
Слои в Photoshop носят универсальный характер. Они также значительно экономят время и предлагают большую гибкость в процессе редактирования и повторного использования. Популярные стили слоя, такие как стекло, хром и золото пользуются очень большим спросом в ежедневной работе с Photoshop. В этом уроке мы познакомимся с простым, но реалистичным золотым текстовым эффектом в Photoshop. После того, как мы закончим, вы сможете использовать этот стиль в других своих проектах, просто копируя и вставляя. Итак, давайте начнем!
Предварительный просмотр результата
Как обычно, сначала смотрим, что мы будем создавать в ходе урока:

Детали урока
Программа: Adobe Photoshop CS5
Предполагаемое время выполнения: 40 минут
Уровень сложности: Начинающий-Средний
Шаг 1
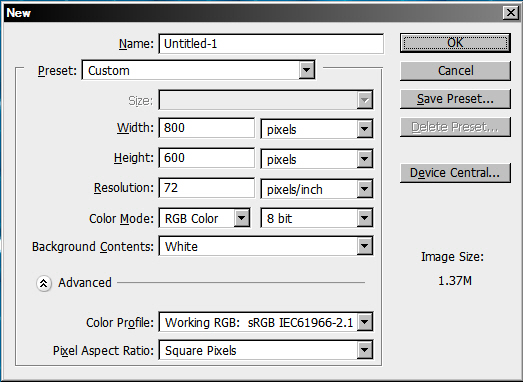
Открываем новый файл (File > New) в Adobe Photoshop со следующими настройками. Сохраняем файл под именем “Gold Text Effect.psd”. В процессе работы не забывайте часто использовать File > Save (Ctrl + S), чтобы сохранить и обновить файл.

Шаг 2
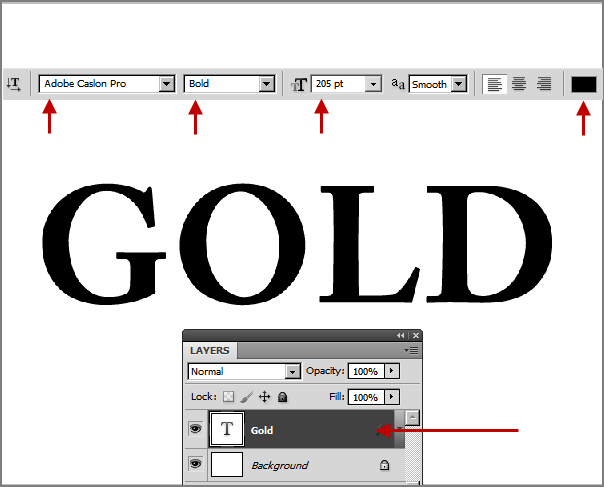
Набираем текст “Gold” или любой, который вам нравится, большим жирным шрифтом с засечками. Мы использовали жирный шрифт Adobe Caslon 205 pt.

Шаг 3
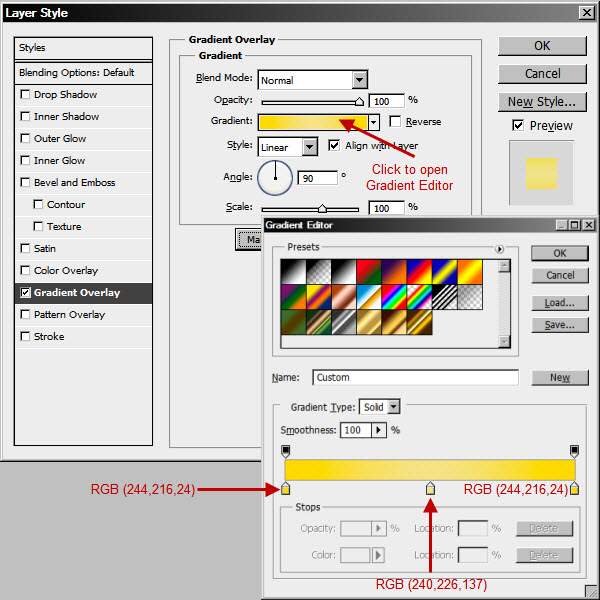
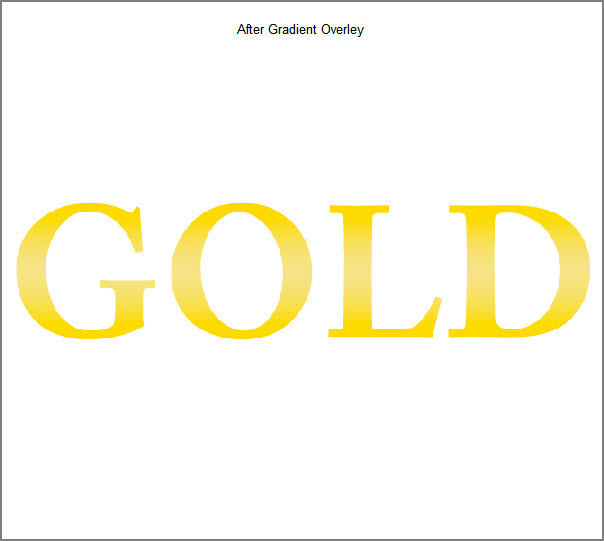
Начинаем создавать стиль слоя Золотого текста. Сначала добавляем Gradient Overlay для основных цветов.


Шаг 4
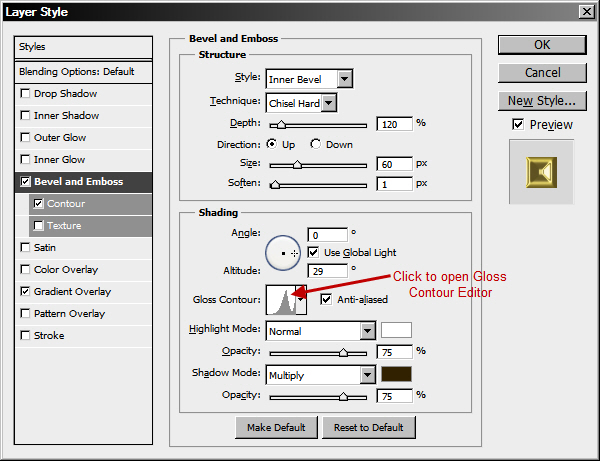
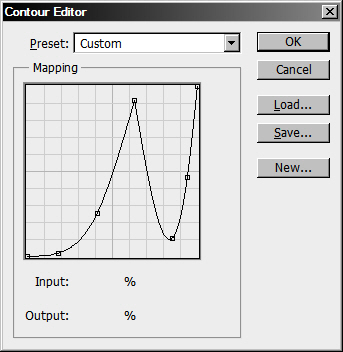
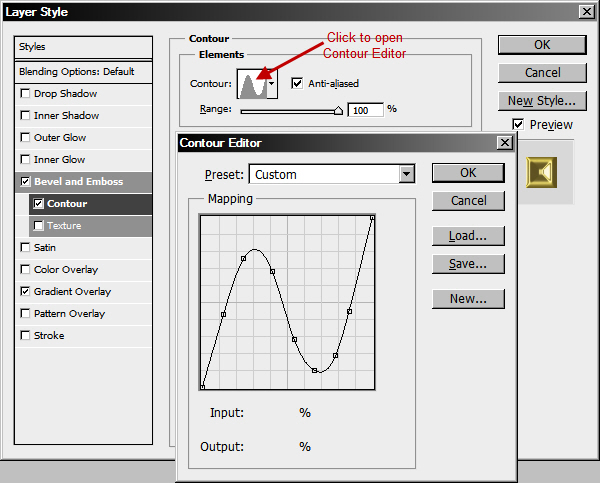
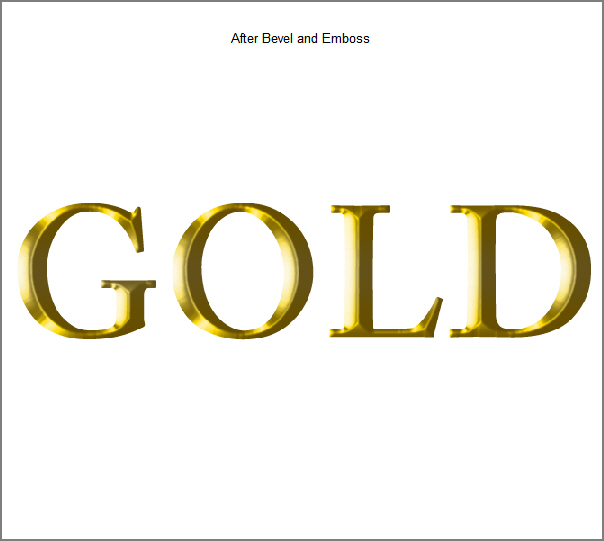
Затем – Bevel and Emboss для 3d вида.




Шаг 5
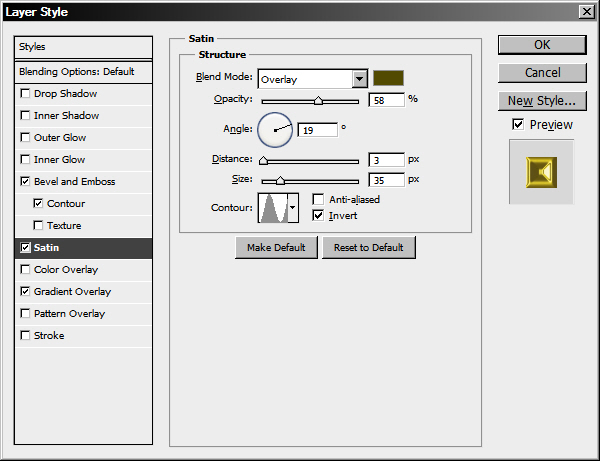
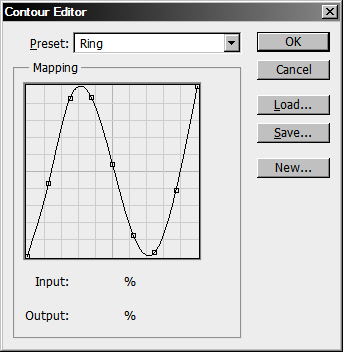
Теперь мы используем Satin для изменения оттенка поверхности.



Шаг 6
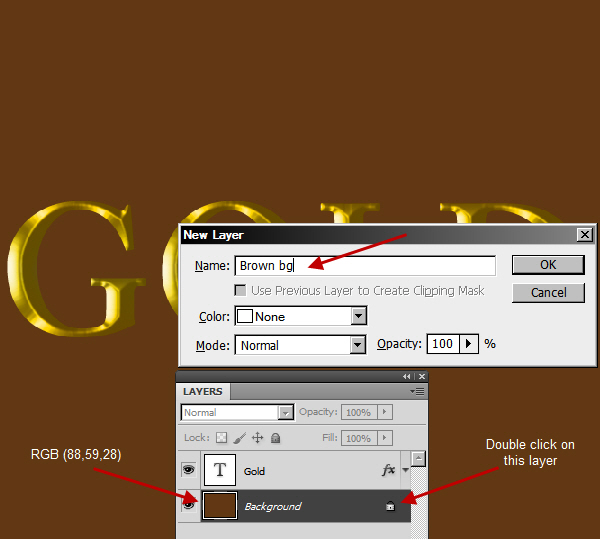
Наш золотой стиль закончен. Давайте создавать фон. Заливаем слой “Background” коричневым цветом (RGB 88, 59, 28). Затем нажимаем на слое дважды и в диалоговом окне нового слоя набираем “Brown bg” в поле имени. Нажимаем ОК, чтобы принять изменения, и закрываем диалоговое окно.

Шаг 7
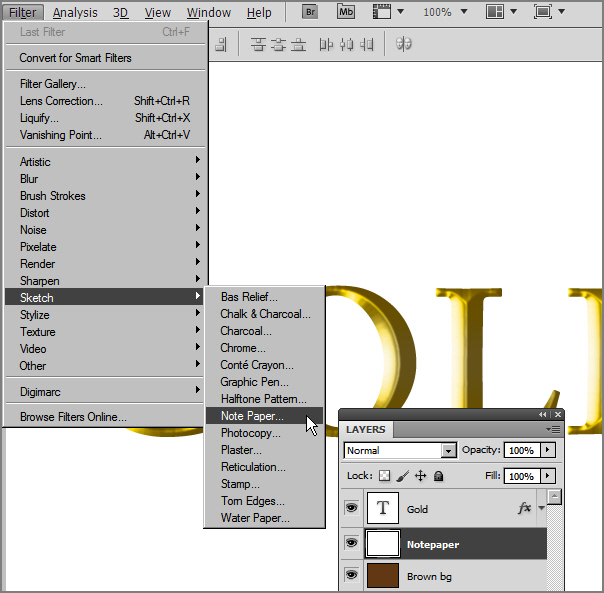
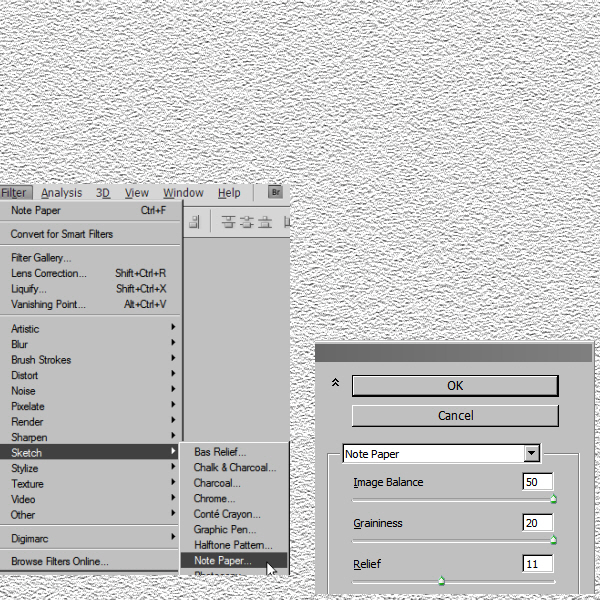
Создаем новый слой над слоем “Brown bg” и называем его “Notepaper”. Затем заливаем его белым цветом. Применяем фильтр Filter > Sketch > Note Paper. Это добавит текстуру бумаги к слою белого цвета.


Шаг 8
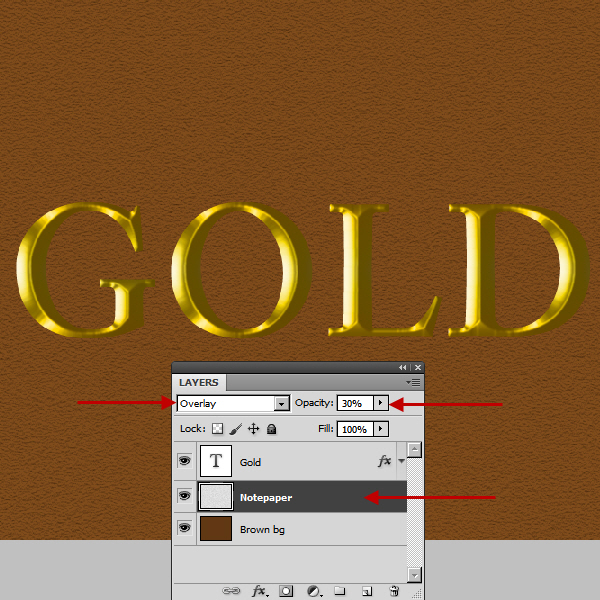
Меняем режим смешивания слоя “Notepaper” на Overlay и непрозрачность на 30%. Текстура бумаги смешается с коричневым цветом слоя “Brown bg” под ней.

Шаг 9
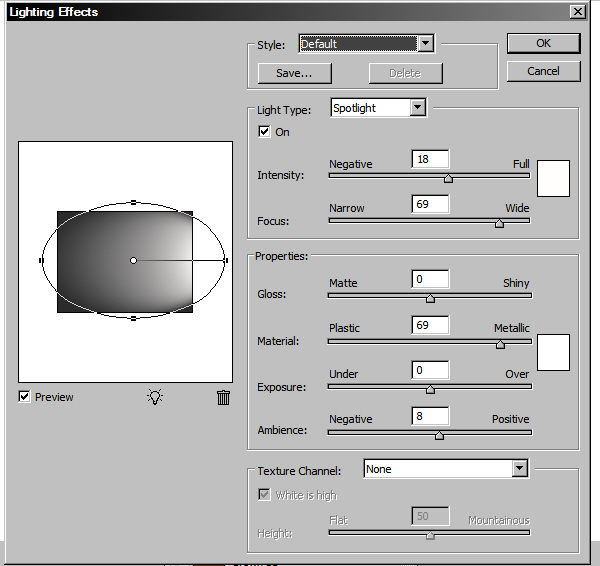
Создаем новый слой белого цвета и называем его “Right light” над слоем “Notepad”. Применяем фильтр Filter > Render > Lighting Effect со следующими настройками.


Шаг 10
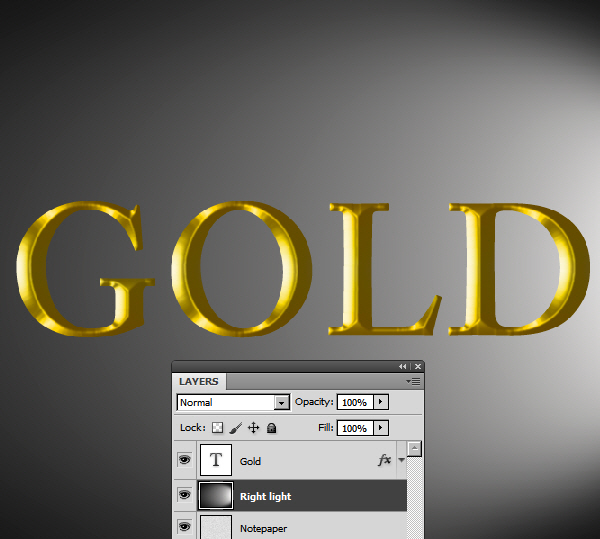
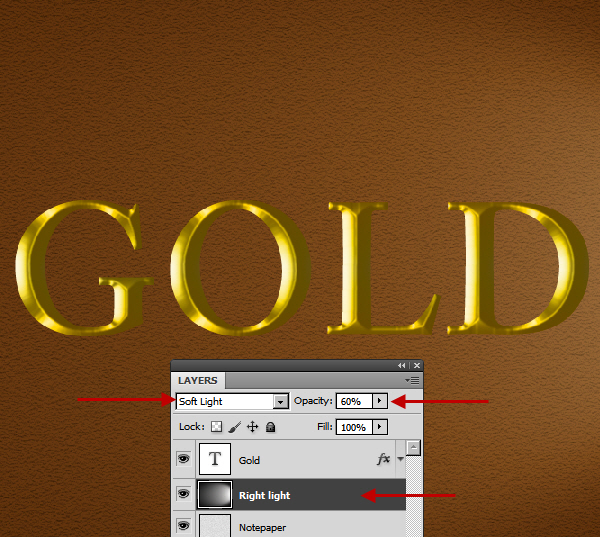
Меняем режим смешивания этого слоя (“Right light”) на Soft light и непрозрачность 60%. Этот слой будет работать источником света с правой стороны.

Шаг 11
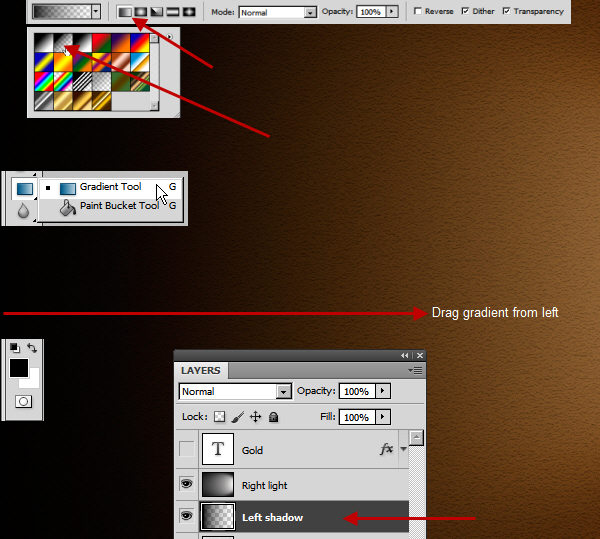
Нажимаем “D”, чтобы установить цветами переднего плана и фона – черный и белый цвета. Теперь под слоем “Right light” создаем новый слой и называем “Left shadow”. Выбираем инструмент Gradient Tool. На панели настроек (под панелью Меню) нажимаем на выпадающий список градиентов и выбираем градиент Foreground to Transparent (первый ряд, второй слева). Из правой части выпадающего меню градиентов выбираем градиент Linear (первый слева) из Gradient Types. Нажимаем и тянем с помощью инструмента Gradient Tool, чтобы создать прозрачный линейный градиент из левого угла в правый на этом слое. Мы будем использовать его в качестве тени слева.

Шаг 12
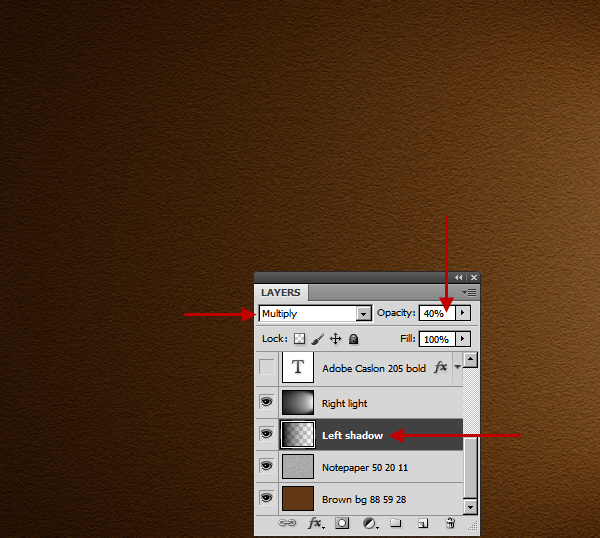
Меняем режим смешивания слоя “Left shadow” на Multiply и непрозрачность до 40%.

Шаг 13
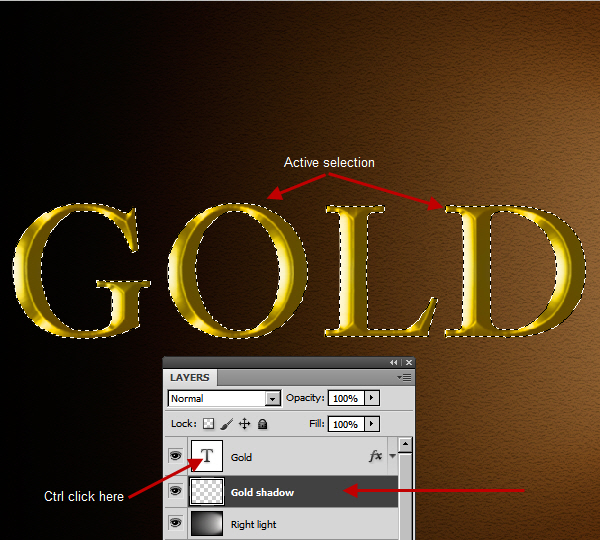
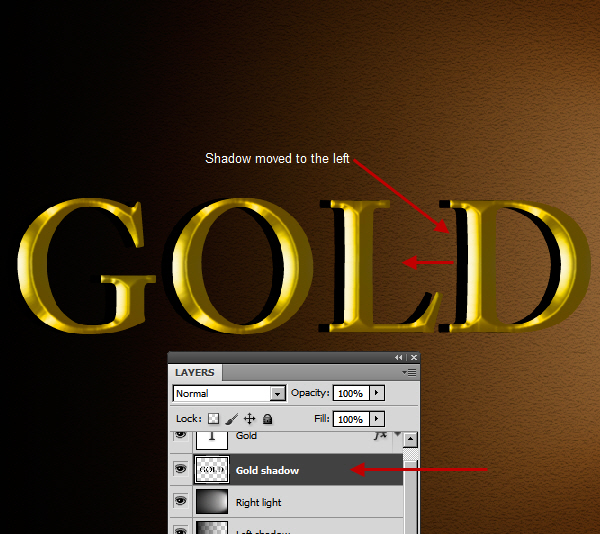
Создаем новый слой над слоем “Right light” и под слоем “Gold”. Называем его “Gold shadow”. Затем, удерживая Ctrl, нажимаем на текстовом слое, чтобы загрузить текст как выделение.

Шаг 14
Заливаем выделение черным цветом и перемещаем слой влево, используя кнопку-стрелку влево на клавиатуре.

Шаг 15
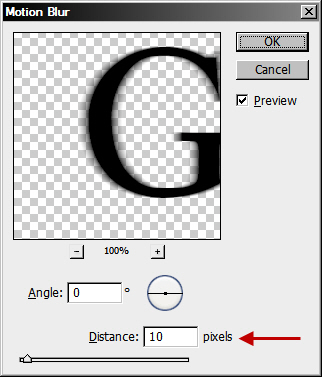
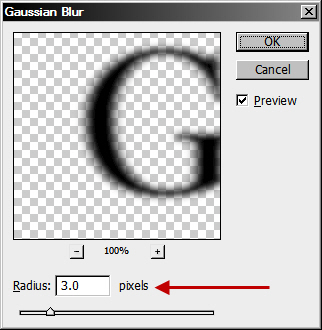
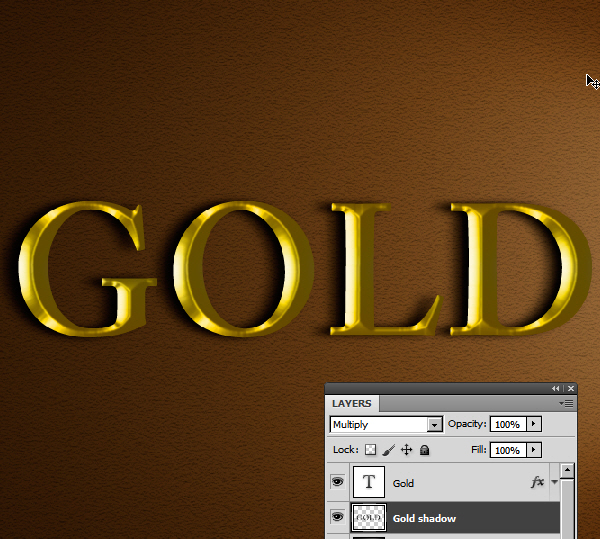
Выбираем Multiply в качестве режима смешивания для этого слоя. Затем переходим в фильтр Filter > Blur > Motion Blur, используя значение 10 рх. Затем применяем фильтр Filter > Blur > Gaussian Blur, используя значение 3 рх. Это создаст реалистичную тень, которая возникает от света с правой стороны.



Шаг 16
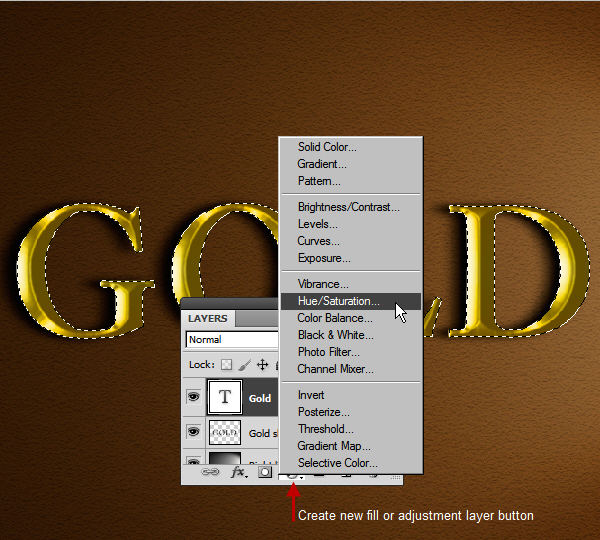
Удерживая Ctrl, снова нажимаем на слое “Gold”, чтобы загрузить текст в качестве выделения. Нажимаем на кнопке Create new fill or adjustment layer под панелью слоев.

Шаг 17
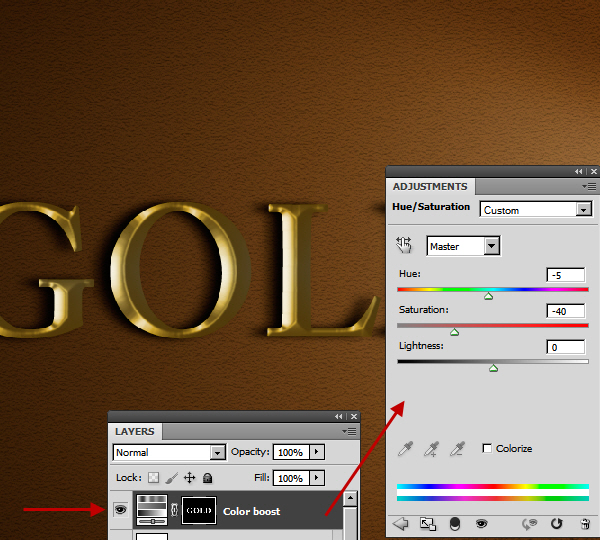
Создаем корректирующий слой Hue/Saturation и называем “Color boost”. Текстовое выделение “Gold” появится в качестве маски этого нового корректирующего слоя. Для настроек Hue/Saturation смотрим на картинку ниже.

Шаг 18
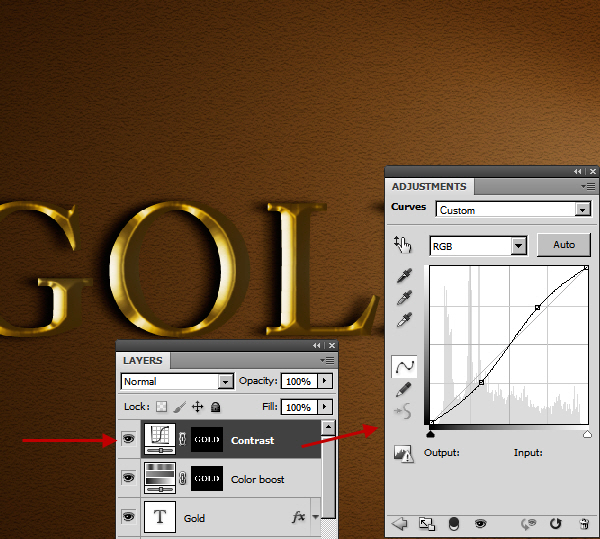
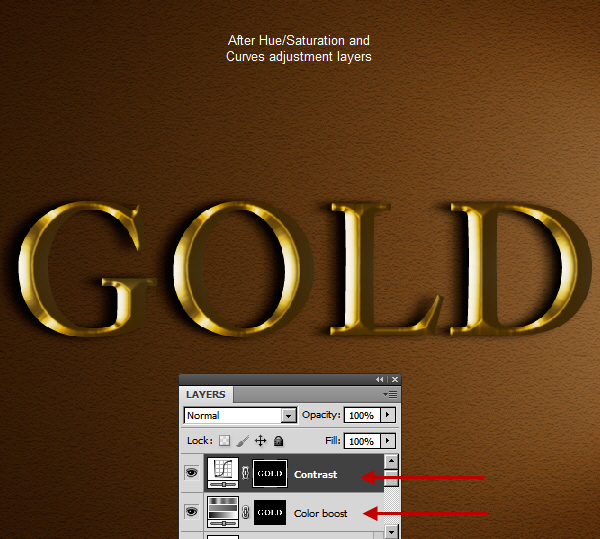
Создаем другой слой Curves, называем “Contrast” и размещаем над слоем “Color boost”. Используем следующие картинки для настроек слоя Curves.


Шаг 19
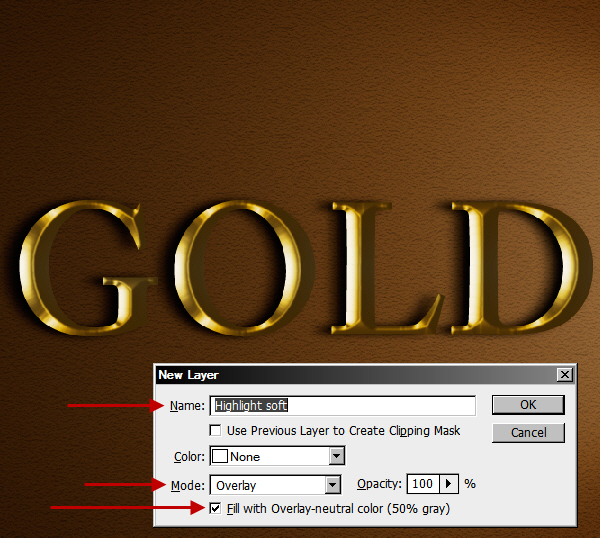
Затем создаем новый слой над слоем “Contrast”, нажав Alt и кнопку Add New Layer под панелью слоев. Откроется диалоговое окно New Layer.

Шаг 20
В поле Режим выбираем Overlay и под ним отмечаем “Fill with Overlay-neutral color (50% gray)”, чтобы залить слой 50% серого цвета. Называем этот слой “Highlight soft”.

Шаг 21
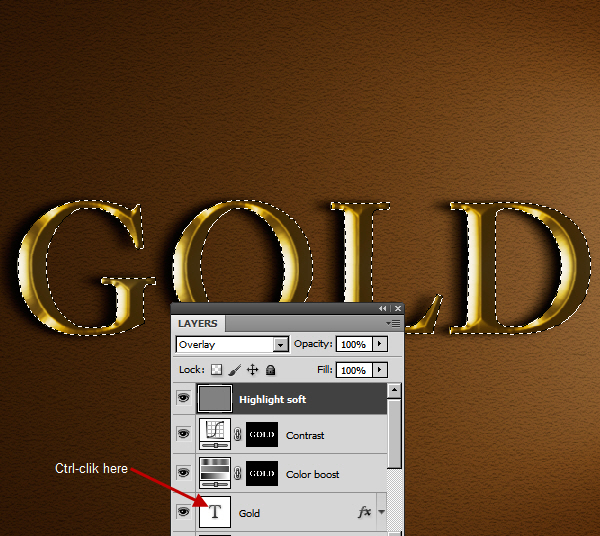
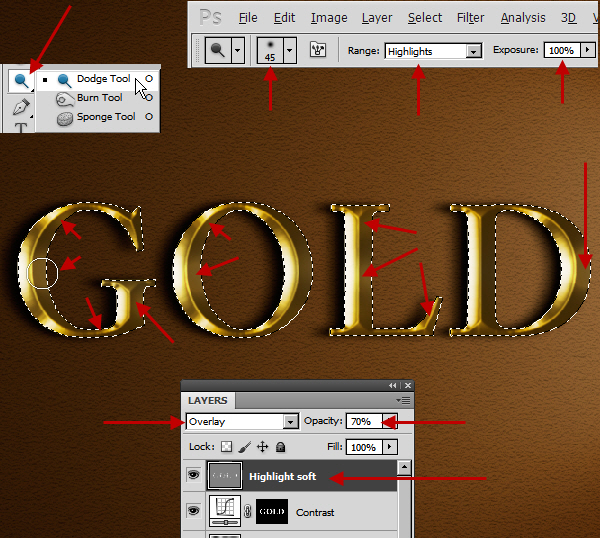
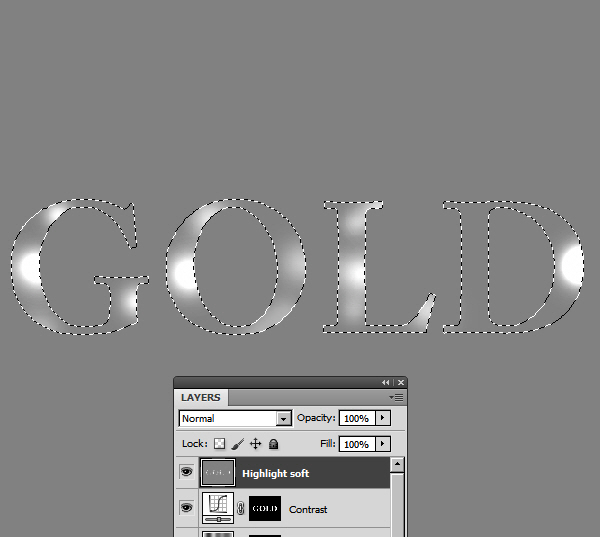
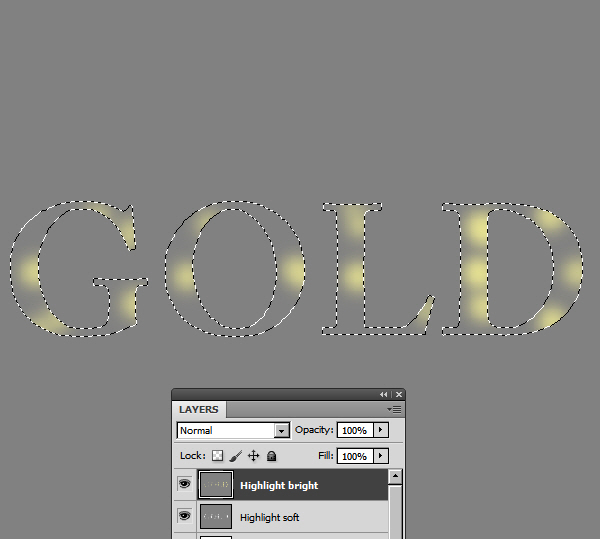
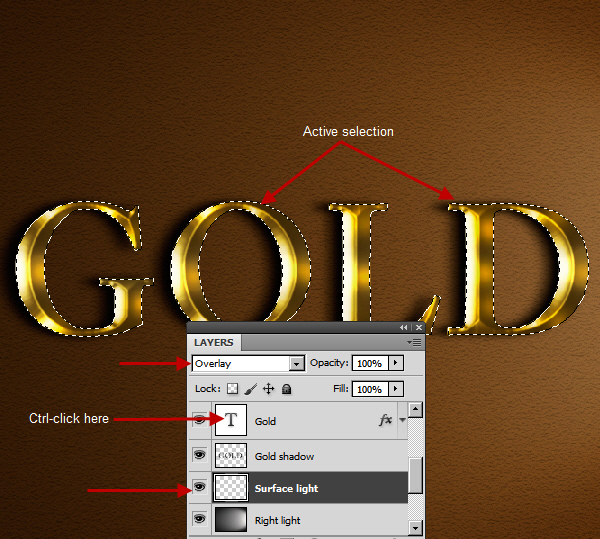
Удерживая Ctrl, нажимаем на слое “Gold”, чтобы выделить его. Берем инструмент Dodge Tool и убеждаемся, что на панели настроек значения Highlight и Exposure выставлены на 100%. Нажимаем на светлых областях, чтобы создать яркие пятна света. Не переусердствуйте с этим, так как мы делаем это на другом слое. Обратите внимание, что активное выделение предотвращает любую покраску внутри золотого текста. После покраски используем Select > Deselect (Ctrl + D), чтобы снять выделение. Затем меняем непрозрачность слоя до 70%.




Шаг 22
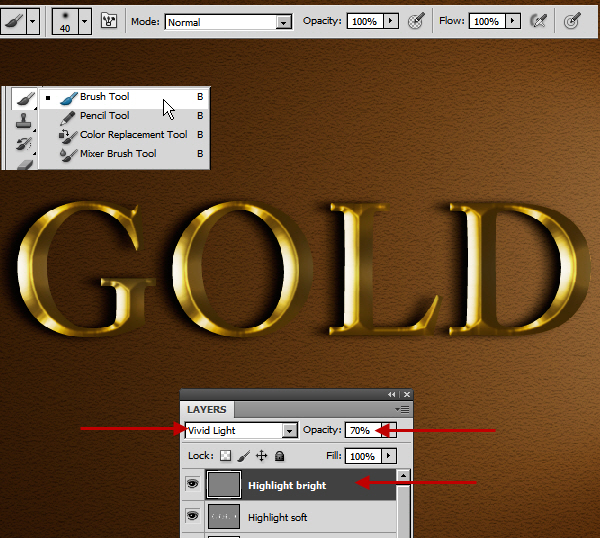
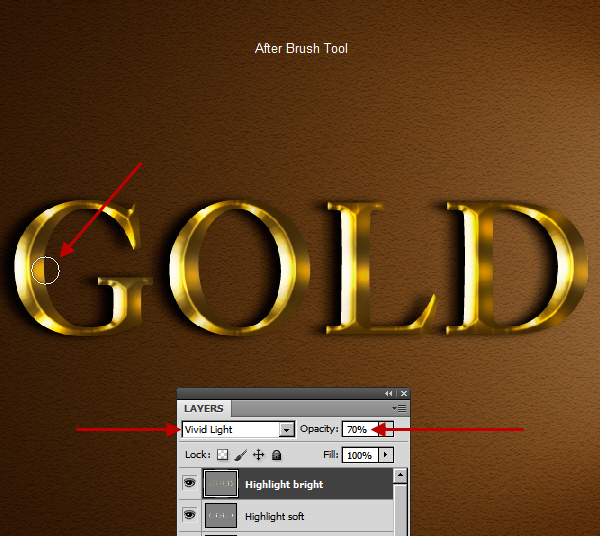
Следуем такой же процедуре, чтобы создать другой слой с 50% серого цвета под названием “Highlight bright”. В этот раз меняем режим смешивания слоя на Vivid Light, но с теми же 70% непрозрачности, как и до этого. Режим Vivid Light создаст более сильный эффект. Мы создаем маленькие яркие пятна на ярких областях. Но яркие пятна должны показывать и цвет. Выбираем мягкую круглую кисть и нажимаем Alt. Кисть временно будет преобразована в инструмент Eyedropper. Выделяем яркий желтый цвет на ярких областях текста “Gold”. Уменьшаем размер кисти до размера, меньшего, чем на слое “Highlight soft”. Теперь нажимаем, чтобы создать яркие пятна прямо над пятнами, созданными ранее на слое “Highlight soft”. Используем в качестве примера изображение ниже:



Шаг 23
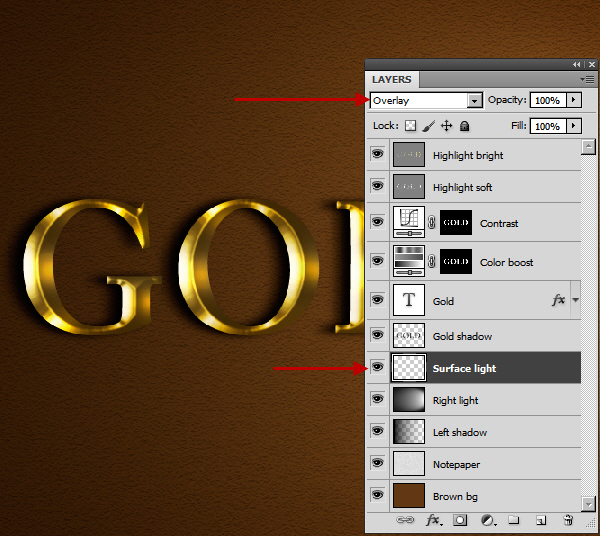
Золото, которое мы здесь создаем, в природе блестит. Так что должен быть и свет, отражающийся от блестящей поверхности золота. Чтобы показать отраженный свет, нам нужно создать яркие пятна на полу (“Brown bg”), соответствующие верхним ярким пятнам. Поэтому создаем новый слой над слоем “Right light” с именем “Surface light”. Затем меняем режим смешивания слоя на Overlay.

Шаг 24
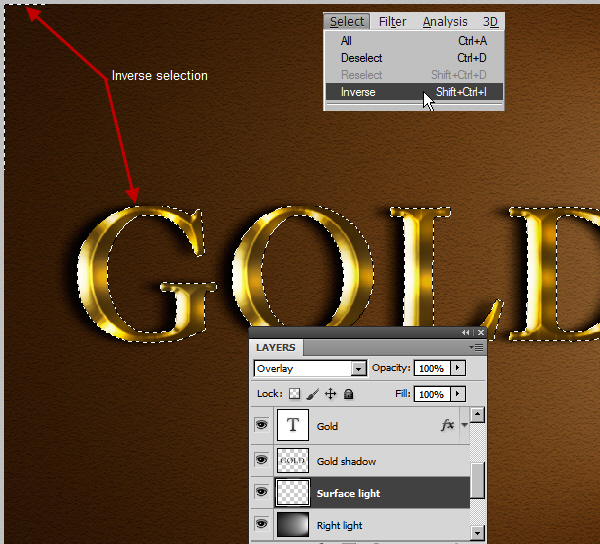
Загружаем выделение золотого текста, удерживая Ctrl и нажав на слое “Gold”. Затем переходим в меню Menu > Select > Inverse, чтобы инвертировать выделение. Это действие приведет к выделению области за пределами золотого текста. Теперь используем тот же яркий желтый цвет со слоя “Highlight bright” и круглую мягкую кисть, чтобы нарисовать яркие цветовые пятна на слое “Surface light”. Подгоняем позицию пятен с позициями слоев “Highlight soft” и“Highlight bright”. Снимаем выделение, когда закончим.



Шаг 25
Меняем режим смешивания для этого слоя на Overlay и непрозрачность до 80%. Яркие пятна смешаются с поверхностью ниже.

Шаг 26
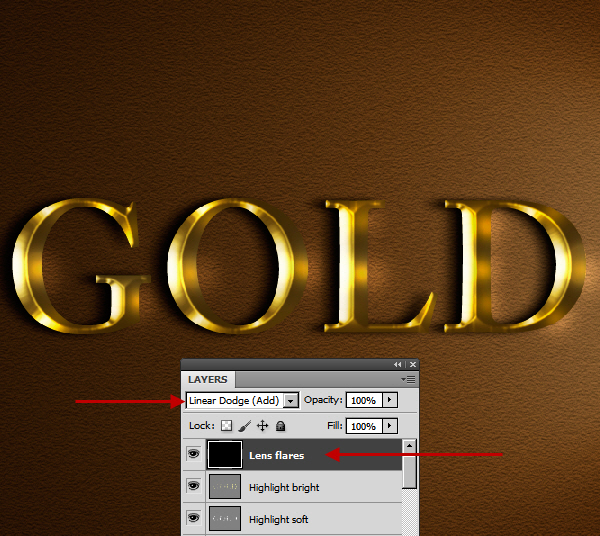
Затем мы будем добавлять блики поверх ярких светлых пятен. Для этого мы будем использовать фильтр Filter > Render > Lens Flare. Но если мы применим Lens Flare напрямую поверх слоя “Highlight bright”, то позже он будет недоступен для редактирования. Таким образом, для гибкого рабочего процесса, мы создадим новый слой с названием “Lens flares” над слоем “Highlight bright” и зальем его черным цветом. Но мы не хотим, чтобы этот черный цвет был видимыми. Также нам нужен очень яркий эффект бликов. Чтобы достичь всего этого, мы будем использовать для этого слоя режим смешивания Linear Dodge (Add). Итак, меняем режим смешивания слоя “Lens flares” на Linear Dodge (Add).

Шаг 27
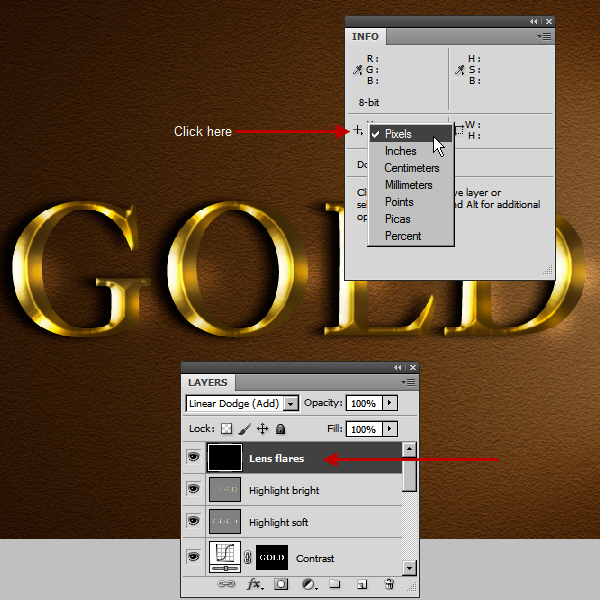
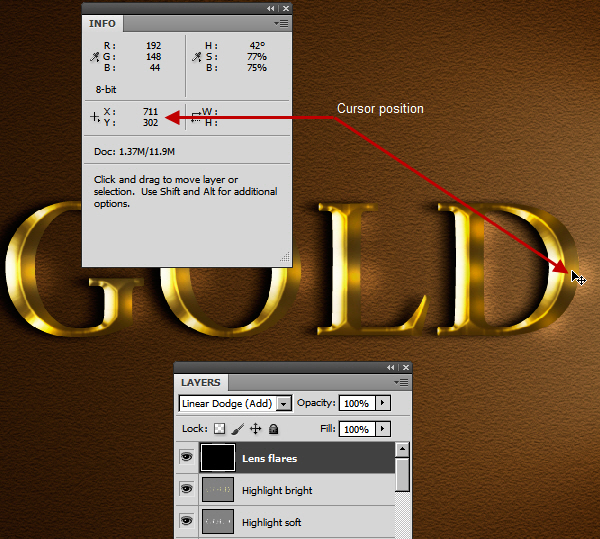
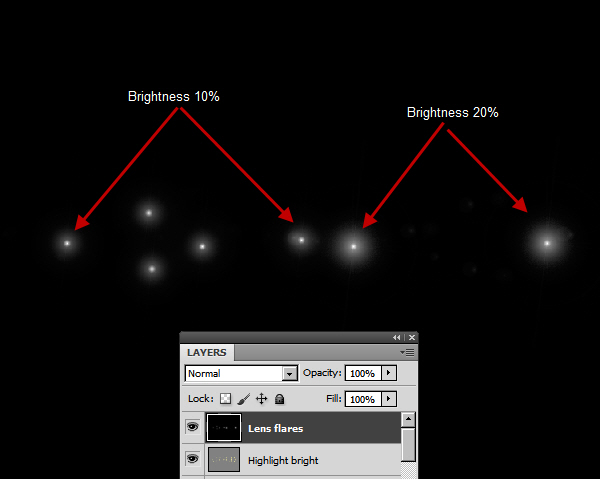
Теперь нам нужно найти точную позицию для бликов. Открываем панель Инфо из меню Window > Info. Затем нажимаем на значке плюса (+) между X и Y и выбираем пиксели. Знак плюс на самом деле небольшая кнопка. Держите это окно открытым.

Теперь поместите курсор поверх яркого пятна и проверьте точные координаты х и у вашего положения курсора в области X и Y панели Info. Запишите эту информацию на бумаге или в текстовом файле.

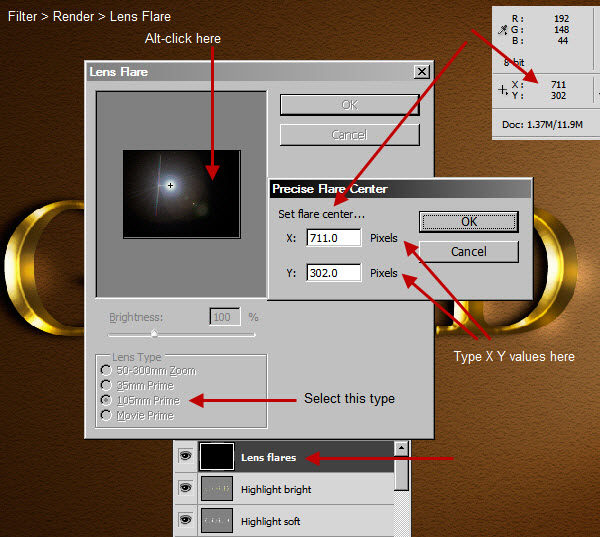
Открываем фильтр Filter > Render > Lens Flare. Но здесь нет полей для координат x и y! Удерживаем Alt и нажимаем на окне предварительного просмотра Lens Flare. Появится маленькое диалоговое окно “Precise Flare Center”. Вводим предыдущую информацию x и y в полях “Set flare center” и нажимаем ок, чтобы закрыть окно.

Возвращаемся в основное окно “Lens Flare”, выбираем 105 мм Prime в качестве Lens Type и нажимаем ок, чтобы принять. Теперь блик расположен в правильном месте.

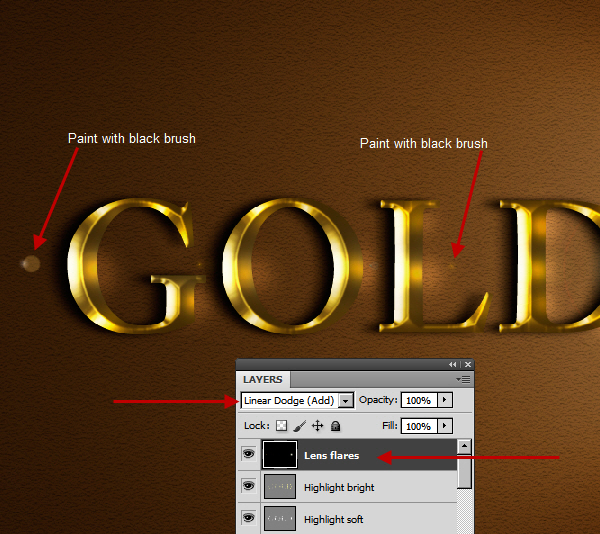
Проблема фильтра Lens Flare в том, что он создает дополнительные световые артефакты (такие как кольца, пятна и т.д.) от главной вспышки. Берем мягкую кисть с черным цветом и закрашиваем эти области, чтобы скрыть их.

Шаг 28
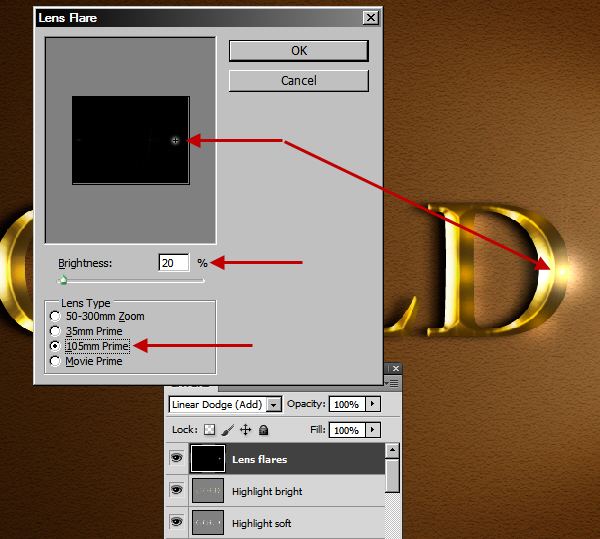
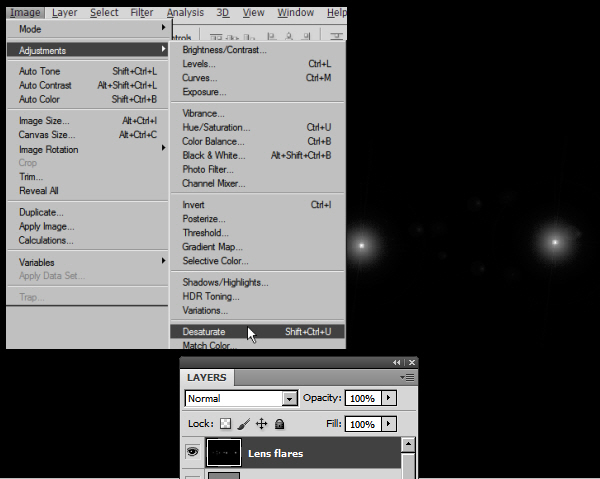
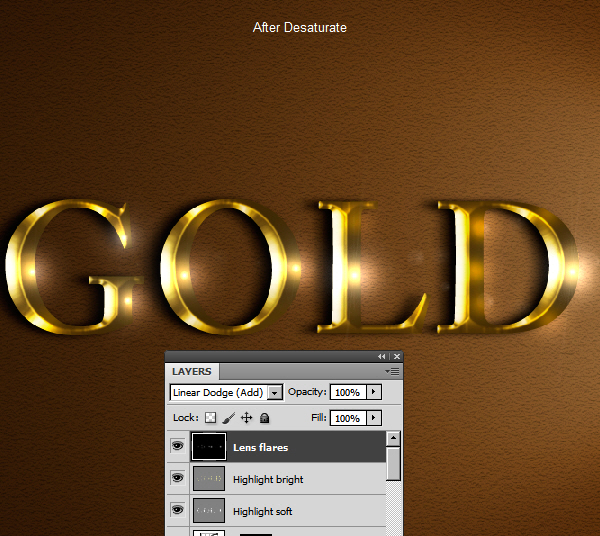
Следуйте той же технике, чтобы создать еще несколько вспышек. Затем перейдите в меню Image > Adjustment > Desaturate. Это позволит удалить цветовой оттенок, который получается от фильтра Lens Flare. Посмотрите на изображение ниже, чтобы понять где располагаются блики.



Шаг 29
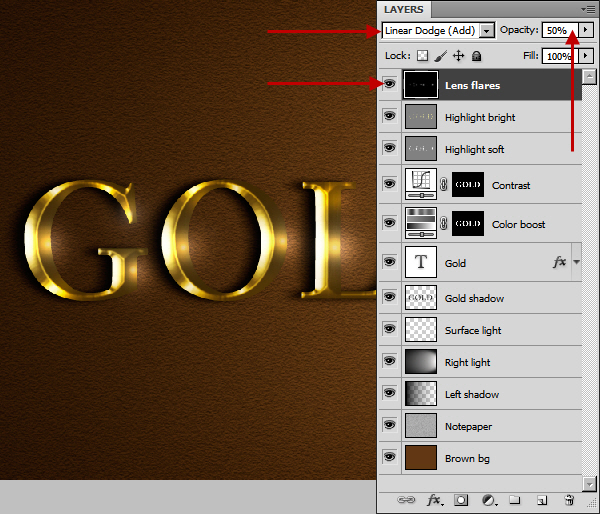
И наконец, меняем непрозрачность слоя “Lens flares” до 50%.

Результат
Поздравляем, мы закончили создавать реалистичный золотой текстовый эффект. Ниже показан окончательный результат.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание эффекта элегантного текстового стиля
• Создание легкого золотого текстового эффекта
• Создание эффекта комикса в Photoshop
Оставить комментарий: