
В этом уроке Вы научитесь создавать простую таблицу цен, используя Photoshop.
Предварительный просмотр результата
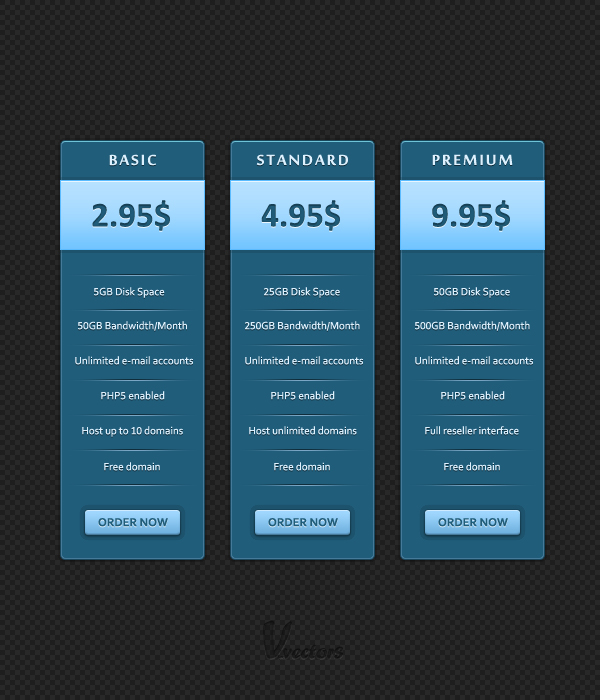
Как всегда, показываем, какое изображением мы будем создавать:

Источники
Шаг 1
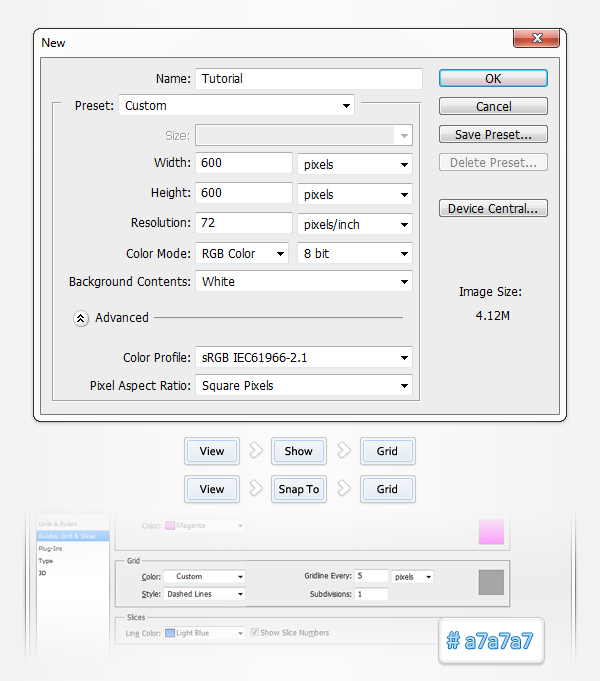
Открываем Photoshop и нажимаем Control + N, чтобы создать новый документ. Вводим все данные, показанные на следующем изображении, и нажимаем ОК.
Включаем сетку Grid (View > Show > Grid) и привязку к сетке (View > Snap To > Grid). Для перемещений Вам необходима сетка через каждые 5 рх. Переходим в меню Edit > Preferences > Guides, Grid & Slices и фокусируемся на секции Grid. Вводим значение 5 в окно Gridline Every и значение 1 – в окно Subdivision. Также устанавливаем цвет сетки #a7a7a7.
После того, как Вы ввели все эти значения, нажимаем ОК. Не пугайтесь всех этих сеток. Они нам помогут в дальнейшей работе.
Также Вам необходимо открыть панель Info (Window > Info) для просмотра размеров и расположения фигур в реальном времени.

Шаг 2
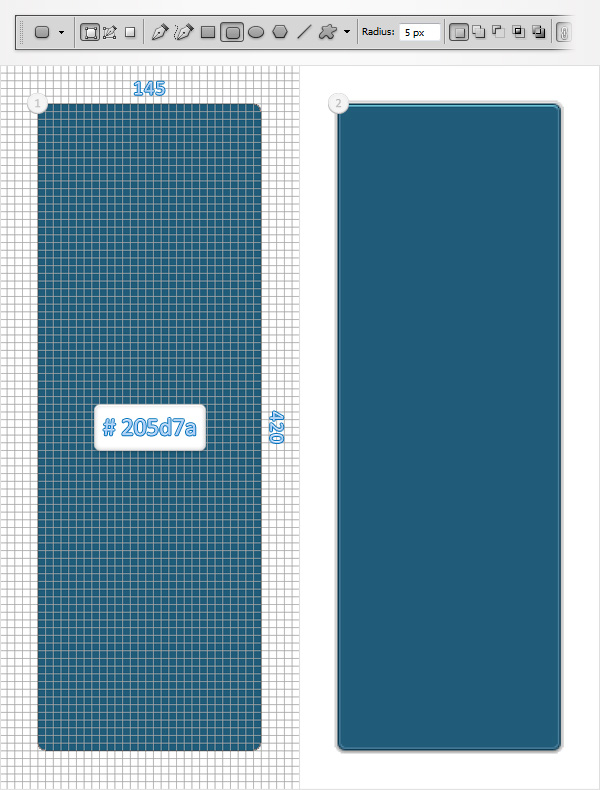
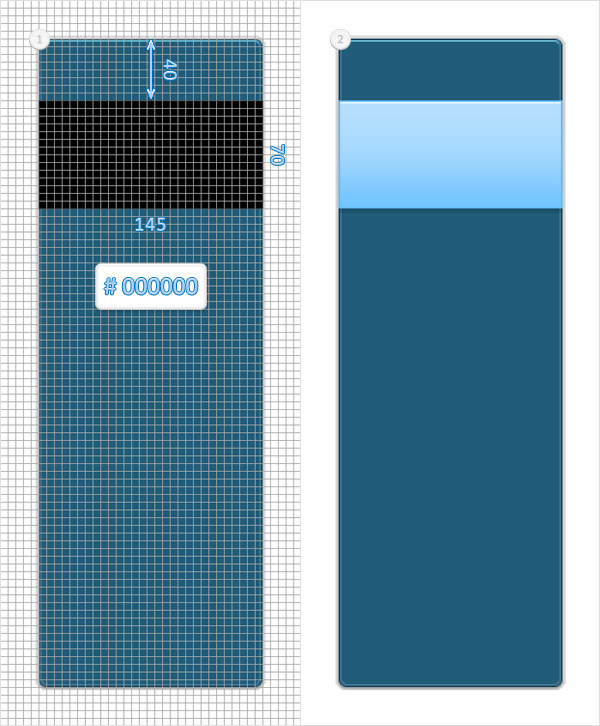
Устанавливаем цветом переднего плана цвет #205d7a, берем инструмент Rounded Rectangle Tool, устанавливаем радиус 5px и рисуем векторную фигуру с размерами 145 на 420рх.
Перемещаемся на панель слоев и нажимаем дважды на скругленном прямоугольнике, чтобы открыть окно стилей слоя.
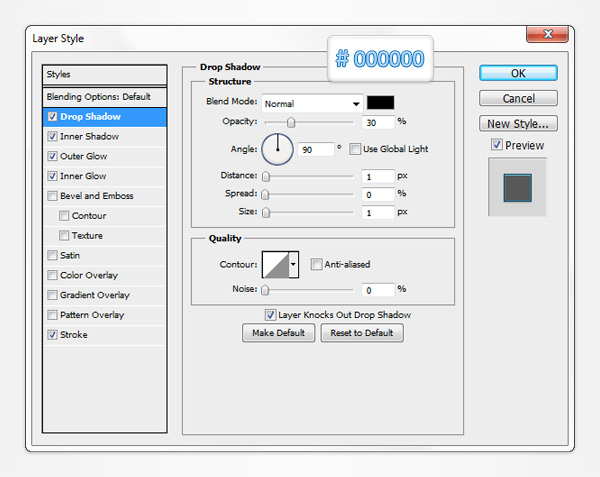
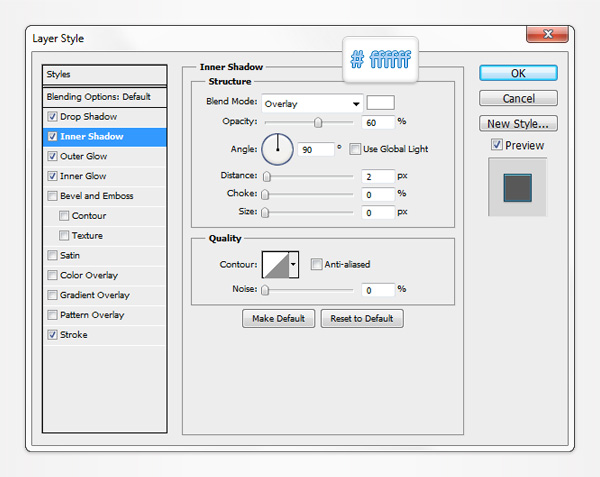
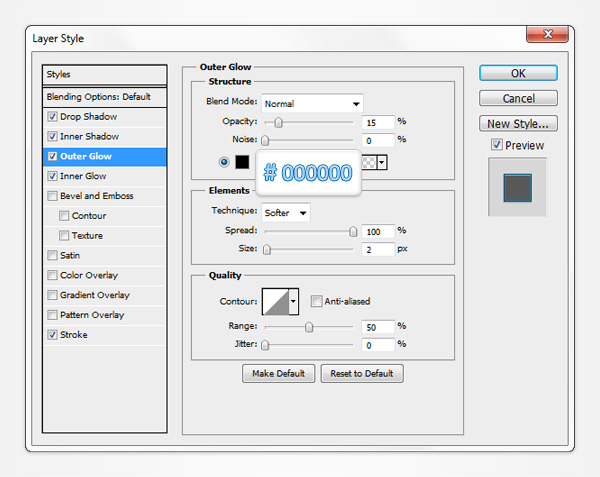
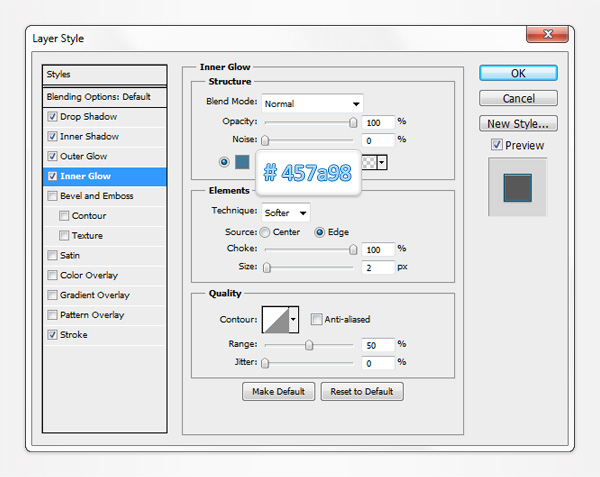
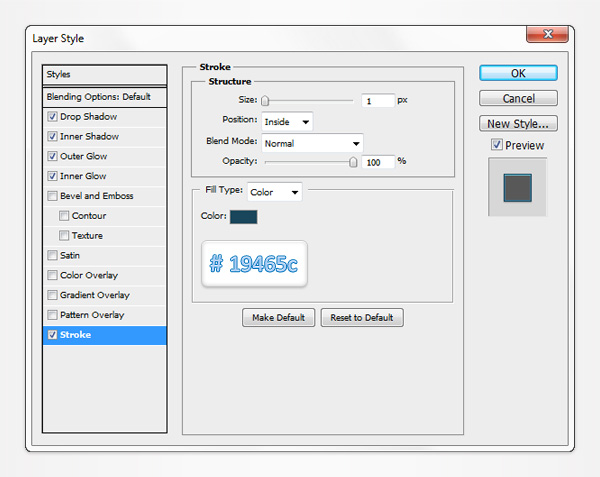
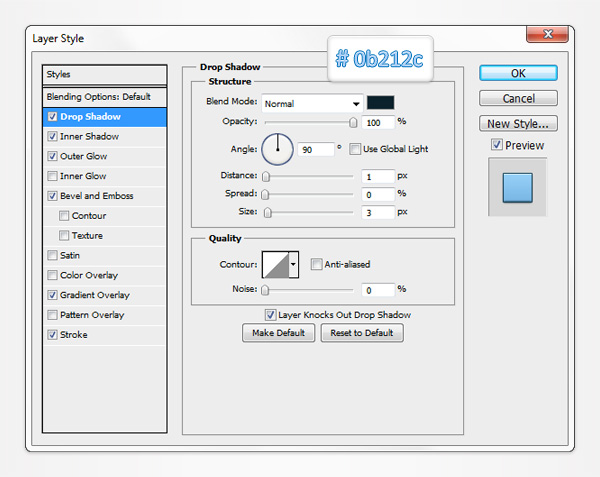
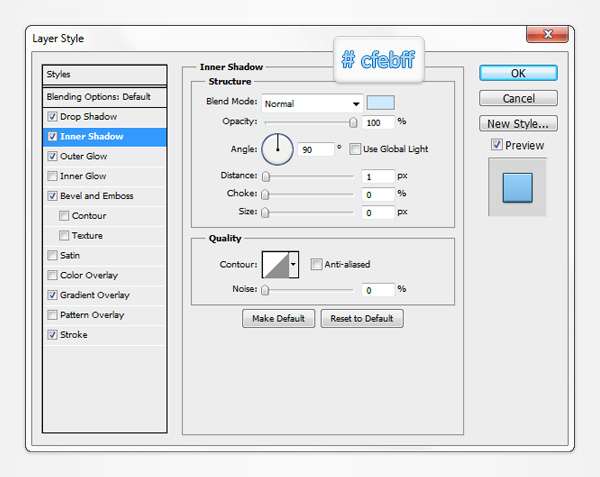
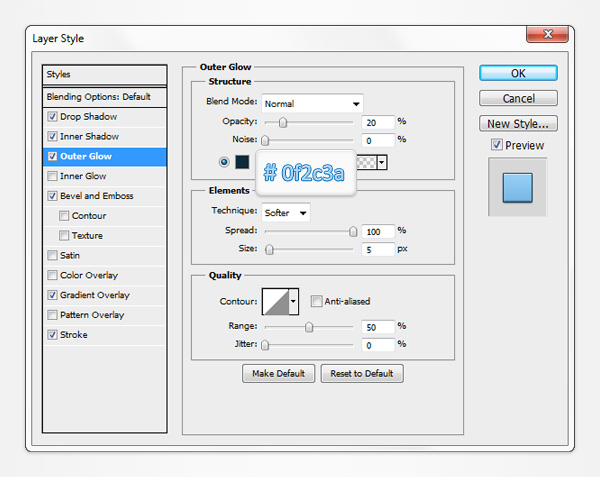
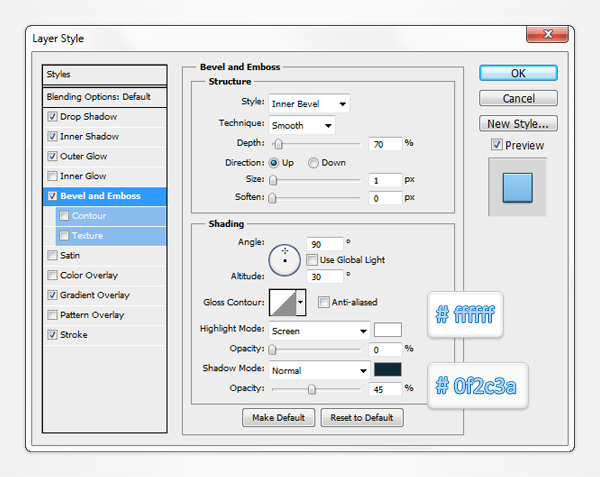
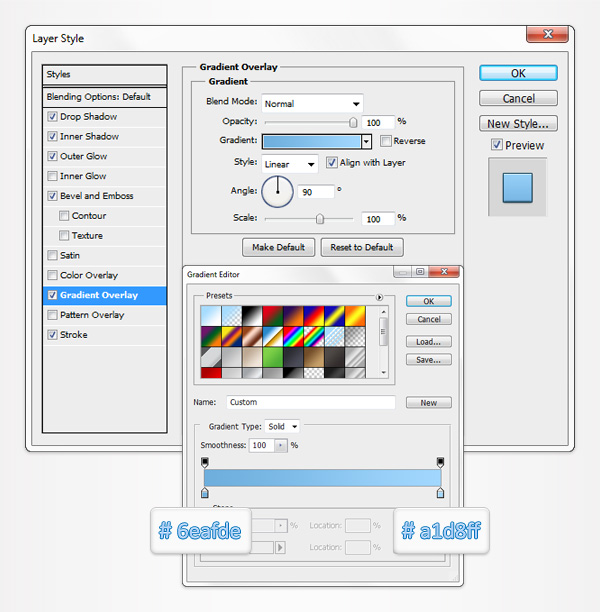
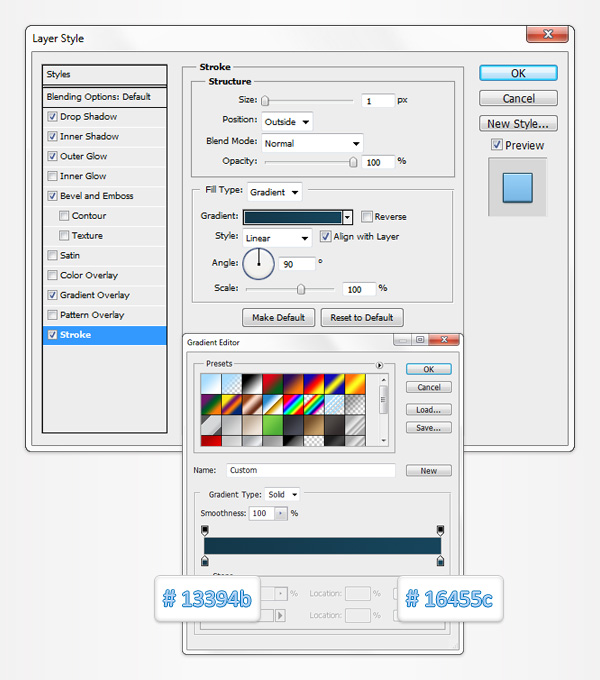
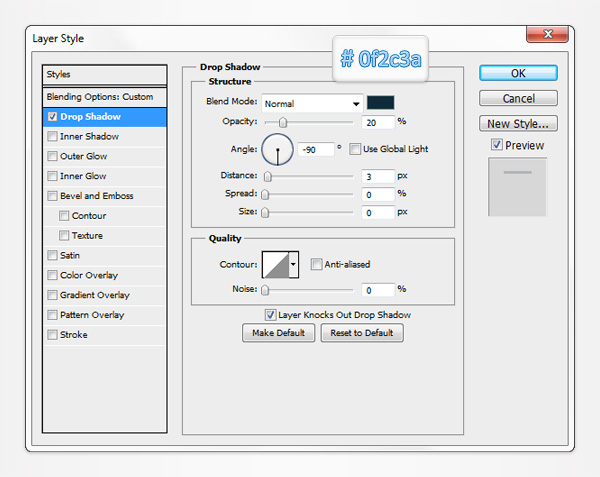
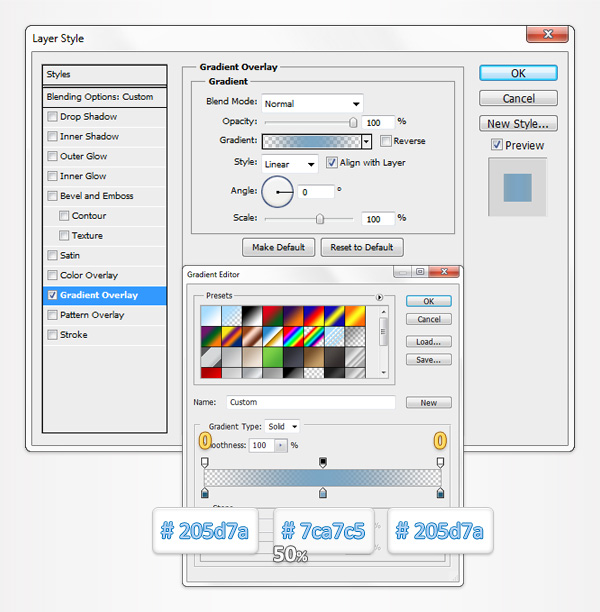
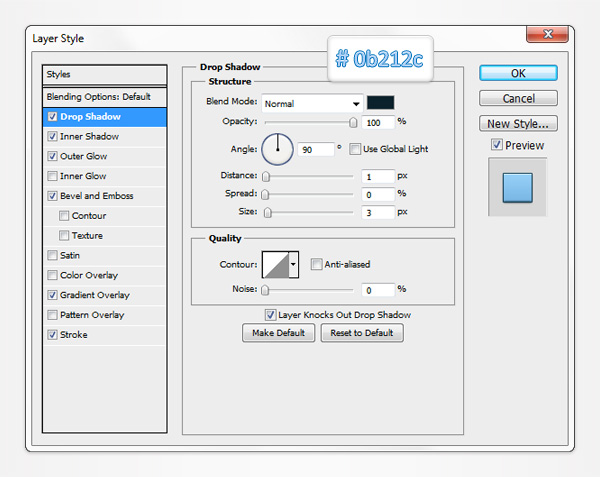
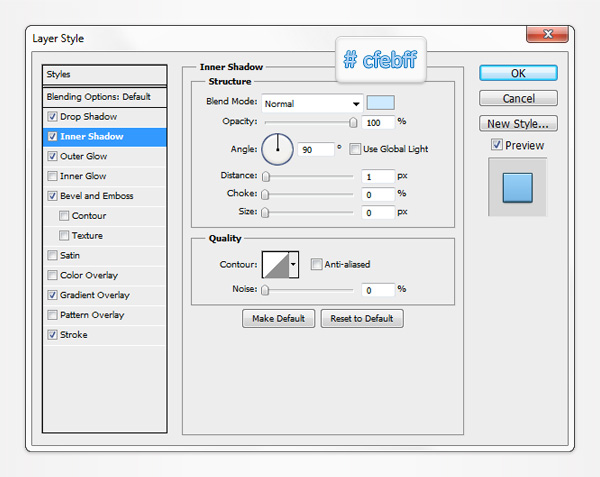
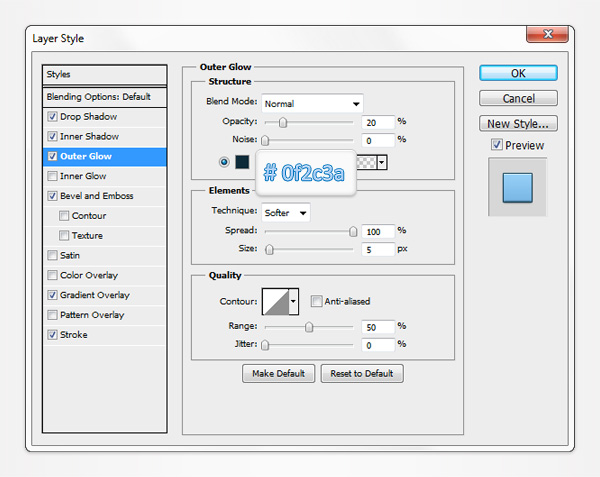
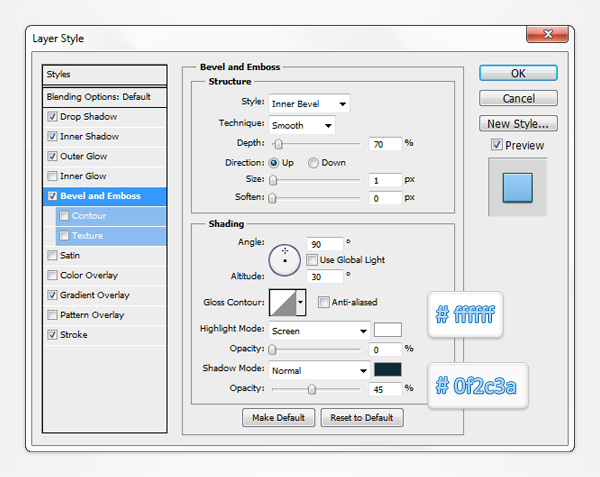
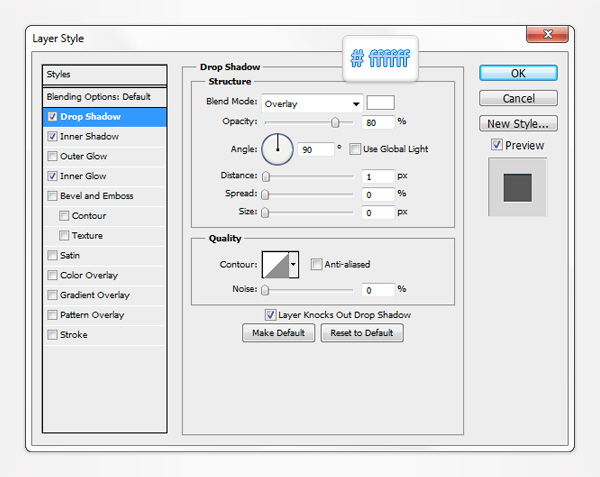
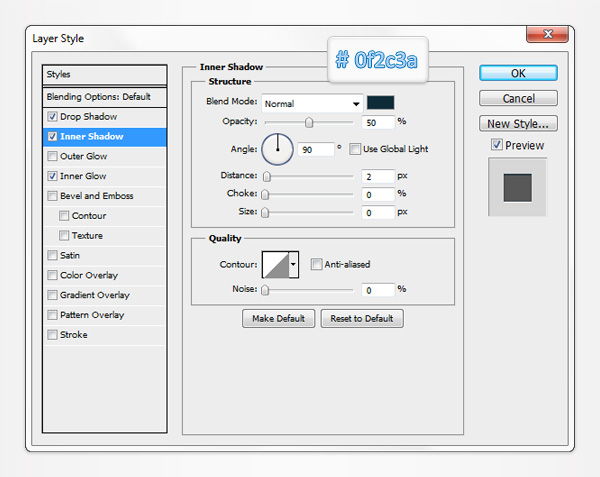
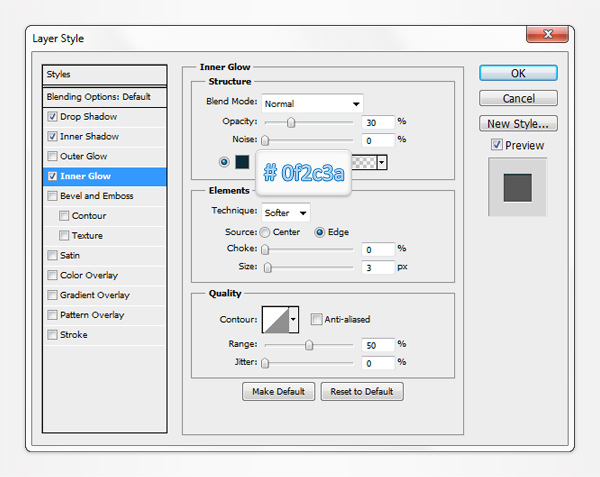
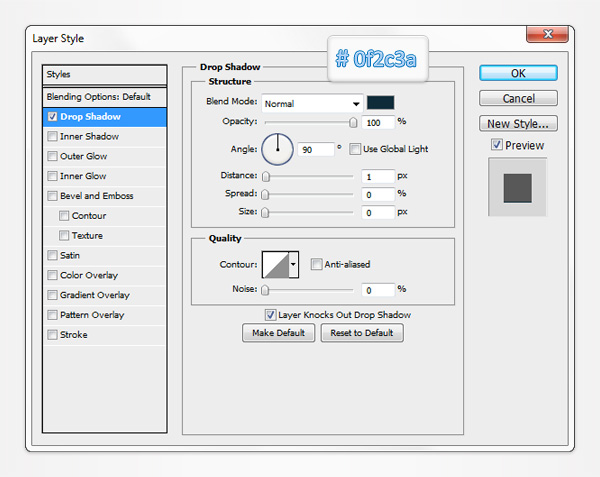
Активируем Drop Shadow, Inner Shadow, Outer Glow, Inner Glow и Stroke, а затем вводим все настройки, показанные на следующих изображениях.
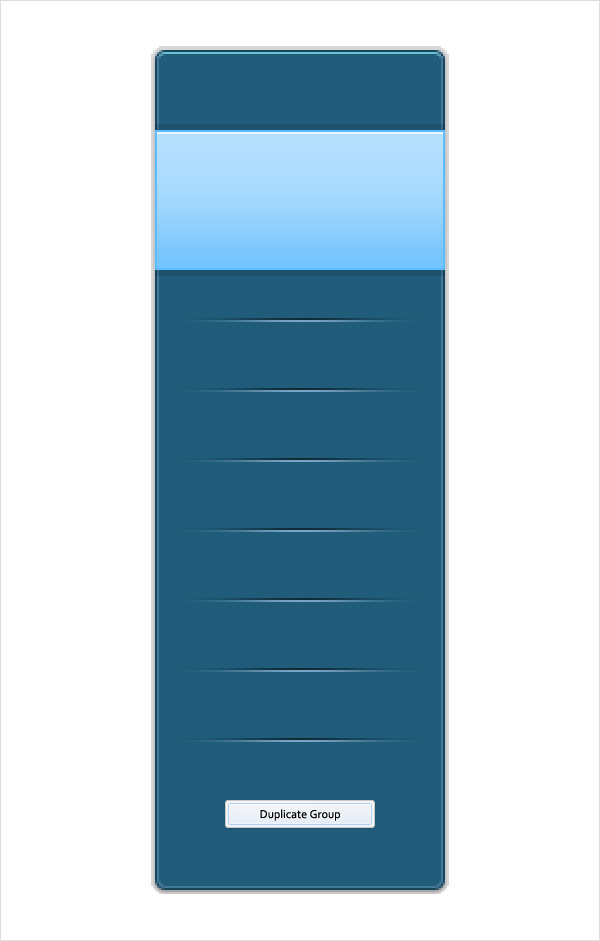
В конце концов, это должно выглядеть так, как показано на втором изображении. Вы можете временно отключить сетку (View > Show > Grid or Control + ” ), если Вы хотите получше рассмотреть фигуру.






Шаг 3
Устанавливаем цветом переднего плана черный цвет, берем инструмент Rectangle Tool, создаем фигуру с размерами 145 на 70px и располагаем её так, как показано на первом изображении.
Перемещаемся на панель слоев, открываем окно стилей слоя для этой новой фигуры и вводим все настройки, показанные на следующих изображениях.







Шаг 4
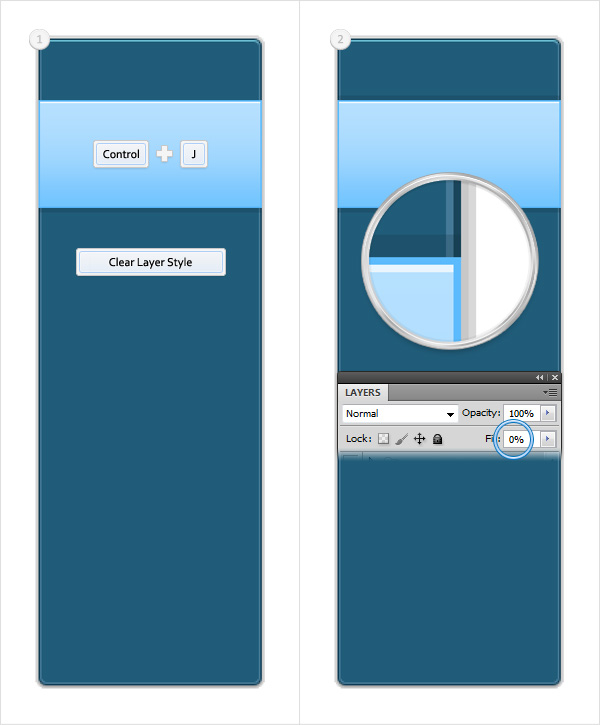
Выделяем векторную фигуру, созданную в предыдущем шаге, и дублируем её (Control + J).
Фокусируемся на панели слоев, нажимаем правой кнопкой на этой копии и нажимаем Clear Layer Style.
Выделяем эту копию, снижаем уровень заливки до 0%, затем открываем окно стилей слоя и вводим настройки, показанные на следующем изображении.


Шаг 5
Для этого шага Вам необходима сетка через каждый 1рх. Просто переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим значение 1 в окно Gridline Every.
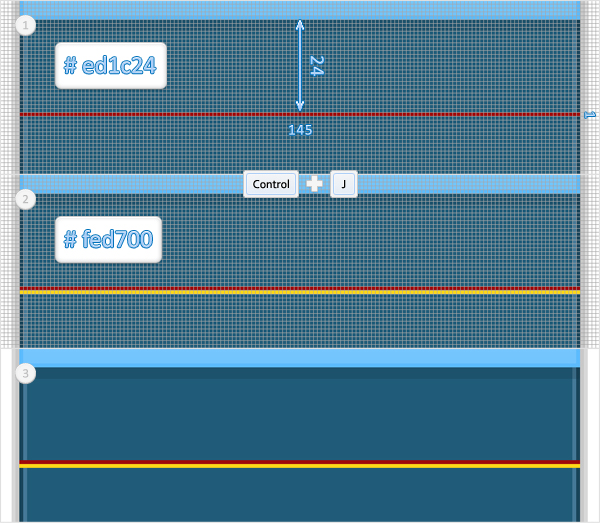
Устанавливаем цветом переднего плана цвет #ed1c24 и берем инструмент Rectangle Tool. Создаем фигуру с размерами 145 на 1рх, располагаем её, как показано на первом изображении, а затем дублируем эту фигуру (Control + J).
Выделяем эту копию, перемещаем на 1рх вниз и заменяем темно-красный цвет цветом #fed700.

Шаг 6
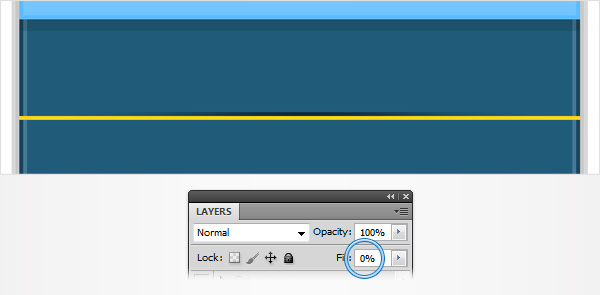
Снова выделяем красную векторную фигуру, созданную в предыдущем шаге, снижаем её заливку до 0%, затем открываем окно стилей слоя и вводим настройки, показанные на следующем изображении.

Шаг 7
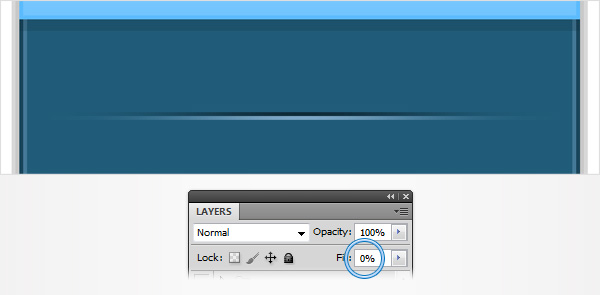
Снова выделяем желтую векторную фигуру, созданную в пятом шаге, снижаем уровень её заливки до 0%, затем открываем окно стилей слоя и вводим настройки, показанные на следующем изображении.


Шаг 8
Возвращаемся к сетке через каждые 5рх. Для этого переходим в меню Edit > Preferences > Guides, Grid & Slices и вводим 5 в окно Gridline Every.
Снова выделяем два тонких прямоугольника, отредактированных в предыдущем шаге, и группируем их (Control + G).
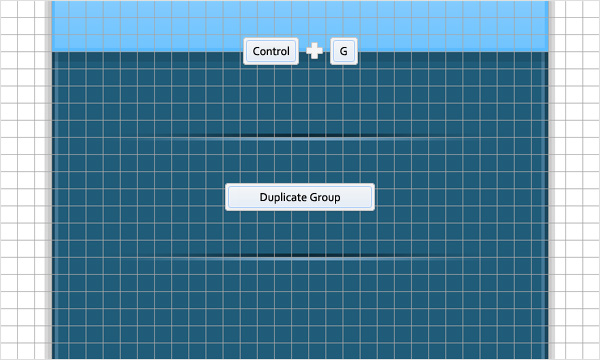
Перемещаемся на панель слоев, нажимаем правой кнопкой на новой группе, а затем нажимаем на Duplicate Group.
Выделяем копию этой группы и перетаскиваем её вниз, как показано на следующем изображении.

Шаг 9
Продолжаем фокусироваться на группе, созданной в предыдущем шаге, создаем пять новых копий и располагаем их, как показано на следующем изображении.

Шаг 10
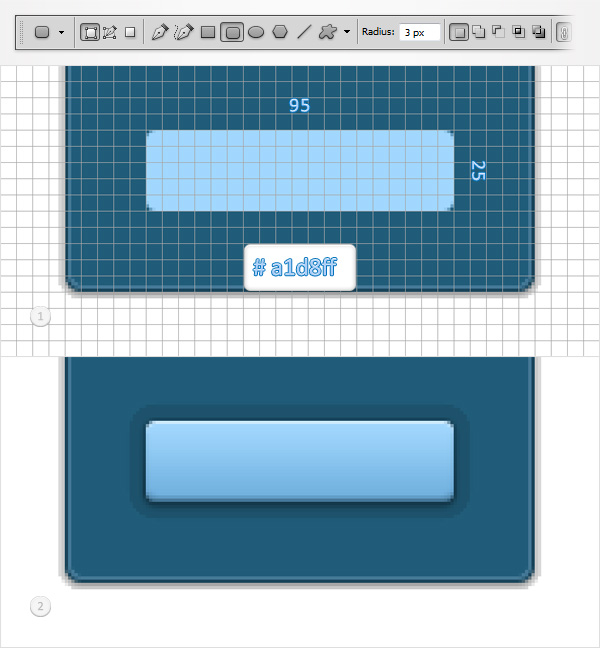
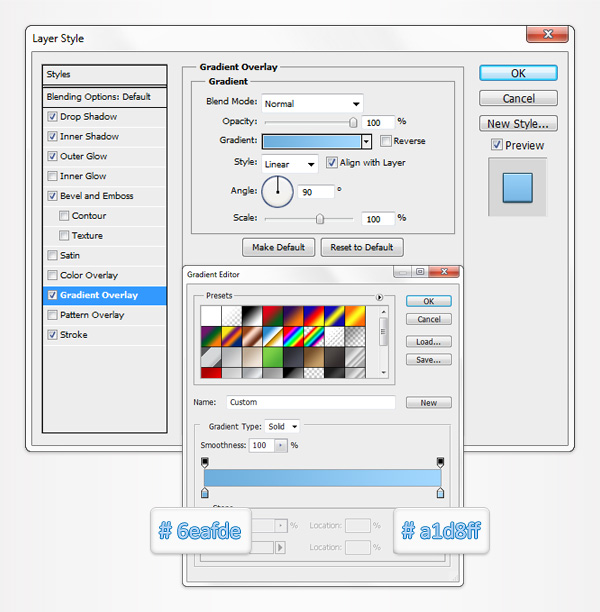
Устанавливаем цветом переднего плана цвет #a1d8ff, берем инструмент Rounded Rectangle Tool, устанавливаем радиус 3рх, создаем фигуру с размерами 95 на 25рх и располагаем её так, как показано на первом изображении.
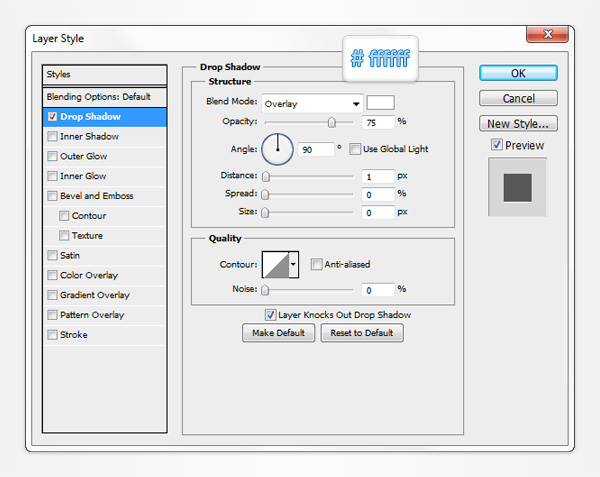
Перемещаемся на панель слоев, открываем панель стилей слоя для вновь созданного скругленного прямоугольника и вводим настройки, показанные на следующих изображениях.






Шаг 11
Отключаем сетку (View > Show > Grid).
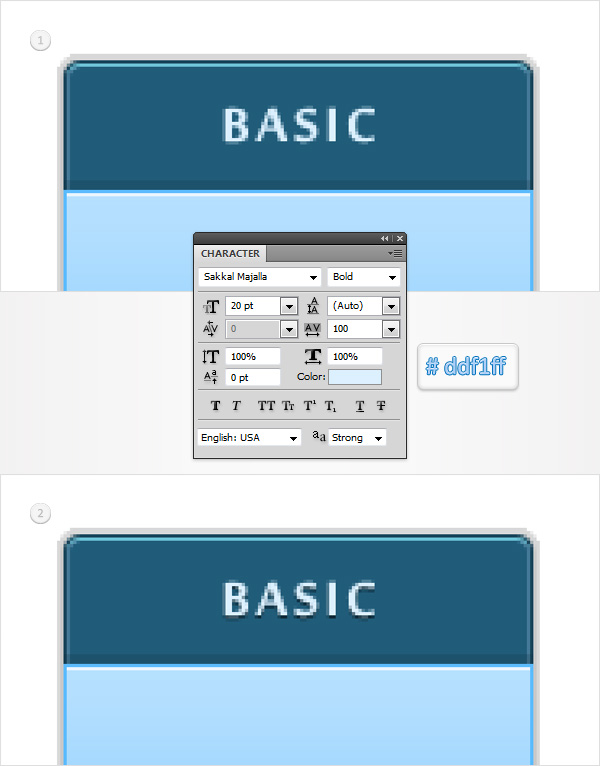
Открываем панель символов (Window > Character), берем инструмент Type Tool(T), устанавливаем цвет #ddf1ff и добавляем часть текста “BASIC”, как показано на следующем изображении.
Используем шрифт Sakkal Majalla, стиль шрифта – полужирный и размер – 20pt. Переходим на панель слоев, открываем окно стилей слоя для этой маленькой части текста и вводим настройки, показанные на следующем изображении.


Шаг 12
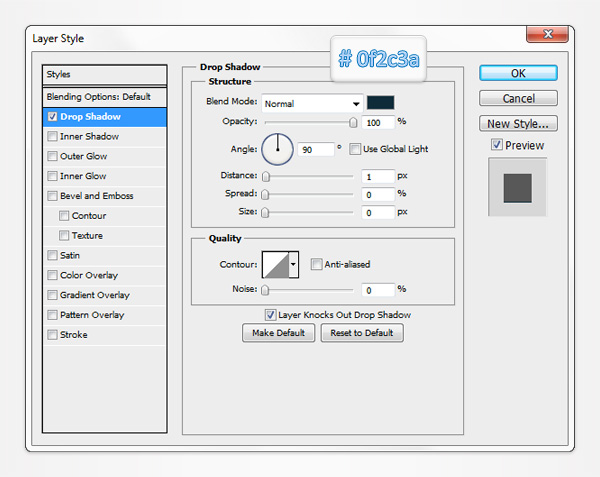
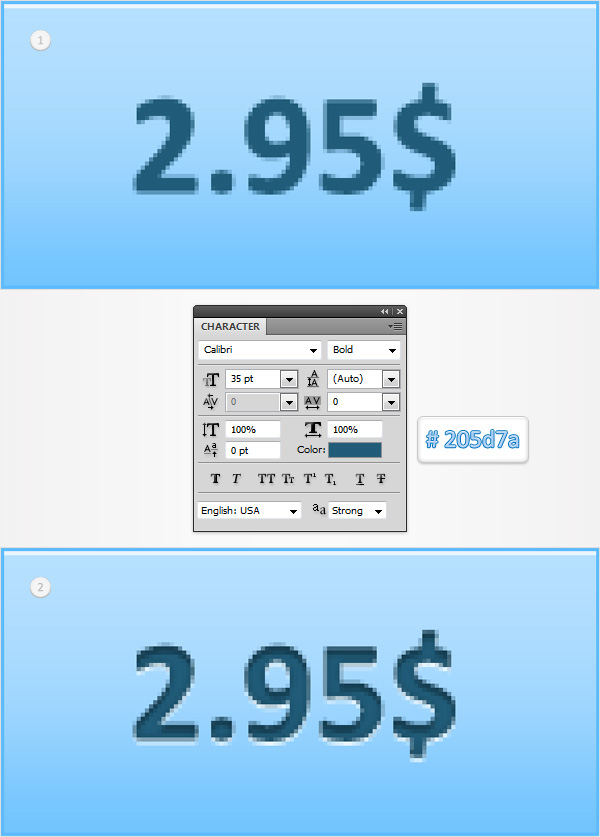
Берем инструмент Type Tool(T), устанавливаем цвет #205d7a и добавляем цены, как показано на следующем изображении.
Используем шрифт Calibri, стиль шрифта – полужирный и размер – 35pt. Переходим на панель слоев, открываем окно стилей слоя для этой новой части текста и вводим настройки, показанные на следующем изображении.




Шаг 13
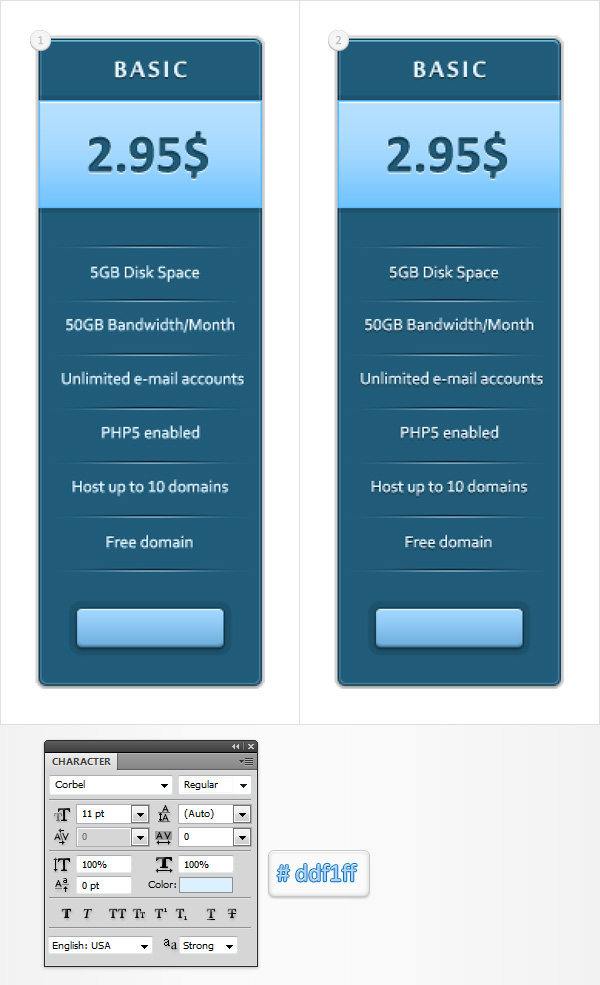
Берем инструмент Type Tool(T), устанавливаем цвет #ddf1ff и добавляем новый текст, как показано на первом изображении.
Используем шрифт Corbel, стиль шрифта – обычный и размер – 11pt. Переходим на панель слоев, открываем окно стилей слоя для этой новой части текста и вводим настройки, показанные на следующем изображении.


Шаг 14
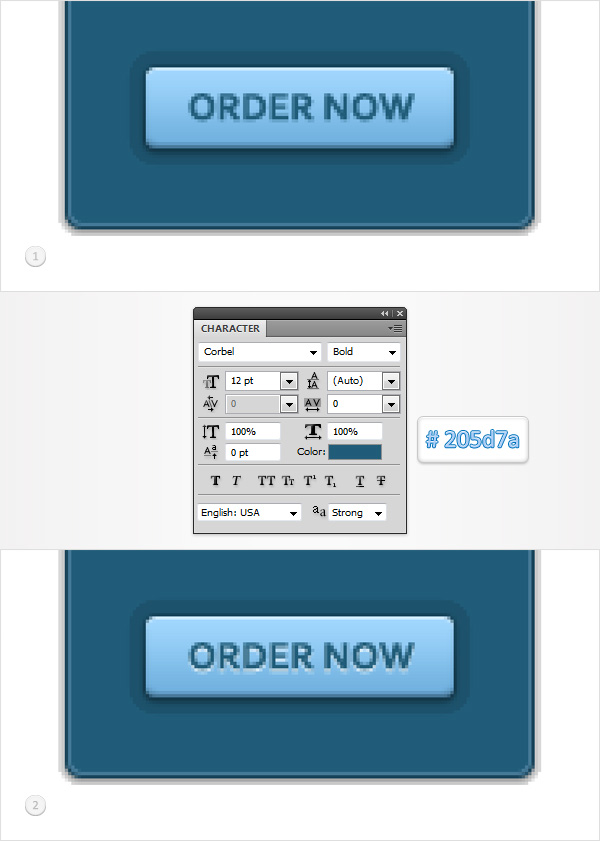
Берем инструмент Type Tool(T), устанавливаем цвет #205d7a и добавляем текст “ORDER NOW”, как показано на первом изображении.
Используем шрифт Corbel, стиль шрифта – полужирный и размер – 12pt. Переходим на панель слоев, открываем окно стилей слоя для этой новой части текста и вводим настройки, показанные на следующем изображении.


Шаг 15
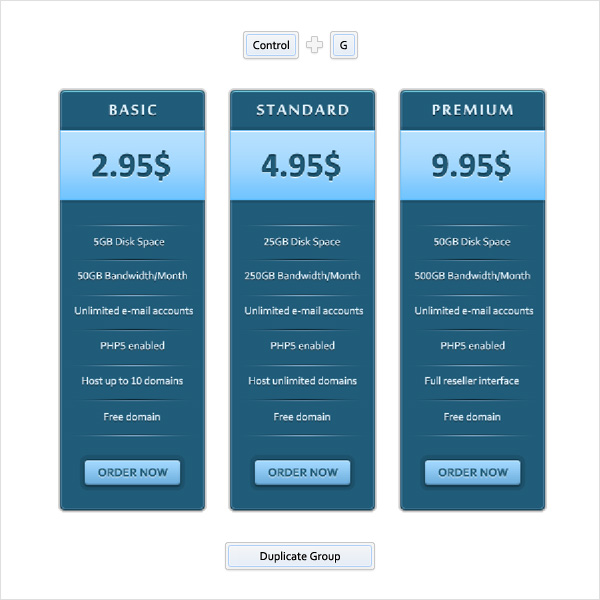
Снова выделяем векторные фигуры и части текста, созданные недавно, и группируем их (Control + G).
Создаем две копии этой группы и перемещаем их вправо, как показано ниже.
Фокусируемся на этих новых группах и просто редактируем текст, как показано на следующем изображении.

Шаг 16
Нажимаем Control + N, чтобы создать новый документ. Вводим 10 в качестве ширины и высоты окна и нажимаем ОК.
Перемещаемся на панель слоев и удаляем фоновый слой по умолчанию.
Включаем сетку (View > Show > Grid) и устанавливаем черный цвет в качестве цвета переднего плана.
Берем инструмент Rectangle Tool и устанавливаем черный цвет в качестве цвета переднего плана.
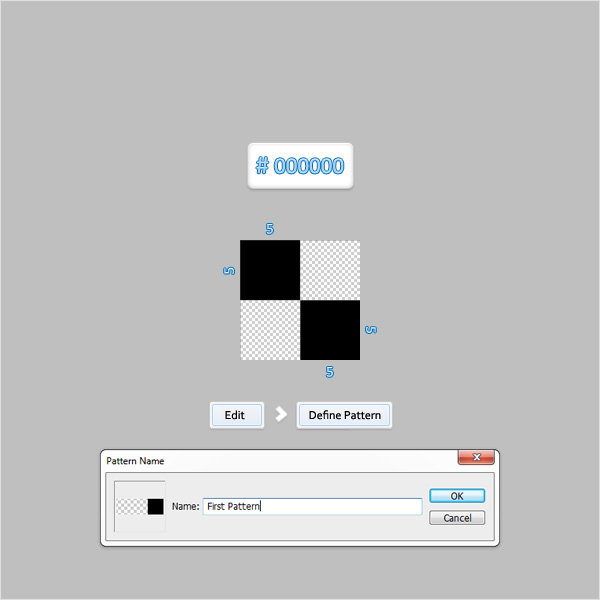
Создаем два квадрата с размером 5рх и располагаем их, как показано на следующем изображении.
Затем Вам необходимо превратить этот маленький документ в узор.
Просто переходим в меню Edit > Define Pattern, вводим имя нашего узора и нажимаем ОК.
Закрываем этот документ (Вам не нужно его сохранять) и возвращаемся к нашему первому документу.

Шаг 17
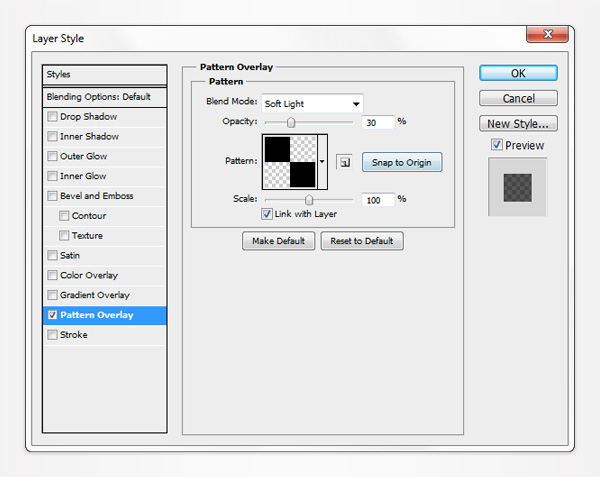
Берем инструмент Rectangle Tool и устанавливаем цветом переднего плана цвет #282828. Создаем фигуру с размерами 600 на 600рх, ставим её на задний план (Shift + Control + [ ), затем открываем окно стилей слоя и вводим настройки, показанные на следующем изображении.
Используем узор, созданный в предыдущем шаге.


Результат
Вот как должен выглядеть результат.
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Создание логотипа в стиле Web 2.0 в Photoshop
• Как создать пули в Photoshop
Оставить комментарий: