
В этом уроке вы научитесь создавать футуристического металлического кита в прыжке. На самом деле мы не будем создавать металлического кита, но возьмем 5 изображений и набор кистей вместе с инструментами Photoshop и фильтрами, чтобы создать это ошеломляющее изображение.
Предварительный просмотр результата

Источники
Шаг 1
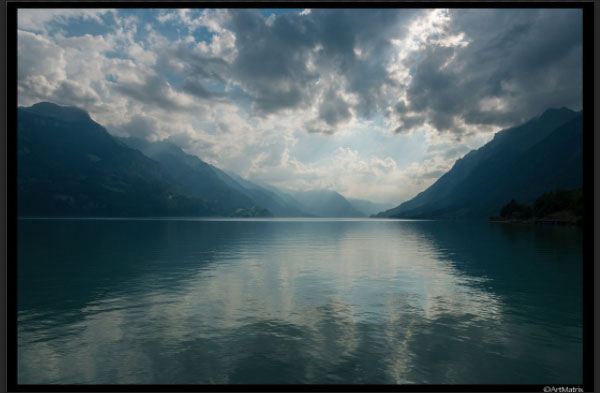
Давайте начнём наш урок с открытия изображения «Ландшафт» и сделаем его дубликат (Ctrl + J).

Применяем размытие Gaussian Blur на 5рх на дублированном слое.

Добавляем маску слоя на дублированный слой с помощью Layer > Layer Mask > Reveal All.
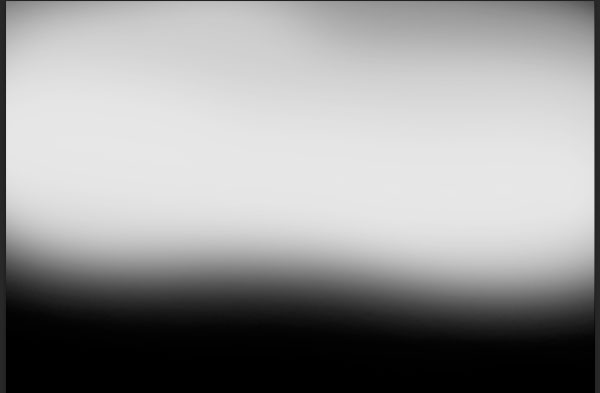
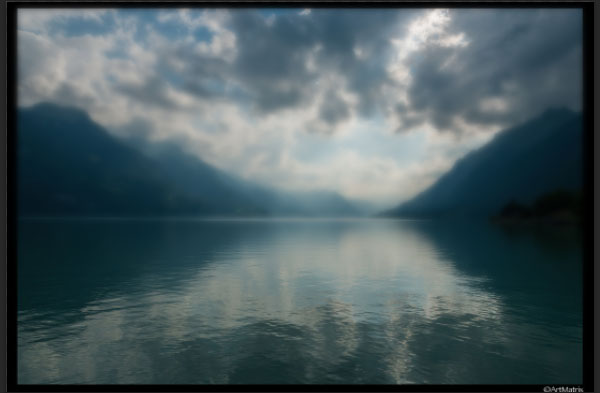
В маске слоя рисуем черным цветом на поверхности веды, чтобы замаскировать эффект размытия и увеличить фокус на переднем плане.
Вот как выглядит наша маска:


Шаг 2
Мы будем использовать множество корректировочных слоев в этом уроке. Чтобы создать корректировочный слой просто нажмите Layer > New Adjustment Layer и выберите нужный.
В этом случае мы будем использовать Hue/Saturation, поэтому переходим в меню Layer > New Adjustment Layer > Hue/Saturation. Если нам нужно будет добавить корректировочный слой Curves, нам нужно будет перейти в меню Layer > New Adjustment Layer > Curves.
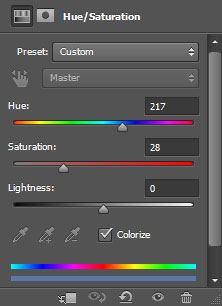
Добавляем корректировочный слой Hue/Saturation, чтобы изменить цвет всей нашей сцены.

Вот как должен выглядеть наш слой:

Шаг 3
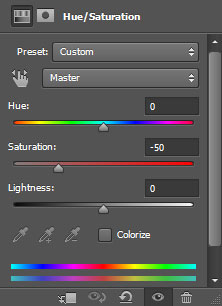
Он все ещё смотрится слишком насыщенным, поэтому давайте добавим ещё один корректировочный слой Hue/Saturation и потянем бегунок влево, чтобы снизить насыщенность.

Вот так должно выглядеть наше изображение:

Шаг 4
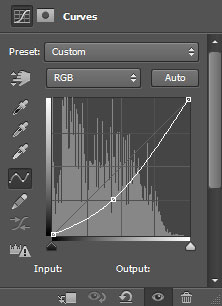
Теперь давайте немного затемним. Добавляем корректировочный слой Curves и тянем кривую вниз, как показано здесь:

Изображение должно стать темнее:

Шаг 5
Открываем файл «Кит». Нажимаем Ctrl + нажимаем на слое с китом, чтобы выделить его, и нажимаем Ctrl + C, чтобы скопировать его.
Переходим назад в наш файл и нажимаем Ctrl + V, чтобы вставить изображение.
Берем инструмент Move tool (V) и располагаем кита, как показано ниже:

Шаг 6
Теперь давайте создадим отражение на воде.
Создаем новый слой (Ctrl + Shift + N) и используем кисть Chalk с непрозрачностью 10%, чтобы нарисовать отражение от кита на поверхности воды.
Вот как выглядит наше изображение:

Шаг 7
Кит выпрыгивает из воды, поэтому нам нужно создать какие-то всплески, чтобы продемонстрировать это.
Открываем файл «Вода». Перед тем, как начать с ним работать, нам нужно изменить настройки.
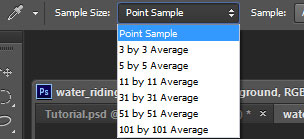
Выбираем инструмент Eyedropper Tool (I) и на панели настроек в верхней части устанавливаем значение 5 для Sample Size и 5 для Average.

Теперь нам необходимо сделать всплеск воды и создать эффект волн для этой фотографии. Инструмент, который позволит нам это сделать простым способом, называется Color Range.
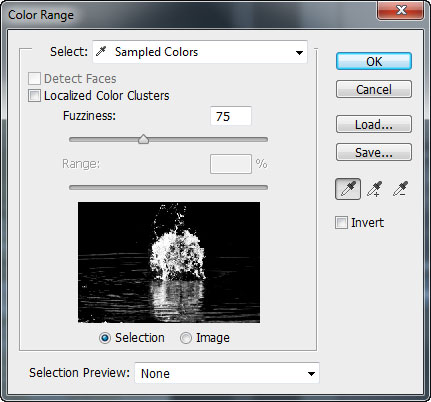
Выбираем Select > Color Range и с помощью пипетки нажимаем на область, показанную ниже:

Окно Color Range должно выглядеть вот так:

Нажимаем OK, чтобы закончить выделение.
Шаг 8
Теперь, пока у нас активно выделение, нажимаем Ctrl + J, чтобы создать новый слой из выделения.
Ctrl+нажимаем на вновь созданном слое, чтобы выделить его, и нажимаем Ctrl + C, чтобы скопировать его.
Переходим в окно нашего урока и нажимаем Ctrl + V, чтобы вставить его.

Шаг 9
Используем инструмент Free Transform Tool (Ctrl + T), чтобы изменить размеры и расположить слой с водой, как показано на изображении ниже:

Шаг 10
Добавляем маску слоя на слой с водой, перейдя в меню Layer > Layer Mask > Reveal all. Выбираем мягкую круглую кисть и закрашиваем черным цветом, чтобы убрать резкие углы и вписать воды в окружающий рисунок.
Вот как выглядит наша маска слоя:

И вот как должно выглядеть изображение:

Вода выглядит немного сероватой, поэтому давайте сделаем её ярче и светлее. Чтобы сделать это, просто дублируем слой с помощью Ctrl + J.

Шаг 11
Давайте добавим дополнительные брызги воды вокруг кита, чтобы сделать его более реалистичной.
Открываем файл “Water2”.

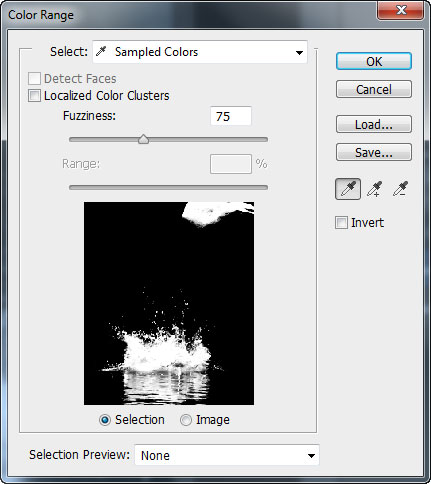
Используем окно Select > Color Range, чтобы выделить воду, как мы это сделали с предыдущим изображением воды, и нажимаем ОК.
Ваше окно Color Range должно выглядеть вот так:

Шаг 12
Дублируем выделение с помощью Ctrl + J.
Ctrl+нажимаем на вновь созданном слое, чтобы выделить его, и Ctrl + C, чтобы копировать его.
Переходим в окно нашего урока и нажимаем Ctrl + V, чтобы вставить слой. Используем инструмент Free Transform tool (T), чтобы изменить размер и расположить вставленный слой, как показано ниже:

Шаг 13
Добавляем маску слоя на этот слой с помощью Layer > Adjustment Layer > Reveal All. Выбираем мягкую круглую кисть и закрашиваем черным цветом, чтобы убрать резкие углы и ненужные области. Вам нужно оставить несколько капель воды под китом, поэтому закрашиваем черным все, кроме области, которую вы хотите оставить видимой.
Вот как должен выглядеть наш результат:

Шаг 14
Чтобы добавить больше капель воды вокруг кита, просто дублируем слой с водой, который мы только что замаскировали, и используем инструмент Free Transform Tool, чтобы расположить капли там, где мы хотим. Затем в маске слоя закрашиваем черным или белым, чтобы скрыть или показать части воды. В нашем случае это потребовало 7 дубликатов слоя с водой, каждый из них располагался в другом месте вокруг кита и маскировался так, как мы считали нужным.

И вот как выглядит наше изображение:

Шаг 15
Группируем все слои с водой, которые мы создали в предыдущих шагах, выделив их (Ctrl+нажимаем на каждом из них или Shift+нажимаем на первом и последнем) и нажав Ctrl + G.
Добавляем маску слоя на группу, выбрав Layer > Layer Mask > Reveal all, и закрашиваем черным цветом, чтобы скрыть ненужную часть воды.

Вот как выглядит наше изображение:

Эта техника применения маски слоя на группе очень полезна, когда вам нужно дополнительно проконтролировать и проработать несколько слоев.
Шаг 16
Давайте добавим немного блеска и немного света.
Импортируем блестящие кисти, используя Preset Manager (Edit > Presets > Preset manager) или просто нажав дважды на файле.abr (это может не работать в более старых версиях Photoshop).
Выбираем кисть и устанавливаем цветом переднего плана белый цвет. Создаем новый слой (Ctrl + Shift + N) и располагаем несколько блесток на ките.

Шаг 17
Импортируем кисть-молнию и создаем новый слой. Нажимаем один раз на слое с кистью-молнией и используем инструмент Free Transform tool, чтобы расположить и изменить размеры слоя с молнией, как показано на изображении ниже.

Шаг 18
Теперь давайте добавим немного объема и световых отблесков нашему киту.
Создаем новый слой (Ctrl + Shift + N) и с помощью круглой мягкой кисти на 20-30% непрозрачности рисуем белым и черным цветом. Белые области должны быть ближе взгляду, чем черные, и таким образом мы создадим эффект объема и добавим отблесков.
У вас должно получиться вот такое изображение:

Шаг 19
Мы почти закончили. Теперь пришло время добавить немного эффектов пост-обработки, которые сделают изображение интереснее.
Создаем новый слой из всех видимых слоев с помощью Ctrl + Shift + Alt + E. Применяем размытие Gaussian Blur на 5рх на новый слой.


Меняем режим смешивания слоя на Soft Light и снижаем непрозрачность до 30%.

Шаг 20
Чтобы немного увеличить контраст и освещенность изображения добавляем корректировочный слой Curves. Меняем кривую таким образом:


Шаг 21
Для того, чтобы объединить все элементы нашей сцены, давайте добавим корректировочный слой Hue/Saturation и меняем оттенок на голубой цвет. Снижаем непрозрачность до 22%.


Шаг 22
И наконец мы собираемся увеличить контраст, поэтому давайте добавим корректировочный слой Brightness/Contrast и поднимаем контраст до 82.

Результат
Мы заканчиваем наш урок. Надеюсь, вам понравился результат.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Как создать пули в Photoshop
• Как создать эффект карамели для текста в Photoshop
Оставить комментарий: