
Учимся работать со слоями Photoshop в этом ознакомительном уроке, который покажет Вам базу слоев.
Похожие статьи из этой же серии
- База Photoshop: как настроить Photoshop
- Объяснение интерфейса Photoshop (Часть 1)
- Объяснение интерфейса Photoshop (Часть 2)
- Каналы и цвета в Photoshop
- Выделение в Photoshop (Часть 1)
- Выделение в Photoshop (Часть 2)
Исходные материалы
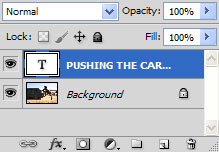
Не существует простого способа, чтобы описать слои, поэтому давайте посмотрим на них в работе. Вы можете увидеть открытое изображение и текст “Pushing the car”.

Теперь давайте посмотрим набор слоев (если он не открыт, то переходим в Window > Layers) внизу. Вы можете увидеть фоновый слой и текст, который мы написали поверх него. Текст находится на новом слое. Вот что такое слои, спасибо, что прочитали этот урок, все.
Нет, подождите, мы шутим. Пока не уходите. Но это и есть суть слоев: иметь разные предметы на разных слоях и иметь возможность управлять ими по отдельности.

Если мы выбираем инструмент Move tool (V) и нажимаем на текстовом слое, мы можем переместить его, не влияя никак на фоновый слой (оригинальное изображение). Мы можем изменить размеры слоя, используя инструмент Free Transform, мы можем применить Adjustments, мы можем стереть, мы можем исказить и мы можем применить фильтры и т.д. Но самый главный момент в том, что мы можем сделать это, не влияя на остальные слои.

Вы можете спросить себя: «Почему я должен этого хотеть? Зачем усложнять вещи? Я просто хочу делать это просто, без сложностей».
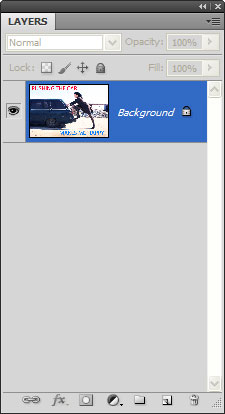
Да, Вы можете делать так, и знаете каким образом? Давайте попробуем. Давайте делать всю работу на одном слое. Мы добавили ещё немного текста на изображение, поменяли цвет с помощью Color Balance (Image > Adjustments > Color Balance) и увеличили контраст с помощью Curves (Image > Adjustments > Curves).

Вы можете посмотреть в наборе слоев, что вся эта работа проделана на одном слое. Мы счастливы и отправляем её нашему клиенту. Но тут неудача, наш клиент не в настроении и хочет, чтобы мы изменили текст с “MAKES ME HAPPY” на “MAKES ME SAD”, а также поменяли цвет текста на желтый. Упс… У нас беда. Мы сделали всю работу на одном слое, и мы не можем изменить текст или поменять его цвет и при этом не повлиять на всё изображение. Поэтому нам нужно начинать все сначала…спасибо Photoshop!

“Но это не моя вина! Надо было использовать слои! " – отвечает Photoshop. И он прав. Использование слоев дает нам возможность работать конструктивно.
Это хорошая концепция, и в основном она означает, что мы можем изменять различные объекты в нашем документе столько раз, сколько нам необходимо, не делая никаких перманентных (необратимых) изменений. Поэтому это то, чего Вы должны попытаться достичь с каждым документом. Возможно, это кажется немного трудным сначала, но со временем это станет вашей второй натурой, и Вы будете благодарны за эту возможность.
Теперь, когда мы рассмотрели концептуальные основы, давайте посмотрим некоторые практические примеры и узнаем про различные типы слоев.

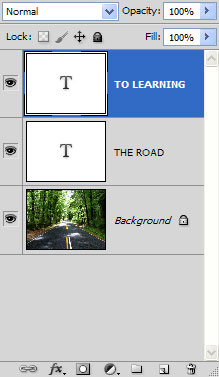
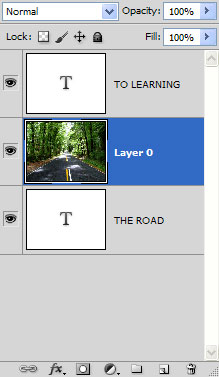
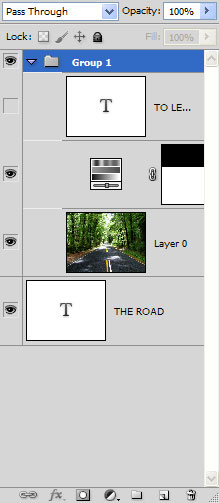
Сначала давайте посмотрим в набор слоев. Заметьте, что каждый слой представлен иконкой, и каждый имеет маленький значок глаза рядом. Если Вы нажмете на значке глаза, Вы отключите видимость этого слоя.
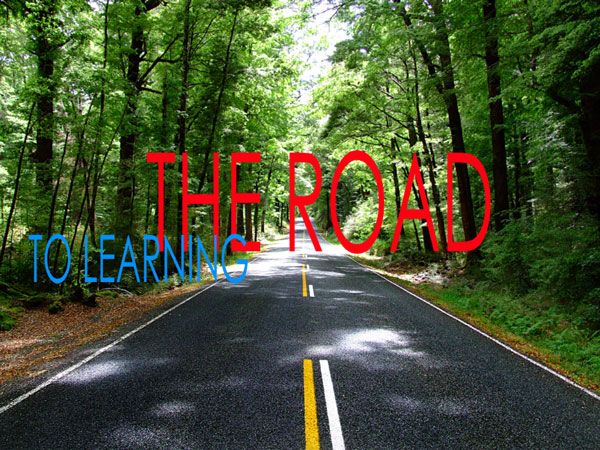
Слой вверху покрывает нижний слой с точки зрения видимости. Слой “TO LEARNING” покрывает оба слоя: “Background” и “THE ROAD”, тогда как слой “THE ROAD” покрывает слой “Background”. Обратите внимание на маленький замочек справа от слоя “Background”. Это означает, что слой заблокирован, и Вы не можете выполнять на нем определенные операции (например, перемещать его). Если Вы открываете изображение, то оно автоматически становится фоновым слоем. Чтобы сделать фоновый слой обычным слоем, необходимо просто нажать на нем дважды и затем нажать ОК, когда появится диалоговое окно.
Вы не можете делать изменения на слое, который не выделен. Попробуйте переместить что-то по экрану, когда не выделен ни один слой, и это приведет к множеству разочарований, даже для опытных пользователей. Для начала нажмите на слой и убедитесь, что слой выделен (если он выделен, то он будет заключен в синий прямоугольник, как показанный ниже слой ”TO LEARNING”), а затем изменяйте его.

Вы можете перемещать слои вверх и вниз, просто перетащив их с помощью мышки. На примере ниже мы нажали дважды на слое “Background”, чтобы сделать его обычным слоем, а затем перетащили слой выше слоя “THE ROAD”, но ниже слоя “TO LEARNING”.

Вы можете увидеть эффект на изображении ниже. Так как он расположен над слоем “THE ROAD”, он полностью перекрывает его. Слой “TO LEARNING” полностью видим, так как он находится над слоем “Layer 0”.

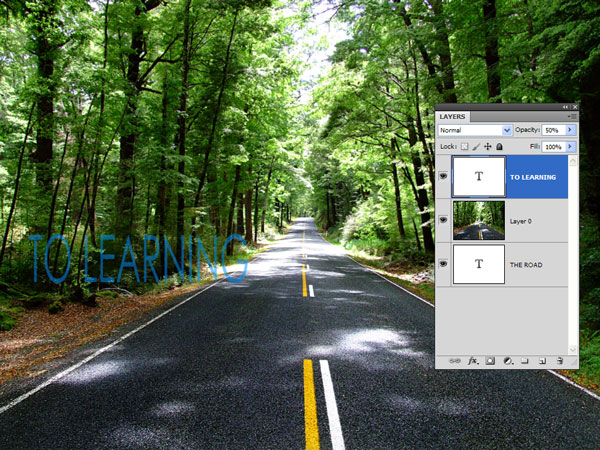
Но что если нам нужно сделать слой “TO LEARNING” полупрозрачным? Да, мы можем снизить непрозрачность. На изображении ниже мы снизили непрозрачность до 50%. Это означает, что пиксели слоя “TO LEARNING” будут видимым только на 50%, что позволит пикселям под ними (пикселям с изображения дороги) частично проглядывать сквозь них.

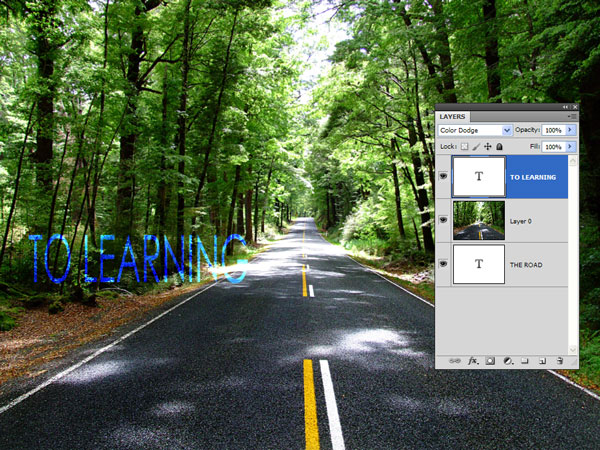
Но мы можем сделать больше. Слышали ли Вы когда-то о режимах смешивания? Это фактически рецепт, как пиксели со слоя выше смешиваются с пикселями с нижнего слоя. В этом процессе участвует математика, и если Вы хотите узнать про это больше, можете прочитать в файле Help, идущем вместе с Photoshop. Мы изменили режим смешивания для текстового слоя “TO LEARNING” на Color Dodge и увеличили непрозрачность до 100%. Заметьте, что он стал ярче и позаимствовал некоторые текстуры с нижнего слоя.

Доступные режимы смешивания показаны на изображении ниже. Вы можете попробовать и поиграть с ними, чтобы достичь интересных (или скорее неожиданных) результатов, Вы должны обязательно попробовать их хотя бы однажды в жизни. Вы будете их эффективно использовать, в этом я могу Вас заверить.

Какие типы слоев предлагает Photoshop? Итак, Вы видели текстовые слои на изображениях выше и пиксельный слой (Layer 0). Позвольте познакомить Вас с корректировочным слоем. Вы вероятно слышали о Image Adjustments (например Curves или Brightness/ Contrast). Проблема корректировочных слоев состоит в том, что когда Вы их сделали, Вы не можете их изменить. Представим, что Вы применили Curves Adjustment к слою и затемнили его, но после нескольких других слоев и корректировок, Вы решили снизить эффект Curves Adjustment. На самом деле Вы не можете этого сделать (только если Вы не будете делать сложные манипуляции с инструментом History Brush или нажимать Undo, пока Ваш палец не занемеет).
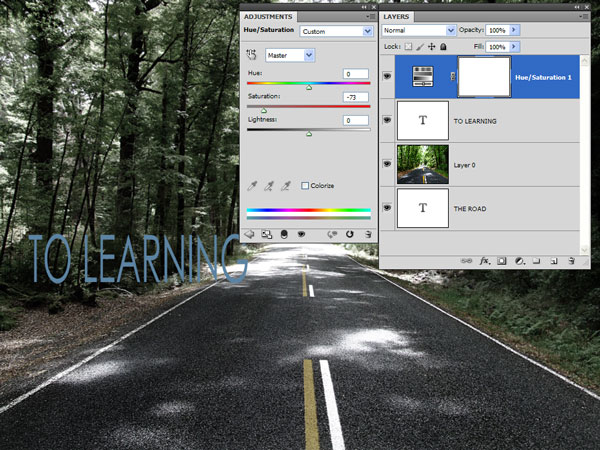
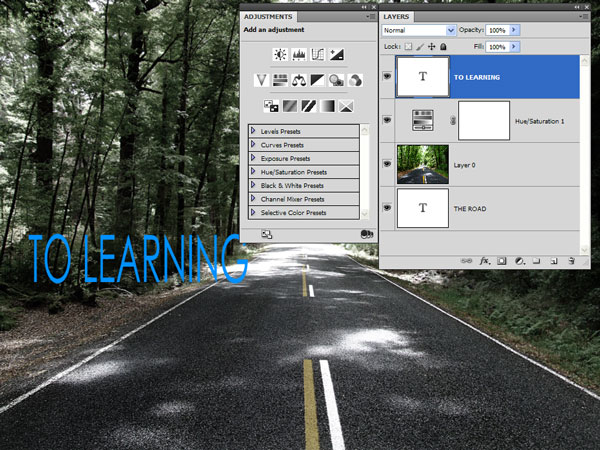
Вот куда приводят корректировочные слои. Они почти как Image Adjustments, но Вы можете менять Image Adjustment, после того как Вы применили их, Вы всегда можете вернуться и изменить их на слое Adjustment. На изображении ниже мы применили корректировочный слой Hue/Saturation. Корректировочные слои влияют на все слои, которые находятся под ними. Вы можете посмотреть, что на изображении ниже я снизил насыщенность всего изображения.

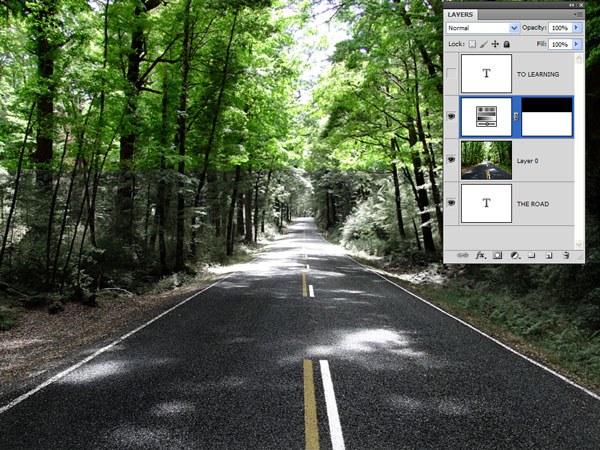
Если мы переместим слой “TO LEARNING” выше корректировочного слоя Hue/Saturation, то эффект снижения насыщенности больше не будет влиять на него. Вы можете увидеть это на изображении ниже:

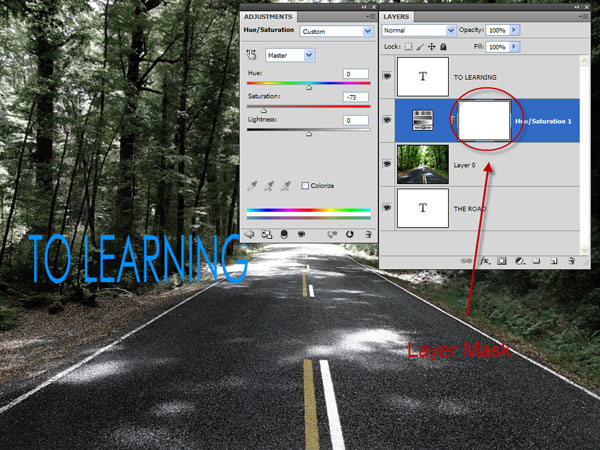
Это переносит нас к следующей теме, которая очень мне дорога: маски слоя. Это замечательное изобретение, и как только Вы начинаете использовать их, Вы начнете задаваться вопросом, как Вы могли бы прожить без них. Маска слоя это как раз то, что предполагает её название: маска поверх слоя. Представьте, что у вас есть черная непрозрачная маска. Если Вы наложите маску поверх чего-то, Вы перекроете этот предмет полностью. Если Вы уберете маску, то увидите предмет. Если Вы частично перекроете предмет, то Вы увидите только половину предмета, который не покрыт маской. На изображении выше есть маска слоя. Посмотрите на него и попробуйте предположить, где расположена эта маска. Нашли? Теперь посмотрите на изображение ниже, и проверьте, были ли Ваши предположения верными.

В маске слоя белый цвет показывает содержимое, черный – скрывает и серый цвет – частично показывает (чем темнее серый, тем меньше показывается). Наша маска слоя полностью белая, и это означает, что будет показано все, делаем эффект низкой насыщенности и применяем ко всему изображению (кроме конечно же слоя “TO LEARNING”, который находится над слоем Hue/Saturation).
Но что будет, если мы сделаем половину маски слоя черной? Выбираем инструмент Rectangular Marquee Tool, нажимаем на маске слоя и тянем, чтобы создать выделение, как показано ниже.

Нажимаем D, чтобы установить цвета по умолчанию и Alt + Backspace, чтобы залить выделение черным цветом. И, вуаля, Вы изменили маску слоя. Заметьте, что там, где маска слоя черная, эффект Hue/Saturation больше не применяется, и мы можем наслаждаться зелеными цветами на изображении ниже. Там, где маска слоя белая, эффект Hue/Saturation применяется полностью, делая изображение смешением темного и белого. Но что, если Вы зарисуете маску слоя серым цветом? Давайте пробовать: выберите кисть серого цвета и зарисуйте маску слоя. Вы увидите, как она частично скрывает слой Hue / Saturation.

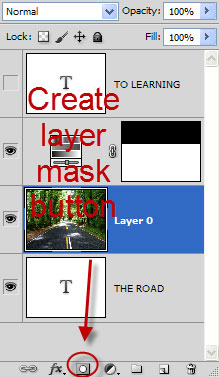
Это замечательно, но можем ли мы создать собственные маски слоя и применить их к нашим слоям? Это очень просто сделать, и есть несколько путей, чтобы этого добиться. Для начала выделяем слой, для которого мы хотим создать маску Затем выбираем Layer > Layer Mask > Reveal All, чтобы создать белую маску или Layer > Layer Mask >Hide All, чтобы создать черную маску. Вы также можете нажать маленькую кнопку в наборе слоев, которая выглядит как квадратик с маленьком кружком посредине.

Но, что если у Вас есть множество слоев и Вы хотите их как-то организовать? Для этого Вы можете создать Группы. Чтобы создать Группы слоев, просто выделите несколько слоев (или один слой), зажав Ctrl и нажимая на слоях, которые Вы хотите сгруппировать. Затем нажмите Ctrl + G или выберите Layer > Group Layers. Вы можете добавить маску слоя к группе слоев или Вы можете переместить Группу также как и слой с помощью инструмента Move tool (V), чтобы дает нам новые возможности редактирования и организации Вашего документа.

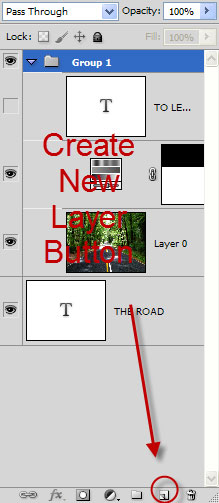
Чтобы создать новый пустой слой, на котором можно рисовать или вставить содержимое из других источников, нажмите Ctrl + Shift + Alt + N или выберите Layer > New Layer (есть также кнопка в наборе слоев, сразу за кнопкой мусорной корзины)

Выводы
Это было только краткое знакомство с миром слоев, и оно не раскрывает некоторые аспекты. Однако мы надеемся, что мы заинтересовали Вас удивительным миром слоев и это побудит читателя в будущем расширять Ваши знания в этой области.
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать пули в Photoshop
• Учимся применять эффект ковра к фотографии
• Как создать эффект карамели для текста в Photoshop
Оставить комментарий: