
Вот еще один интересный урок, обучающий созданию абстрактного космического фона, например, для игрового сайта.
Итак, начнём! Прежде всего, создайте новый документ с размерами 800×800 px. Выберите какие-то подходящие цвета для заливки фона и переднего плана, например #00c0e2 и #001b20. Затем примените фильтр Filter > Render > Clouds:

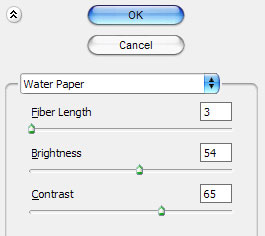
После этого примените другой фильтр Filter > Sketch > Water Paper с умеренными настройками:

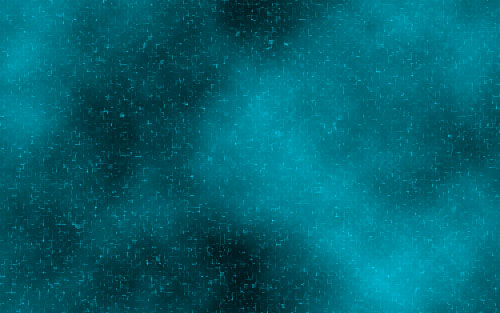
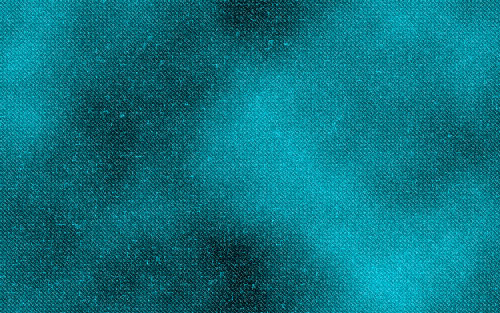
Итак, мы имеем следующий эффект:

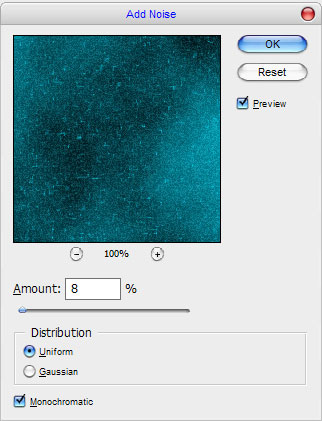
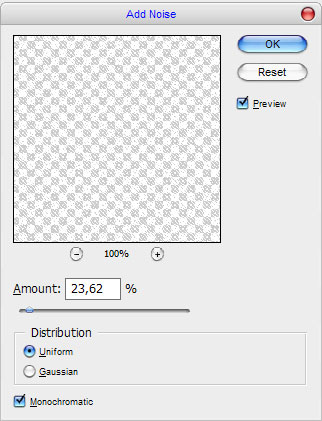
Затем примените фильтр Filter > Noise > Add Noise с такими же настройками, как показаны ниже:

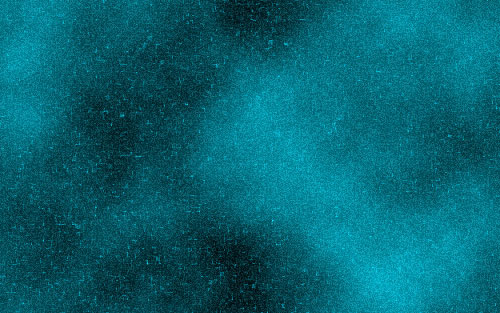
Посмотрите на результат, показанный ниже:

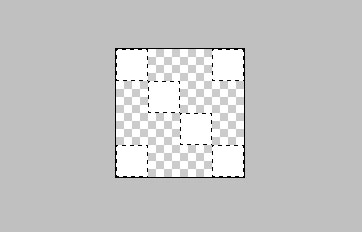
Пришло время добавить сетку в наш фон. Создайте новый документ с размерами 4×4 px и, используя инструмент Pencil Tool, нарисуйте белый узор, как на картинке ниже:

Затем перейдите в меню Edit > Define Pattern и сохраните документ, как образец узора. После этого вернёмся к нашему основному документу, создаём новый слой, выбираем инструмент Paint Bucket Tool и заливаем слой этим новым образцом узора. После этого попробуйте поработать с настройками слоя и непрозрачностью. Я использовал настройку Soft Light и непрозрачность 80%.

Ок, затем применяем другой фильтр Filter > Noise > Add Noise.

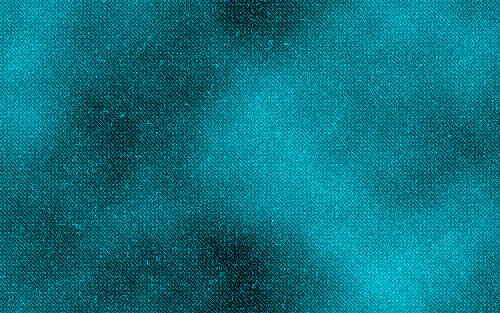
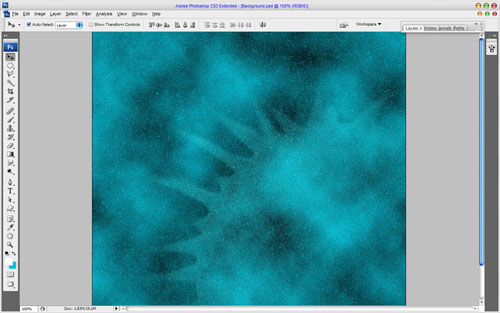
Теперь у нас получилось что-то похожее на рисунок ниже:

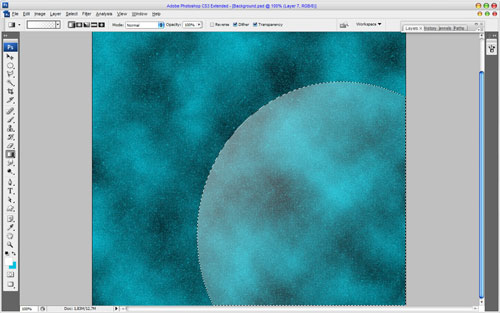
Перейдем к следующему шагу. Я думаю, хорошей идеей будет добавить некоторые космические абстракции к фону. Используем Elliptical Marquee Tool, чтобы выделить окружность на новом слое, и заливаем её градиентом от белого к прозрачному.

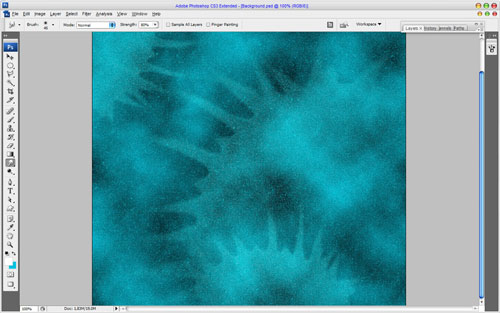
Уберите выделение с помощью Ctrl+D и примените настройки слоя Soft Light. После этого возьмём инструмент Smudge Tool (Brush: 45%, Strength: 80%) и сделаем некую фальсификацию, как на моём скриншоте:

После этого добавим ещё две таких абстракции:

На этом мы закончили! Выглядит неплохо, не так ли? Не бойтесь экспериментов!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Многоцветный полупрозрачный эффект хамелеона
• Эффект мраморного текста
• Учимся создавать абстрактный взрыв
Оставить комментарий: