
Продолжение статьи по интерфейсу Photoshop, в которой мы будем изучать вертикальные панели.
Похожие статьи из этой же серии
Вертикальные панели
Дело в том, что они на самом деле не совсем панели, мы использовали этот термин, чтобы Вы понимали картину в целом. Но чем же они являются на самом деле? Ок, представьте, что область под 3 горизонтальными панелями – это липкая область (покрытая клеем). Вы можете прилепить Окно изображений, Панель инструментов и Закрепленные панели на эту область, но можете также и отлепить их. Когда Вы их отлепляете, они как бы плавают над липкой областью, Вы можете их свободно перемещать. После того, как Вы прилепите их на липкую область, они остаются на месте и не могут быть перемещены.
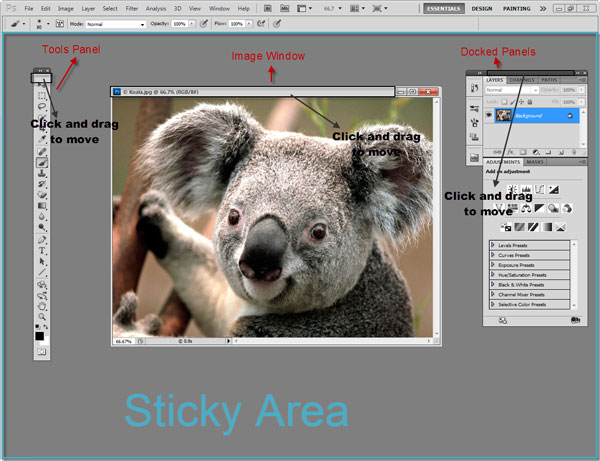
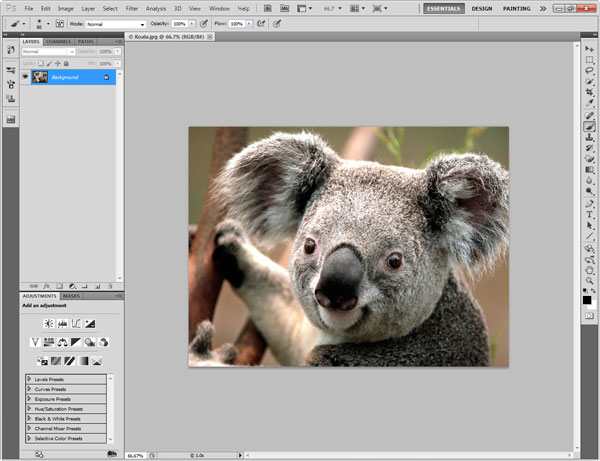
Посмотрите на изображение ниже.

Вы можете убедиться, что Панель инструментов, Окно изображений и Закрепленные панели плавают над липкой областью, и Вы можете их свободно перемещать. Чтобы переместить их, нажмите на подсвеченной области и потяните. Также запомните, что Окно изображений может быть прилеплено только в верхней части липкой области, а Панель инструментов и Закрепленные панели могут быть прилеплены только или в левой, или в правой части липкой области.
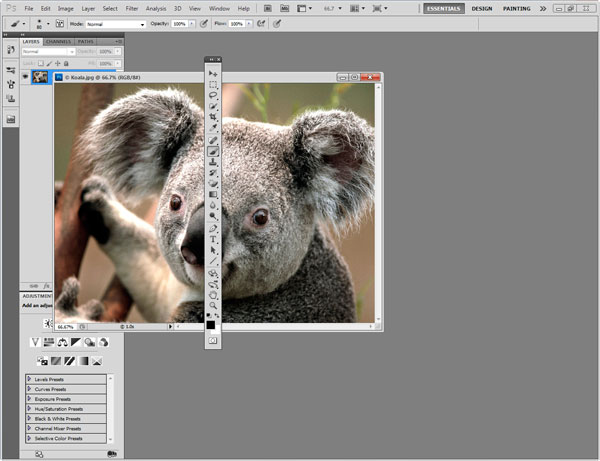
Теперь давайте сделаем кое-что безумное и прилепим Закрепленные панели в левой части липкой области. Просто нажмите на подсвеченной области и, не отпуская кнопки мышки, потянем её в правую часть, пока не появится синяя вертикальная линия. Отпускаем и вуаля – мы прилепили Закрепленные панели в левой части.

Попробуйте переместить Окно изображений выше Закрепленных панелей, и Вы увидите, что оно останется над Закрепленными панелями, но под Панелью инструментов. Это происходит потому, что Закрепленные панели у нас прилеплены к липкой области, тогда как Окно изображений плавает над ней. Но почему Панель инструментов всё ещё выше Окна изображений? Потому что Окно изображений имеет более низкий приоритет, чем панель инструментов (важнее иметь доступ на протяжении всего времени именно к Панели инструментов).

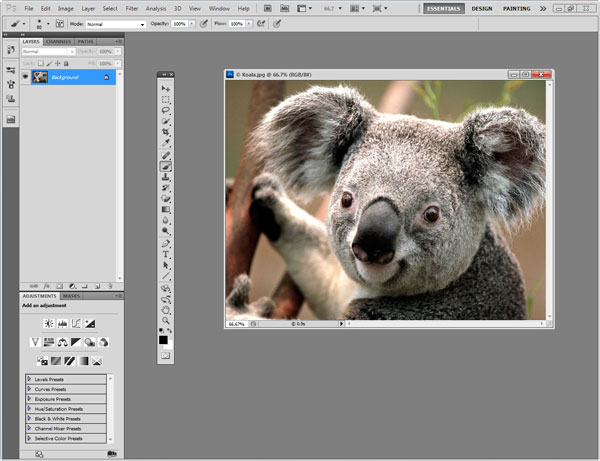
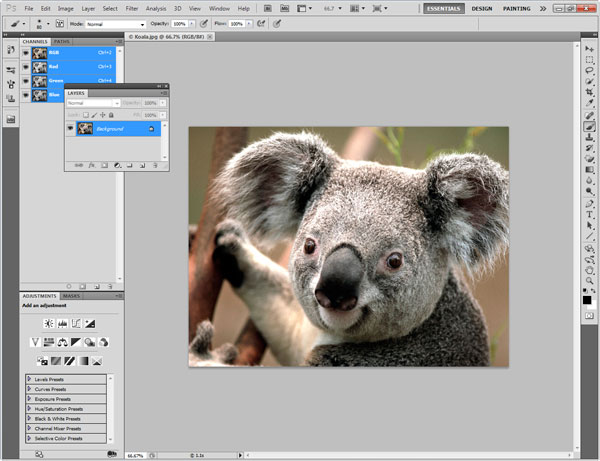
На изображении ниже Вы можете увидеть, что я прилепил Панель инструментов в правой части, а Окно изображений – в верхней части липкой области.

Закрепленные панели

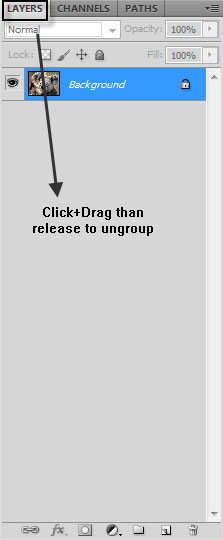
На изображении выше Вы видите группу панелей. Панель слоев, Панель каналов и Панель путей сгруппированы вместе. Если Вы хотите разгруппировать, например, Панель слоев, просто нажмите и потяните табличку, а затем отпустите. Результат Вы видите ниже.

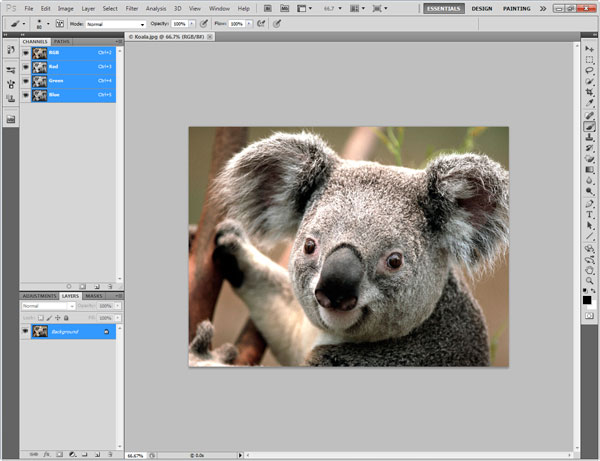
Теперь я, например, хочу поместить Панель слоев в группу вместе с Панелью корректировок и Панелью масок. Нажимаем на верхней темно-серой панели (но не на кнопке, которая расположена рядом справа), затем тянем, пока не достигнем Панели корректировок. Если Вы видите синюю линию, окружающую группу, то отпустите кнопку мыши и Панель слоев теперь будет находиться в группе с Панелью корректировок и Панелью масок. Если появится горизонтальная синяя черта, то Вы сможете поместить Панель слоев между двумя группами. Вы также можете поменять порядок панелей в группе, просто перетаскивая их названия в таблицах вправо или влево.

Лучший способ разобраться в этом – экспериментировать. Поэтому действуйте, перетаскивайте и отпускайте панели и группы панелей, прилепляйте их друг к другу или к правой части липкой области. Можете делать с ними все, что душе угодно! Вы всегда можете выбрать Window > Workspaces > Reset “Workspace Name”, чтобы снова все сделать красиво и чисто.
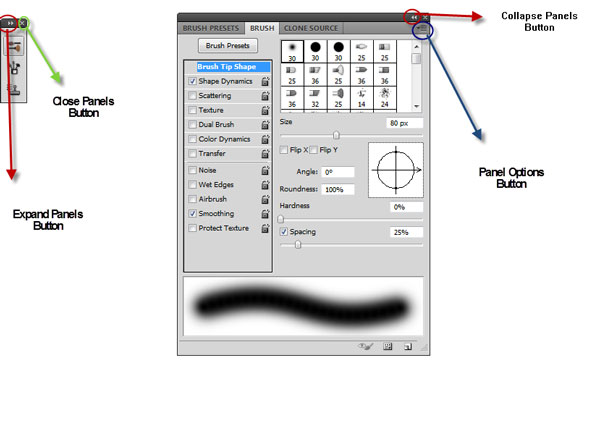
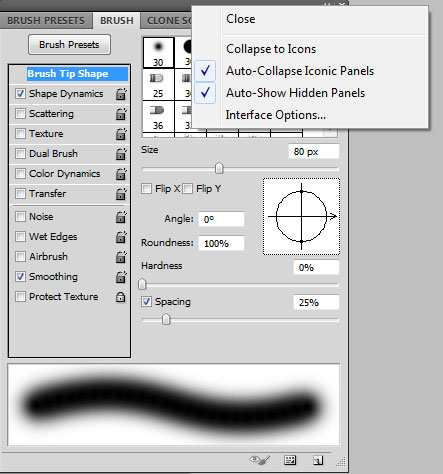
Ок, и ещё несколько деталей по поводу Закрепленных панелей. Две маленьких кнопки в виде стрелок, которые указывают направо, это кнопка развертывания панелей (Expand Panels), а такая же кнопка, но со стрелками, указывающими налево, это кнопка свертывания панелей (Collapse Panels). Свернутая панель – это представление панели в виде иконки, и этот вариант используется для экономии места. Если Вы нажмете на одной из иконок, представляющих панели, то Вы откроете эту панель в полном режиме. Если Вы нажмете в любом другом месте окна изображений или на другой панели, то открытая перед этим панель останется открытой. Но если Вы хотите, чтобы свернутая до состояния иконки панель снова вернулась в своё первоначальное состояние после Вашего нажатия в любом другом месте, нажмите правой кнопкой на панели выше в серой части и выберите “Auto Collapse Iconic Panels”.


Панель инструментов
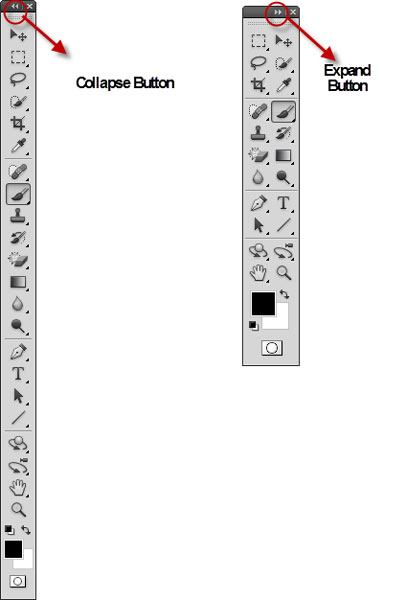
Кнопка свертывания ведет себя иначе с Панелью инструментов. Если Вы нажмете на неё, то она выстроит все инструменты в 2 столбца. Если Вы нажмете снова, то вид панели вернется к виду по умолчанию в один столбец. Возьмите на заметку, что в более старых версиях Photoshop вид панели в две колонки является видом по умолчанию и кнопка развертывания/свертывания отсутствует. Мы будем анализировать Панель инструментов более детально в следующих статьях.

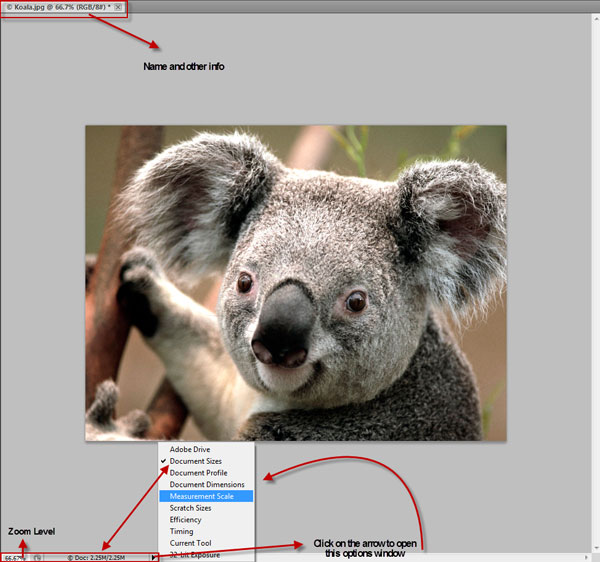
Окно изображения

Сразу за названием изображения (Koala.jpg) Вы видите и другую информацию. “66.7%” это текущий уровень масштаба, “RGB” это цветовая модель и “/8#” это количество битов в канале или режим изображения. Не переживайте за эту информацию, Вы будете понимать лучше, что она означает, после следующих статей. И наконец, “ * ” означает, что изображение не сохранено. Если Вы сохраните его, то это значок звездочки исчезнет.
Ниже, на панели статуса (красный прямоугольник) Вы видите такой же уровень масштаба, как и выше (на самом деле это 66.67%, а выше это 66.7%. Это происходит потому, что Photoshop округлил число 66.67 до 66.7).
Следом за уровнем масштаба Вы видите информацию о нашем изображении. В нашем случае это размер изображения. Число слева от значка слеша (“/”) это первоначальный размер ”2.25M”, а справа от значка слеша это текущий размер “2.25M”. Так как мы никаким образом не изменяли изображение, то первоначальный и текущий размеры совпадают, но если Вы модифицировали изображение и добавляли слои и содержимое, то размер значительно возрастет. M означает мегабайты, поэтому 2.25 M — это 2.25 мегабайт. Если мы нажмем на черной стрелке справа от информации, мы откроем окно настроек, откуда можем выбрать ту информацию, которая будет отображаться. Вы можете просмотреть, какие ещё настройки можно изменить. Так как я использую множество разных изображений, то, как правило, я выбираю “Document Profiles“ в качестве информации по умолчанию, но пока Вы можете оставить эти настройки в первоначальном виде.
Выводы
Отлично, давайте сделаем основные быстрые выводы из того, что мы выучили только что. Интерфейс Photoshop состоит из 3 горизонтальных панелей (панель приложений Application bar, панель меню Menu bar, панель настроек Options bar) и «липкой области», где находятся окно изображений Image window, закрепленные панели Docked panels и панель инструментов Tools panels.
Единственное изменение, которое мы можем сделать с верхними панелями, это сделать панель приложений меньше, так чтобы она поместилась в ту же строку, где находится панель меню, а также можем выбрать Workspace > Options, чтобы скрыть панель настроек. Мы также можем скрыть эти панели, когда находимся в полноэкранном режиме “Full Screen Mode”. И это все. Мы не можем перетаскивать эти панели влево, вправо или вниз и мы не можем менять их размер (насколько я знаю). Мы можем сделать окно изображений плавающим по области изображения и можем перемещать его так, как нам угодно. Единственное место, куда мы можем его прилепить – это верхняя часть.
Мы также можем сделать плавающими Закрепленные панели и Панель инструментов, мы можем перемещать их влево или вправо и прилепить их к правой или левой части (но не к верхней). Также мы можем разгруппировать панели из группы Закрепленных панелей и создать свои собственные группы, которые мы можем прилепить или перемещать влево и вправо.
Запомните, что если Вы перемешали свою рабочую область и хотите вернуть все назад, просто выберите пункт Window > Workspace > Reset “Workspace Name “.
Это выводы по пройденному уроку Photoshop. Я надеюсь, Вы получили удовольствие и выучили полезные вещи. И не забывайте экспериментировать и ошибаться, так как это самый простой путь научиться чему-либо.
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Учимся создавать эффект быстрого движения в Photoshop (Часть 1)
• Использование Adobe Photoshop CS4
• Учимся создавать эффект быстрого движения в Photoshop (Часть 2)
Оставить комментарий: