
3D среда в Photoshop CS6+ предоставляет разнообразные опции и настройки, которые помогут вам легко создать удивительные текстовые 3D-эффекты. Этот урок покажет вам, как можно поиграть с различными настройками, чтобы создать простой, но утонченный, металлический текстовый эффект.
Предварительный просмотр результата

Детали урока
Программа: Adobe Photoshop CS6 Extended
Предполагаемое время выполнения: 45 минут
Уровень сложности: Начинающий
Источники
Шаг 1
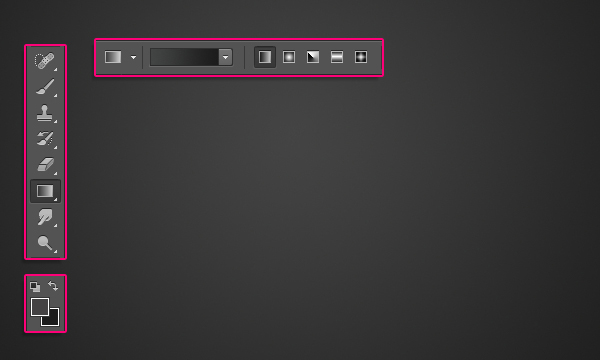
Создаем новый документ с размерами 1000 × 1000 px. Устанавливаем цветом переднего плана цвет #444343 и фоновым цветом цвет #1c1c1c. Берем инструмент Gradient Tool, выбираем градиентную заливку от цвета переднего плана к фоновому, нажимаем на значке Radial Gradient.
Затем нажимаем и тянем от центра документа к одному из углов, чтобы создать фоновый градиент.

Создаем текст в цвете #cccccc. Мы использовали шрифт Sail и размер 330 pt.

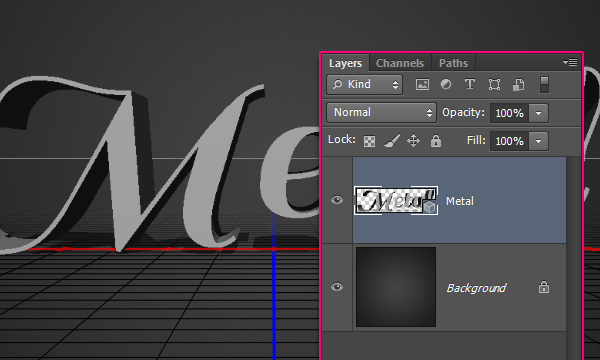
Переходим в меню 3D > New 3D Extrusion from Selected Layer. Это действие конвертирует текстовый слой в 3D слой. Самое замечательное в этом то, что сетка 3D-текста по-прежнему будет доступна для редактирования. Мы вернемся к этому позже в этом уроке.

Шаг 2
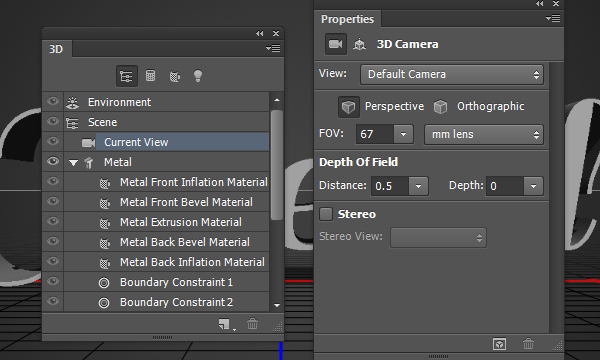
Чтобы получить доступ к настройкам и свойствам 3D- сетки, вы должны будете открыть две панели: 3D панель и панель Свойства (обе находятся в меню Window).
3D панель включает все компоненты 3D-сцены и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам на панели Свойства. Поэтому убедитесь, что всегда выбираете на 3D панели имя того элемента, который требуется изменить, прежде чем изменить его настройки в панели Свойства.

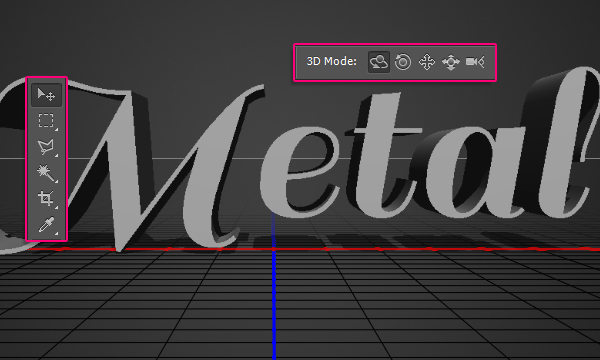
Выбираем инструмент Move Tool и смотрим на его панель Свойств. Вы найдете там набор 3D моделей для инструмента на панели справа. Когда вы выберете одну из них, вы сможете нажать и потянуть, чтобы выполнить любые изменения (для выделенного на 3D панели элемента).

Шаг 3
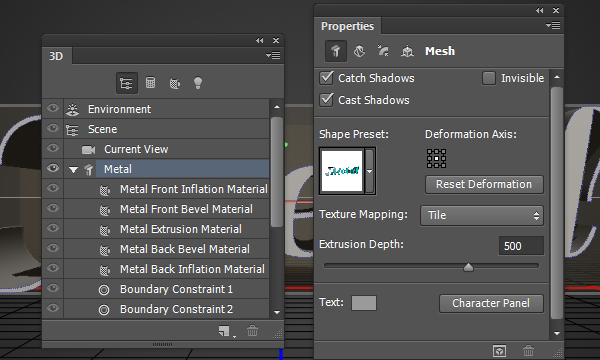
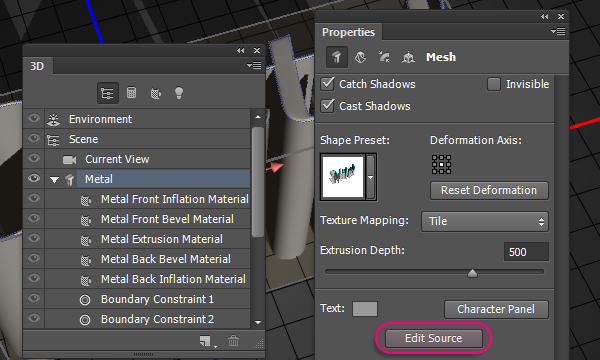
Выбираем закладку текстовой сетки на 3D панели, затем на панели Свойства меняем Texture Mapping на Tile и устанавливаем значение Extrusion Depth на 500

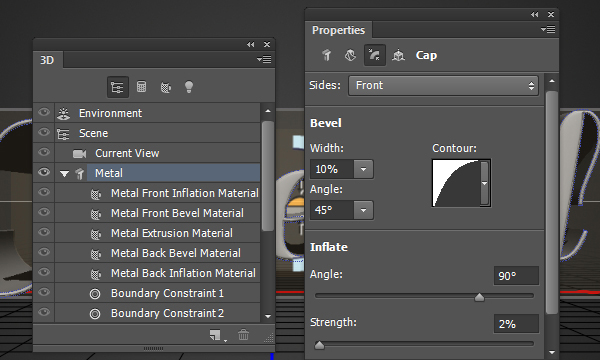
Нажимаем на значке Cap вверху панели Свойства, затем меняем Bevel Width на 10, Contour на Half Round, Inflate Angle на 90 и Strength на 2.
Это поможет немного раздуть текст и создать простой контур.

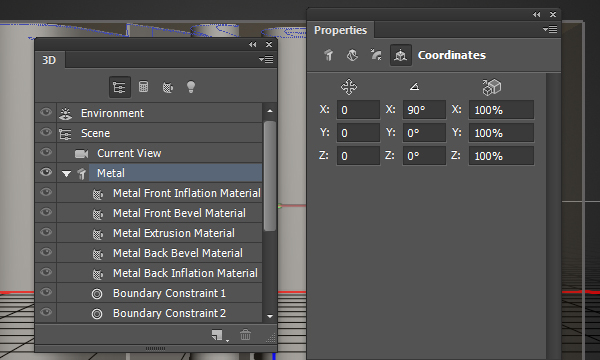
Нажимаем на значке Coordinates и меняем X Rotation Angle на 90. Это сделает текст перпендикулярным Ground Plane.

Переходим в меню 3D > Snap Object to Ground Plane, чтобы убедиться, что текст не находится внутри Ground Plane и не плавает над ней.

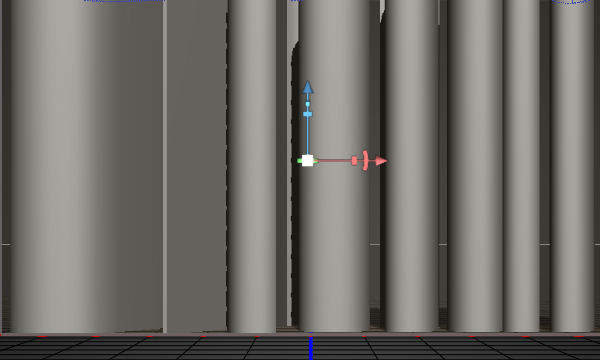
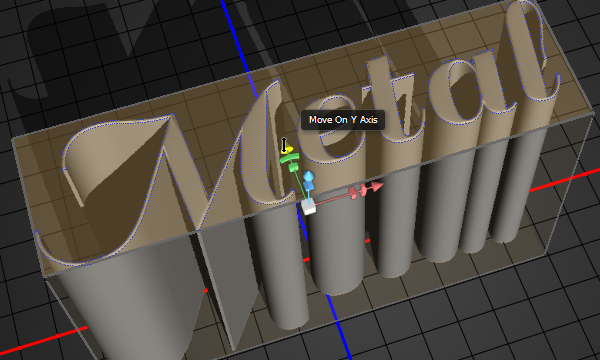
Теперь выбираем таблицу Current View на панели 3D и используем различные 3D режимы инструмента Move Tool, чтобы переместить камеру так, чтобы она смотрела на текст сверху.
Вы также можете использовать оси 3D, чтобы переместить текст так, как вам это нужно (инструмент Move Tool должен быть выделен). Стрелки на концах 3D осей перемещают сетку, часть под ними используется для вращения, а кубики используются для масштабирования. Кубик в центре используется для равномерного масштабирования. Все что вам нужно, это нажать и потянуть ту часть, которую вы хотите изменить.

Шаг 4
Если, в любой точке, вам нужно изменить или модифицировать текст, вы можете просто нажать его табличку с именем на панели 3D, и нажать кнопку Edit Source внизу на панели свойств.

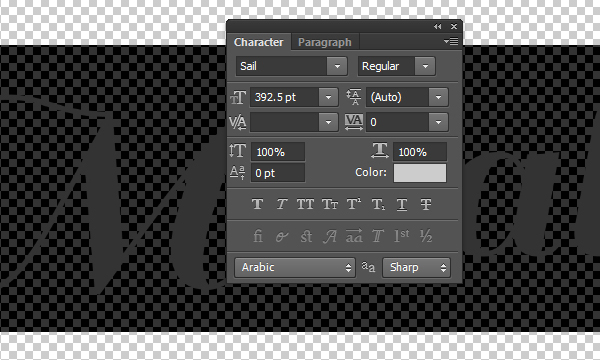
Это действие откроет документ, в котором есть текстовый слой. И вы сможете сделать любые изменения в тексте. Здесь мы поменяли размер текста на 392.5 pt. Иногда, когда вы меняете сам текст или его размер, он может выйти за пределы документа.

Чтобы исправить эту ошибку, примите сделанные изменения, затем перейдите в меню Image > Reveal All.

После того, как вы закончите, сохраните документ (File > Save), затем закройте его (File > Close), чтобы вернуться к оригинальному.

Шаг 5
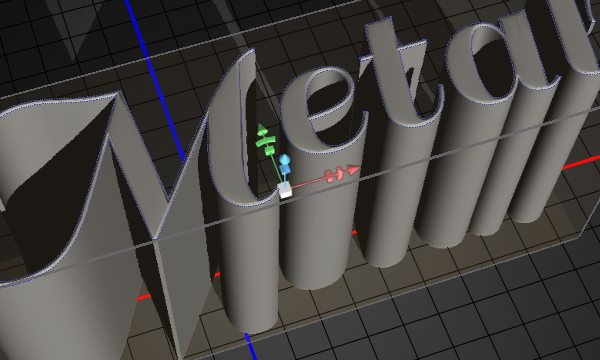
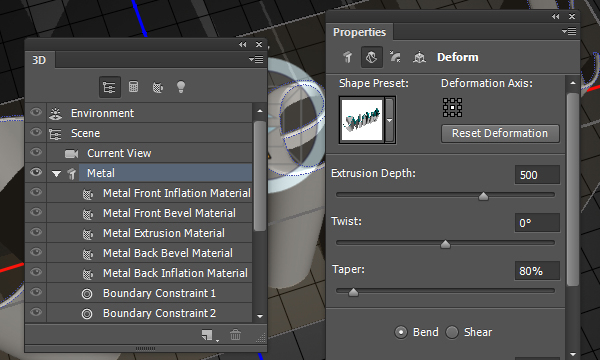
Чтобы добавить еще больше перспективы тексту, выделите название сетки, затем нажмите значок Deform и измените значение Taper до 80%.

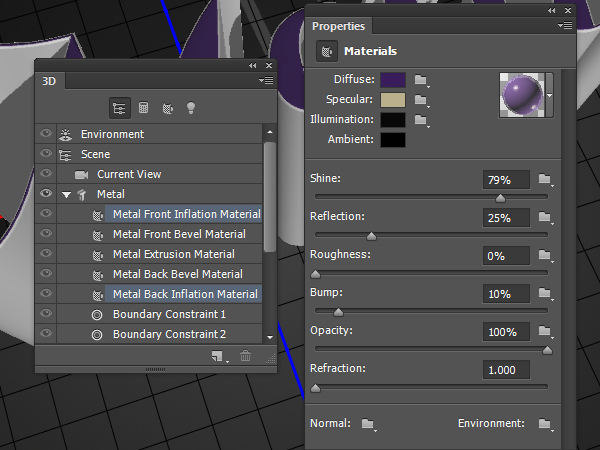
Выделяем таблицы Front и Back Inflation Material (Ctrl/Cmd + нажимаем на каждой), затем изменяем их настройки как показано ниже:
Использовались цвета
- Diffuse : #391d5b
- Specular : #bbb08c
- Illumination : #080808
- Ambient : #000000

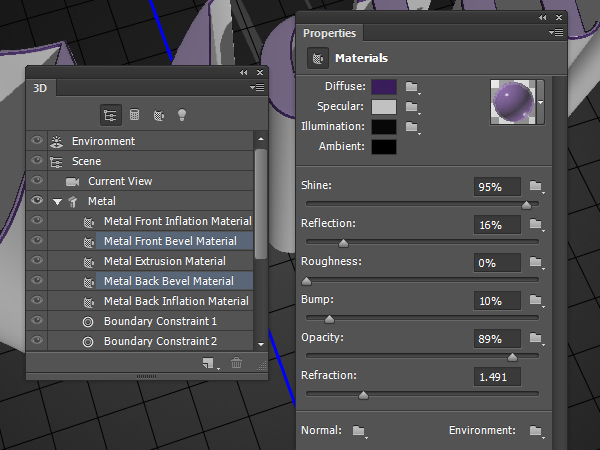
Выделяем таблицы Front и Back Bevel Material, затем изменяем их настройки как показано ниже:
- Diffuse : #391d5b
- Specular : #c1c1c1
- Illumination : #080808
- Ambient : #000000

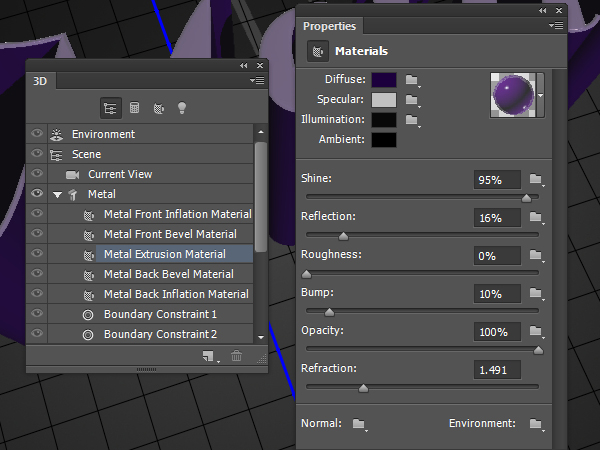
И наконец, выделяем таблицу Extrusion material и изменяем настройки как показано ниже:
- Diffuse : #1b003d
- Specular : #c1c1c1
- Illumination : #080808
- Ambient : #000000

Шаг 6
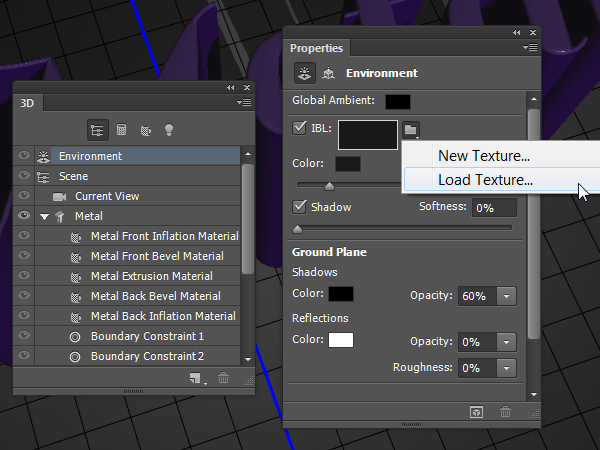
Нажимаем на таблице Environment на панели 3D, затем нажимаем на её значке папки IBL на панели Свойства и выбираем Load Texture.

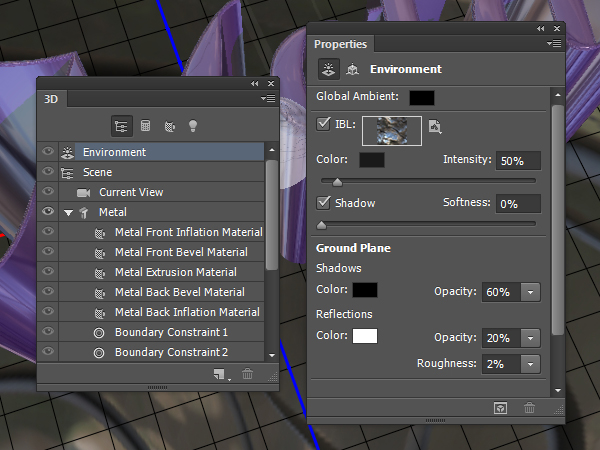
Загружаем изображение “ghghghhj.jpg” из пакета “Malleable Metal Patterns”. Затем меняем Intensity на 50%, Ground Plane Shadows Opacity на 60%, Reflection Opacity на 20% и Roughness на 2%.

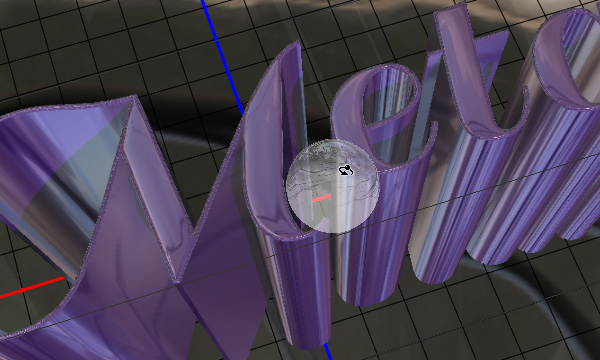
Вы можете использовать инструмент Move Tool, чтобы нажать и потянуть сферу Environment Light, и переместить ее, пока вам не понравится вид.

Шаг 7
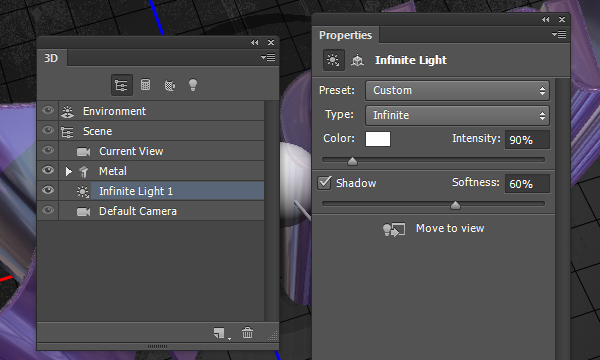
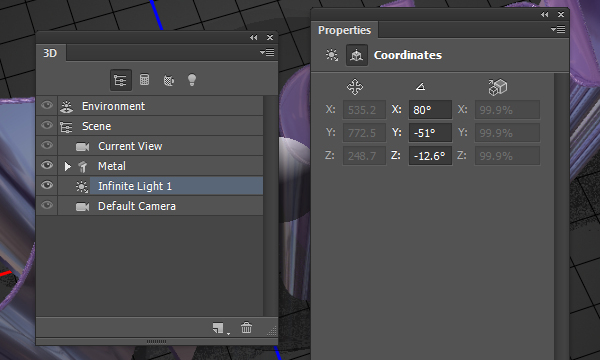
Нажимаем на таблице Infinite Light 1, затем меняем Intensity на 90% и его Shadow Softness на 60%.

Вы можете переместить этот свет, как вам нравится, или использовать значения Coordinates ниже.

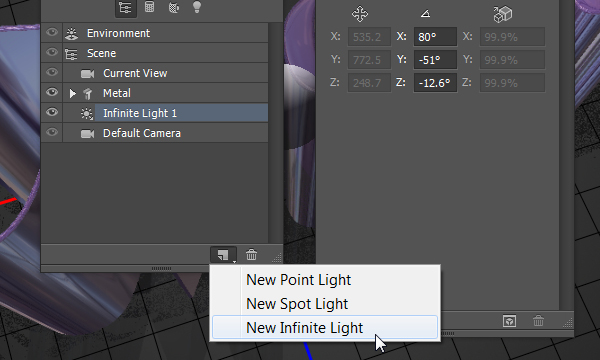
Нажимаем на значке Add new Light to Scene в нижней части панели 3D и выбираем New Infinite Light.

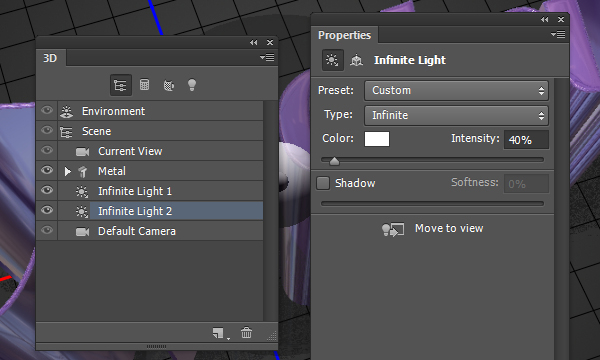
Меняем значение Intensity для Infinite Light 2 до 40% и снимаем отметку с её значения Shadow.

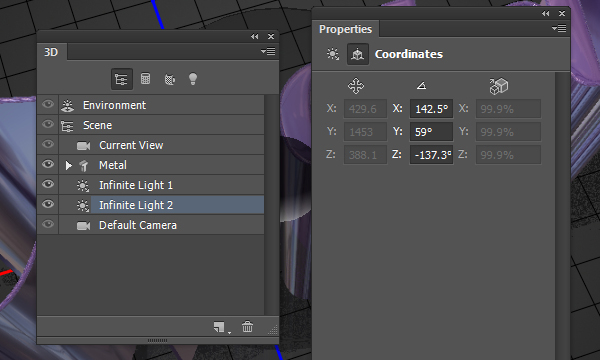
Перемещаем источник света или используем значения Coordinates.

Шаг 8
Делаем любые другие изменения на нашей сцене, пока результат не начнет вам нравиться.

Когда вы закончите, сделайте рендеринг сцены (3D > Render). Рендеринг займет какое-то время, но вы можете остановить его в любой момент, нажав Esc.

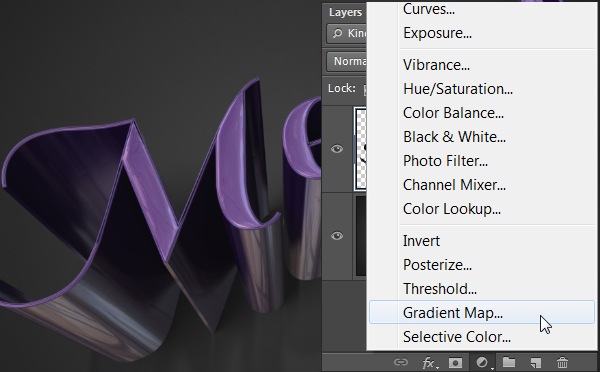
Когда рендеринг закончится, нажимаем на значке ‘Create new fill or adjustment layer’ в нижней части панели слоев и выбираем Gradient Map.

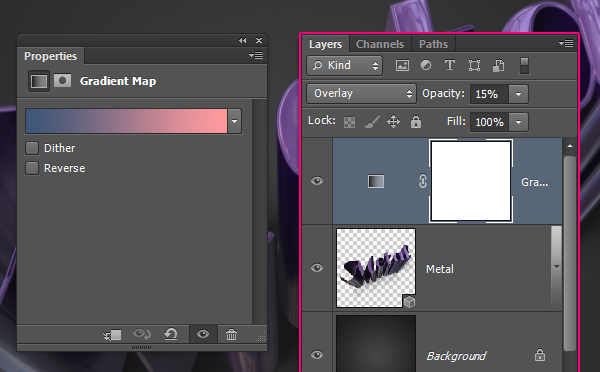
Создаем градиент, используя цвета #3e5678 для левой части и #ff9a9e – для правой. Меняем режим смешивания корректирующего слоя на Overlay и его непрозрачность до 15%. Это действие поможет усилить цвета окончательного результата.

Результат
Надеемся, что вам понравился и оказался полезным этот простой 3D урок.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание эффекта комикса в Photoshop
• Создание эффекта кардиограммы
• Создание эффекта комикса в Photoshop
Оставить комментарий: