
Я помню, когда я в первый раз открыл Photoshop, я был просто ослеплен всеми этими кнопками, настройками и инструментами. Прошло некоторое время, пока я привык к интерфейсу, и когда я был достаточно с ним ознакомлен, я изменил его под мои конкретные потребности. Не волнуйтесь, я буду Вашим проводником по интерфейсу, так что в конце этого урока у Вас будет хорошее представление об интерфейсе Photoshop.
Похожие статьи из этой же серии
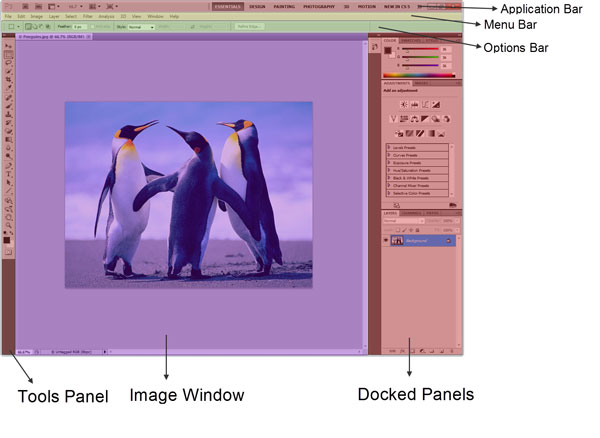
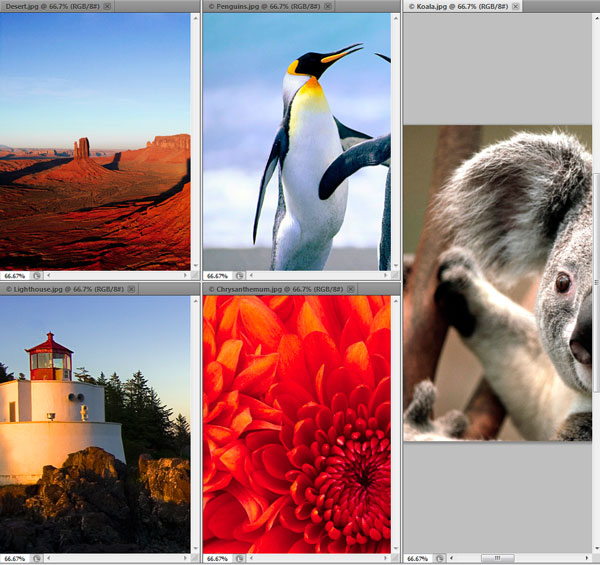
Посмотрите на изображение ниже. Вы видите 3 горизонтальных панели (Панель приложений Application Bar, панель меню Menu Bar, панель настроек Options Bar) и 3 вертикальных панели (Панель инструментов Tools Panel, окно изображения Image Window, закрепленные панели Docked Panels). Ну ладно, последние 3 на самом деле не совсем панели, но давайте назовем их панелями для ясности. Первое, что Вы должны знать, это то, что Вы не можете модифицировать, перемещать или изменять размеры 3х горизонтальных верхних панелей (кроме панели приложений Application Bar, которую можно «сжать», чтобы она была соразмерна панели меню Menu Bar, и таким образом получить драгоценное пространство). Вы можете перемещать, менять размеры или модифицировать 3 вертикальных «панели» (Tools Panel, Image Window, Docked Panels).

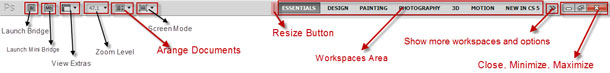
Ок, так как это панель приложений, то Вы можете закрыть, свернуть или развернуть основное приложение (Photoshop), также Вы можете открыть другие приложения, нажав на кнопку (Bridge), изменить рабочее пространство, изменить масштаб, изменить режим отображения и показать дополнения.
Я лично считаю, что большинство из особенностей панели приложений бесполезны, потому что у меня есть более эффективные способы получить к ним доступ, не сводя глаз с картинки, над которой я работаю, и этими способами являются сочетания клавиш. Они помогают сэкономить много времени и сделать навигацию на одном дыхании. После того, как Вы выучите сочетания клавиш, Вы поймете, что это очень неудобно: нажимать различные кнопки, но пока позвольте мне рассказать Вам о них.

Итак, самые полезные кнопки, которые я когда-либо использовал (выделены красным цветом):
- Закрыть, Свернуть, Развернуть. Я использую это, когда мне лень использовать сочетание клавиш для закрытия приложения (Ctr+q);
- Показать больше рабочих пространств и настроек. Это особенно полезно, когда вы меняете размер панели приложения, и она не умещается на одной линии с меню (я покажу вам эту возможность далее);
- Область рабочего пространства. Здесь Вы видите, каково Ваше рабочее пространство и другие доступные рабочие области;
- Кнопка изменения размера. Когда Вы наводите мышкой на эту кнопку, возникает специальная иконка растягивания, и если Вы потяните её влево, то расширите свою рабочую область и покажете больше рабочего пространства. Если Вы потяните вправо, то уменьшите Рабочую область. Если Вы потяните её максимально вправо, то панель меню волшебным образом переместится вверх и расположится на одной линии с панелью приложений. Ок, на самом деле не совсем волшебным образом, но как только Вы получите достаточно места, Photoshop сделает это для Вас. Эта функция очень удобная, так как дает Вам больше места для просмотра изображения. Вы видите на картинке ниже, как панели приложений и меню расположились в одну линию. Попробуйте сделать это сами и оставьте этот вариант

- Arrange Documents. Эта кнопка полезна, когда у Вас есть два или более открытых изображений, и Вы хотите видеть их все в одном окне. Когда Вы нажмете на эту кнопку, Вы увидите список понятных иконок, которые показывают, какую из них нужно нажать, чтобы упорядочить Ваши окна тем или иным способом. Под иконками Вы видите много команд, которые выполняют несколько задач;
- “Float all in Windows” удаляет изображения из вкладок (мы вернемся к этому позже в ходе урока) и располагает их в отдельных окнах;
- “New Window” создает дубликат текущего окна (все изменения, которые Вы произвели в одном окне, автоматически применяются ко второму окну. Если Вы хотите применить различные изменения к каждому окну, Вы должны использовать меню Image > Duplicate или нажать на кнопку “Create new document from current state” из панели истории History panel)
- “Actual Pixels” делает уровень масштабирования изображения соответствующим реальному разрешению экрана (мы будем изучать это в дальнейших уроках);
- “Fit on Screen” меняем уровень масштабирования изображения так, чтобы полное изображение было видно на экране;
- Если у вас есть, по крайней мере, 2 изображения, расположенные «черепицей» на экране, и Вы устанавливаете масштаб 500% для первого, то кнопка “Match Zoom” будет масштабировать второе изображение на тот же уровень. Если Вы увеличиваете одно изображение и просматриваете левый нижний угол, нажав “Match Location”, то Вы будете видеть также и левый нижний угол на втором изображении. “Match Zoom and Location” модифицирует и расположение, и масштаб на втором изображении. Когда мы говорим о первом изображении, то имеем в виду активное изображение или изображение, с которым Вы работаете. Второе изображение – это неактивное изображение, на котором Вы не сфокусированы, то есть не работаете с ним и не просматриваете его. Ну и конечно, эти 3 команды (“Match Zoom”, “Match Location”, “Match Zoom and Location”) работают, только если у вас более 2 изображений. Просто запомните, что изображение, с которым Вы работаете или просматриваете, – это активное изображение, а остальные – неактивные изображения;
Чтобы вернуться к отображению изображения по умолчанию, просто нажмите “Consolidate All”

Ниже Вы можете посмотреть настройку «Arrange documents» в действии. В этом определенном случае мы выбрали иконку “Tile all in a grid” (вторая верхняя иконка справа налево).

Отлично, теперь перейдем к менее полезным (или менее используемым) кнопкам:
- Режим экрана Screen Mode. Вы можете использовать быструю клавишу (F), чтобы пролистать 3 режима экрана. “Standard Mode”, как понятно из названия, предполагает стандартный режим по умолчанию. “Full Screen Mode With Menu Bar” избавляется от меню задач Windows Taskbar (я не знаю точно, как это будет реализовано на Mac, но предполагаю, что в основном так же), панели вкладок, панели статусов и области прокрутки. “Full Screen Mode” избавляется от всего, кроме самого изображения. Обычно он показывает черный фон, но Вы можете нажать правой кнопкой и выбрать собственный фон. Если Вы находитесь в режиме “Fullscren mode” и хотите увидеть панель инструментов, закрепленные панели и 3 верхних панели, нажмите Tab. Если Вы хотите увидеть только закрепленные панели, нажмите Shift+Tab. Также, если вы наведете мышкой на ближайший левый или правый угол панели инструментов или закрепленной панели, то она временно всплывет и исчезнет, когда Вы уберете мышку.

- Zoom Level. Здесь Вы можете выбрать уровень масштабирования. Я никогда не использовал эту кнопку, потому что меняю масштаб только с помощью клавиатуры, Я углублюсь в детали навигации в следующих уроках, но здесь приведу самый быстрый способ изменения масштаба в Photoshop: зажмите Ctrl+Пробел, а затем нажмите и потяните. Для увеличения масштаба тяните вправо, а для уменьшения – влево.
- View Extras. Ещё одна кнопка, которую я никогда не использовал. Есть быстрое сочетание клавиш для редких случаев, когда дополнения действительно понадобятся. Или же я перехожу в меню View (на панели меню) и выбираю настройку оттуда.
- Launch Mini Bridge и Launch Bridge. Эти кнопки делают именно то, в честь чего они и названы: один запуск Bridge (Bridge это приложение, которое управляет Вашими картинками) или запуски других маленьких расширений Bridge. Откровенно говоря, я пойти никогда не использую эти кнопки. Я использовал Bridge в прошлом и хочу сказать, что это довольно четкое приложение по управлению фотографиями и оно отлично работает, если у Вас более 1000 фотографий. Но ещё лучше управлять 50000+ картинками в Bridge! Это медленный, утомительный и раздражающий процесс с огромным временем загрузки и медленной реакцией. Если у Вас есть огромная библиотека изображений, как у меня, например, то я настоятельно рекомендую программу Adobe Lightroom. Она имеет все функции Bridge и ещё много других. Вы сможете сделать базовую обработку своих фотографий, экспорт галереи в веб, пакетное переименование/редактирование тегов Ваших изображений, простое редактирование ключевых слов и т.д. Но самый важный момент для меня – это то, что эта программа не будет сбита с толку большой библиотекой изображений, как это происходит с Bridge
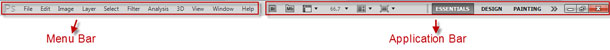
Панель меню Menu Bar
![]()
Это место, где Вы можете сохранить любые открытые файлы, установить настройки, выбрать панели т.д. Просмотрите все меню и постарайтесь освоиться с ними. Не бойтесь экспериментировать и делать ошибки, потому что только таким образом Вы научитесь. Вы точно должны знать следующее:
- File > Save. Сохраняет Ваши файлы в любых доступных форматах. Если Вы не уверены, какой формат выбрать, выбирайте.psd или .tiff.
- File > Save for Web and Devices. Сохраняет Ваши файлы в форматах .png, .jpeg или .gif.
- File > Open. Открывает файл.
- File > New. Создает новый файл.
- Edit>Keyboard Shortcuts. Меняет быстрые сочетания клавиш и меню.
- Window > Workspace > Reset Workspace. Если Вы изменили свое рабочее пространство, это меню вернет его до состояния по умолчанию. Эта функция также доступна по кнопке “Show More Workspaces and Options” на панели приложений Application Bar.Также отметьте, что когда Вы открываете меню “Window” Вы видите маленькие пометки после некоторых названий. Эти пометки показывают, какая панель (или группа панелей) открыта. Попробуйте это самостоятельно и отметьте или снимите отметку с панели. Ниже Вы видите отметки после “Options” и “Tools”. Уберите отметку с “Options”, чтобы избавиться от панели настроек или снимите пометку с “Tools”, чтобы убрать панель инструментов. Я никогда не использовал эту настройку, потому что я знаю, где это можно сделать на клавиатуре. Когда выбрано “Standard Screen Mode” нажмите Tab, чтобы избавиться от панели инструментов и закрепленных панелей или нажмите Shift+Tab, чтобы убрать только закрепленные панели.
- Help > Photoshop Help. Не стесняйтесь пользоваться помощью, когда Вы чего-то не знаете. Перейдите в панель поиска, чтобы найти свою тему. Если у Вас медленное соединение Интернет, будет лучше скачать файл помощи в формате .pdf, чтобы всегда иметь его под рукой. Пройдите по на файл в .pdf (CS5). Просто загрузите его и сохраните на Вашем компьютере. Также нужно учитывать, что из-за размера файла (40 Мб) некоторые старые браузеры могут привести к сбою, так что используйте современный (средний) браузера Firefox или Opera.
Панель настроек Options Bar
![]()
Эта панель может выглядеть по-разному, в зависимости от того, какой инструмент сейчас активен. Тут Вы найдете настройки для активного инструмента. Например, на изображении выше Вы видите настройки инструмента brush tool,потому что этот инструмент выбран. Мы углубимся в детали в следующих уроках, когда мы будем описывать каждый инструмент с панели инструментов.
Итак, мы рассмотрели 3 горизонтальных панели. Вы не можете перемещать их или менять их размеры (кроме небольшого трюка, когда мы выстраиваем в одну линию панели приложение и меню), Вы можете только убирать их, если выберете режим “Full Screen Mode”. Также Вы можете убрать панель настроек, выбрав меню Window > Options ( и выбрать ещё раз, чтобы отобразить панель настроек снова).
В Части 2 мы будем рассматривать 3 вертикальных «панели» (Панель инструментов, окно изображения и закрепленные панели)
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Photoshop CS2 и цифровая фотография
• Учимся создавать эффект быстрого движения в Photoshop (Часть 1)
Оставить комментарий: