
Сейчас почти не найдёшь сайта, где бы не было интересных кнопок, при клике на которые можно совершать какие-то действия. Дизайн этих кнопок подбирается исходя из общего дизайна сайта и важности каждой кнопки. Здесь я предлагаю рассмотреть простой, но эффективный пример, который я попытаюсь воссоздать (пример взят с ).

Шаг 1
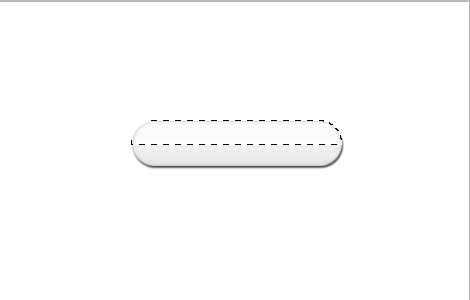
Откройте новый документ, установите размеры холста 470 рх в ширину и 350 рх в высоту. Создайте новый слой и нарисуйте фигуру с помощью инструмента Rounded Rectangle Tool с радиусом 80 рх.

Шаг 2
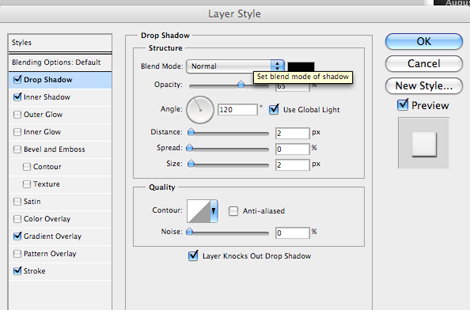
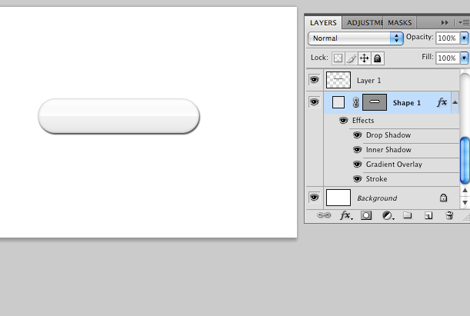
Отлично, после этого мы должны добавить фильтры для слоя (Blending Options), чтобы сделать эту кнопки действительно потрясающими. Применяем Drop Shadow (Color: Black, Opacity:65%, Distance: 2px, Size:2px), остальные настройки оставляем со значениями по умолчанию.

Шаг 3
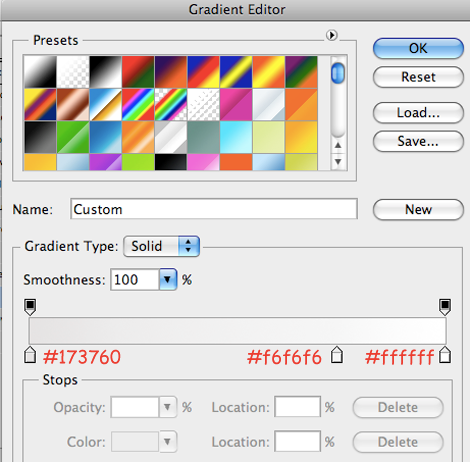
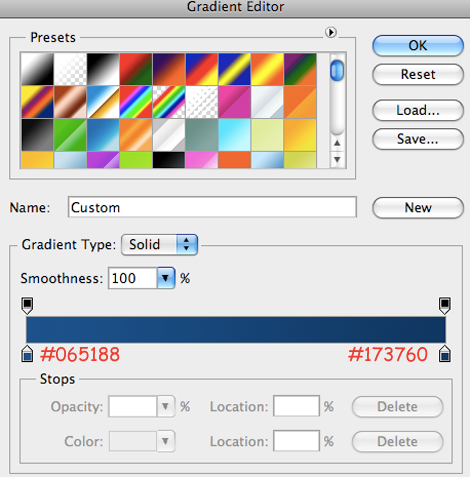
Теперь применяем градиент Gradient Overlay. Просто скопируйте коды цветов и расставьте их примерно в те же места, как это показано на рисунке:

Шаг 4
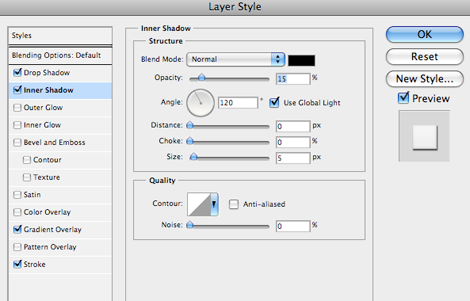
Настройки слоя Inner Shadow сделают эти кнопки более выпуклыми. Заметьте, что это только визуальный эффект. Устанавливаем следующие настройки Inner Shadow (Color: Black, Opacity: 15%, Distance: 0px, Size: 5px).

Шаг 5
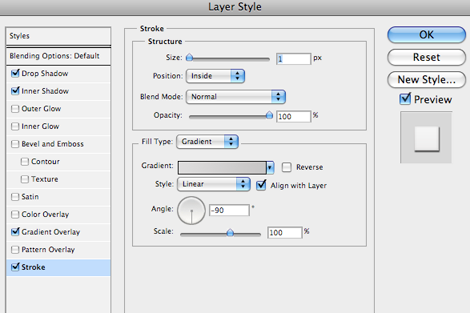
Наконец добавим окантовку Stroke. Вы должны понимать, что это будет окантовка с градиентом, таким же, как градиент на нашей кнопке. Единственное отличие будет в том, что направление градиента будет -90 градусов, то есть противоположное направлению градиента на кнопке. С помощью этой небольшой хитрости мы создадим красивый световой эффект для нашей кнопки, и она будет более выпуклая.

Шаг 6
Мы закончили с эффектами, теперь время добавить свечение! Создаем новый слой и располагаем его над предыдущими.

Шаг 7
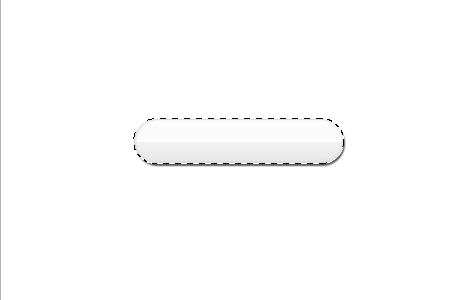
Зажимаем Ctrl и кликаем по слою с кнопкой. Мы должны выделить её, как показано ниже.

Шаг 8
Возьмите инструмент Marquee Tool. Зажмите кнопку Alt и сократите выделение наполовину:

Шаг 9
Выберите черный или белый градиент с помощью инструмента Gradient Tool, поменяйте режим слоя на Screen и растяните его снизу выделенной области и на 30 рх за её пределы вверх. Теперь у нас получилось это! Красивая светящаяся кнопка.

Шаг 10
Добавьте на кнопку какой-то текст, как это сделал я. Рисуем окружность и располагаем так, как я показал на рисунке. Добавляем градиент Gradient Overlay с такими же значениями настроек, как показано на скриншоте. И, наконец, добавляем белую окантовку в 2 рх с помощью Inside stroke.


Шаг 11
Берем инструмент Shape Tool. Из представленных фигур выбираем стрелку. Поворачиваем её.

Шаг 12
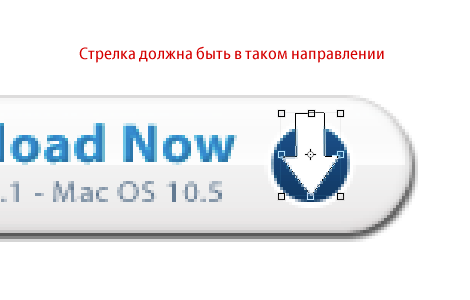
Стрелка должна быть направлена вниз, как показано на рисунке:

Шаг 13
Теперь берем инструмент Direct Selection Tool и выделяем фигуру стрелки. Затем, выделите две точки из левой верхней части стрелки и переместите их на несколько пикселей вправо с помощью кнопки на клавиатуре со стрелкой Направо. Сделайте то же с правой верхней стороной стрелки, просто переместите её влево. В результате наша верхняя часть станет более тонкой. С помощью того же инструмента измените нижнюю часть стрелки (треугольник).

Шаг 14
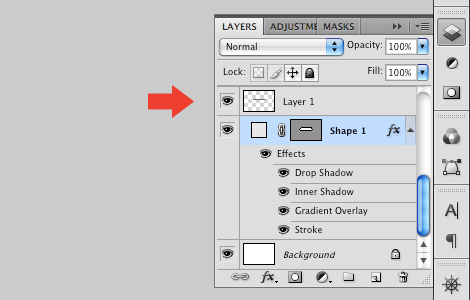
А это то, как должен выглядеть Ваш результат. Вы также можете посмотреть на структуру слоев.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Отбрасывание тени
• Типографская врезка
• Размытие
Оставить комментарий: