
Этот урок расскажет Вам, как, используя только кисти, создать простой облачный текстовый эффект.
Предварительный просмотр результата

Источники
Шаг 1
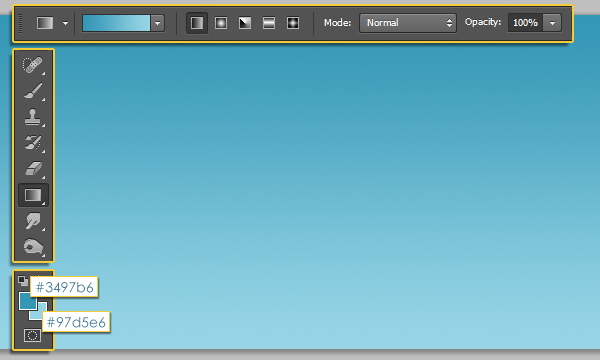
Создаем новый документ с размерами 1000 x 500 px. Устанавливаем в качестве цвета переднего плана цвет #3497b6, а в качестве фонового цвета – цвет #97d5e6. Берем инструмент Gradient Tool, выбираем градиент от цвета переднего плана к фоновому цвету и нажимаем на иконке Линейного градиента на Панели настроек вверху. Затем нажимаем и тянем сверху вниз в документе, чтобы создать градиент.

Шаг 2
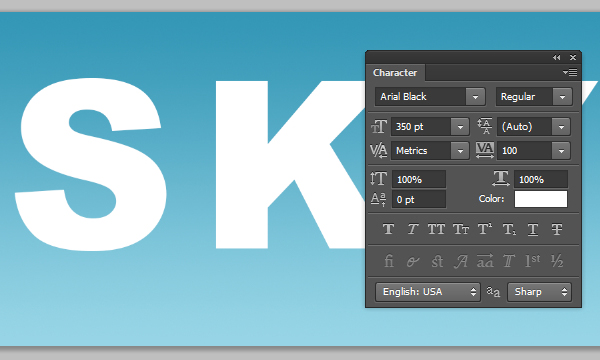
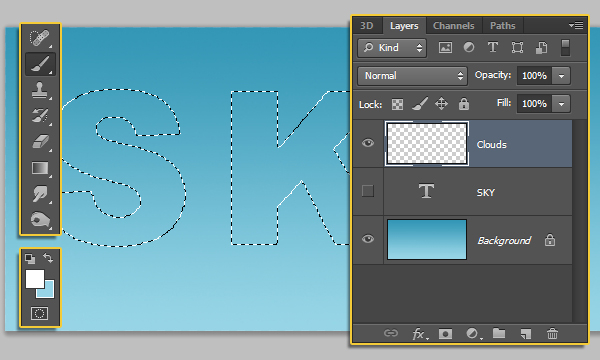
Создаем текст белым цветом, используя шрифт Arial Black. На панели символов (Window -> Character) устанавливаем Размер 350 pt и значение Tracking = 100.

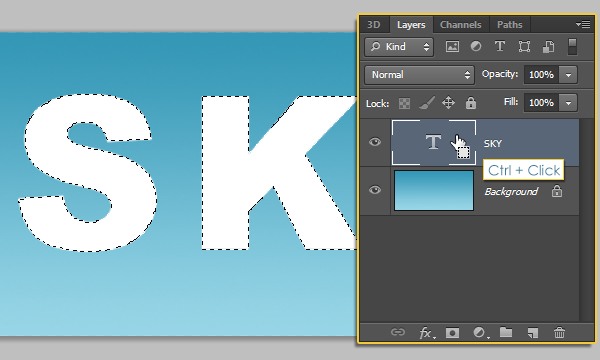
Удерживая Ctrl/Cmd, нажимаем на иконке текстового слоя, чтобы создать выделение.

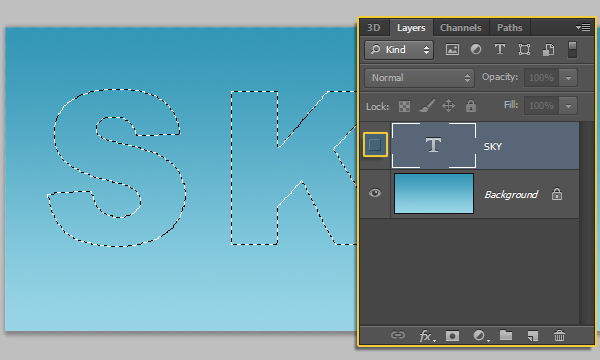
Делаем текстовый слой невидимым, нажав на значке глаза около него.

Шаг 3
Берем инструмент Brush Tool, устанавливаем цветом переднего плана белый цвет, создаем новый слой над текстовым слоем и называем его “Clouds”.

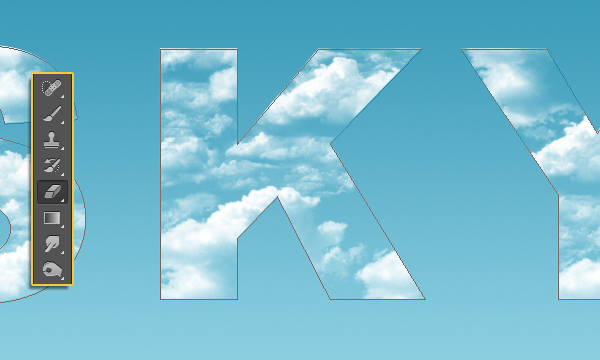
Нажимаем на кисти Cloud, уменьшаем её размер до 200-300рх, затем начинаем рисовать кистью внутри выделения. Вы можете использовать больше одной кисти и добавлять вариации. Не оставляйте слишком много пустого пространства, ровно столько, чтобы прорисовать детали облаков.

Когда Вы закончите, перейдите в меню Select -> Deselect (или нажмите Ctrl/Cmd + D), чтобы снять выделение.

Шаг 4
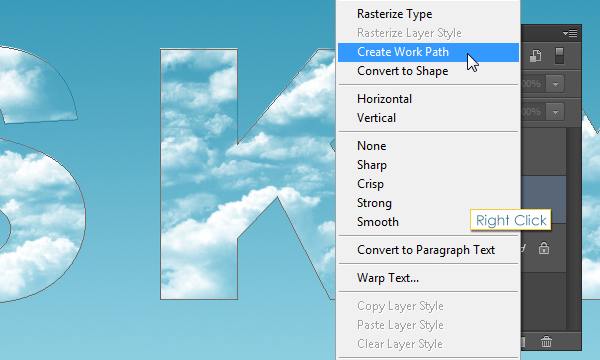
Нажимаем правой кнопкой на текстовом слое и выбираем Create Work Path.

Берем инструмент Eraser Tool, затем открываем ещё раз панель кистей.

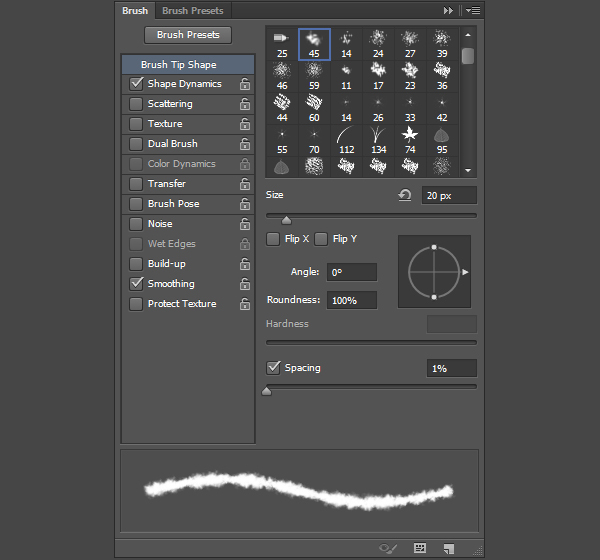
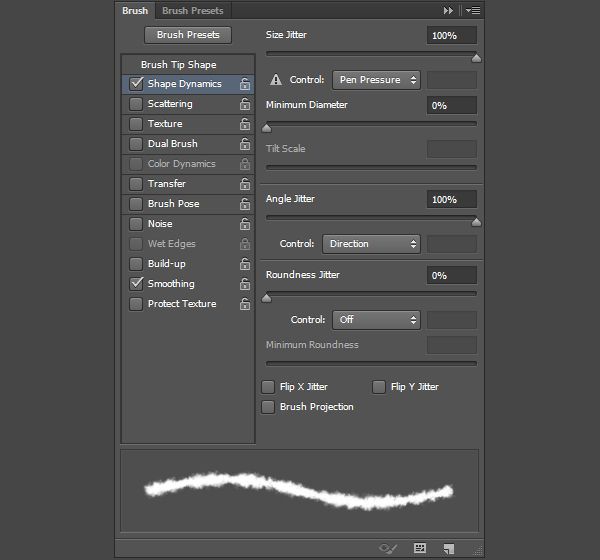
Выбираем кисть “Per Stroke Brightness Variance” и модифицируем её настройки, как показано ниже:
— Brush Tip Shape:

— Shape Dynamics:

Это поможет создать кисть с неровными краями.
Шаг 5
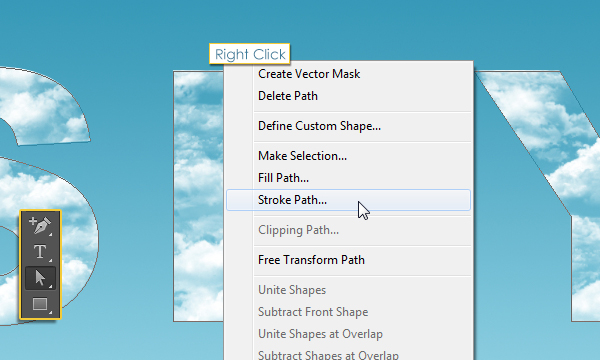
Берем инструмент Direct Selection Tool, выбираем слой “Clouds” так, чтобы он был активным, нажимаем правой кнопкой на рабочем пути и выбираем пункт Stroke Path.

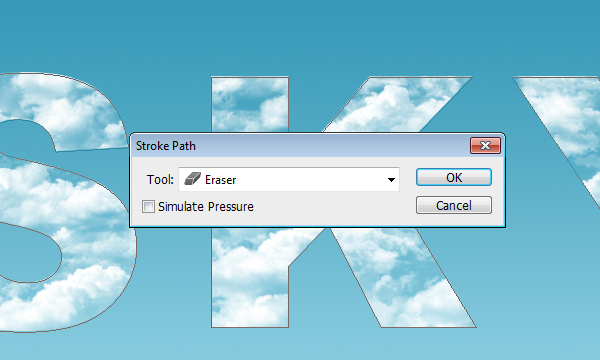
Берем инструмент Eraser из выпадающего меню инструментов и убеждаемся, что снята отметка с настройки Simulate Pressure. Нажимаем ОК.

Это действие обведет путь с помощью кисти инструмента Eraser, делая края более пушистыми и размытыми. Нажимаем Enter/Return, чтобы снять выделение с пути.

Шаг 6
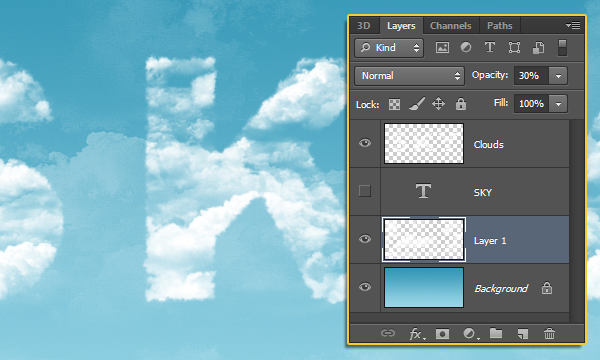
Создаем новый слой над фоновым слоем и меняем его непрозрачность на 30%. Затем снова берем одну из «облачных» кистей, чтобы добавить облака на этот слой.

И это все!
Результат
Надеемся, что Вам понравился наш урок.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Эффект мраморного текста
• Звездный текстовый эффект
• Текстовый эффект битого стекла
Оставить комментарий: