
В этом уроке вы научитесь создавать простую иконку папки в Adobe Photoshop.
Предварительный просмотр результата
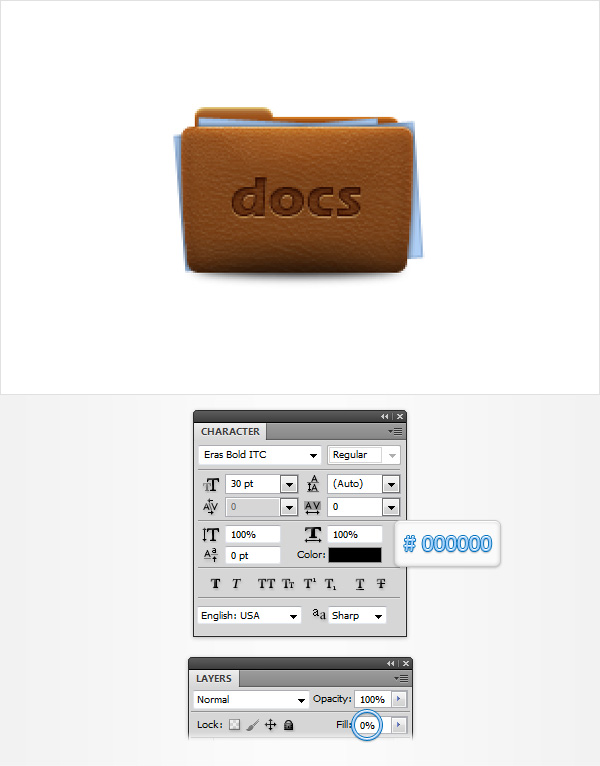
Как всегда, показываем окончательное изображение того, что мы будем создавать:

Детали урока
- Программа: Adobe Illustrator CS5
- Предполагаемое время выполнения: 45 минут
- Сложность: Начинающий-Средний
Источники
Шаг 1
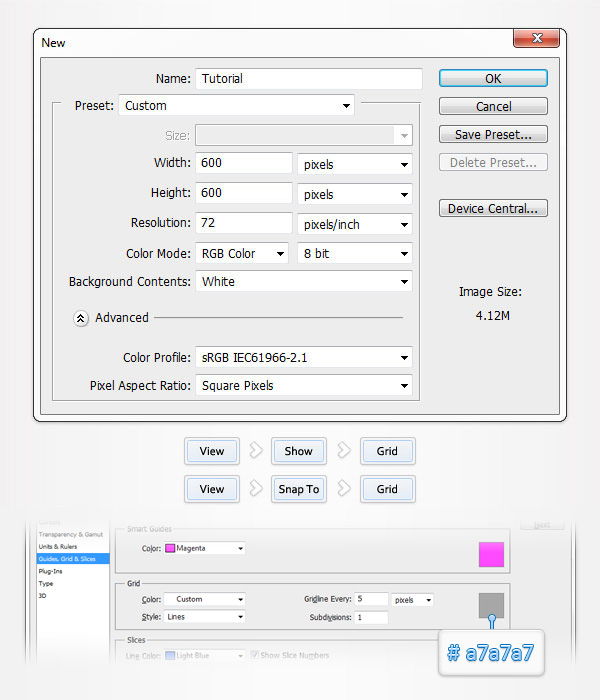
Открываем Photoshop и нажимаем Control + N, чтобы создать новый документ. Вводим все данные, показанные на следующем изображении, и нажимаем ОК. Включаем сетку (View > Show > Grid) и привязку к сетке (View > Snap To > Grid). Для начала вам необходима сетка через каждые 5 рх, поэтому просто перейдите в меню Edit > Preferences > Guides, Grid & Slices и сфокусируйтесь на секции Grid. Вводим значение 5 в окно Gridline Every и значение 1 в окно Subdivision. Также устанавливаем цвет сетки #a7a7a7. После того, как вы введете все настройки, нажмите OK. Не пугайтесь этой сетки. Она нам поможет в дальнейшей работе, и вы можете легко её отключить/включить с помощью CTRL + ‘. Также вам необходимо открыть панель Info (Window > Info) для предварительного просмотра размера и расположения фигур в реальном времени.

Шаг 2
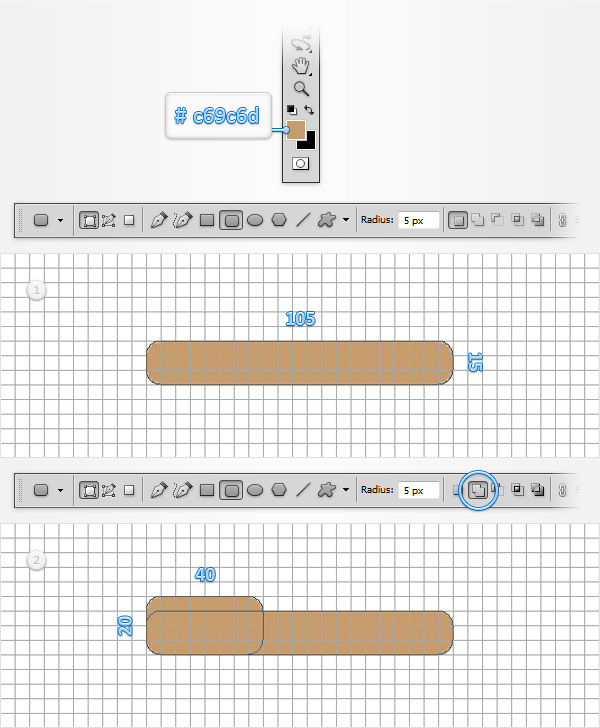
Устанавливаем цветом переднего плана цвет #c69c6d и берем инструмент Rounded Rectangle Tool. Фокусируемся на верхней панели, устанавливаем радиус 5рх и создаем векторную фигуру 105 x 15px. Убедитесь, что новая векторная фигура все ещё выделена и возвращаемся к верхней панели. Отмечаем Add, а затем просто добавляем скругленный прямоугольник 40 x 20px и располагаем его, как показано на втором изображении.

Шаг 3
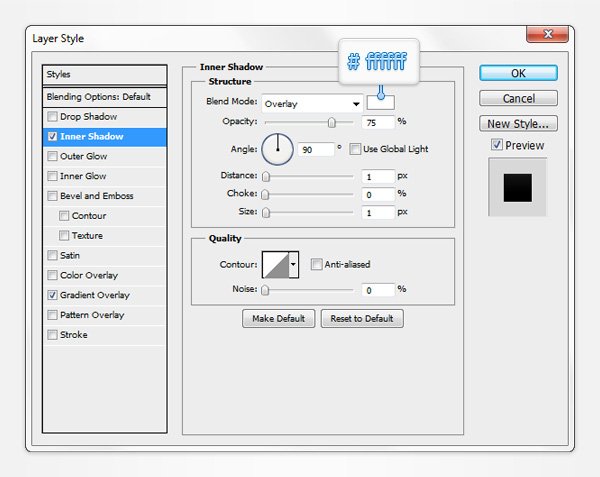
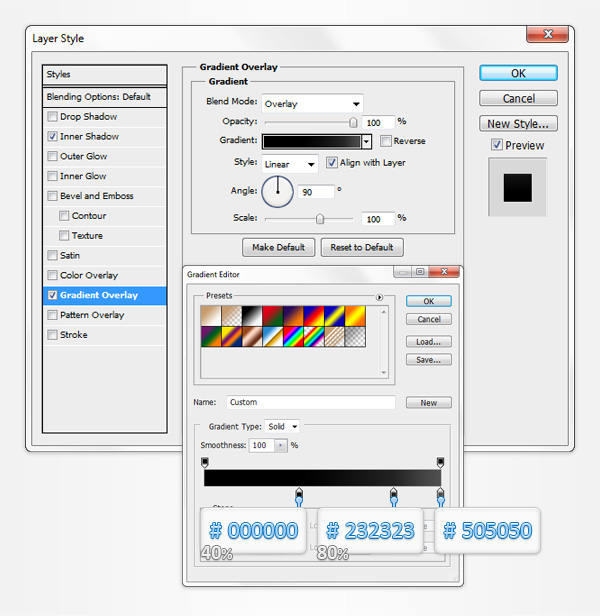
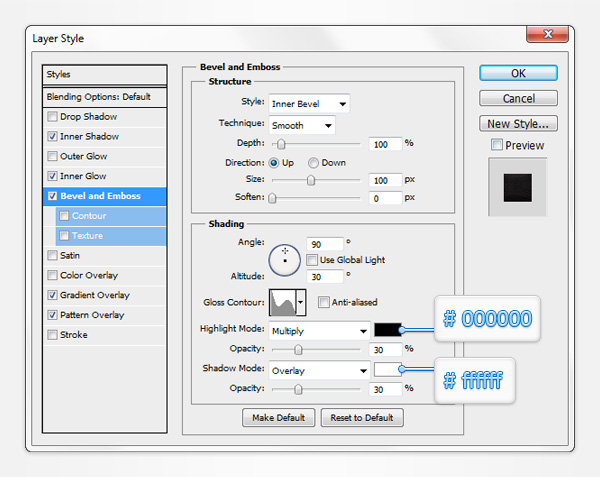
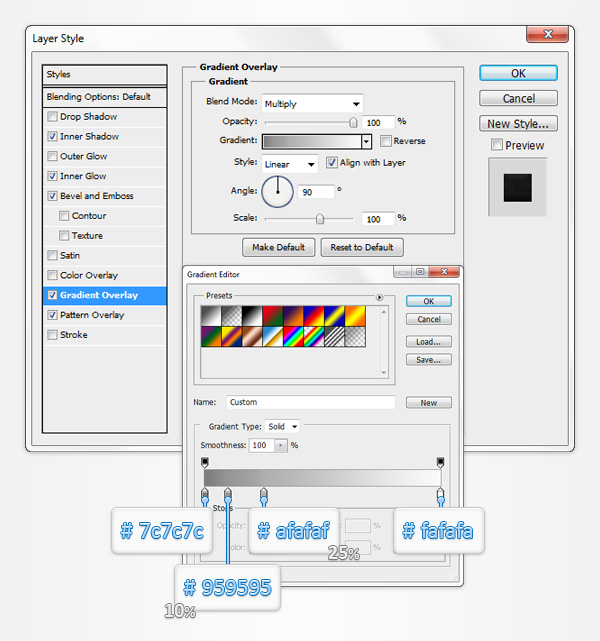
Переходим на панель слоев (Window > Layers), называем существующую векторную фигуру «back», затем нажимаем на ней дважды, чтобы открыть окно стилей слоя. Активируем стиль Inner Shadow и Gradient Overlay, затем вводим настройки, показанные на следующих изображениях.



Шаг 4
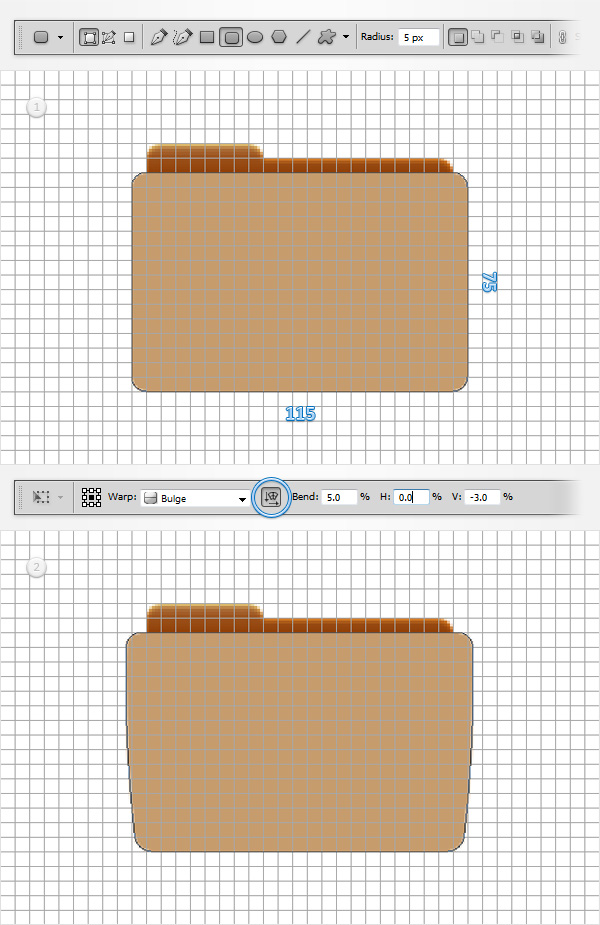
Убедитесь, что цвет переднего плана по прежнему#c69c6d, и возьмите инструмент Rounded Rectangle Tool. Создаем векторную фигуру 115 x 75px, располагаем её так, как показано на первом изображении, и переходим в меню Edit > Transform > Warp. Фокусируемся на верхней панели, выбираем Bulge из выпадающего меню Warp, отмечаем Orientation, вводим значение 5 в окно Bend, устанавливаем Vertical distortion (V:) на -3%, затем нажимаем Enter.
В конце результат должен выглядеть как наше второе изображение. Переходим на панель слоев и называем новую фигуру «front».

Шаг 5
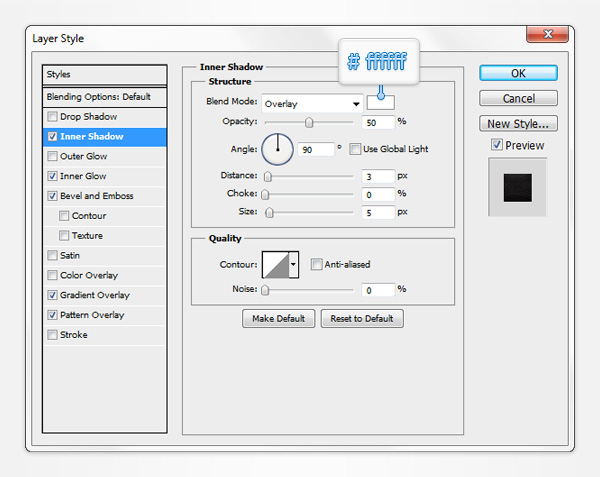
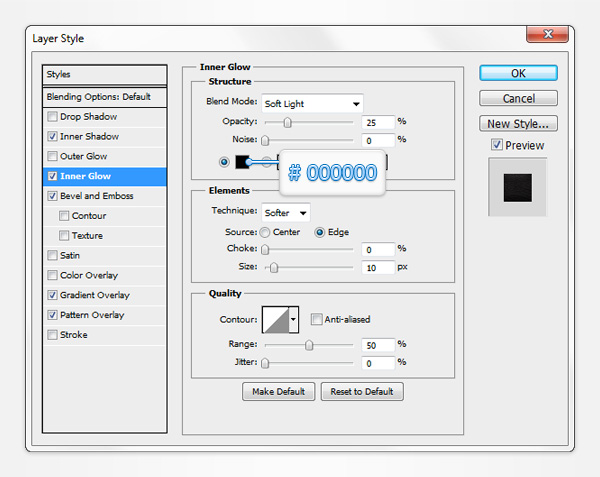
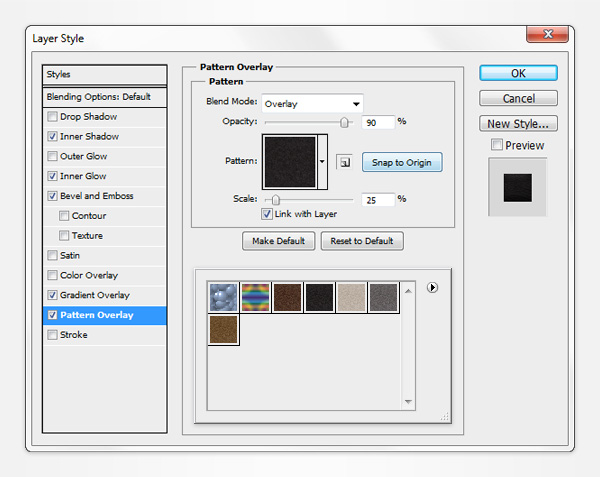
Открываем окно стилей слоя для нашей векторной фигуры «front» и вводим настройки, показанные на следующих изображениях. Для секции Pattern Overlay вам необходим будет более темный узор из пакета Neutral Tileable Leather Patterns.






Шаг 6
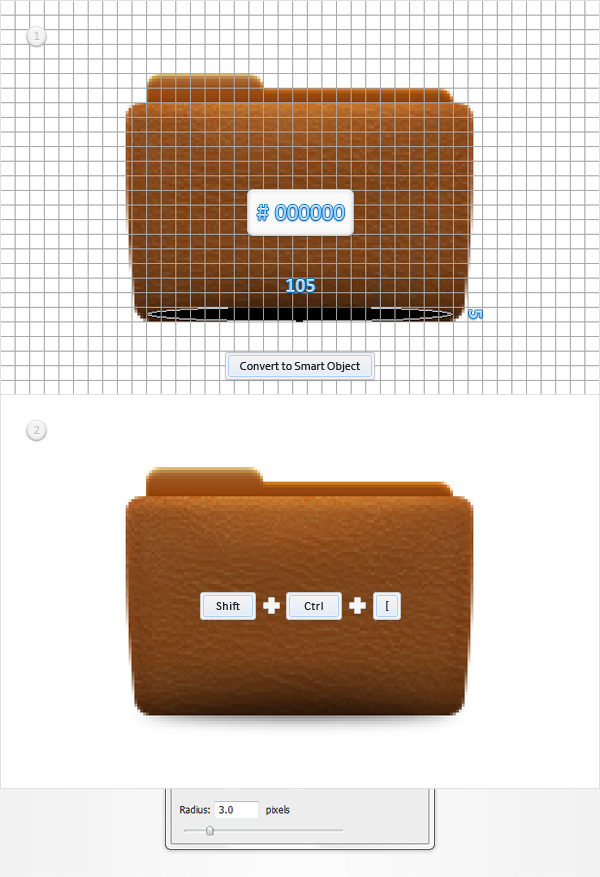
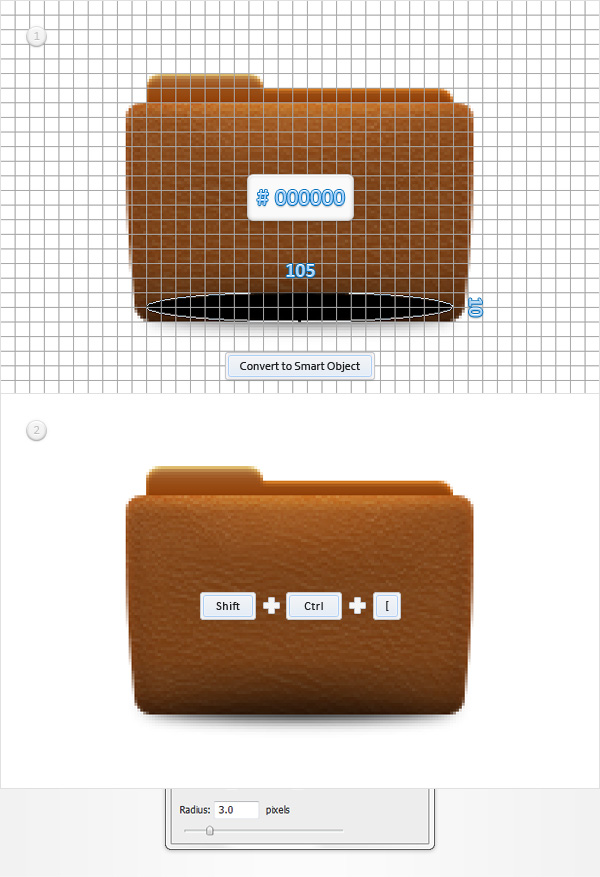
Устанавливаем цветом переднего плана черный цвет и берем инструмент Ellipse Tool. Создаем векторную фигуру 105 x 5px, располагаем её так, как показано на первом изображении и переходим на панель слоев. Нажимаем правой кнопкой на новой векторной фигуре и переходим в меню Convert to Smart Object. Перемещаем новый объект на задний план (Shift + CTRL + [ ) и переходим в фильтр Filter > Blur > Gaussian Blur. Вводим значение 3рх для радиуса и нажимаем ОК.

Шаг 7
Убеждаемся, что инструмент Ellipse Tool все ещё активен, создаем векторную фигуру 105 x 10px, располагаем её так, как показано на первом изображении и переходим на панель слоев. Конвертируем новую векторную фигуру в объект, перемещаем на задний план (Shift + CTRL + [ ) и переходим в фильтр Filter > Blur > Gaussian Blur. Вводим значение 3рх для радиуса и нажимаем ОК.

Шаг 8
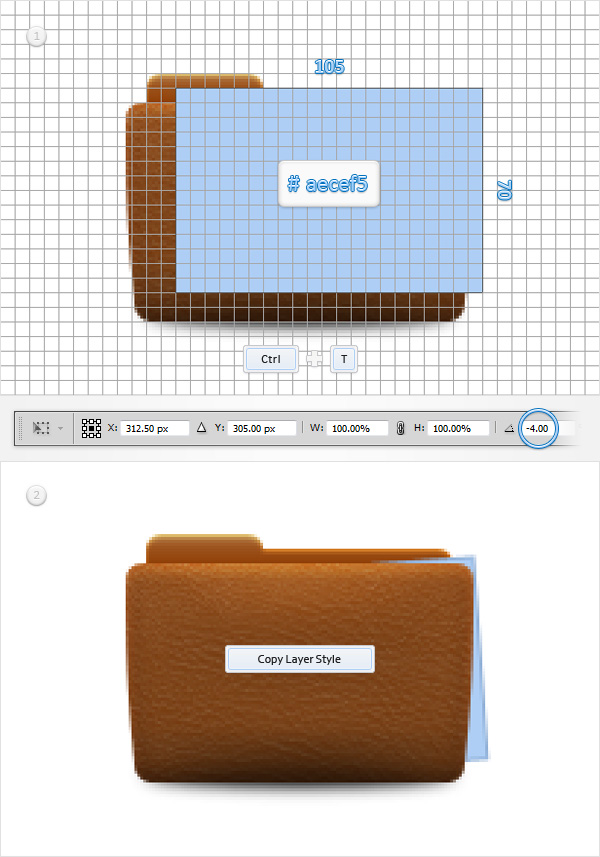
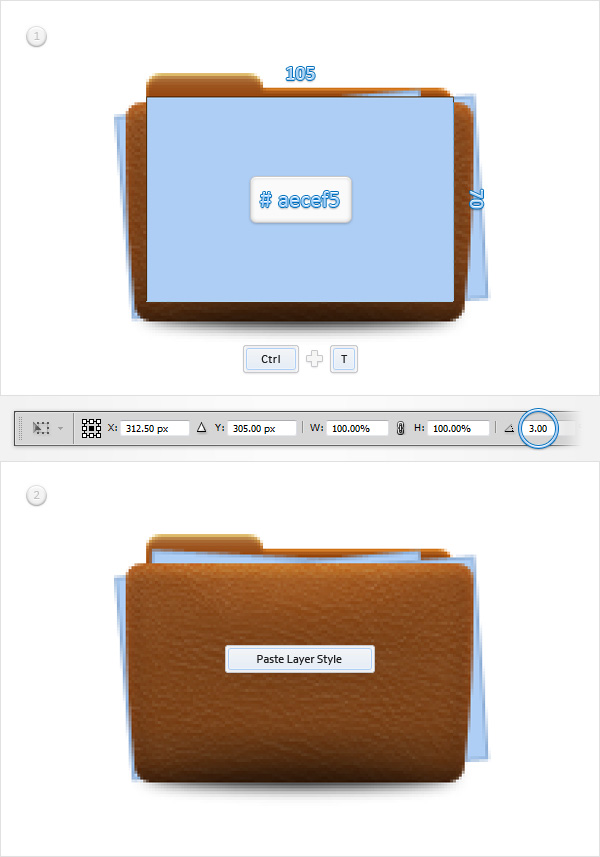
Устанавливаем цветом переднего плана цвет #aecef5, берем инструмент Rectangle Tool, создаем векторную фигуру 105 x 70px и располагаем её так, как показано на первом изображении. Убедитесь, что этот синий прямоугольник все ещё выделен и нажмите CTRL + T (или перейдите в меню Edit > Transform > Rotate). Фокусируемся на верхней панели, устанавливаем угол поворота -4 градуса и нажимаем Enter.
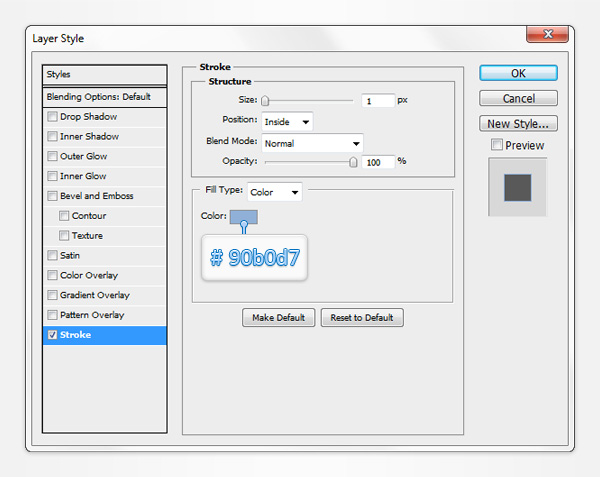
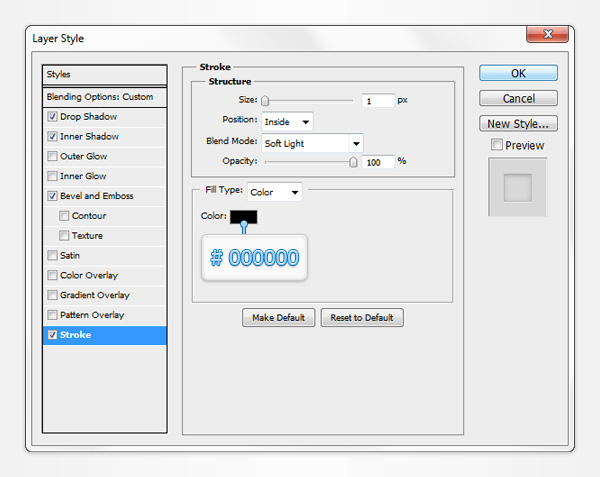
Переходим на панель слоев и перетаскиваем нашу новую векторную фигуру под фигуру «front». Открываем окно стилей слоя для нашей синей векторной фигуры, активируем стиль Stroke, вводим настройки, показанные на следующем изображении и нажимаем ОК. Возвращаемся к панели слоев, нажимаем правой кнопкой на синей векторной фигуре и переходим в пункт Copy Layer Style.


Шаг 9
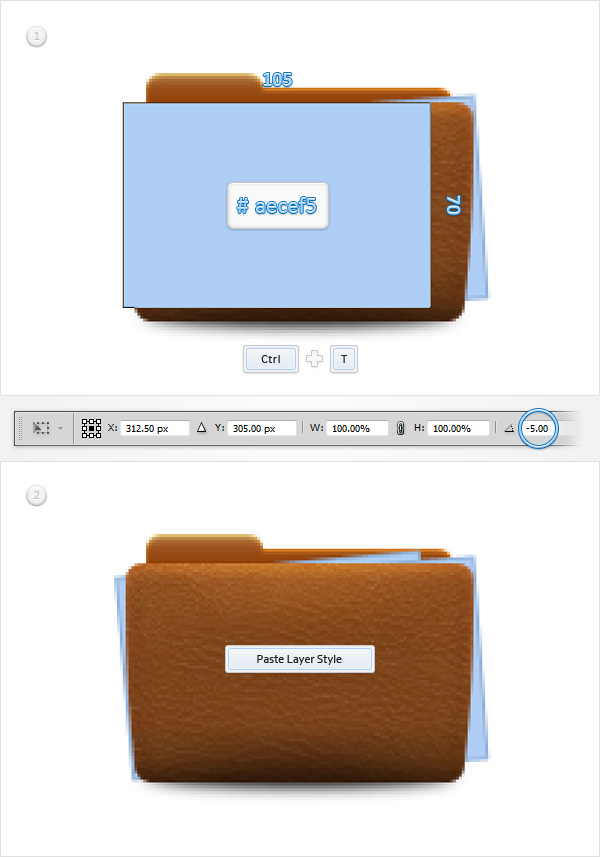
Для следующих шагов нам нужна сетка через каждые 1рх, поэтому переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим значение 1 в окно Gridline Every. Используя инструмент Rectangle Tool, создаем векторную фигуру 105 x 70px, располагаем её так, как показано на первом изображении и нажимаем CTRL + T. Устанавливаем угол поворота на -5 градусов и нажимаем Enter.
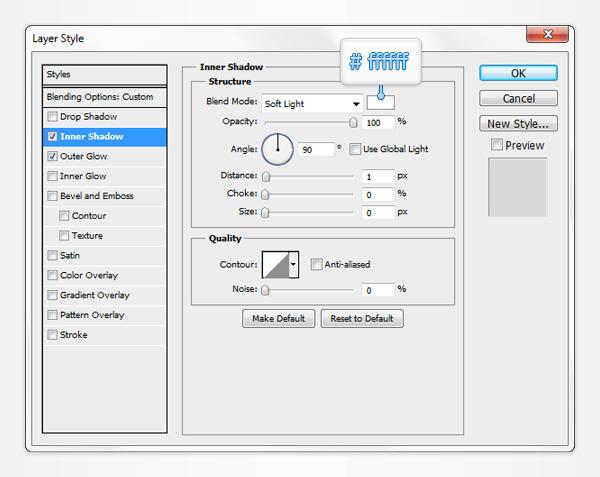
Фокусируемся на панели слоев, перетаскиваем новую синюю фигуру под нашу фигуру «front», затем нажимаем правой кнопкой на ней и переходим в пункт Paste Layer Style.

Шаг 10
Убедитесь, что инструмент Rectangle Tool все ещё активен, создаем векторную фигуру 105 x 70px, располагаем её так, как показано на первом изображении и нажимаем CTRL + T. Вводим угол поворота 3 градуса и нажимаем Enter.
Фокусируемся на панели слоев, перетаскиваем новую синюю фигуру под нашу фигуру «front», затем нажимаем правой кнопкой на ней и переходим в пункт Paste Layer Style.

Шаг 11
Выключаем сетку Grid (View > Show > Grid) и дублируем векторную фигуру «front». Фокусируемся на панели слоев, нажимаем правой кнопкой на этой копии и переходим в пункт Clear Layer Style.
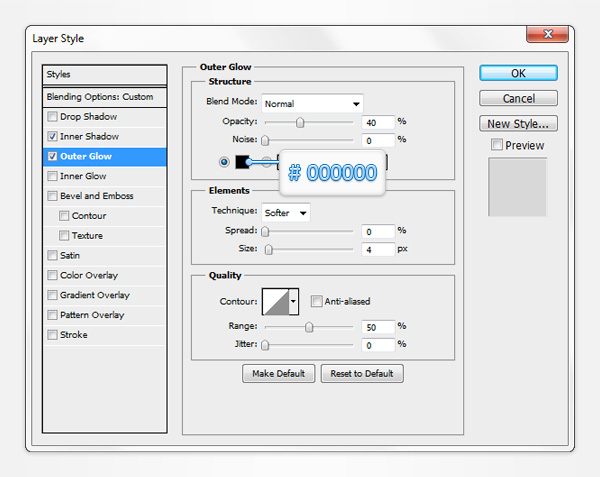
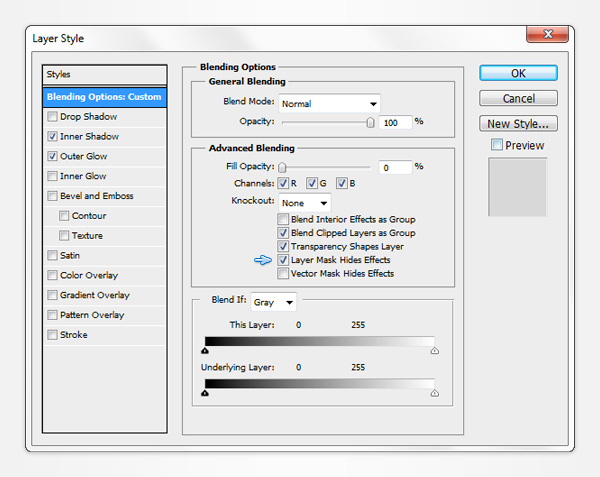
Убедитесь, что копия все ещё выделена, снижаем заливку до 0%, затем открываем окно стилей слоя и вводим настройки, показанные на следующих изображениях.



Шаг 12
Фокусируемся на панели слоев, удерживаем CTRL и нажимаем на нижней синей векторной фигуре. Теперь удерживаем CTRL и Shift и просто нажимаем на двух остальных синих векторных фигурах. В результате у вас должно получиться выделение вокруг всех трех синих векторных фигур. Снова выделяем копию «front», созданную в предыдущем шаге и нажимаем Add Layer Mask с нижней части панели слоев.
Открываем окно стилей слоя для нашей замаскированной векторной фигуры и отмечаем Layer Mask Hidden Effects. Наконец, нажимаем CTRL + D, чтобы снять выделение.


Шаг 13
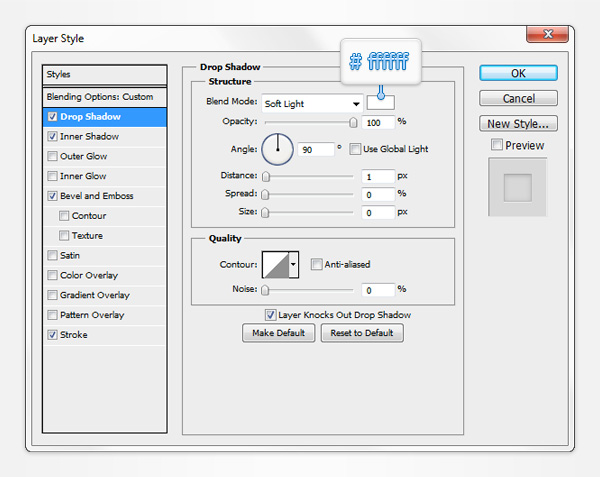
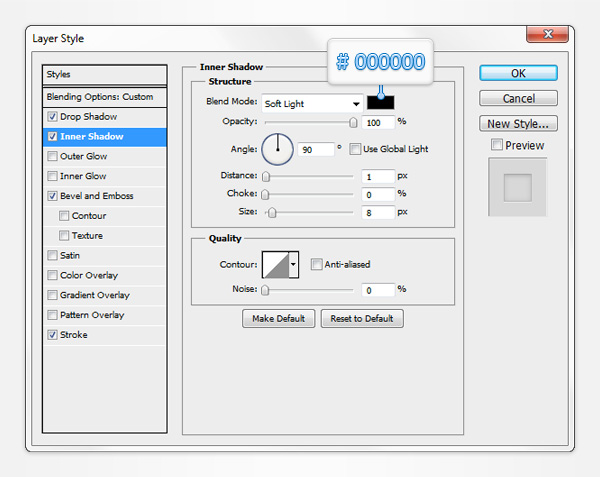
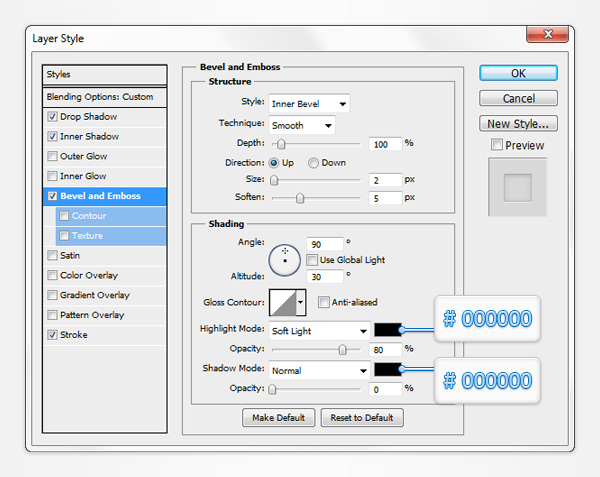
Используя инструмент Horizontal Type Tool добавляем часть текста, как показано на первом изображении. Используем шрифт Eras Bold ITC, размер 30pt и выбираем любой цвет. Убедитесь, что ваша часть текста выделена, снижаем её заливку до 0%, затем открываем окно стилей слоя и вводим настройки, показанные на следующих изображениях.





Шаг 14
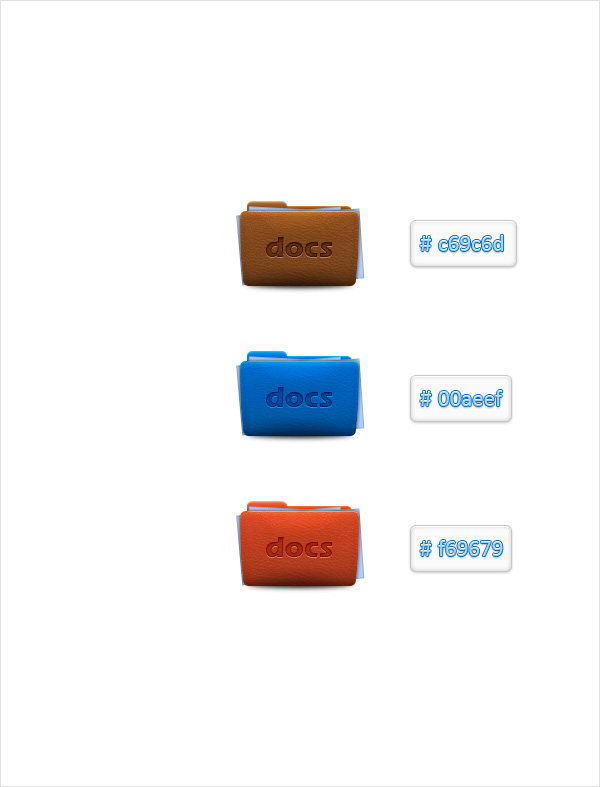
Наконец, здесь вы можете легко поменять цвет окончательной иконки. Переходим на панель слоев, фокусируемся на векторных фигурах с цветом #c69c6d и просто заменяем его тем цветом, который вам больше нравится.

Результат
Вот как должен выглядеть ваш результат.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Использование Adobe Photoshop CS4
• Создание логотипа в стиле Web 2.0 в Photoshop
Оставить комментарий: