
Эта статья даст понимание инструментов для выделения в Photoshop и того, насколько выделение значимо для пользователя Photoshop.
Похожие статьи из этой же серии
- База Photoshop: как настроить Photoshop
- Объяснение интерфейса Photoshop (Часть 1)
- Объяснение интерфейса Photoshop (Часть 2)
Исходные материалы
Внутренняя работа инструментов выделения
Конечно, Вы можете использовать программу только для цветовой коррекции фотографий с различными Корректировочными слоями, или, возможно, только развлекаться с инструментом Liquify Tool, или например, все, что Вы делаете в Photoshop, это только рисование. Этого может быть достаточно, если Вы используете Photoshop только для личных потребностей, к тому же, Ваши друзья и семья не являются экспертами Photoshop, и Вы можете впечатлить их тем, что уже знаете. Но если Вы работаете на клиента или, например, Вы хотите перейти на следующий уровень знания Photoshop, тогда Вам действительно необходимо освоить (хотя бы базово) выделение. Перед тем, как Вы хотя бы дотронетесь до инструмента выделения, Вы должны знать, как работает этот процесс изнутри.
Photoshop ничего не знает про цвета. Он не видит оранжевый, синий или красный цвет. Странно, правда? Один из лучших инструментов обработки растровых (с неявными цветами) изображений, не знает ничего о цветах, с которыми работает. Но как же тогда он делает коррекции, выделения и остальное, если он дальтоник? Итак, он может быть дальтоником, но это не означает, что он не различает световые оттенки. Он работает только с тенями черного и белого. Или оттенками серого. Если Вы не знаете о каналах, просмотрите этот урок, но в качестве краткого резюме: Photoshop видит каждый канал как изображение в оттенках серого с 255 оттенками черного и белого. Поэтому когда он делает выделение, оно базируется на отличиях между этими 255 оттенками черного и белого.
Но подождите, это только один канал, а когда я делаю выделение, вовлечены все три канала и это больше, чем 255 оттенков черного и белого, правда? Неправда. Итак, в путь! Смотрите, что делает Photoshop относительно выделения, он рассчитывает общее «черно-белое изображение», сохраняя более светлые пиксели. Скажу по-другому. Давайте представим, что в пикселе 100 уровней красного, 20 уровней зеленого и 240 уровней синего. Финальная композиция в оттенках серого, которую Photoshop используем для выделения пикселя будет иметь 240 уровней свечения. Самый светлый канал выигрывает. Если Вы хотите эмулировать это поведение, просто нажмите Ctrl + Shift + U, чтобы обесцветить изображение, и создайте выделение, используя инструмент Quick Selection Tool или Magic Wand tool. Результат будет таким же, как если бы Вы использовали цветное изображение.
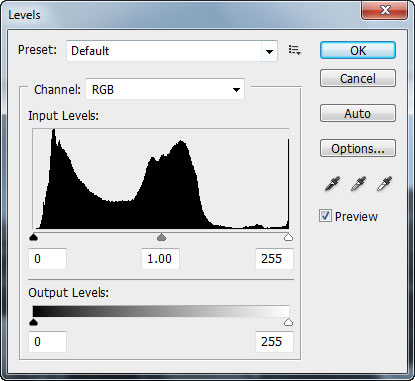
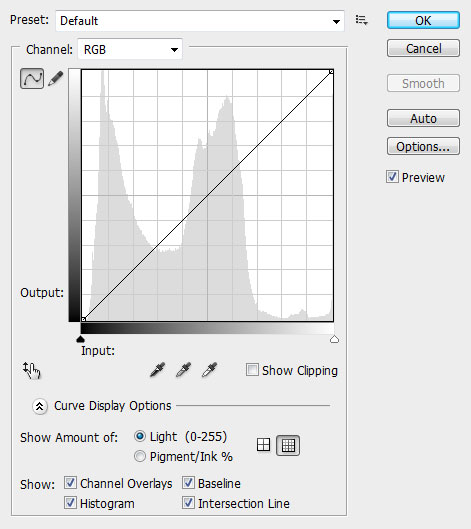
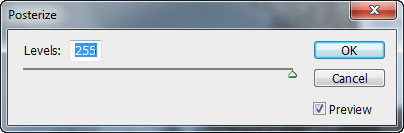
Итак, давайте запомним. Относительно выделения Photoshop видит только 255 оттенков черного и белого. Некоторые инструменты выделения используют эту модель, чтобы выделять разные части изображения, базируясь на разнице между соседними пикселями (подробнее об это позже). Вы также встретите это число во многих инструментах корректировки (Levels, Posterize, Curves) и теперь Вы знаете почему. Эти инструменты тоже работают с 255 оттенками черного и белого, как упоминалось выше.



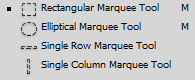
Теперь пришло время для Вас познакомиться с инструментами выделения. Ниже Вы видите инструмент Marquee selection tools.
Чтобы создать прямоугольное выделение, мы используем инструмент Rectangular Marquee Tool, чтобы создать эллиптическое выделение, используем инструмент Elliptical marquee tool. Довольно очевидно, да? Инструменты Single Row Marquee Tool и Single Column Marquee Tool довольно бесполезны, и я использую их очень редко. Они выделяют линию или столбец в один пиксел толщиной.

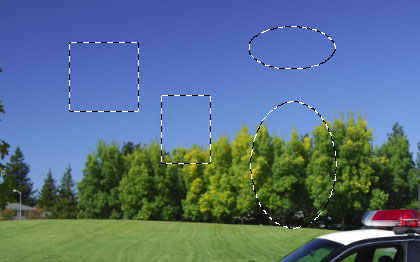
Вернемся к инструментам Rectangular и Elliptical marquee tools. Вы видите на изображении ниже использование этих инструментов. Они могут казаться не слишком полезными, но я покажу Вам с помощью маленьких хитростей то, какие же они на самом деле.

Чтобы использовать инструменты, упомянутые выше, просто нажмите левой кнопкой мыши и потяните. Когда Вас будет устраивать выделение, отпустите кнопку мыши.
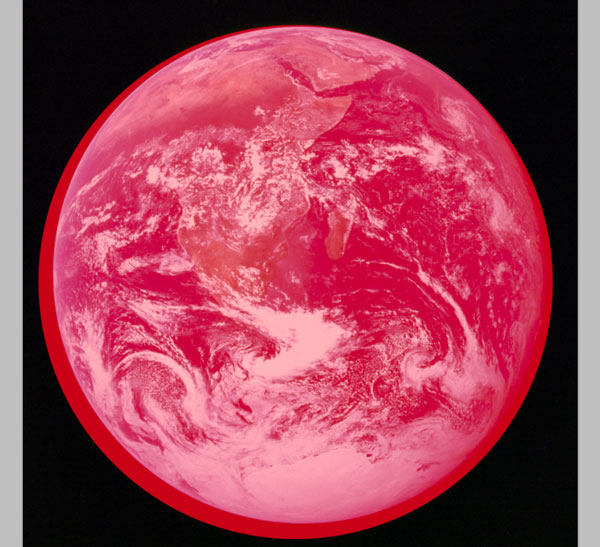
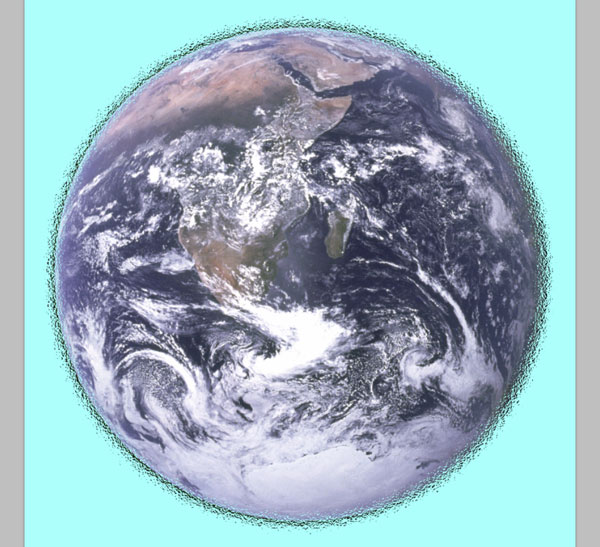
Первая хитрость, это использование кнопок Shift и Alt. Например, Вы создаете квадратное выделение, и Вам необходимо изменить это выделение, путем добавления к нему другого выделения. Если Вы просто начнете растягивать новое выделение, предыдущее выделение исчезнет. Чтобы добавить к текущему выделению, зажимаем кнопку Shift, а затем создаем новое выделение. Таким образом, предыдущее выделение остается на месте, а мы просто добавляем другое выделение к нему. Кнопка Alt работает схоже с кнопкой Shift, за исключением того, чтобы позволяет нам исключить из выделения, вместо того, чтобы добавлять к нему. Итак, если у меня есть прямоугольное выделение, и я хочу исключить из него область, я просто зажимаю кнопку Alt и растягиваю с помощью инструмента выделения ту часть, которую я собираюсь исключить. Запомните, что эта технология работает со всеми инструментами выделения. Например, Вам необходимо выделить идеальный круг, как планета (ниже), или идеальный квадрат. Для этого Вам нужно зажать кнопку Shift, когда Вы растягиваете выделение с помощью инструмента Rectangular или Elliptical Marquee tool для идеального круга или квадрата.
Запомните, что на изображение ниже я не центрировал моё выделение, потому что таким образом его было бы сложнее увидеть и потому, что я хочу ознакомить Вас со вторым (малоизвестным) ценным трюком.

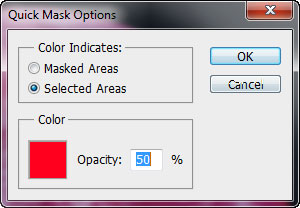
Некоторые из Вас уже знакомы с режимом Quick Mask Mode, но, тем не менее, я дам быстрое описание. В основном, когда вы входите в режим Быстрой маски Quick Mask Mode (Q) на выделенных областях (или невыделенных областях) показываются красным цветом наложения. Как показано ниже. (Примечание: Если красные наложения на Вашем изображении выглядит иначе, чем на рисунке ниже, продолжите чтение, я приведу решение по этому вопросу).

Теперь, если Вы выберете кисть и начнете рисовать белым, Вы будете очищать красное наложение, а рисуя черным, Вы будете добавлять к красному наложению. Рисуя кистью с непрозрачностью 50%, Вы будете частично очищать или добавлять к красному наложению. Когда Вы выйдете из режима Быстрой маски (нажмите снова Q), область, которая была с красным наложением, будет выделена. Частично покрытая красным наложением (если Вы рисовали кистью с 50% непрозрачностью) будет выделена частично. Поведение может быть отличным на Вашем компьютере, поэтому красное наложение может показывать наоборот не выделенные области. Для того, чтобы следующий трюк сработал, дважды щелкните на кнопке Quick Mask и выберите Selected Areas.


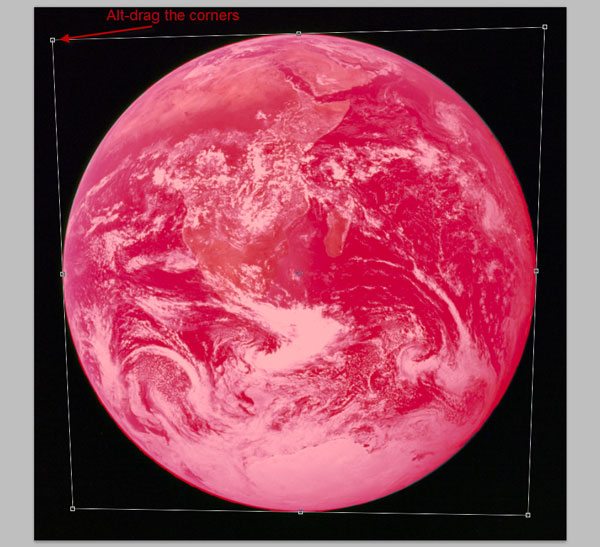
Пришло время показать Вам маленькую хитрость, про которую я рассказывал. Отлично, Вы находитесь в режиме Быстрой маски, у вас есть выделение (как выделена планета на изображении ниже). Как мы можем центрировать и настроить круг, чтобы он был соразмерен планете? Вы не сможете сделать это с помощью инструмента Elliptical Marquee tool (вы можете сделать эллипс плоским, но это все), так что же делать. Это просто. В режиме Быстрой маски с выделением, нажмите Ctrl + T, чтобы перейти в режим Free Transform и вуаля, Вы можете настроить Ваше выделение, как Вашей душе угодно. В случае с планетой, я просто зажму Alt и потяну углы, чтобы идеально подогнать размеры и, так как ранее я выбрал Selected Areas, я трансформирую именно выделенную область, а не невыделенную (что было бы странно). После того, как Вы закончите, нажмите Enter, чтобы применить трансформации и нажмите Q, чтобы выйти из режима Быстрой Маски и вуаля, Вы свободно изменили выделение.

Этот тип выделения может быть очень сложным для создания без технологии. Конечно же, когда Вы находитесь в режиме Быстрой маски, Вы можете деформировать (Warp) выделение или применить Фильтры. Это очень мощно и это первое, что пришло мне в голову. Вы можете применить огромное разнообразие фильтров к своему выделению, для креативных эффектов. На примере ниже, после применения моих трансформаций, я применил фильтр Filter > Distort > Ocean Ripple.

Затем я вышел из режима Быстрой Маски (Q) и создал новый слой из выделения с помощью Ctrl + J. Затем я добавил слой ниже и залил его светло-синим цветом с целью демонстрации. Безумно, правда?

Теперь перейдем к семье инструментов Lasso tool. Чтобы создать выделение с помощью инструмента Lasso Tool, просто нарисуйте свое выделение (или «поймайте его в петлю») и отпустите кнопку мыши. Лично я не использую этот инструмент слишком часто, так как ему не хватает точности. Следующий инструмент, который у нас тут есть, это Polygonal Lasso Tool. Этот инструмент помогает нам рисовать многоугольное выделение и может быть полезен в некоторых ситуациях. Чтобы использовать его просто нажмите и переместите Вашу мышку несколько раз. Это проще сделать, чем объяснить, поэтому действуйте, выберите его и используйте на изображении. Быстрый совет: Вы можете получить временный доступ к Polygonal Lasso Tool, используя Lasso Tool и удерживая кнопку Alt.

Также у нас есть инструмент Magnetic Lasso Tool. Чтобы использовать этот инструмент просто нажмите один раз в любом месте изображения и затем потяните его по краю объекта, который хотите выделить. Вы заметите, линии и точки, которые привязываются к краю объекта, который необходимо выбрать, но не всегда. Он работает на основе анализа контраста между соседними пикселями и рисует линии в соответствии с настройками, показанными ниже. Когда вы закончите, просто дважды щелкните, чтобы преобразовать эти линии в выделение. Я не буду рассматривать этот инструмент, главным образом, потому что я считаю его громоздким и неточным. И я знаю, гораздо более эффективные способы, чтобы создать выделение. И в основном это выбор нуба (и мы хотим сделать это профессионально, не так ли?). Конечно, если вы чувствуете, что Вы ленивы, то можете использовать этот инструмент для получения быстрых результатов, но для продвинутого выделения его просто недостаточно.
![]()
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Металлический текст
• Учимся создавать эффект быстрого движения в Photoshop (Часть 1)
• Воссоздание штрихкода с помощью Photoshop
Оставить комментарий: