
В следующем уроке мы научимся создавать простое изображение конверта в Adobe Photoshop.
Предварительный просмотр результата
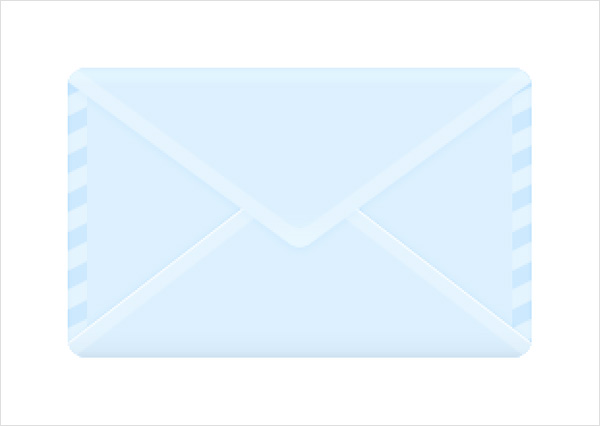
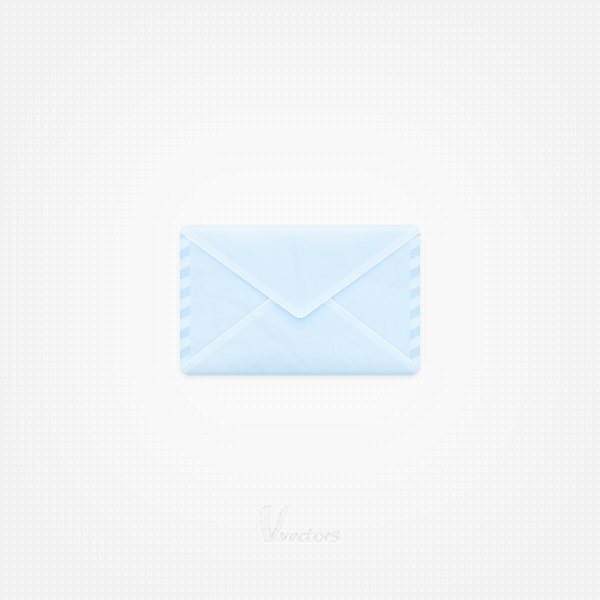
Как всегда показываем результат, который мы будем создавать в течение урока.

Детали урока
- Программа: Adobe Illustrator CS5
- Ожидаемое время выполнения: 45 минут
- Сложность: Начинающий-Средний уровень
Источники
Шаг 1
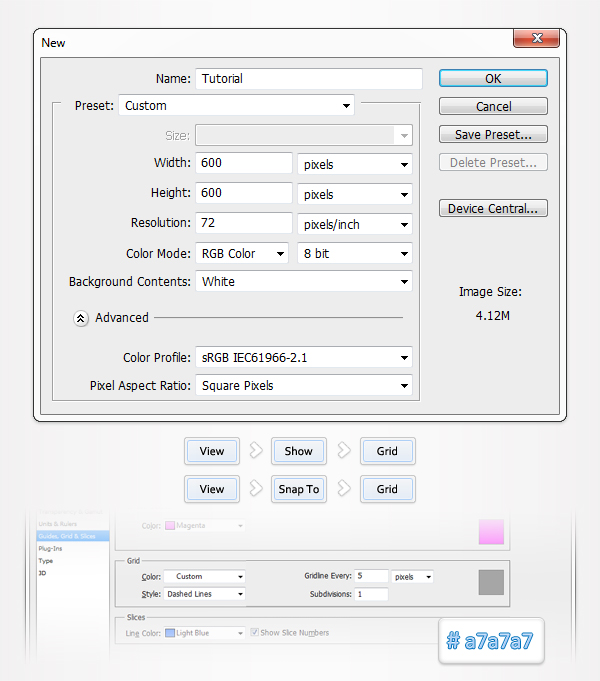
Открываем Photoshop и нажимаем Control + N, чтобы создать новый документ. Вводим все настройки, показанные на следующем изображении, и нажимаем OK.
Включаем сетку (View > Show > Grid) и привязку к сетке (View > Snap To > Grid). Для начала вам необходима сетка через каждые 5 рх. Просто перейдите в меню Edit > Preferences > Guides, Grid & Slices и сфокусируйтесь на секции Grid. Вводим значение 5 в окно Gridline Every и значение 1 в окно Subdivision. Кроме этого устанавливаем цвет сетки #a7a7a7. После того, как ведете все настройки, нажмите OK. Не пугайтесь этой сетки, она нам поможет в дальнейшей работе. Также вам необходимо открыть панель Info (Window > Info) для предварительного просмотра размера и расположения фигур в реальном времени.

Шаг 2
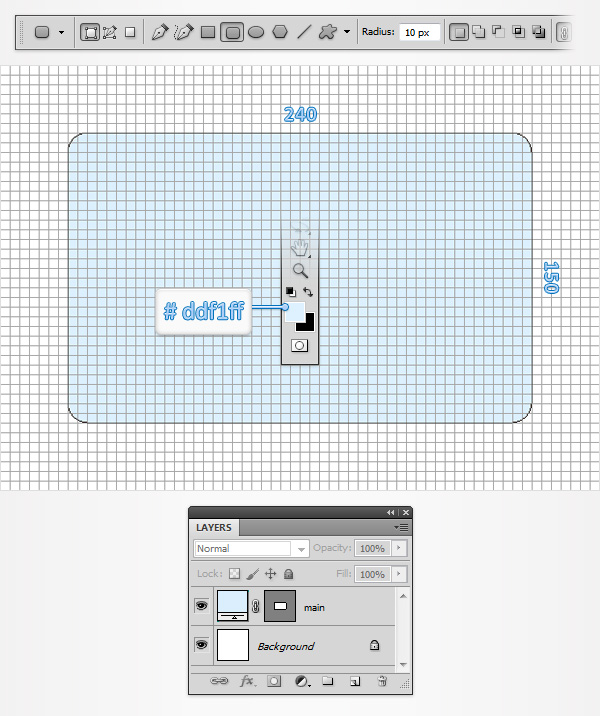
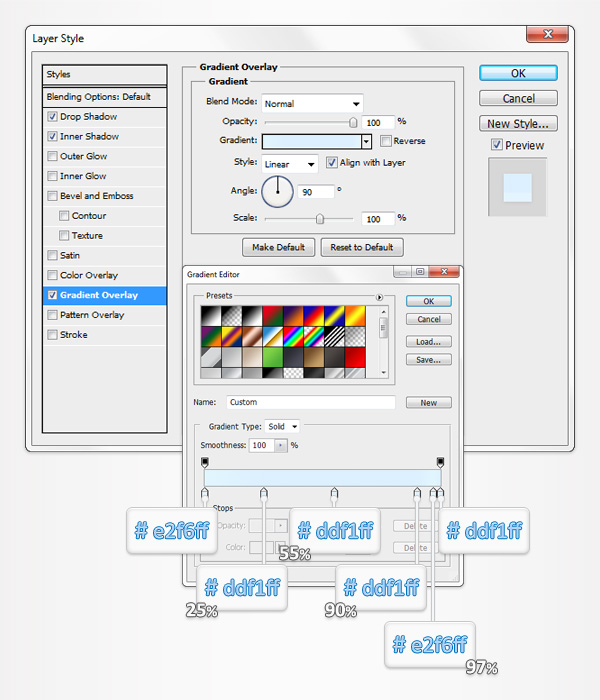
Устанавливаем в качестве цвета переднего плана цвет #ddf1ff и берем инструмент Rounded Rectangle Tool. Фокусируемся на верхней панели, устанавливаем радиус 10рх, а затем создаем векторную фигуру 240 на 150px. Привязка к сетке облегчит вашу задачу. Переходим на панель слоев и называем этот голубой скругленный прямоугольник «main».

Шаг 3
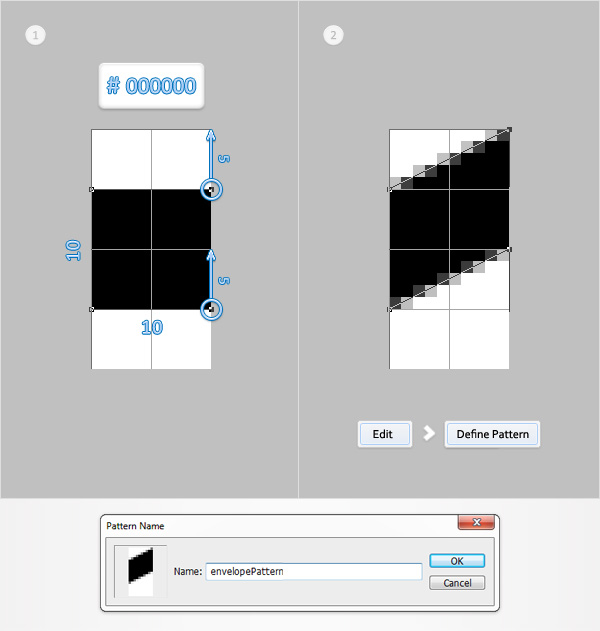
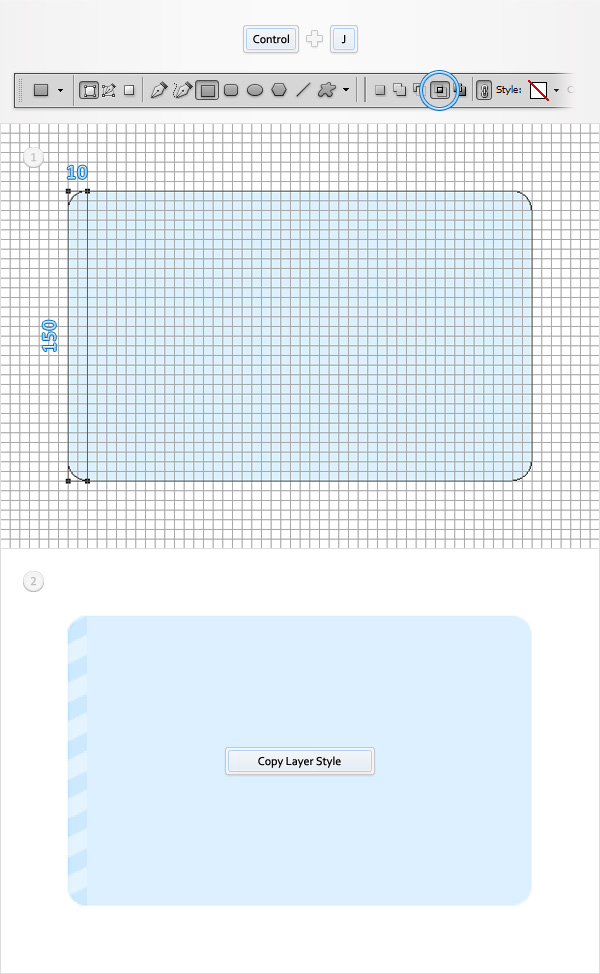
Теперь нам необходимо создать простой узор. Нажимаем Control + N, чтобы открыть новый документ. Вводим 10 в окно ширины и 20 в окно высоты, затем нажимаем ОК. Устанавливаем в качестве цвета переднего плана черный цвет, берем инструмент Rectangle Tool и создаем квадрат со стороной 10рх, располагаем его, как показано на первом изображении. Убедитесь, что новая векторная фигура выделена, фокусируемся на её правой стороне и переключаемся на инструмент Direct Selection Tool. Выделяем обе ключевые точки и просто тянем их на 5рх вверх. В результате картинка должна выглядеть как наше второе изображение. Убедитесь, что ваша черная векторная фигура больше не выделена, и перейдите в меню Edit > Define Pattern. Введите имя «envelopePattern» и нажмите ОК. Закрываем этот документ и возвращаемся к основному.

Шаг 4
Дублируем слой «main» (Control + J). Выделяем копию и берем инструмент Rectangle Tool. Фокусируемся на верхней панели, отмечаем настройку Intersect и рисуем векторную фигуру 10 на 150px, как показано на первом изображении.
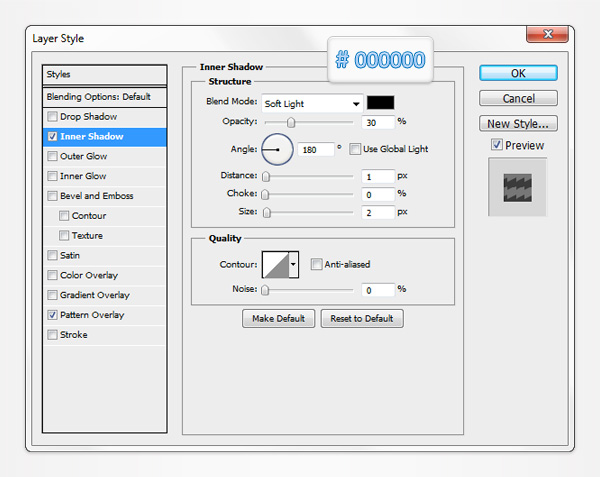
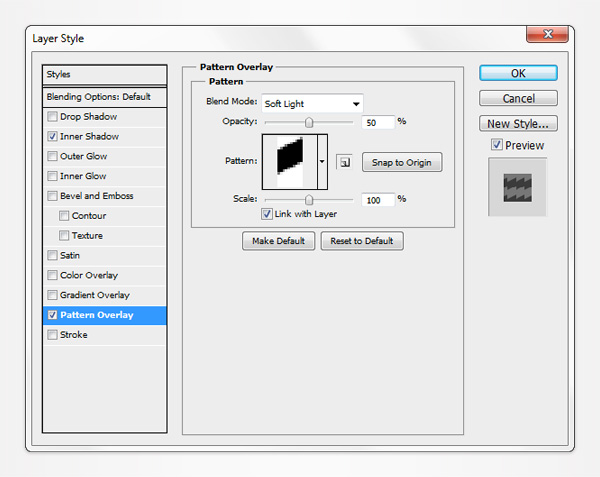
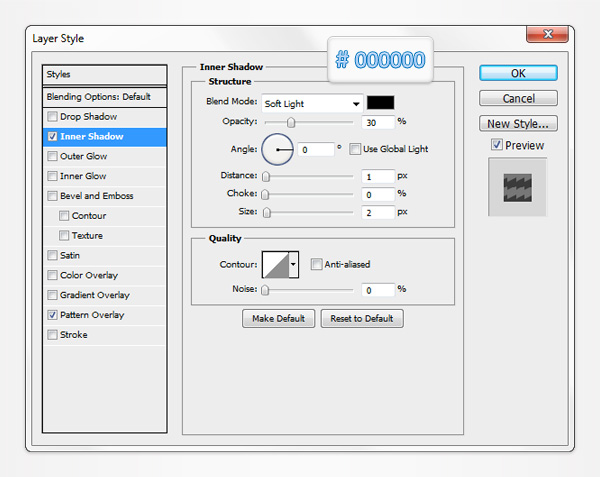
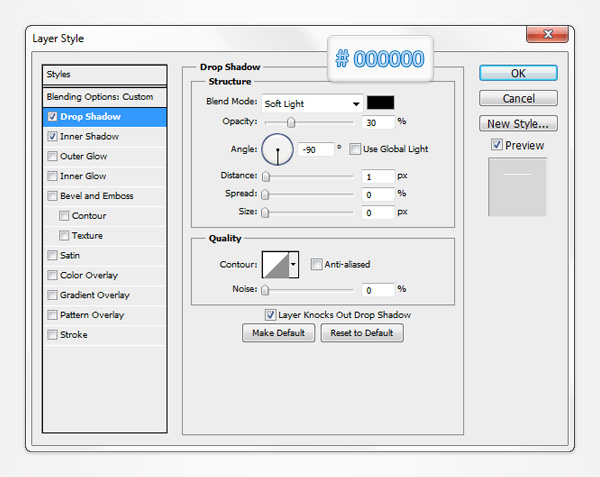
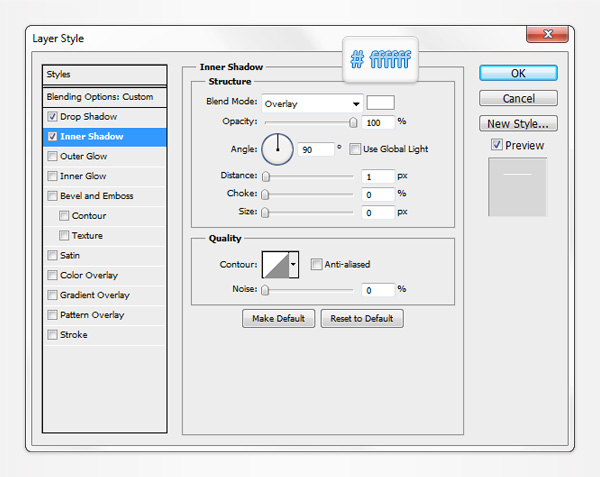
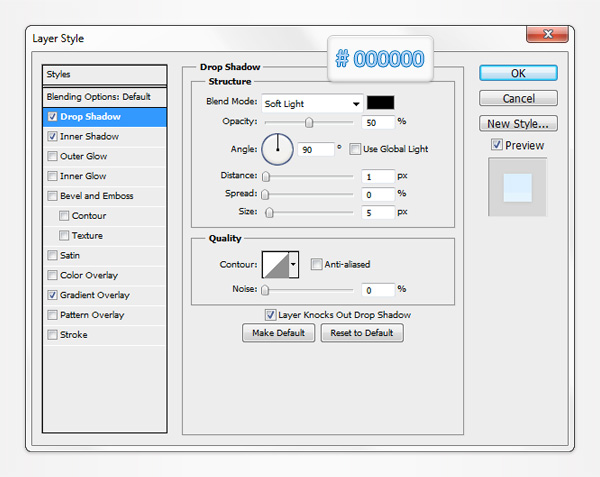
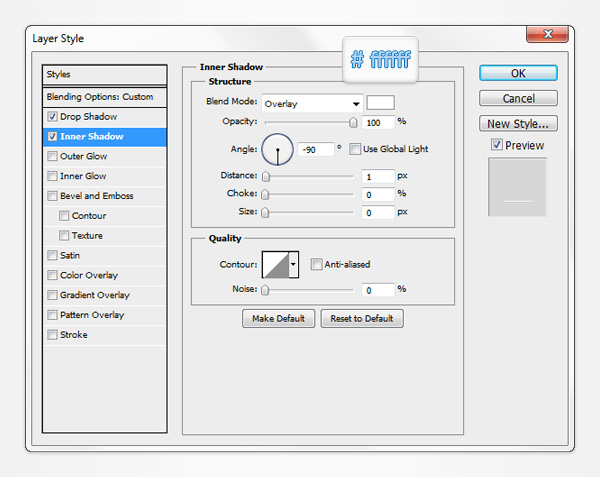
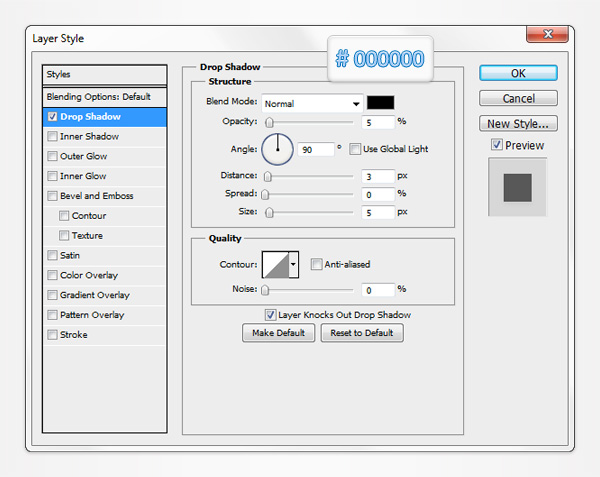
Переходим на панель слоев и дважды нажимаем на новой векторной фигуре, чтобы открыть окно Стилей слоя. Активируем Drop Shadow и Pattern Overlay, затем вводим настройки, показанные на следующих изображениях.
Для секции Pattern Overlay используем узор «envelopePattern», созданный в предыдущем шаге.
После того как вы применили все атрибуты, возвращаемся к панели слоев. Нажимаем правой кнопкой мыши на узорной векторной фигуре и просто переходим в меню Copy Layer Style.



Шаг 5
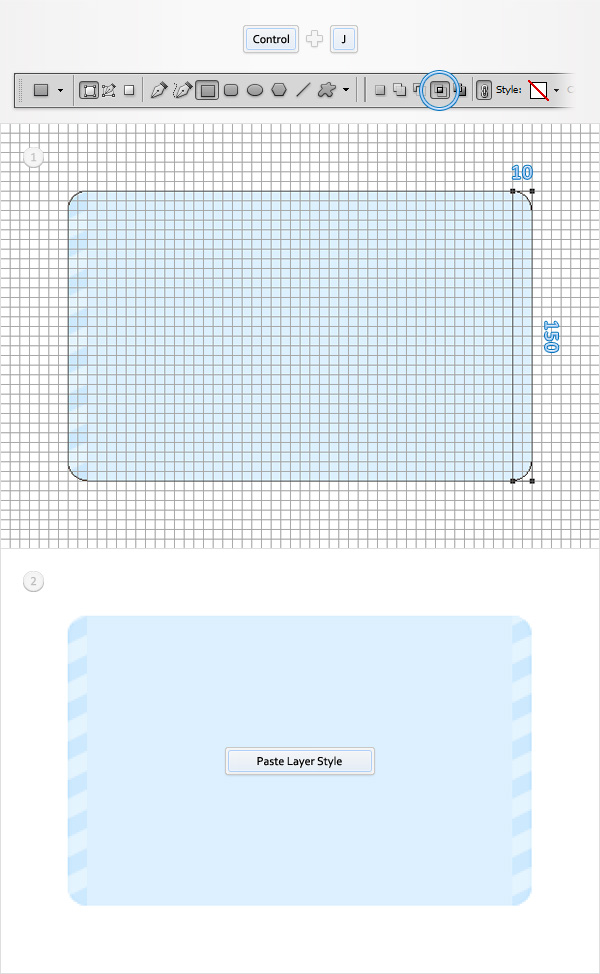
Дублируем слой «main» (Control + J). Выделяем копию и берем инструмент Rectangle Tool. Фокусируемся на верхней панели, убедитесь, что настройка Intersect активна, и рисуем векторную фигуру 10 на 150px, как показано на первом изображении.
Переходим на панель слоев, нажимаем правой кнопкой на этой новой векторной фигуре и переходим в Paste Layer Style. Открываем окно стилей слоя для этой фигуры, фокусируемся на Drop Shadow и просто инвертируем угол.


Шаг 6
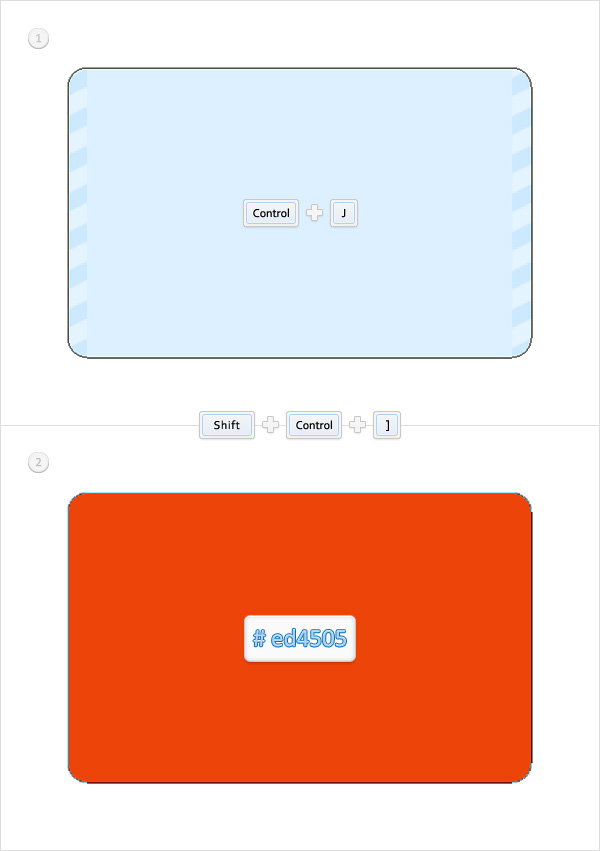
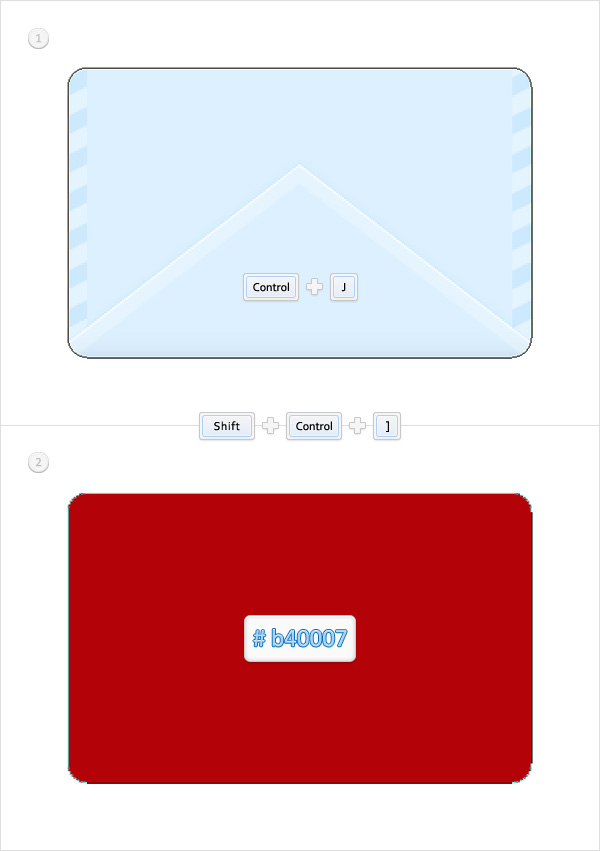
Дублируем слой «main» (Control + J), выделяем копию и перетаскиваем её вперед Shift + Control + ] ).
Переходим на панель слоев, фокусируемся на этой копии, нажимаем дважды на цветной иконке и заменяем синий цвет цветом #ed4505.

Шаг 7
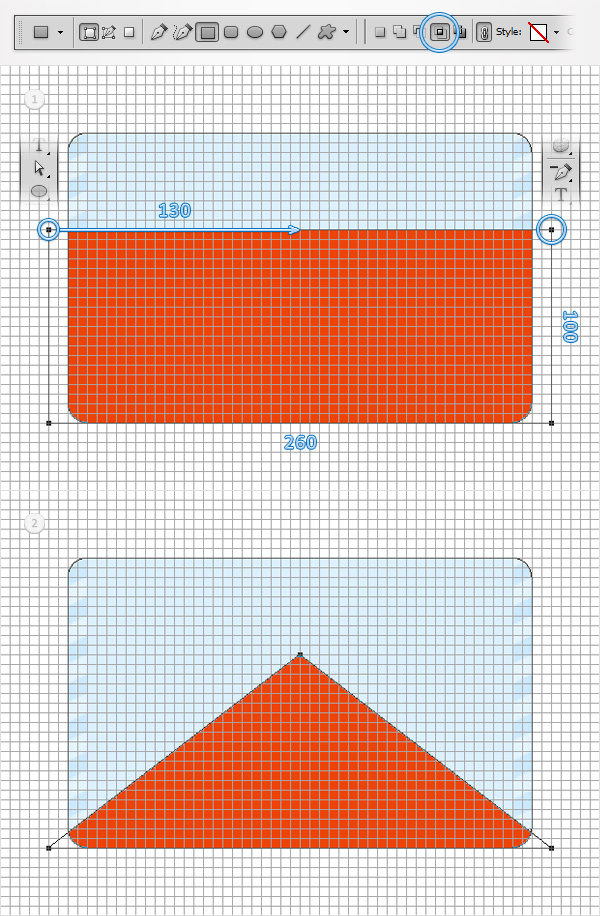
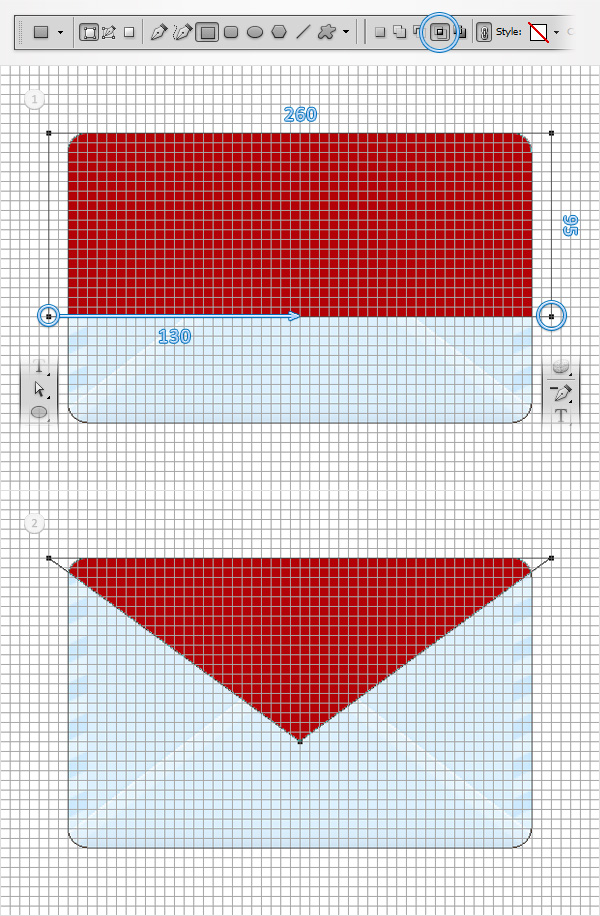
Убедитесь, что ваш оранжевый скругленный прямоугольник выделен и берем инструмент Rectangle Tool. Отмечаем настройку Intersect на верхней панели и рисуем векторную фигуру 260 на 100px, как показано на первом изображении.
Фокусируемся на верхней стороне нашего нового прямоугольника и выбираем Delete Anchor Point. Просто нажимаем на правой ключевой точке, чтобы удалить её, затем переключаемся на инструмент Direct Selection Tool. Выбираем оставшуюся верхнюю ключевую точку и перетаскиваем её на 130рх вправо. В результате у вас должна получиться картинка, похожая на второе наше изображение.

Шаг 8
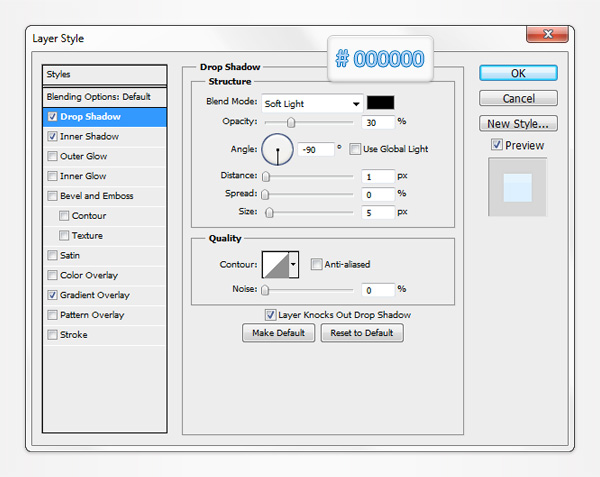
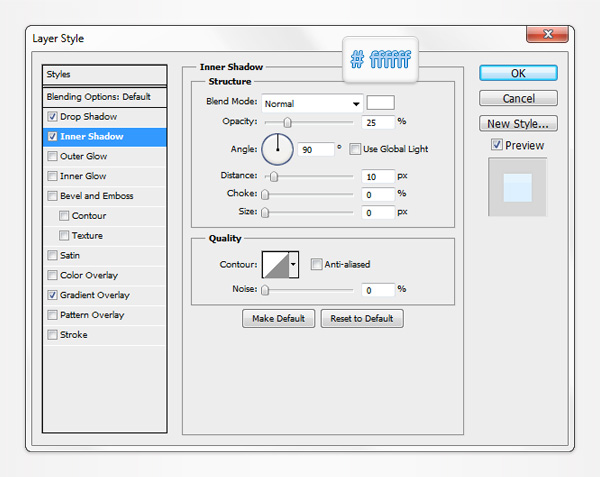
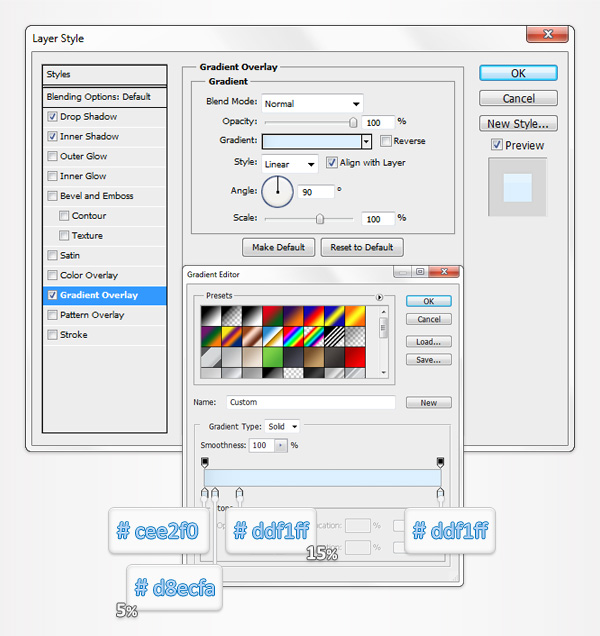
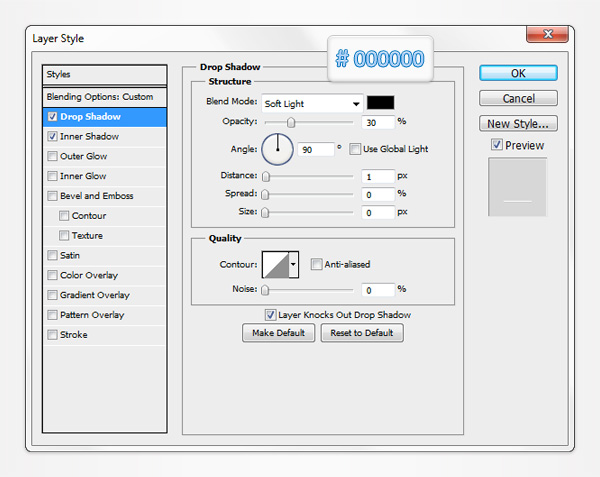
Фокусируемся на панели слоев, открываем окно стилей слоя для нашей оранжевой векторной фигуры и вводим все настройки, показанные на следующих изображениях.




Шаг 9
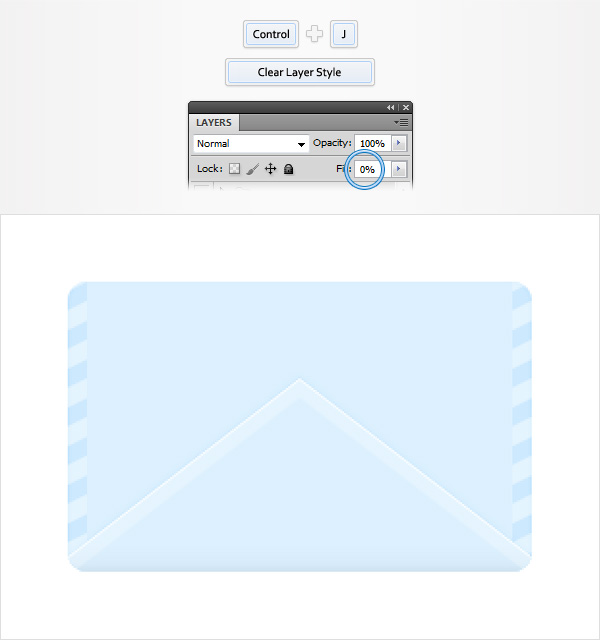
Дублируем нашу оранжевую векторную фигуру (Control + J). Фокусируемся на панели слоев, нажимаем правой кнопкой на этой копии и переходим в меню Clear Layer Style. Убедитесь, что копия все ещё выделена, понизьте её заливку до 0%, затем откройте окно стилей слоя и введите настройки, показанные на следующих изображениях.



Шаг 10
Дублируем слой «main» (Control + J), выделяем копию и перетаскиваем её вперед Shift + Control + ] ).
Переходим на панель слоев, фокусируемся на этой копии и заменяем синий цвет цветом #b40007.

Шаг 11
Убедитесь, что ваша бордовая фигура ещё выделена и возьмите инструмент Rectangle Tool. Отметьте настройку Intersect на верхней панели и нарисуйте векторную фигуру 260 на 95px, как показано на первом изображении.
Фокусируемся на нижней стороне этого нового прямоугольника и выбираем Delete Anchor Point. Просто нажимаем на правой ключевой точке, чтобы удалить ей, затем переключаемся на Direct Selection Tool. Выбираем оставшуюся ключевую точну и тянем её на 130рх вправо. В конце у вас должен получиться результат, похожий на наше второе изображение.

Шаг 12
Для этого шага вам понадобится сетка через каждый 1 рх. Переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим значение 1 в окно Gridline Every.
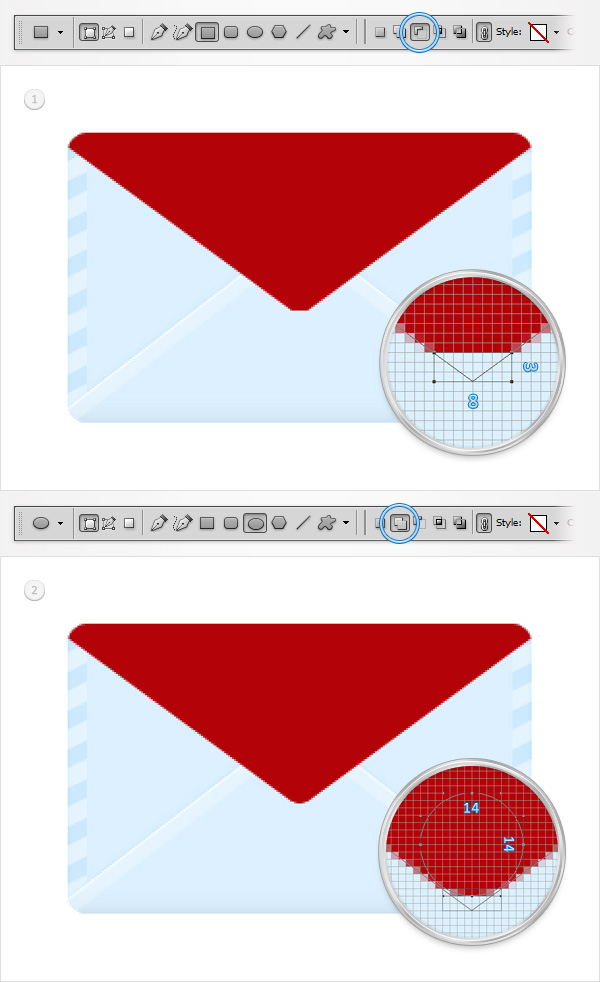
Убедитесь, что бордовая векторная фигура ещё выделена, фокусируемся на её нижней стороне и берем инструмент Rectangle Tool. Отмечаем настройку Subtract с верхней панели и рисуем векторную фигуру 8 на 3px, как показано на первом изображении.
Продолжаем фокусироваться на нижней стороне и переключаемся на инструмент Ellipse Tool. Отмечаем настройку Add с верхней панели и просто рисуем круг размером 14рх, как показано на втором изображении.

Шаг 13
Фокусируемся на панели слоев, открываем окно стилей слоя для бордовой векторной фигуры и вводим настройки, показанные на следующих изображениях.



Шаг 14
Дублируем бордовую векторную фигуру (Control + J). Выделяем эту копию, очищаем текущие атрибуты стилей слоя, снижаем заливку до 0%, затем открываем окно стилей слоя и вводим настройки, показанные на следующих изображениях.



Шаг 15
Для следующих шагов нам снова нужна сетка через каждые 5рх, поэтому переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим значение 5 в окно Gridline Every.
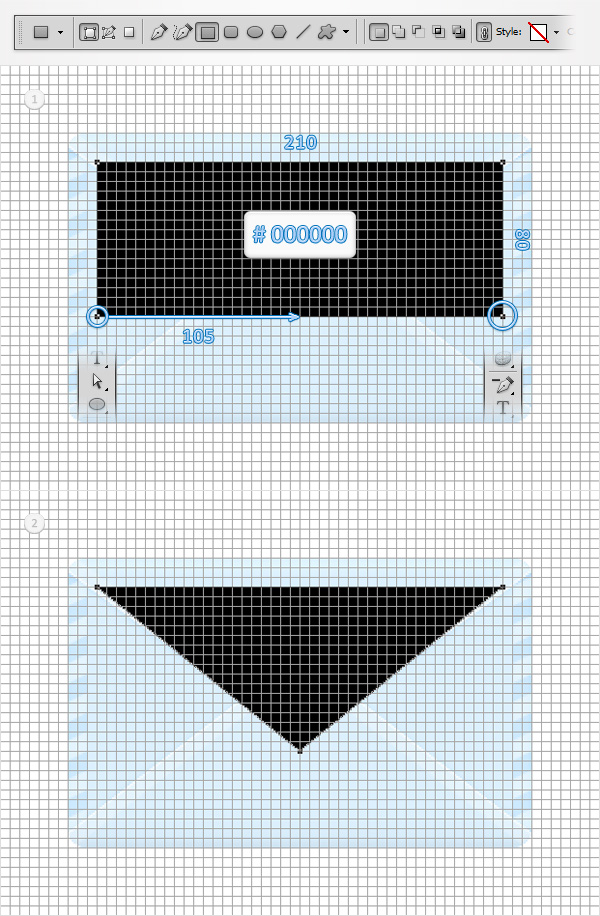
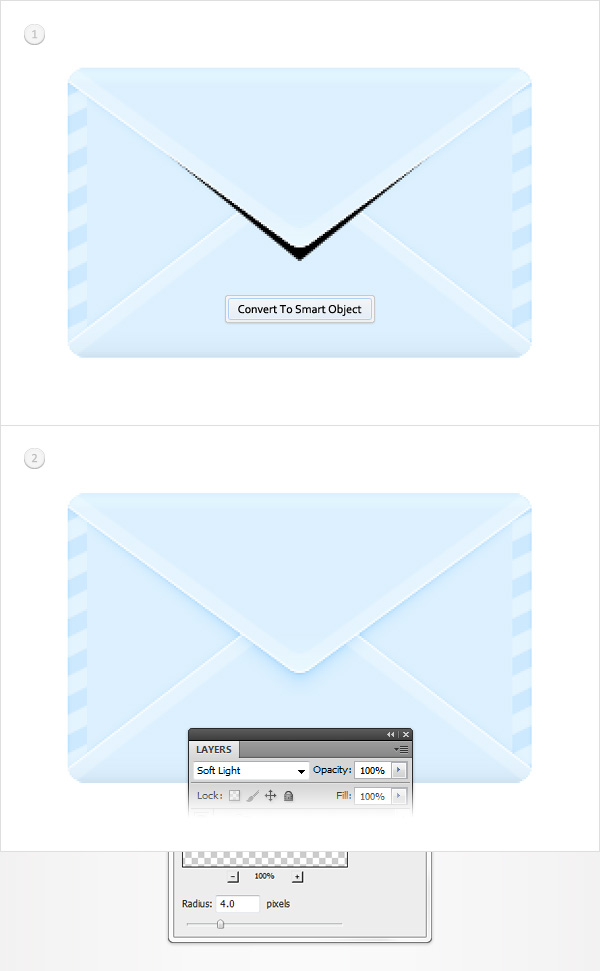
Устанавливаем в качестве цвета переднего плана черный цвет, берем инструмент Rectangle Tool, создаем векторную фигуру 210 на 80px и располагаем её так, как показано на первом изображении.
Фокусируемся на нижней части этого нового прямоугольника и берем Delete Anchor Point. Удаляем правую ключевую точку, затем переключаемся на инструмент Direct Selection Tool. Выделяем оставшуюся нижнюю ключевую точку и тянем её на 105рх вправо. В результате у вас должно получиться изображение, похожее на нашу вторую картинку.

Шаг 16
Фокусируемся на панели слоев, выделяем черную векторную фигуру и тянем её под бордовую векторную фигуру.
Продолжаем фокусироваться на панели слоев, нажимаем правой кнопкой на этой черной векторной фигуре и просто переходим в меню Convert to Smart Object. Убедитесь, что этот новый объект выделен, меняем его режим смешивания на Soft Light и переходим в фильтр Filter > Blur > Gaussian Blur. Тянем бегунок на 4рх и нажимаем ОК.

Шаг 17
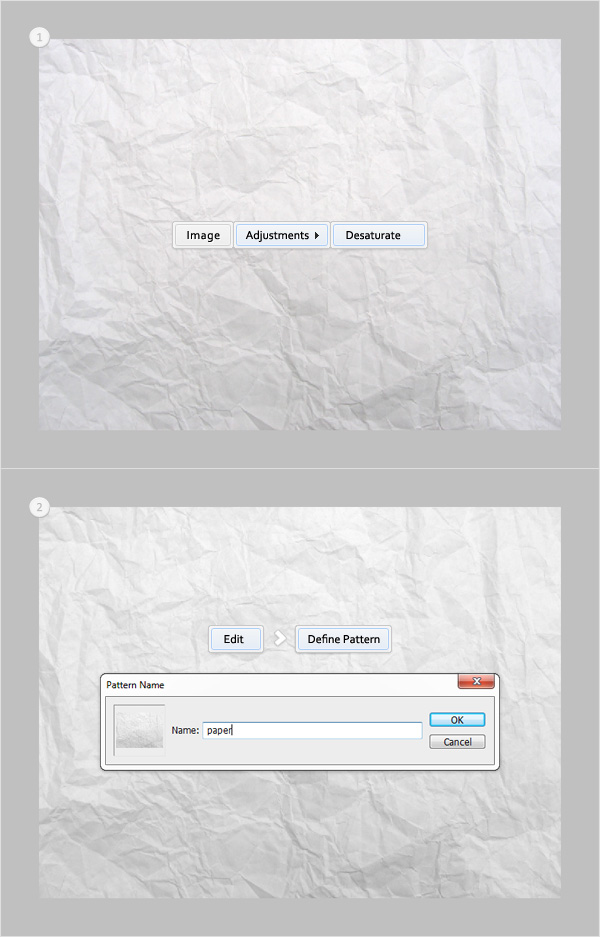
Теперь вам нужно создать простую текстуру бумаги. Открываем изображение текстуры в Photoshop, переходим в меню Image > Adjustments > Desaturate, затем переходим в меню Edit > Define Pattern. Называем его «paper» и нажимаем ОК. Закрываем документ и возвращаемся к нашему конверту.

Шаг 18
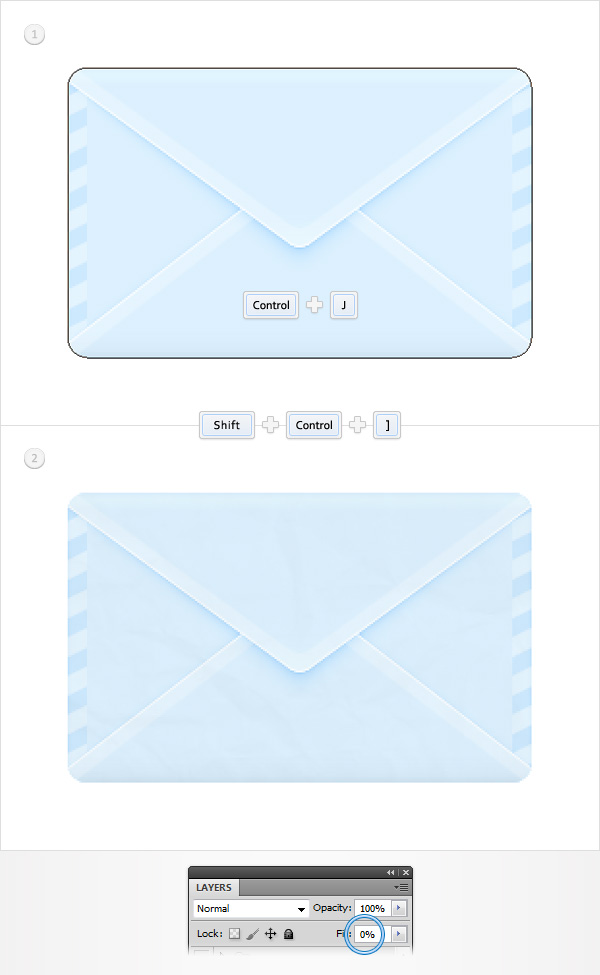
Дублируем слой «main» (Control + J), выделяем копию и перетаскиваем её вперед Shift + Control + ] ).
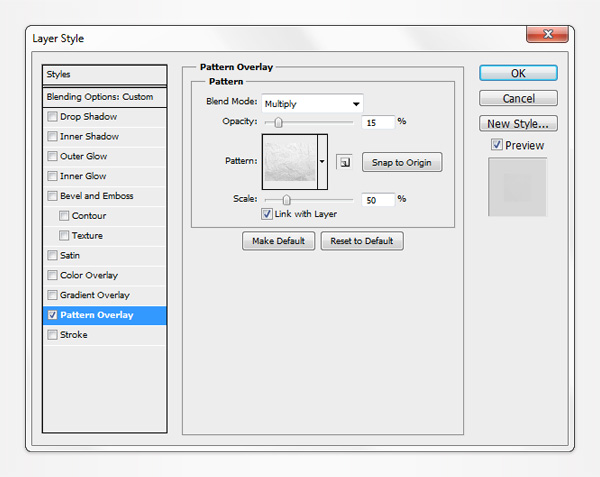
Снижаем заливку до 0% и открываем окно стилей слоя. Активируем Pattern Overlay и вводим настройки, показанные на следующем изображении. Вам обязательно нужно использовать узор «paper», созданный в предыдущем шаге.


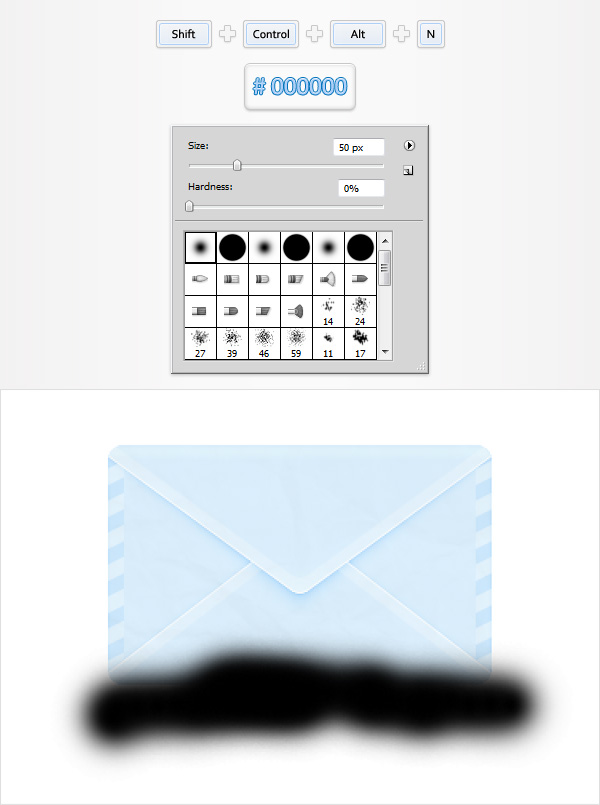
Шаг 19
Создаем новый слой (Shift + Control + Alt + N), перетаскиваем его над всеми слоями на панели слоев и убеждаемся, что он остается выделенным. Устанавливаем цветом переднего плана черный цвет, берем инструмент Brush Tool и нажимаем правой кнопкой внутри документа, чтобы открыть Настройки кистей. Выбираем круглую мягкую кисть, устанавливаем размер 50рх и жесткость 0%, затем рисуем произвольный путь вдоль верхней стороны нашего конверта, как показано на следующем изображении.

Шаг 20
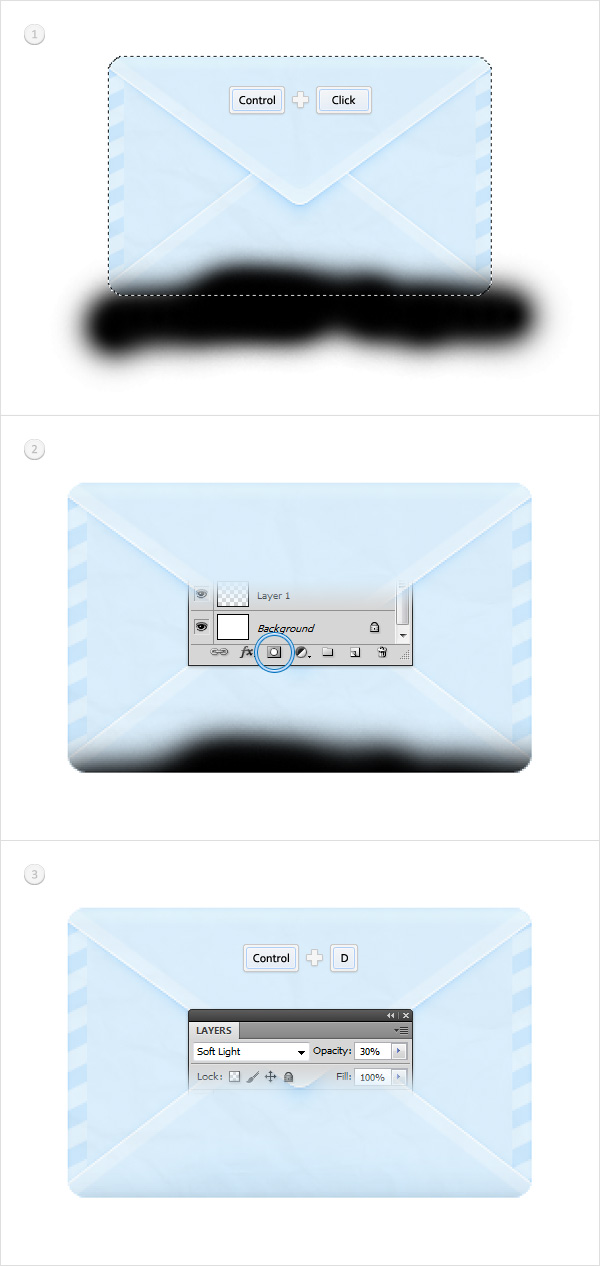
Фокусируемся на панели слоев, удерживаем Control и нажимаем на слое «main». Это действие загрузит выделение вокруг фигуры. Убедитесь, что она все ещё выделена, выделите слой, созданный в предыдущем шаге, сфокусируйтесь на нижней части панели слоев и просто нажимаем на кнопке «Add layer mask». Результат должен выглядеть, как наше второе изображение.
Снимаем выделение (Control + D), убеждаемся, что замаскированный слой все ещё выделен, снижаем непрозрачность до 30% и меняем режим смешивания на Soft Light.

Шаг 21
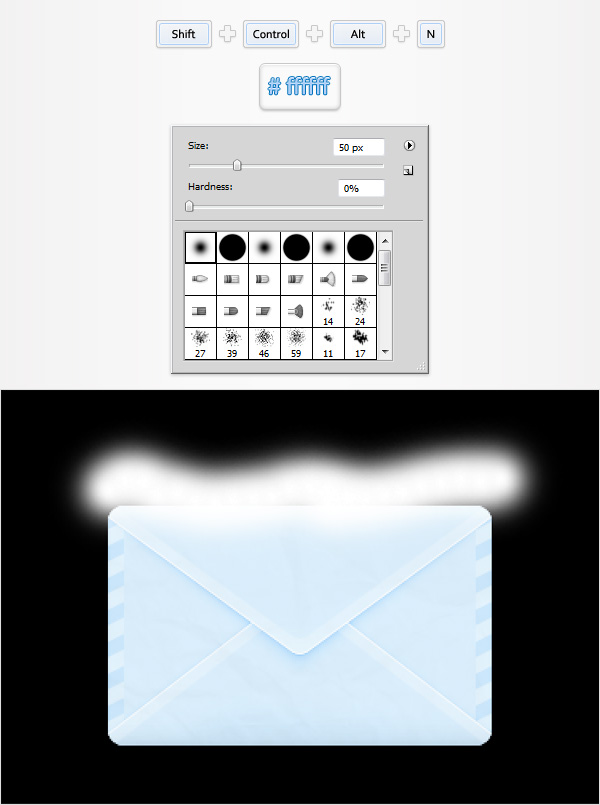
Создаем новый слой (Shift + Control + Alt + N), перетаскиваем её вверх панели слоев и убеждаемся, что он все ещё выделен. Устанавливаем цветом переднего плана белый цвет, берем инструмент Brush Tool и рисуем произвольный путь вдоль верхней стороны нашего конверта, как показано на следующих изображениях.

Шаг 22
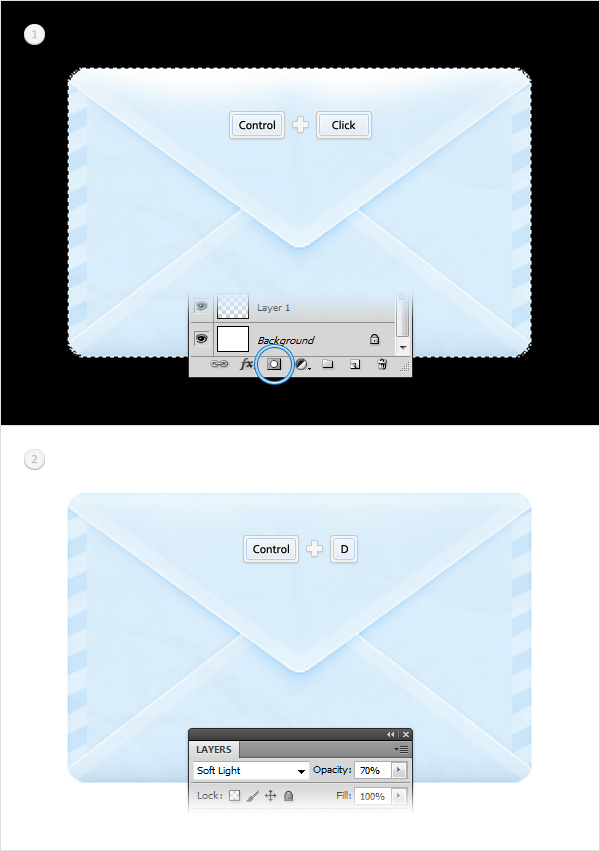
Загружаем новое выделение вокруг нашей векторной фигуры «main» и используем маску слоя, созданную в предыдущем шаге.
Снимаем выделение (Control + D), убедитесь, что наш замаскированный слой все ещё выделен, снижаем непрозрачность до 70% и меняем режим смешивания на Soft Light.

Шаг 23
Фокусируемся на панели слоев, открываем окно стилей слоя для «main» и вводим настройки, показанные на следующих изображениях.


Шаг 24
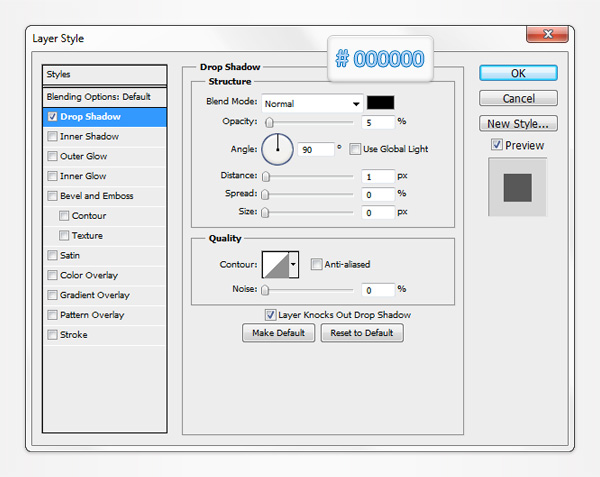
Дублируем слой «main» (Control + J). Открываем окно стилей слоя для этой копии и корректирует атрибуты, используя Drop Shadow, как показано на следующем изображении.


Результат
И вот, что у нас получилось в результате.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Как создать пули в Photoshop
• Как создать эффект карамели для текста в Photoshop
Оставить комментарий: