
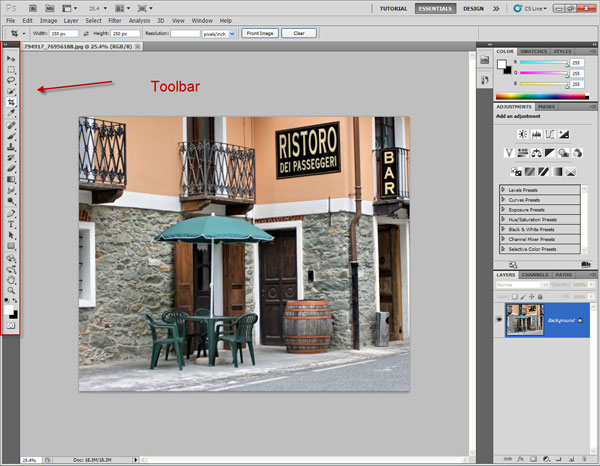
В этом уроке (Часть 1 из 3х) мы быстро ознакомим Вас с панелью инструментов Photoshop CS5. Эта панель является плавающей, но обычно она находится в левой части экрана.
Похожие статьи из этой же серии
- База Photoshop: как настроить Photoshop
- Объяснение интерфейса Photoshop (Часть 1)
- Объяснение интерфейса Photoshop (Часть 2)
- Каналы и цвета в Photoshop
- Выделение в Photoshop (Часть 1)
- Выделение в Photoshop (Часть 2)
- Знакомство со слоями в Photoshop
Исходные материалы
Если Ваша рабочая область выглядит иначе, перейдите в меню Window > Workspace > Essentials. Если Вы перемещали плавающие панели и палетки по документу, а теперь хотите вернуть все, как было, Вы можете просто сбросить рабочую область с помощью меню Window > Workspace > Reset “Название текущей рабочей области”.

Похожие инструменты на панели инструментов сгруппированы так, чтобы была видна только одна картинка. Если Вам нужно показать все инструменты в группе, то нужно удерживать курсор поверх определенного инструмента чуть дольше или нажать правой кнопкой по картинке на панели инструментов.
![]()
Все инструменты имеют горячие клавиши. Горячей клавишей является кнопка справа от названия инструмента.
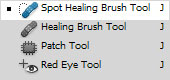
Чтобы открыть последний использованный инструмент в группе инструментов нажмите соответствующую кнопку. Если Вы удерживаете Shift при нажатии этой кнопки, Вы будете листать все инструменты внутри группы. Например, на изображении ниже, у нас выделен инструмент Spot Healing Brush Tool. Если мы выберем другой инструмент, а потом нажимаем J, то снова будет выделен инструмент Spot Healing Brush Tool. Если мы зажмем Shift и нажмем J, будет выделен следующий инструмент (Healing Brush Tool).

Теперь давайте рассмотрим, что делает каждый инструмент.
Инструмент Move Tool
Он используется для перемещения пикселей по экрану. Вы можете перемещать текст, маски слоя, обычные слои, выделенные области. Горячая клавиша для этого инструмента – V, но для временного доступа, в то время, как выделен другой инструмент, можно просто зажать Ctrl и начинать перемещение. После того, как Вы выполнили перемещение, просто отпускаете Ctrl и по-прежнему работаете предыдущим инструментом (тем, который был активен до нажатия Ctrl).
![]()
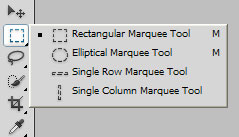
Инструменты выделения Rectangular Marquee, Elliptical Marquee, Single Row Marquee Tool и Single Column Marquee Tool
Горячая клавиша – M.
Инструмент Rectangular Marquee Tool используется для создания прямоугольных выделений, а инструмент Elliptical Marquee tool – для создания эллиптических выделений. Если Вам необходимо создать идеальный круг или квадрат, удерживайте Shift, когда растягиваете фигуру с помощью соответствующего инструмента. Если Вам необходимо переместить выделение в процессе его создания, удерживайте Пробел. Чтобы добавить к существующему выделению, нажмите и удерживайте Shift ДО использования документа – Вы увидите маленький значок «+» рядом с курсором. Если после того, как Вы увидели значок «+», Вы нажмете, и будете удерживать Shift, Вы создадите идеальный круг или квадрат. Удержание Alt перед рисованием будет «вычитать» из существующего выделения, а удержание Alt и Shift будет создавать пересечение с существующим выделением. Если Вы «вычитаете» из выделения, справа от курсора появится маленький значок «-», а при пересечении появится маленький значок «х». Эти горячие клавиши для добавления, вычитания и пересечения относительно существующего выделения применимы почти ко всем инструментам выделения, поэтому мы не будем к ним возвращаться в будущем.
Мы практически никогда не используем инструмент Single Row Marquee tool или Single Column Marquee Tool, но, возможно, они Вам понадобятся, если Вы веб-дизайнер. Что они делают? Если Вы выберете один из них и нажмете один раз на изображении, то получите выделение вертикальной или горизонтальной линии в 1 пиксель.

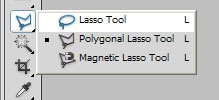
Lasso Tool, Polygonal Lasso Tool и Magnetic Lasso Tool
Инструмент Lasso Tool используется для создания выделения от руки. Это не очень точный инструмент, и мы практически никогда не используем его, но новички находят его привлекательным.
Инструмент Polygonal Lasso tool немного точнее, он позволяет создавать выделения из прямых линий. Его применение ограничивается выделением прямоугольных объектов – например, скамейка или забор. Если Вы используете инструмент Lasso Tool, то можете получить временный доступ к инструменту Polygonal Lasso Tool, удерживая Alt.
Инструмент Magnetic Lasso Tool имеет самую высокую точность из всех инструментов этой группы. Он работает через привязку к краям объектов. Вы просто нажимаете один раз на границе объекта, который Вы хотите выделить, и отпускаете кнопку мышки. Затем аккуратно тянете мышку по краю объекта и смотрите как инструмент Magnetic Lasso Tool «привязывается» к краю.

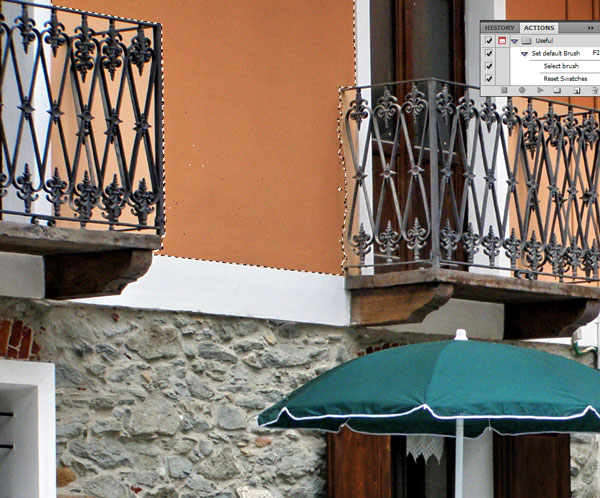
Ниже Вы можете посмотреть на выделение, которое мы создали с помощью Magnetic Lasso Tool. Это голубой зонт. Неплохое выделение, если учесть то, что мы потратили на него 20 секунд. Мы рекомендуем этот инструмент для новичков.

Quick Selection Tool и Magic Wand Tool
Горячая клавиша — W.
Мы используем инструмент Quick Selection tool достаточно часто, несмотря на его недостатки. Главное его преимущество понятно из названия – он быстрый. Это картинка, которая похожа на кисть, и если Вы начнете рисовать этой кистью внутри объекта, то Вы его быстро выделите. Инструмент очень полезен с объектами, у которых прямые края, но даже если края объекта сглаженные (например, лицо относительно красноватого неба), этот инструмент ведет себя неплохо. Мы настоятельно рекомендуем его, если Вы не умеете работать с остальными инструментами. Но не рекомендуем этот инструмент для точных выделений.
Инструмент Magic Wand Tool – это милый маленький инструмент, который используется время от времени. Если Вы нажмете в любом месте изображения, то этот инструмент выделит все пиксели, которые имеют уровень свечения, близкий к уровню свечения того пикселя, на который Вы нажали. Вы можете настроить этот параметр, введя значение в окно Tolerance (окно Tolerance расположено на панели настроек инструментов вдоль верхней части экрана).

На изображении ниже мы установили значение Tolerance=2 и нажали на точку на стене. Обратите внимание, каким прерывистым и некрасивым получилось наше выделение

Затем мы сменили значение Tolerance на 20 и нажали на ту же точку на стене (после снятия предыдущего выделения), и выделение стало намного лучше.

Также на панели настроек инструментов есть «галочка», которая позволяет выделять несмежные области (области, которые не соприкасаются), поэтому, если мы нажмем ещё раз на той же точке на стене после удаления пометки с Contiguous, то мы выделим обе стены: справа и слева, и вообще каждый пиксель, который имеет схожий с образцом уровень свечения.

Crop Tool, Slice Tool и Slice Select Tool
Инструмент Crop Tool позволяет Вам обрезать Ваше изображение до желаемого размера. Нажмите, потяните, нажмите Enter, и Вы обрежете свое изображение. Кадрирование лучше всего делать в конце процесса редактирования.
Инструменты Slice Tool и Slice Select Tool больше подходят для веб-дизайнеров, и регулярно используются для очень малого количества случаев. Как они работают? Итак, Вы тянете мышку с выбранным инструментом Slice Tool и создаете прямоугольник (обычный макет веб-страницы). После этого Вы выбираете пункт Save for Web & Devices из меню File и выбираете папку. Этот процесс сохранит каждую нарезанную порцию как отдельное изображение, что позволит Вам быстро использовать эти изображения для создания веб-сайта.

Eyedropper Tool, Color Sampler Tool, Ruler Tool, Note Tool, 123 Count Tool
Горячая клавиша – I.
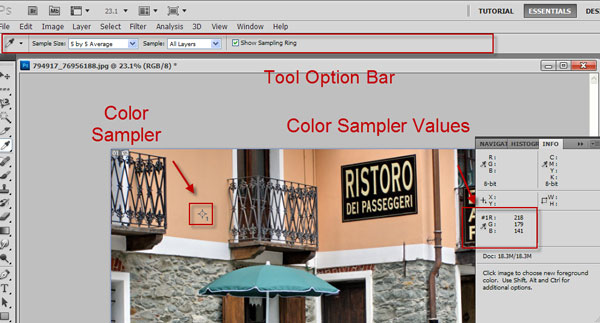
Если Вы выполняете цветовую коррекцию изображения, то инструмент Eyedropper Tool – Ваш лучший друг. Чтобы использовать его правильно, сначала установите Sample Size на панели настроек (панель настроек, о которой мы говорим, находится сразу под панелью Меню) на значение 3×3 или лучше 5×5.

Поводите поверх изображения инструментом Eyedropper tool и посмотрите, как меняются значения R G B. Если Вы нажмете с помощью этого инструмент на любой точке изображения, Вы установите цвет, который оказался под курсором инструмента Eyedropper, в качестве цвета переднего плана. Есть быстрый способ получить доступ к инструменту Eyedropper tool, во время использования инструмента Brush Tool, — нужно нажать кнопку Alt.
Удержание Shift и нажатие левой кнопкой во время использования Eyedropper tool даст нам доступ к инструменту Color Sampler Tool и создаст новый образец цвета (у Вас может быть максимум 4х образца цвета). Вы можете посмотреть на изображении ниже, где находится наш образец цвета, и каковы значения R G B той области, откуда был взят образец цвета. Эта информация будет очень полезна во время проведения цветовой коррекции или если Вам нужно знать, какие значения R G B определенной области. Будет даже лучше, если Вы измените Режим на Lab, CMYK, HSB или другой сумасшедший режим. Мы помним, как много раз использовали этот инструмент, когда изучали Photoshop, чтобы посмотреть, как меняются значения пикселей в зависимости от внесения различных изменений и смешений режимов.

Инструмент Ruler Tool предназначен для измерения актуальных размеров на экране. Для этого инструмента не слишком много применений (возможно, он будет полезен веб-дизайнерам), но у него есть одна хорошая функция. На панели настроек есть кнопка, которая называется Straighten. Давайте посмотрим, как её использовать. Обратите внимание на изображение ниже, уровень земли не горизонтальный. Выглядит так, как будто дом падает в левую сторону.

Чтобы исправить это, выбираем инструмент Ruler Tool, затем нажимаем и тянем на линии горизонта на нашем изображении.

Нажимаем Straighten, и вуаля – мы выровняли линию горизонта. Немного кадрирования по краям, это хороший компромисс для получения прямого изображения.

Мы никогда не использовали инструмент Note Tool, но Вы можете найти его полезным, если Вы пересылаете документы другим людям, и Вам нужно указать на что-либо. На изображении ниже мы добавили несколько заметок, которые указывают на проблемы, которые Вы хотите направить кому-либо, или если Вы очень забывчивы и пишите заметки для себя, например «Не забыть уменьшить насыщенность здесь» или «Удалить ужасную область здесь».

И наконец, инструмент 123 Count tool предназначен для подсчета объектов. Возможно он используется некоторыми людьми, но мы никогда даже не испытывали потребности посчитать объекты на изображении с помощью инструмента.
К сведению: оригинальное изображение дома было ровным, но для демонстрации этого урока, мы повернули его немного влево и затем применили на нем действие инструмента Ruler Tool.
Часть 2
Это все по Части 1 из урока по Панели инструментов Photoshop, мы продолжим в Части 2.
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Учимся создавать эффект быстрого движения в Photoshop (Часть 1)
• Учимся создавать эффект быстрого движения в Photoshop (Часть 2)
Оставить комментарий: