
В web-дизайне всё больше и шире начинают использоваться 3D элементы. Здесь Вы сможете посмотреть, как с помощью нескольких дополнительных слоев можно создать иллюзию 3D пространства. Этот пример взят с .

Шаг 1
Создаём новый документ и заливаем черным цветом.

Шаг 2
С помощью инструмента Rectangle Toоl рисуем прямоугольник и заливаем цветом #21262a.

Шаг 3
С помощью того же инструмента рисуем другой, на этот раз меньший прямоугольник и заливаем его с цветом #191b1d. Эти два прямоугольника создают наше объемное пространство на холсте. Это должно выглядеть, как стена, расположенная в пространстве.

Шаг 4
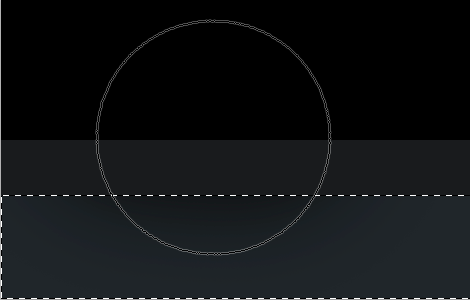
Зажимаем Ctrl и кликаем на большом прямоугольнике, чтобы выделить его. Создаём новый слой. Выбираем инструмент Soft Brush с радиусом 300 рх и черным цветом и несколько раз кликаем посредине верхней части выделенной области.

Шаг 5
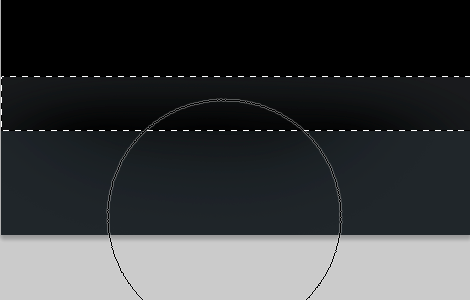
Произведите то же с маленьким прямоугольником, но на этот раз кликаем посредине нижней части выделенной области прямоугольника.

Шаг 6
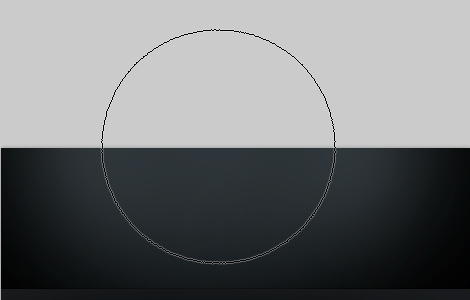
Теперь сделайте то же самое с фоновым слоем самостоятельно, но выберите белый цвет кисти.

Шаг 7
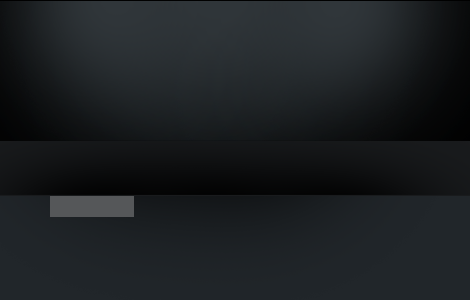
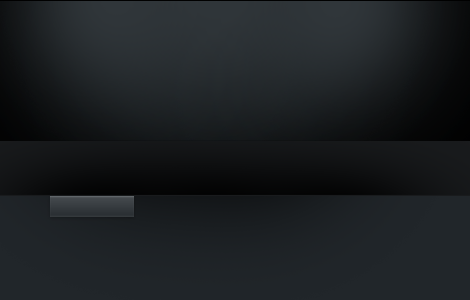
Рисуем прямоугольник с размерами 85 на 20 рх, заливаем его цветом #555759.

Шаг 8
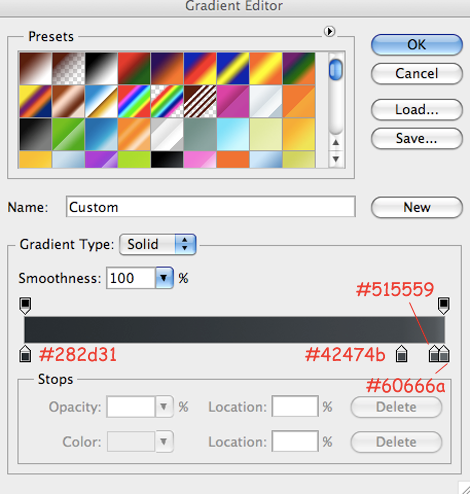
Добавьте следующие эффекты: Drop Shadow (Color: Black, Opacity: 25%, Angle: 90, Distance: 1px, Size:4px), Inner Shadow (Color: White, Opacity: 7%, Angle: -90, Distance: 1px, Size: 2px), Gradient Overlay, используя значения настроек, как показано на рисунке:


Шаг 9
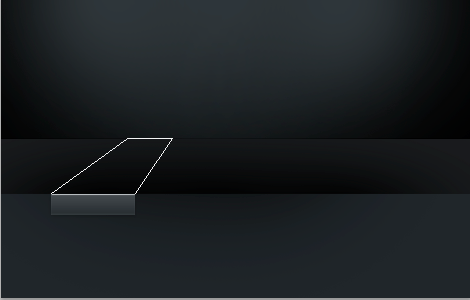
Возьмите инструмент Pen Tool и нарисуйте фигуру, такую же, как на рисунке. Залейте её цветом #555759.

Шаг 10
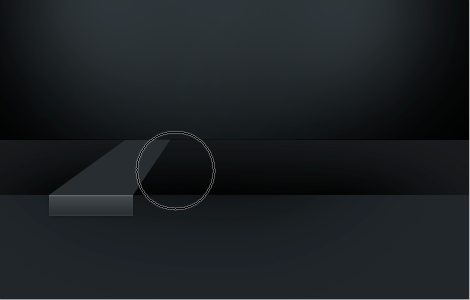
С помощью применения Quick Mask и некоторой ретуши кистью мы можем создать иллюзию 3D пространства. Для начала, добавьте Quick Mask к слою и с помощью инструмента Soft Brush с радиусом 100рх замаскируйте боковую часть полосы.

Шаг 11
Затем выделите целую полосу и снова возьмите инструмент Soft Brush с радиусом 100рх. Создайте новый слой, установите для Soft Brush белый цвет и кликните несколько раз на лицевой части полосы, но только верхней частью кисти, как это показано на рисунке.

Шаг 12
Я добавил несколько ссылок навигации, скопировал ещё две полосы, изменил немного перспективу, и теперь у нас получилось это:

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Размытие
Оставить комментарий: