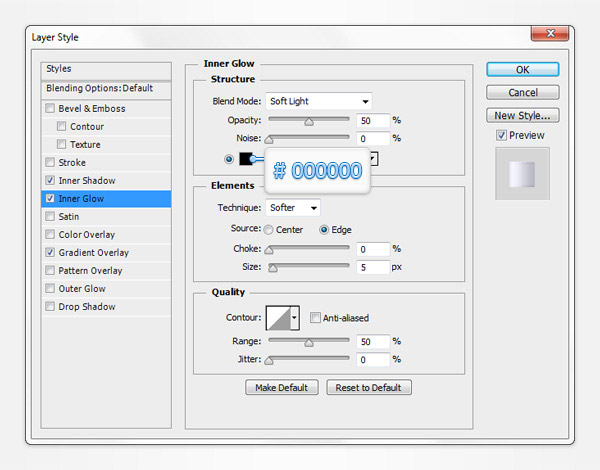
Открываем окно Стилей слоя для этой новой векторной фигуры и вводим параметры, показанные на следующих изображениях.




Шаг 13
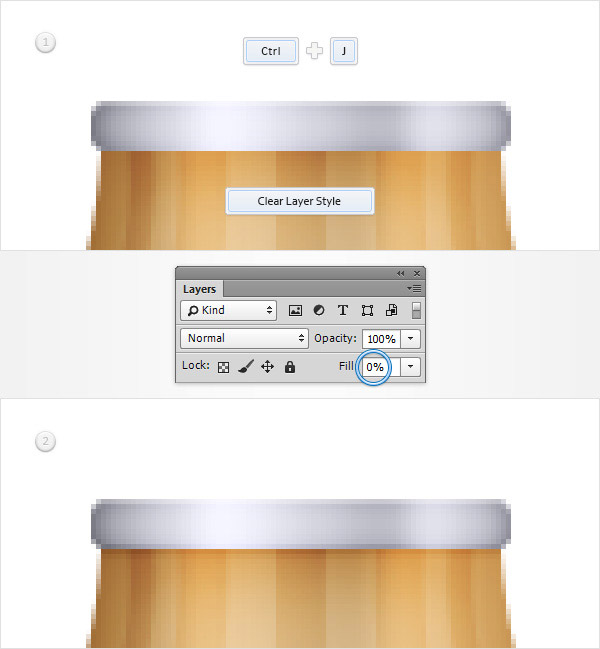
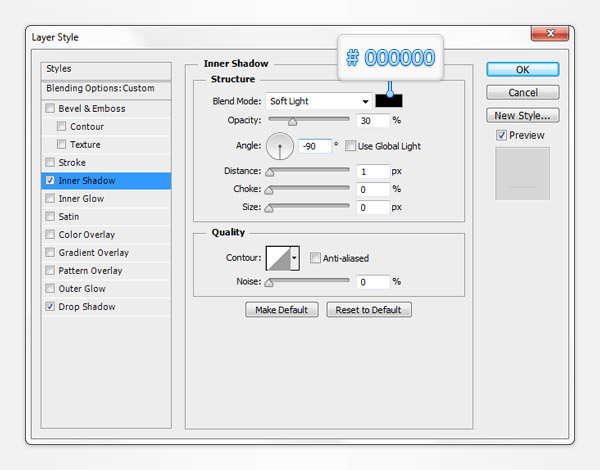
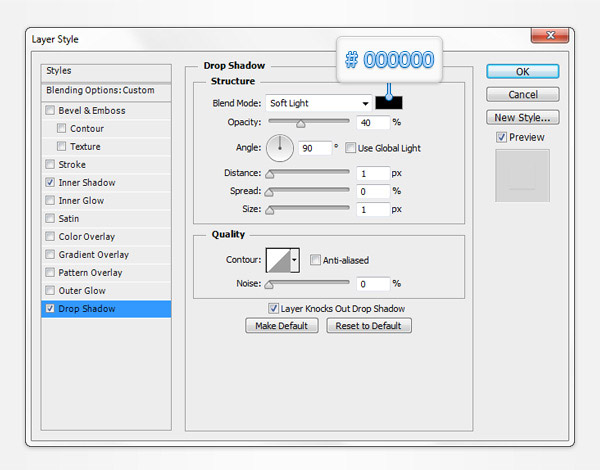
Убеждаемся, что наш скругленный прямоугольник все еще выделен и дублируем его (Control + J). Фокусируемся на Панели слоев, нажимаем правой кнопкой на этой свежей копии и переходим в пункт Clear Layer Style. Убеждаемся, что эта копия остается выделенной, снижаем её Заливку до 0%, затем открываем окно Стилей слоя и вводим параметры, показанные на следующих изображениях.



Шаг 14
Для следующих шагов нам нужна будет сетка через каждые 5 рх, поэтому переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим значение 5 в окно Gridline Every.
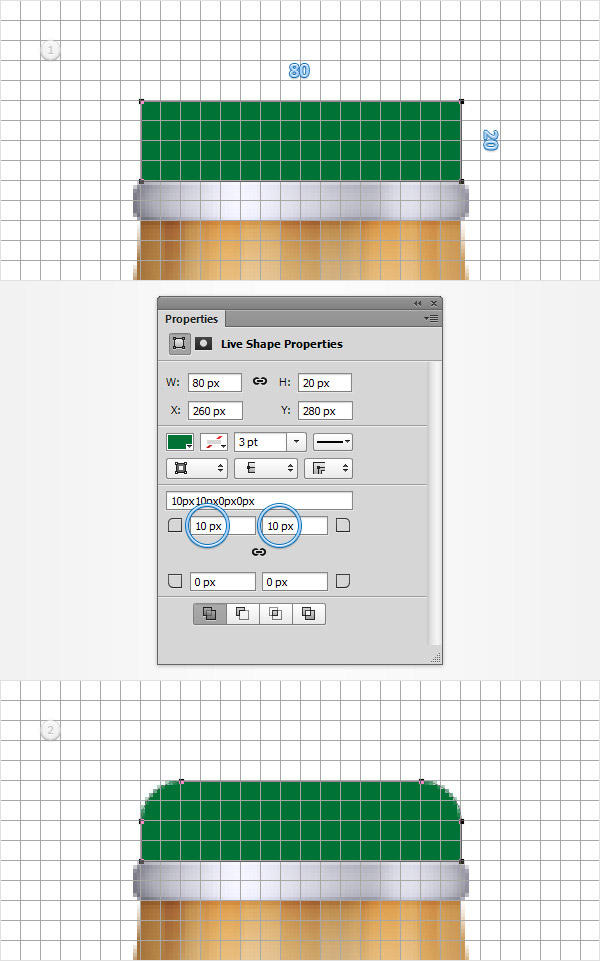
Используем инструмент Rectangle, создаем векторную фигуру с размерами 80 x 20 px и располагаем её как показано на первом изображении. Убеждаемся, что новый прямоугольник остается выделенным и переходим на Панель настроек (Window > Properties). Фокусируемся на угловой секции и вводим значение «10px» в верхние окна, как показано на следующем изображении.
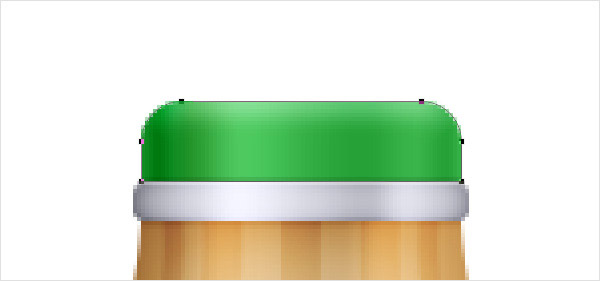
В конце концов все должно выглядеть как на втором изображении.

Шаг 15
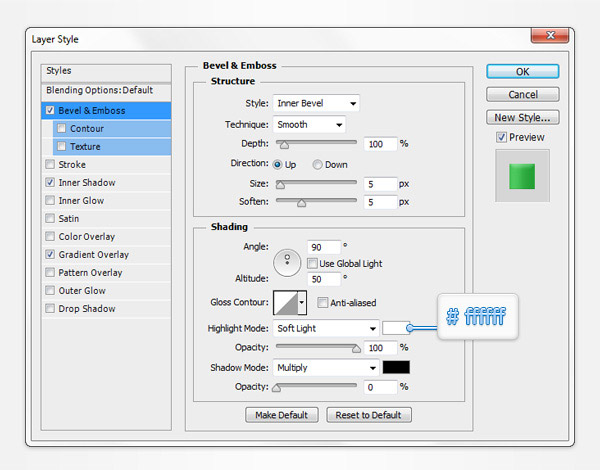
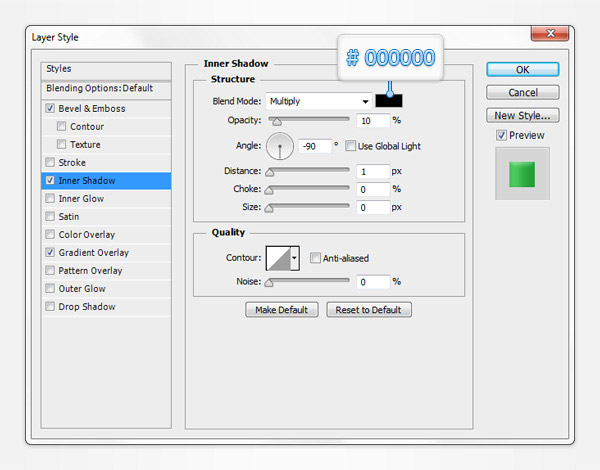
Открываем окно Стилей слоя для векторной фигуры, созданной в предыдущем шаге, и вводим параметры, показанные на следующих изображениях.




Шаг 16
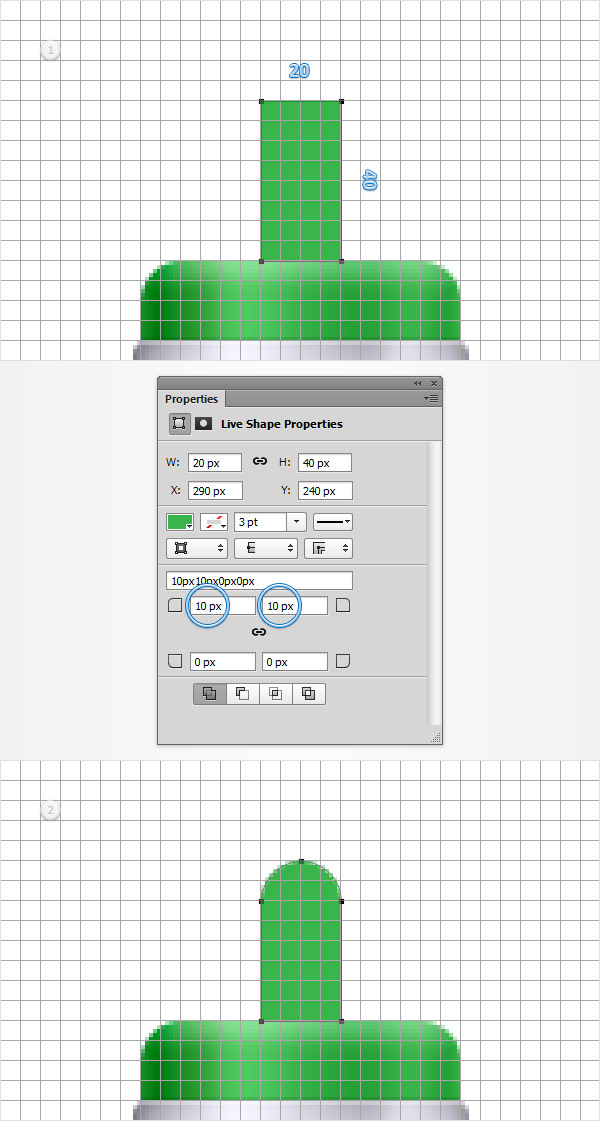
Используем инструмент Rectangle, создаем векторную фигуру 20 x 40 px и располагаем её, как показано на первом изображении. Убеждаемся, что новый прямоугольник остается выделенным и переходим на Панель настроек (Window > Properties). Снова фокусируемся на угловой секции и вводим значение «10px» в верхние окна, как показано на следующем изображении.
В конце концов все должно выглядеть как на втором изображении.

Шаг 17
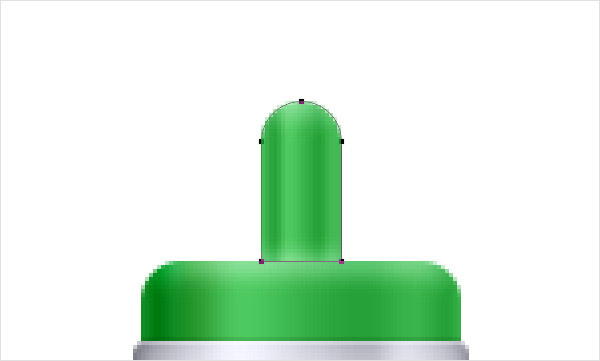
Открываем окно Стилей слоя для векторной фигуры, созданной в предыдущем шаге, и вводим атрибуты, показанные на следующих изображениях.

Шаг 18
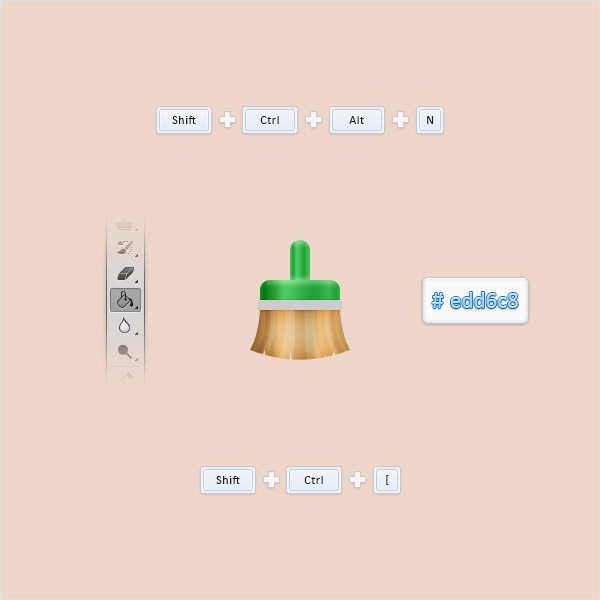
Нажимаем Shift + Control + Alt + N, чтобы создать новый слой, выделяем его и перемещаем назад (Shift + Control + [ ). Убеждаемся, что этот новый слой остается выделенным, берем инструмент Paint Bucket, устанавливаем цветом переднего плана цвет to #edd6c8 и нажимаем внутри холста.

Шаг 19
Фокусируемся на Панели слоев, нажимаем правой кнопкой на слое, созданном в предыдущем шаге, и переходим в Convert to Smart Object. Убедитесь, что новый объект остается выделенным и переходим в меню Filter > Noise > Add Noise. Вводим параметры, показанные на следующем изображении, и нажимаем ОК.

Шаг 20
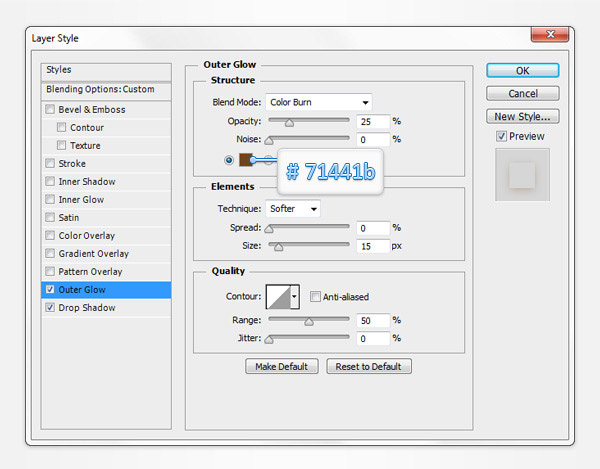
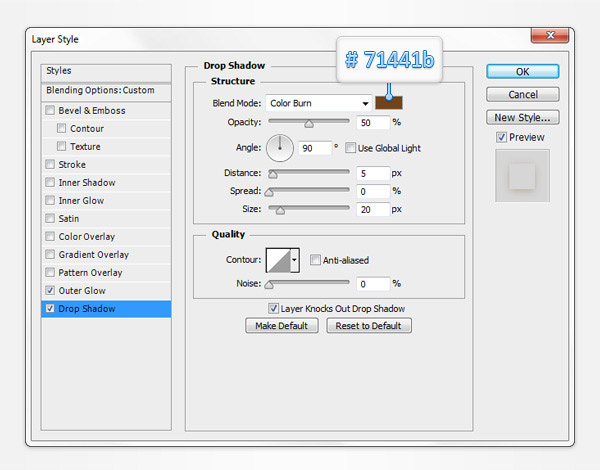
Выделяем все фигуры, которые образовывают нашу кисть, и дублируем их (Control + J). Убеждаемся, что выделены только копии, и превращаем их в новый объект. Выделяем их, снижаем заливку до 0%, затем открываем окно Стили слоя и вводим параметры, показанные на следующих изображениях.



Шаг 21
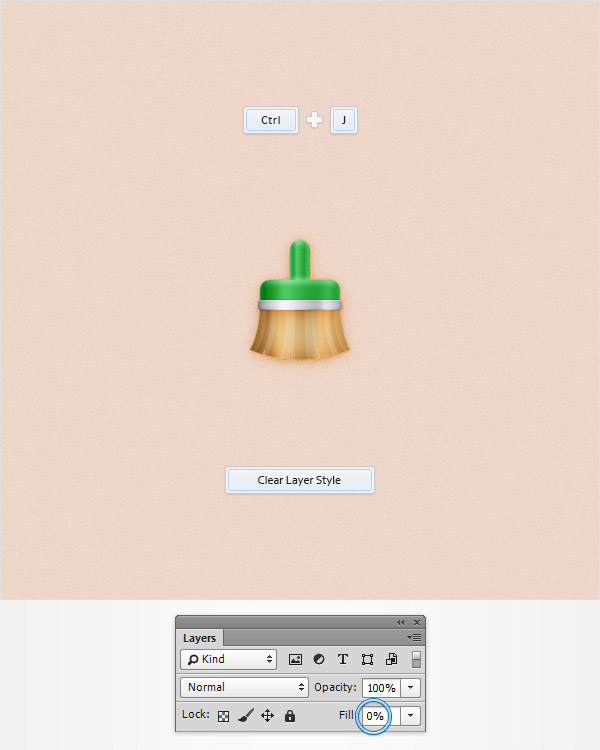
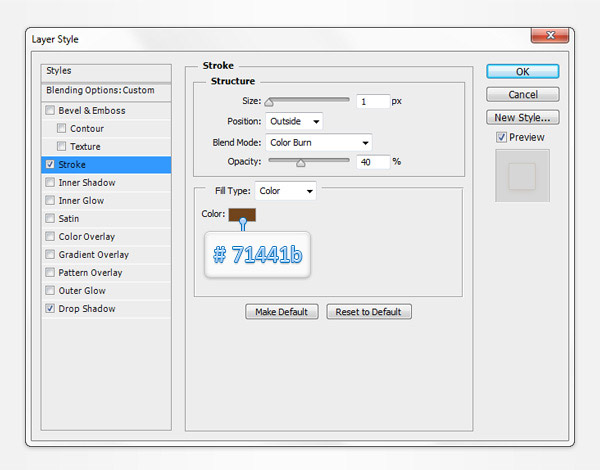
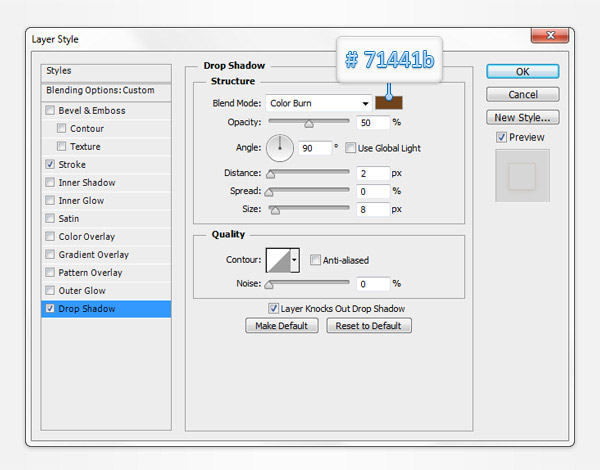
Снова выделяем объекты, созданные в предыдущем шаге, и дублируем их (Control + J). Фокусируемся на Панели слоев, нажимаем правой кнопкой на свежей копии и переходим Clear Layer Style. Убеждаемся, что этот новый объект выделен, снижаем его Заливку до 0%, затем открываем окно Стилей слоя и вводим параметры, показанные на следующих изображениях.



Результат
Вот так должен выглядеть ваш окончательный результат.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Использование Adobe Photoshop CS4
• Создание логотипа в стиле Web 2.0 в Photoshop
Оставить комментарий: