
Этот урок объясняет, как создать красивый и красочный эффект подвешенного текста.
Предварительный просмотр результата

Шаг 1
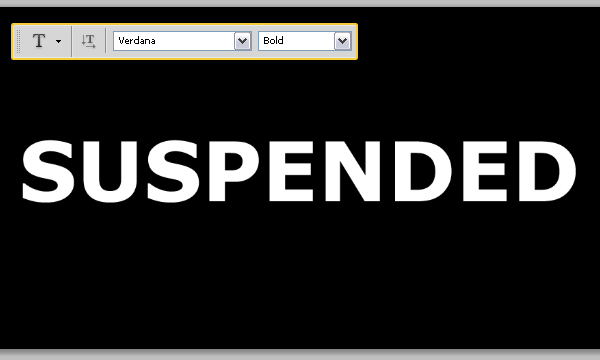
Сначала создаем новый документ, размерами 1000×500рх с черным фоном. Затем пишем текст белым цветом. Для примера использовался шрифт Verdana и размер шрифта 120pt. Выбираем параметр Bold из окна Font Style следующий за окном Font Family на панели параметров.

Шаг 2
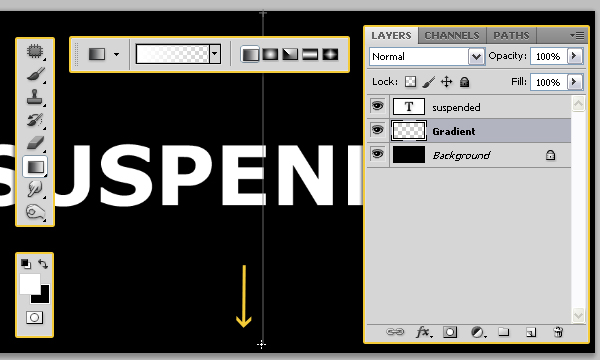
Создаем новый слой вверху над фоновым слоем и называем его “Gradient”. Выбираем инструмент Gradient Tool, и устанавливаем цвет переднего плана – белый. Создаем градиент от цвета переднего плана к прозрачному сверху вниз.

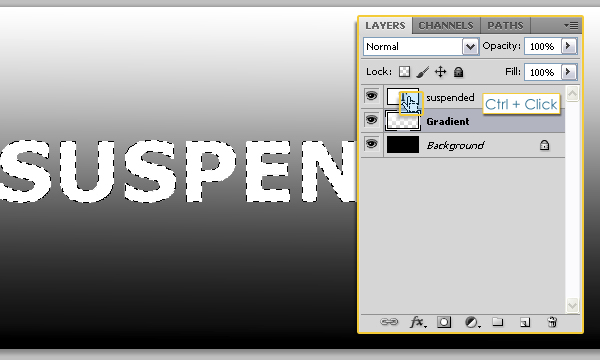
Зажимаем кнопку Ctrl и нажимаем на значке текстового слоя (иконке), чтобы создать выделение.

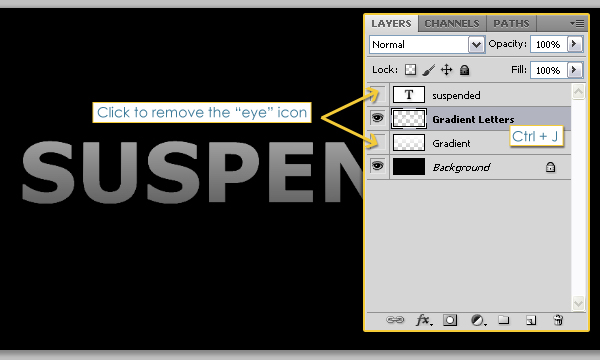
Выбираем слой “Gradient”, так, чтобы он был активным слоем, нажимаем Ctrl + J, чтобы скопировать выделение, и вставляем его на новый слой. Называем новый слой “Gradient Letters”. Затем нажимаем на значке глаза, следующим за текстом и слоем “Gradient” , чтобы сделать его невидимым.

Шаг 3
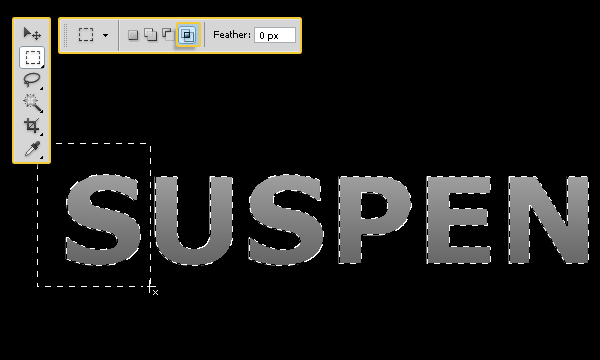
Берем инструмент Rectangular Marquee Tool, и нажимаем на иконке Intersect with Selection на панели параметров. Снимаем выделение с текста (Ctrl + нажатие на иконке текстового слоя), затем рисуем прямоугольник вокруг первой буквы.

Это сделает букву S единственной выделенной буквой.

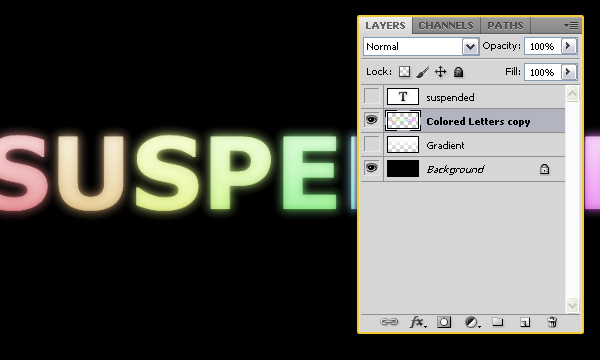
Создаем новый слой вверху над слоем “Gradient Letters” и называем его “Colored Letters”, затем меняем режим смешения слоя Blend Mode на Screen. Заливаем выделение, которое мы создали, цветом #ff0000,затем нажимаем Ctrl + D, чтобы снять выделение.

Повторяем процесс для каждой буквы. (Ctrl + нажатие на значке текстового слоя, чтобы создать выделение, рисуем прямоугольник вокруг буквы, любого цвета, заливаем выделение и нажимаем Ctrl + D, чтобы снять выделение в конце). Для примера мы использовали следующие цвета:
S – #ff0000
U – #ff7e00
S – #fffc00
P – #a2ff00
E – #06ec00
N – #00d8ff
D – #004eff
E – #7200ff
D – #f000ff
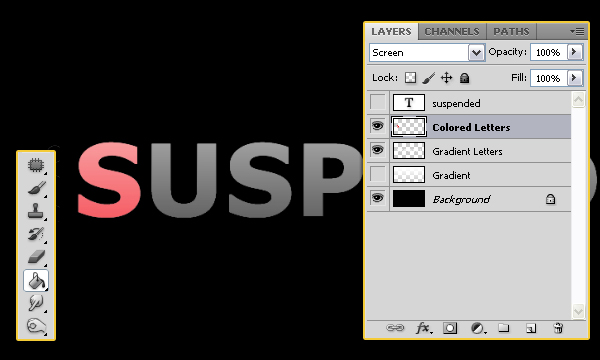
Вот, что у вас должно получиться:

Шаг 4
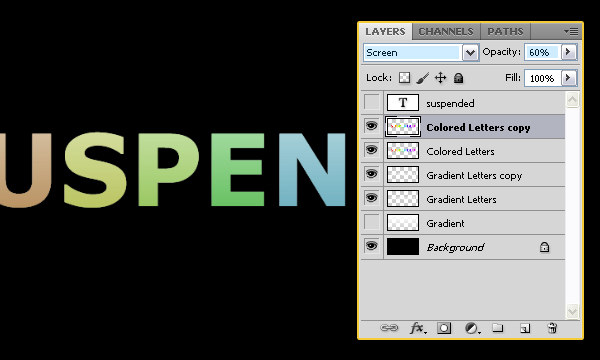
Устанавливаем значение параметра Fill для двух слоев: “Gradient Letters” и “Colored Letters” на 60%, дублируем каждый из них.

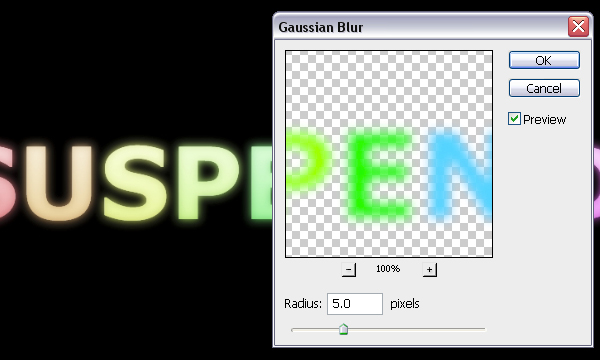
Выделяем изначальный слой “Colored Letters”, затем переходим в меню Filter > Blur > Gaussian Blur, устанавливаем параметр Raduis на 5. Проделываем то же самое с изначальным слоем “Gradient Letters”.

Производим слияние 4 слоев вместе (выделяем их все, переходим в меню Layer > Merge Layers).

Шаг 5
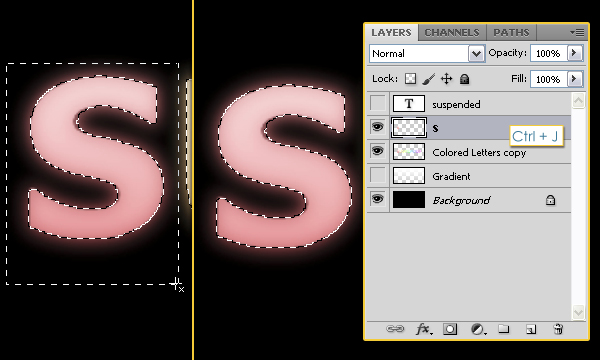
Теперь, снова создаем выделение из изначального слоя (Ctrl + нажатие на иконке изначального слоя), используем инструмент Rectangular Marquee Tool, нажимаем на значке Intersect with Selection на панели параметров, затем рисуем прямоугольник вокруг первой буквы.
Когда буквы будет выделена, нажимаем Ctrl + J, чтобы скопировать и вставить её на новый слой.

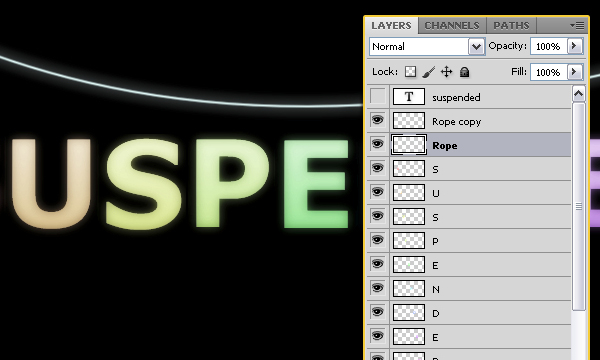
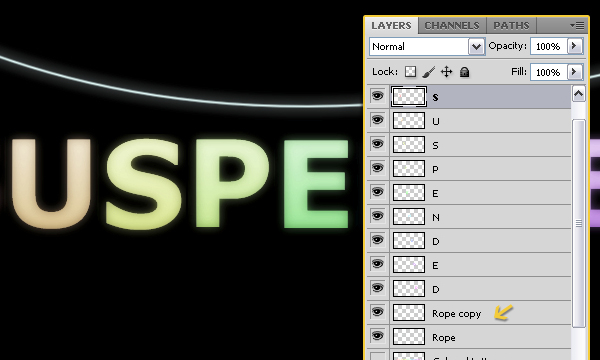
Повторяем тот же процесс для каждой буквы. Не забывайте выделить слой “Colored Letters copy” после каждого нажатия Ctrl + J.
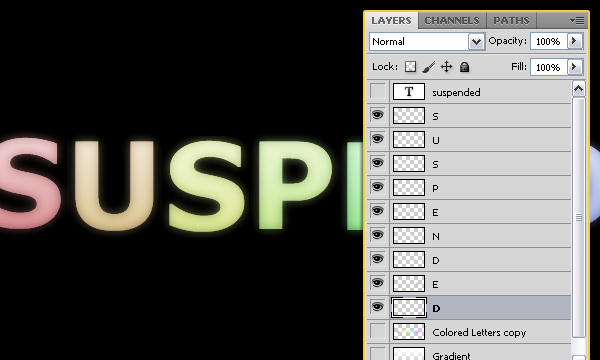
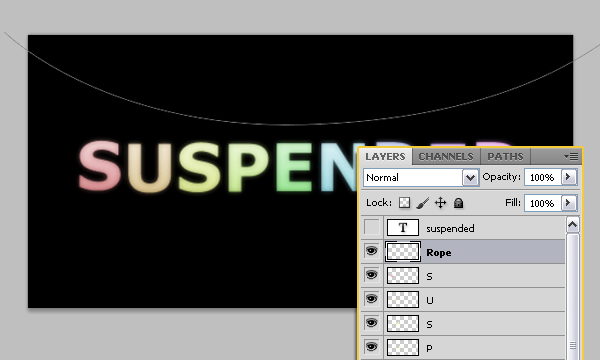
Когда вы закончите, вы должны получить каждую буквы на отдельном слое. Нажимаем на значке глаза следующим за слоем “Colored Letters copy”, чтобы сделать его невидимым.

Шаг 6
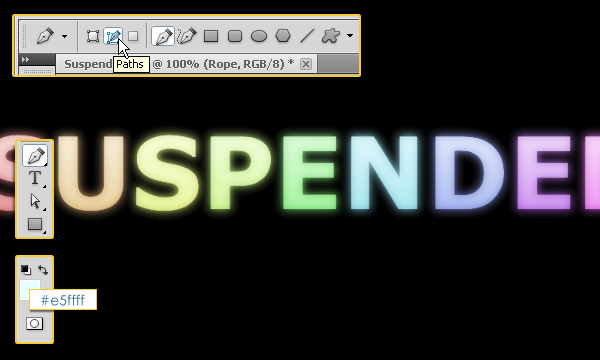
Устанавливаем цветом переднего плана цвет #e5ffff, и берем инструмент Pen Tool. Убеждаемся, что выбрана иконка Paths на панели параметров.

Создаем новый слой вверху над всеми слоями и называем его Rope. Рисуем путь, как показано ниже:

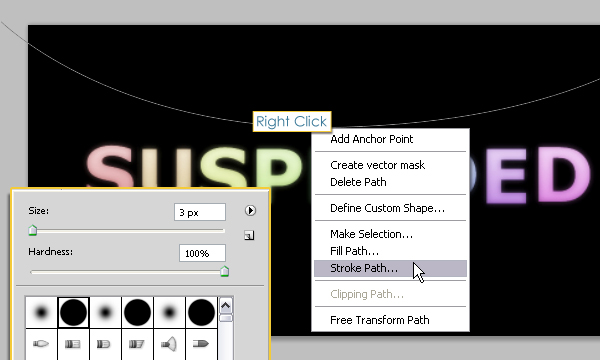
Выбираем круглую кисть с резкими краями и устанавливаем размер 3рх. Затем снова берем инструмент Pen Tool, нажимаем правой кнопкой на пути, который вы создали, и выбираем Stroke Path.

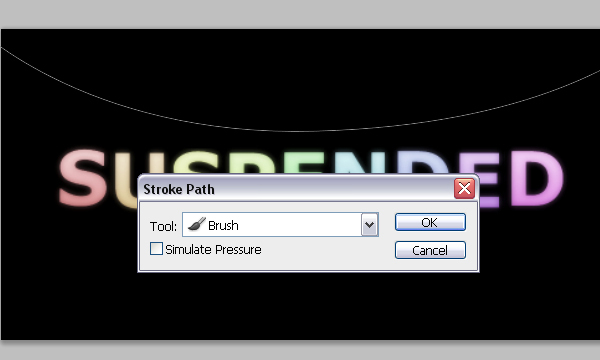
Используйте настройки, указанные ниже:

Этим действием мы обводим пусть кистью, которую вы видоизменили. Нажмите кнопку Enter, чтобы убрать выделение пути.

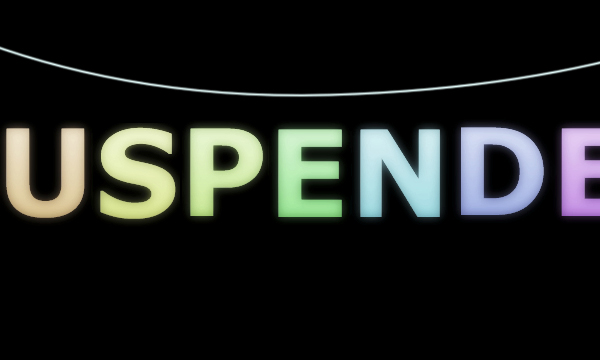
Дублируем слой “Rope”, затем выделяем изначальный слой и применяем снова фильтр Gaussian Blur Filter (вы также можете это сделать с помощью Ctrl + F).

Перетаскиваем оба слоя “Rope” так, чтобы они были под всеми слоями с буквами.

Шаг 7
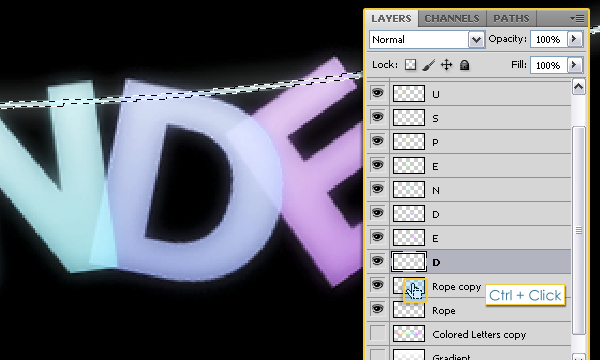
Поворачиваем и перемещаем буквы, чтобы разместить их на веревке.

Ctrl + нажимаем на иконке слоя “Rope”, чтобы создать выделение

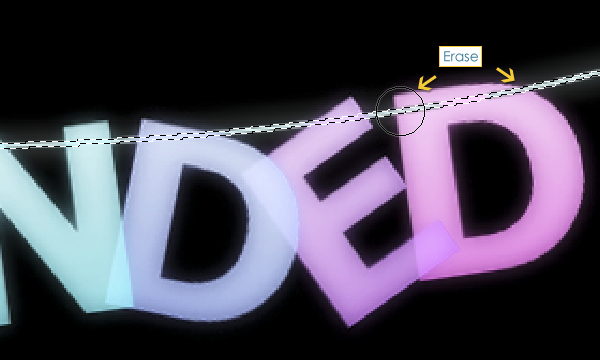
Берем инструмент Eraser Tool, и выделяем слои с буквами, один за другим, стираем внешние края, чтобы буквы выглядели так, будто они действительно висят на веревке.

Текст должен выглядеть так:

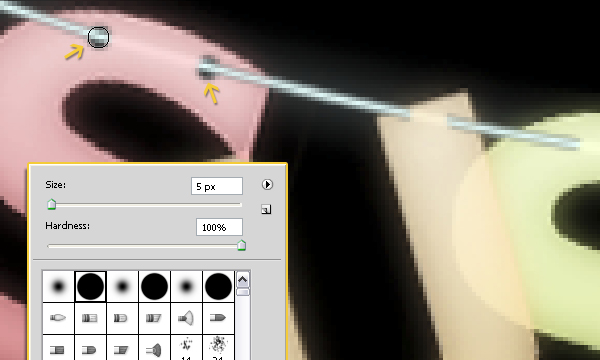
Теперь выбираем круглую кисть с резкими краями для инструмента Eraser Tool, устанавливаем размер 5рх и снова выделяем слои с буквами, один за другим, стираем части, где встречаются веревка и буква.

В конце концов вы должны получить результат, похожий на показанный ниже:

Шаг 8
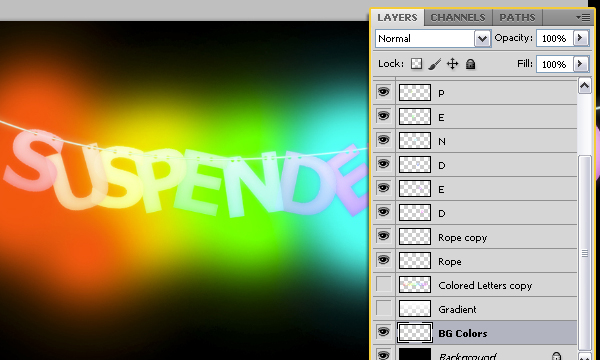
Теперь мы будет делать фон более красочным. Для этого создаем новый слой вверху над фоновым слоем и называем его “BG Colors”. Затем берем круглую кисть с мягкими краями и и разбрасываем пятна разных размеров по нашему холсту, используя разные яркие цвета, например #fe5a00, #ffe100, #7cff00 и #00fff5.

Используем инструмент Eraser Tool и круглую кисть с мягкими краями, чтобы немного стереть цвета в середине (вокруг текста).
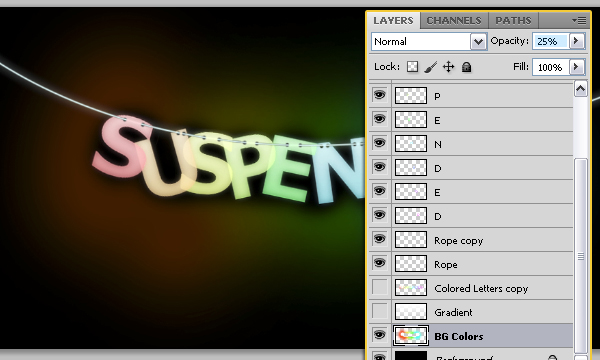
Устанавливаем непрозрачность слоя “BG Colors” на 25%.
И мы закончили!


Результат

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать эффект карамели для текста в Photoshop
• Эффект мраморного текста
• Интересный водный эффект для текста
Оставить комментарий: