
Мы получили несколько запросов на простой урок по анимации, поэтому этот урок Photoshop и появился здесь. Учимся создавать маленькую текстовую анимацию, используя Photoshop.
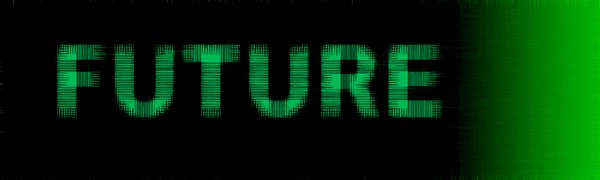
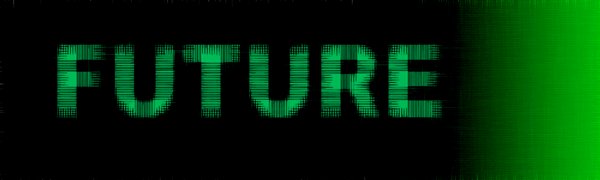
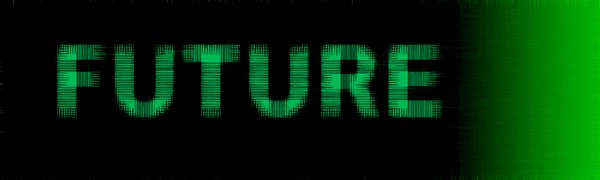
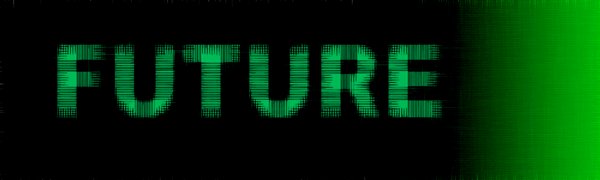
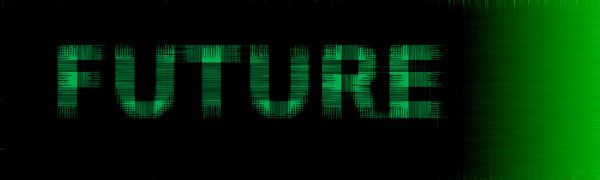
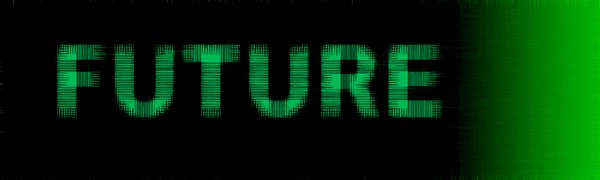
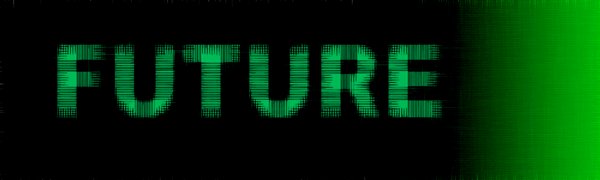
Предварительный просмотр результата

Шаг 1
Начинаем с создания нового документа с размерами 1000×300рх. Устанавливаем цветом переднего плана цвет #000000 и фоновым цветом цвет #00ae0f. Выбираем инструмент Gradient Tool и создаем линейный градиент.

Шаг 2
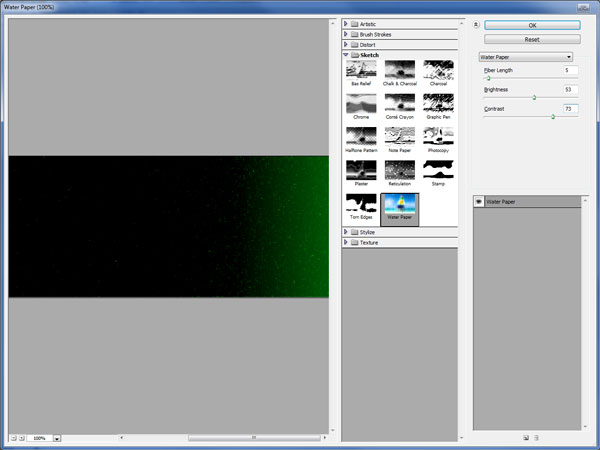
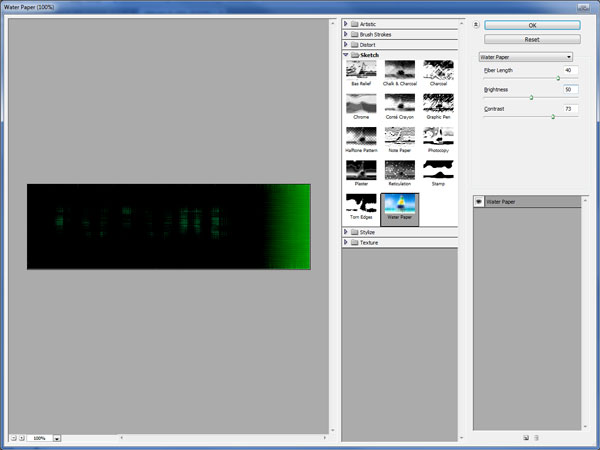
Применяем фильтр Filter > Sketch > Water Paper со следующими настройками (Fiber Length: 5, Brightness: 53, Contrast: 73).


Шаг 3
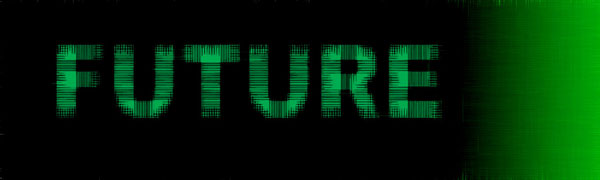
Выбираем инструмент Horizontal Type Tool, шрифт Arial Black с размером 170 pt и меняем цвет переднего плана на #00b75a. Пишем что-то, похожее на мою надпись.

Шаг 4
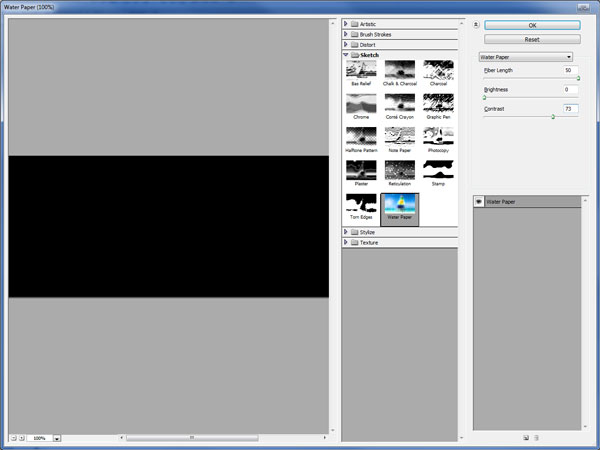
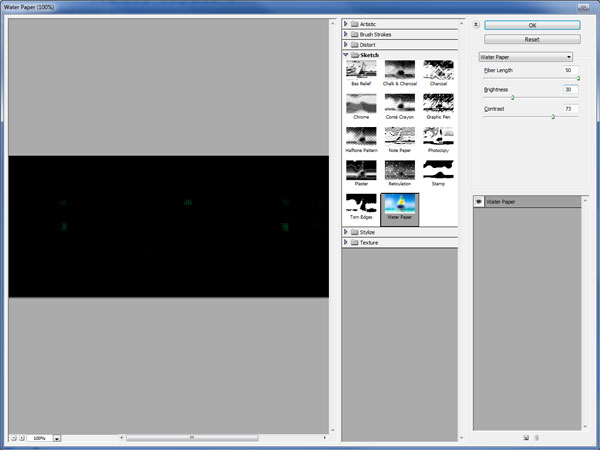
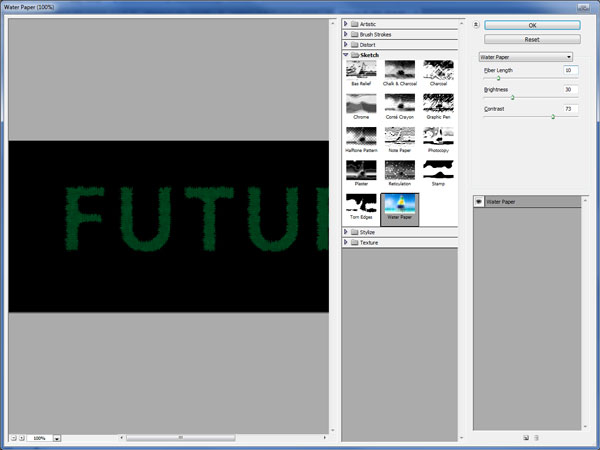
Производим слиянием всех слоев (Layer > Merge Layers). Переименовываем слой на “Original”. Дублируем слой с помощью Ctrl+J и применяем фильтр Filter > Sketch > Water Paper на дублированный слой (Fiber Length: 50, Brightness: 0, Contrast: 73).


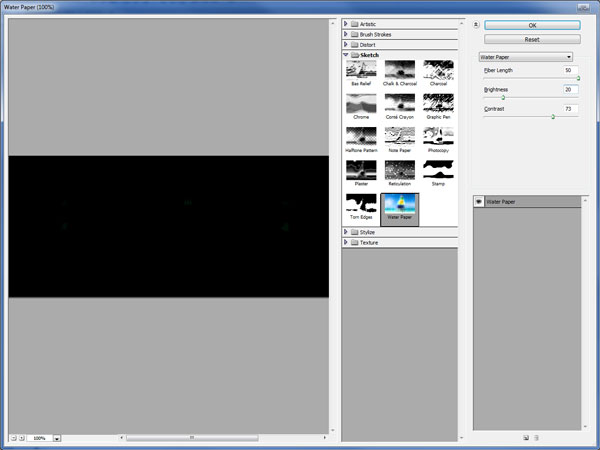
Переименовываем дублированный слой на “1″. Этот слой будет нашим первым кадром анимации. Дублируем слой “Original”, перемещаем его над всеми слоями и переименовываем на “2″. Применяем фильтр Filter > Sketch > Water Paper на этот слой (Fiber Length: 50, Brightness: 20, Contrast: 73).


Дублируем слой “Original”, перемещаем его над всеми слоями и переименовываем на “3″. Применяем фильтр Filter > Sketch > Water Paper к этому слою (Fiber Length: 50, Brightness: 30, Contrast: 73).


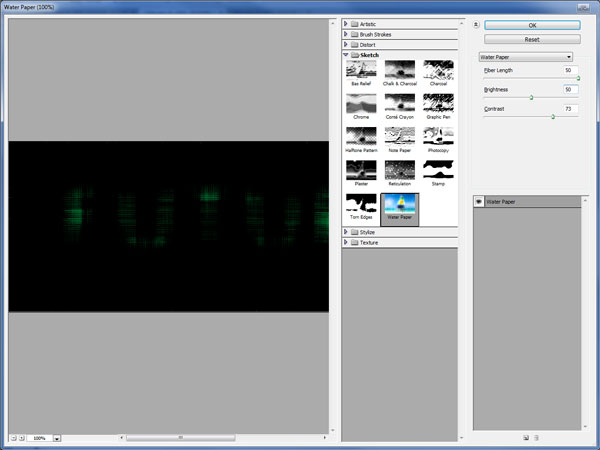
Дублируем слой “Original”, перемещаем его над всеми слоями и переименовываем на “4″. Применяем фильтр Filter > Sketch > Water Paper к этому слою (Fiber Length: 50, Brightness: 40, Contrast: 73). Дублируем слой “Original”, перемещаем его над всеми слоями и переименовываем на “5″. Применяем фильтр Filter > Sketch > Water Paper к этому слою (Fiber Length: 50, Brightness: 50, Contrast: 73).


Теперь мы будем работать Fiber Length.Дублируем слой “Original”, перемещаем его над всеми слоями и переименовываем на “6″. Применяем фильтр Filter > Sketch > Water Paper к этому слою (Fiber Length: 40, Brightness: 50, Contrast: 73).


Дублируем слой “Original”, перемещаем его над всеми слоями и переименовываем на “7″. Применяем фильтр Filter > Sketch > Water Paper к этому слою (Fiber Length: 30, Brightness: 50, Contrast: 73).
Дублируем слой “Original”, перемещаем его над всеми слоями и переименовываем на “8″. Применяем фильтр Filter > Sketch > Water Paper к этому слою (Fiber Length: 20, Brightness: 50, Contrast: 73).
Дублируем слой “Original”, перемещаем его над всеми слоями и переименовываем на “9″. Применяем фильтр Filter > Sketch > Water Paper к этому слою (Fiber Length: 10, Brightness: 50, Contrast: 73).


Дублируем слой “Original”, перемещаем его над всеми слоями и переименовываем на “10″.

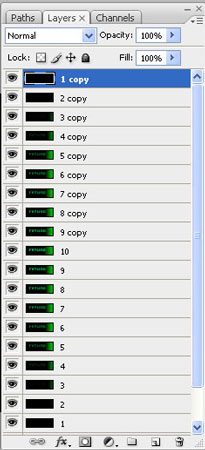
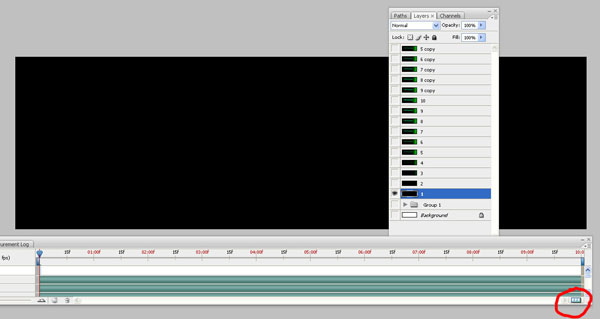
Дублируем слои с “1″ по “9″ и располагаем их так, как расположили мы.

Шаг 5
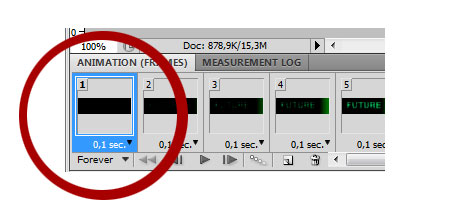
Убираем видимость всех слоев, кроме слоя “1″. Выбираем меню Window > Animation, чтобы открыть панель анимации. Нажимаем на кнопке, которая подсвечена на картинке ниже, чтобы конвертировать слои в кадры анимации

Меняем настройку цикличности на “Forever”.

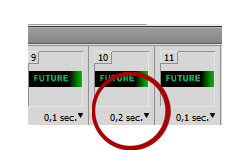
Увеличиваем задержку до 0,2 на кадре “10″ анимации.

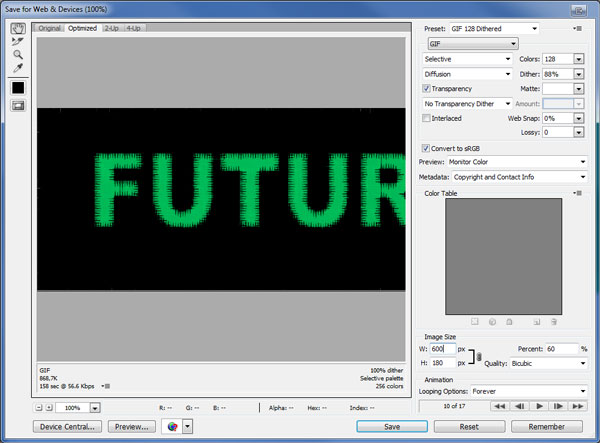
Чтобы завершить этот урок, сохраняем анимацию, для чего переходим в меню File > Safe for Web And Devices. Не забывайте, что изображение должно быть формата GIF.

Результат

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Учимся создавать эффект быстрого движения в Photoshop (Часть 1)
• Учимся создавать абстрактный взрыв
• Учимся применять эффект ковра к фотографии
Оставить комментарий: